Conceitos básicos do ASP.NET MVC 4
Baixar o Kit de Treinamento do Web Camps
Este Hands-On Lab é baseado no Repositório de Músicas MVC (Controlador de Exibição de Modelo), um aplicativo de tutorial que apresenta e explica passo a passo como usar ASP.NET MVC e Visual Studio. Em todo o laboratório, você aprenderá a simplicidade, mas o poder de usar essas tecnologias juntos. Você começará com um aplicativo simples e o criará até ter um aplicativo Web ASP.NET MVC 4 totalmente funcional.
Este laboratório funciona com ASP.NET MVC 4.
Se você quiser explorar a versão ASP.NET MVC 3 do aplicativo tutorial, poderá encontrá-la no MVC-Music-Store.
Este Hands-On Lab pressupõe que o desenvolvedor tenha experiência em tecnologias de desenvolvimento na Web, como HTML e JavaScript.
Observação
Todos os snippets e código de exemplo estão incluídos no Kit de Treinamento de Campos da Web, disponível em Versões do Microsoft-Web/WebCampTrainingKit. O projeto específico deste laboratório está disponível em ASP.NET Conceitos básicos do MVC 4.
O aplicativo da Music Store
O aplicativo Web da Music Store que será criado em todo este Laboratório é composto por três main partes: compras, check-out e administração. Os visitantes poderão procurar álbuns por gênero, adicionar álbuns ao carrinho, revisar sua seleção e, finalmente, prosseguir para o check-out para fazer logon e concluir o pedido. Além disso, os administradores da loja poderão gerenciar os álbuns disponíveis, bem como suas propriedades de main.

Telas da Music Store
ASP.NET MVC 4 Essentials
O aplicativo da Music Store será criado usando o MVC (Model View Controller), um padrão de arquitetura que separa um aplicativo em três componentes main:
- Modelos: objetos de modelo são as partes do aplicativo que implementam a lógica de domínio. Geralmente, os objetos de modelo também recuperam e armazenam o estado do modelo em um banco de dados.
- Modos de exibição: Exibições são os componentes que exibem a interface do usuário do aplicativo. Normalmente, esta IU é criada a partir dos dados do modelo. Um exemplo seria a exibição de edição de Álbuns que exibe caixas de texto e uma lista suspensa com base no estado atual de um objeto Album.
- Controladores: Os controladores são os componentes que lidam com a interação do usuário, manipulam o modelo e, por fim, selecionam uma exibição para renderizar a interface do usuário. Em um aplicativo MVC, a exibição mostra apenas informações; o controlador manipula e responde à entrada e à interação do usuário.
O padrão MVC ajuda você a criar aplicativos que separam os diferentes aspectos do aplicativo (lógica de entrada, lógica de negócios e lógica de interface do usuário), ao mesmo tempo em que fornece um acoplamento flexível entre esses elementos. Essa separação ajuda você a gerenciar a complexidade ao criar um aplicativo, pois permite que você se concentre em um aspecto da implementação de cada vez. Além disso, o padrão MVC facilita o teste de aplicativos, incentivando também o uso do TDD (desenvolvimento controlado por teste) para a criação de aplicativos.
A estrutura MVC do ASP.NET fornece uma alternativa ao padrão ASP.NET Web Forms para criar aplicativos Web baseados em ASP.NET MVC. A estrutura de ASP.NET MVC é uma estrutura de apresentação leve e altamente testável que (como acontece com aplicativos baseados em formulários da Web) é integrada aos recursos de ASP.NET existentes, como master páginas e autenticação baseada em associação para que você obtenha todo o poder da estrutura principal do .NET. Isso será útil se você já estiver familiarizado com ASP.NET Web Forms porque todas as bibliotecas que você já usa também estão disponíveis no ASP.NET MVC 4.
Além disso, o acoplamento flexível entre os três componentes main de um aplicativo MVC também promove o desenvolvimento paralelo. Por exemplo, um desenvolvedor pode trabalhar na exibição, um segundo desenvolvedor pode trabalhar na lógica do controlador e um terceiro desenvolvedor pode se concentrar na lógica de negócios no modelo.
Objetivos
Neste Hands-On Lab, você aprenderá a:
- Criar um aplicativo MVC ASP.NET do zero com base no tutorial aplicativo da Music Store
- Adicionar controladores para manipular URLs à home page do site e para navegar por sua funcionalidade de main
- Adicionar um Modo de Exibição para personalizar o conteúdo exibido junto com seu estilo
- Adicionar classes de modelo para conter e gerenciar dados e lógica de domínio
- Usar o padrão Exibir Modelo para passar informações das ações do controlador para os modelos de exibição
- Explorar o novo modelo do ASP.NET MVC 4 para aplicativos da Internet
Pré-requisitos
Você deve ter os seguintes itens para concluir este laboratório:
- Visual Studio 2012 Express for Web (leia Apêndice A para obter instruções sobre como instalá-lo)
Instalação
Instalando snippets de código
Por conveniência, grande parte do código que você gerenciará ao longo deste laboratório está disponível como snippets de código do Visual Studio. Para instalar os snippets de código, execute o arquivo .\Source\Setup\CodeSnippets.vsi .
Se você não estiver familiarizado com os snippets de Visual Studio Code e quiser aprender a usá-los, consulte o apêndice deste documento "Apêndice C: Usando snippets de código".
Exercícios
Este Hands-On Lab é composto pelos seguintes exercícios:
- Exercício 1: Criando o Projeto de Aplicativo Web do ASP.NET MVC do MusicStore
- Exercício 2: Criando um controlador
- Exercício 3: Passando parâmetros para um controlador
- Exercício 4: Criando uma exibição
- Exercício 5: Criando um modelo de exibição
- Exercício 6: Usando parâmetros em Exibição
- Exercício 7: Uma volta ao redor ASP.NET novo modelo MVC 4
Observação
Cada exercício é acompanhado por uma pasta End que contém a solução resultante que você deve obter depois de concluir os exercícios. Você pode usar essa solução como um guia se precisar de ajuda adicional para trabalhar nos exercícios.
Tempo estimado para concluir este laboratório: 60 minutos.
Exercício 1: Criando o Projeto de Aplicativo Web do ASP.NET MVC do MusicStore
Neste exercício, você aprenderá a criar um aplicativo MVC ASP.NET no Visual Studio 2012 Express para Web, bem como sua organização de pastas main. Além disso, você aprenderá a adicionar um novo Controlador e torná-lo exibir uma cadeia de caracteres simples na home page do aplicativo.
Tarefa 1 – Criar o projeto de aplicativo Web do ASP.NET MVC
Nesta tarefa, você criará um projeto de aplicativo MVC ASP.NET vazio usando o modelo do Visual Studio do MVC. Inicie o VS Express para Web.
No menu Arquivo, clique em Novo Projeto.
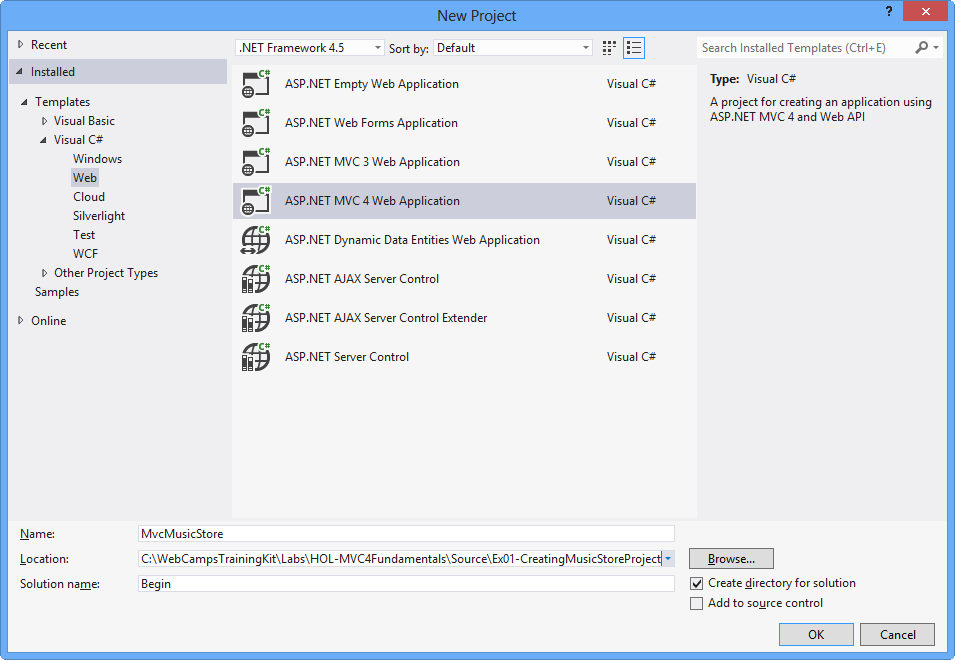
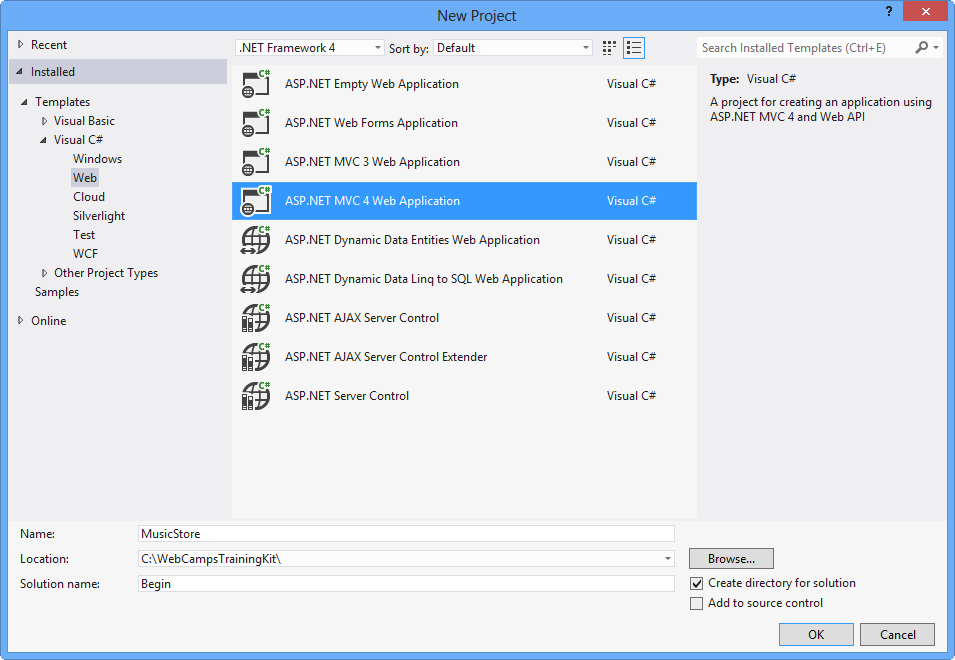
Na caixa de diálogo Novo Projeto, selecione o ASP.NET tipo de projeto aplicativo Web MVC 4, localizado em Visual C#, lista de modelos da Web.
Altere o Nome para MvcMusicStore.
Defina o local da solução dentro de uma nova pasta Begin na pasta Fonte deste Exercício, por exemplo [YOUR-HOL-PATH]\Source\Ex01-CreatingMusicStoreProject\Begin. Clique em OK.

Caixa de diálogo Criar Novo Projeto
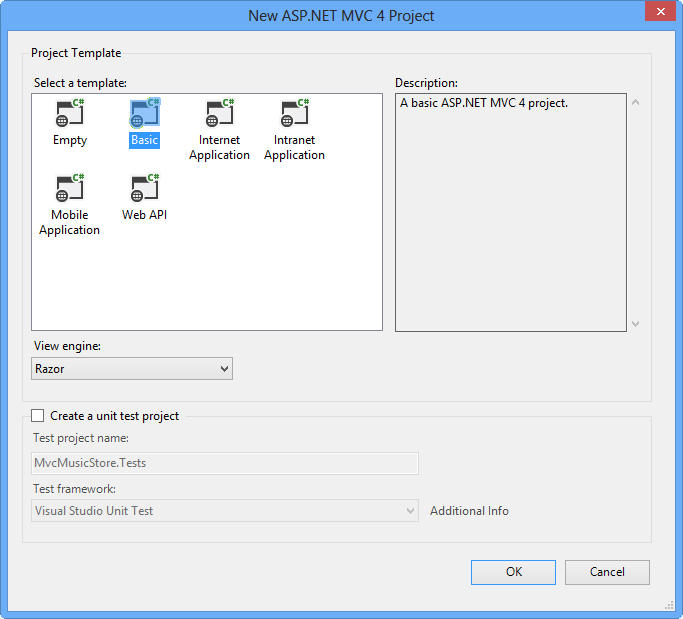
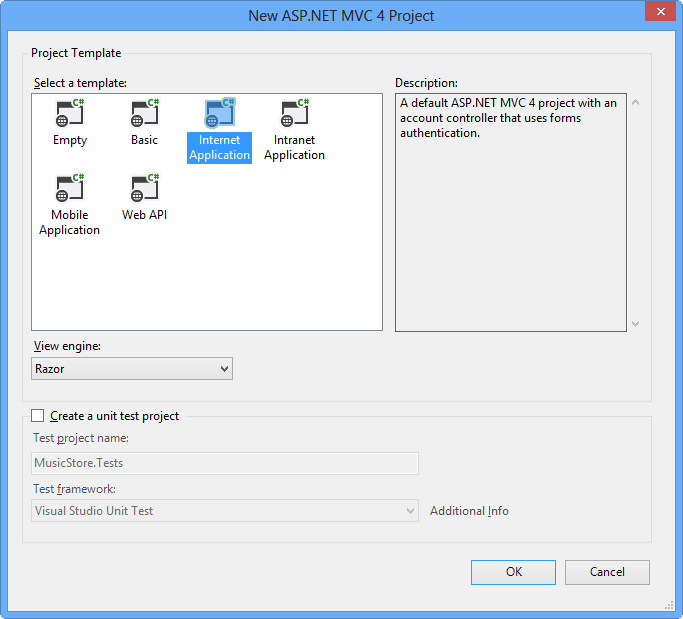
Na caixa de diálogo Novo projeto ASP.NET MVC 4 , selecione o modelo Básico e verifique se o mecanismo de exibição selecionado é Razor. Clique em OK.

Caixa de diálogo Novo Projeto ASP.NET MVC 4
Tarefa 2 – Explorando a estrutura da solução
A estrutura do ASP.NET MVC inclui um modelo de projeto do Visual Studio que ajuda você a criar aplicativos Web que dão suporte ao padrão MVC. Este modelo cria um novo aplicativo Web ASP.NET MVC com as pastas necessárias, modelos de item e entradas de arquivo de configuração.
Nesta tarefa, você examinará a estrutura da solução para entender os elementos envolvidos e suas relações. As pastas a seguir são incluídas em todas as ASP.NET aplicativo MVC porque a estrutura do ASP.NET MVC por padrão usa uma abordagem de "convenção sobre configuração" e faz algumas suposições padrão com base em convenções de nomenclatura de pastas.
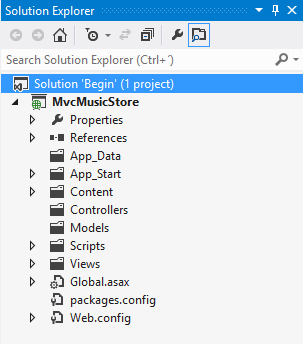
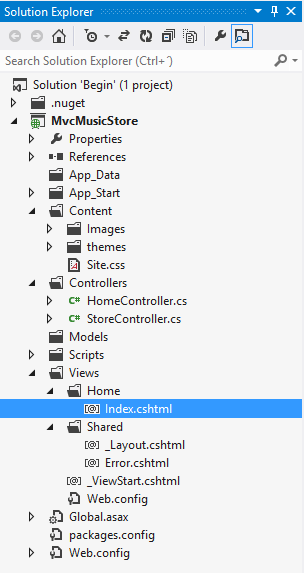
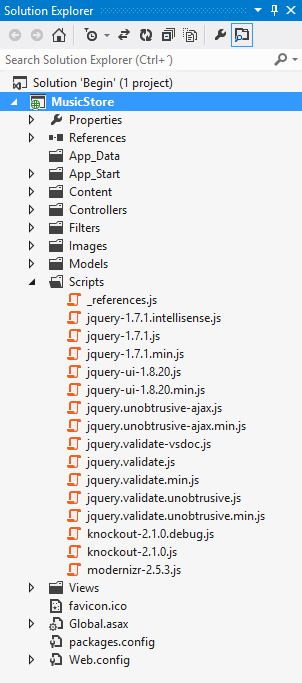
Depois que o projeto for criado, examine a estrutura de pastas que foi criada no Gerenciador de Soluções à direita:

ASP.NET estrutura pasta MVC no Gerenciador de Soluções
Controladores. Essa pasta conterá as classes do controlador. Em um aplicativo baseado em MVC, os controladores são responsáveis por lidar com a interação do usuário final, manipular o modelo e, por fim, escolher uma exibição para renderizar a interface do usuário.
Observação
A estrutura MVC requer que os nomes de todos os controladores terminem com "Controller", por exemplo, HomeController, LoginController ou ProductController.
Modelos. Essa pasta é fornecida para classes que representam o modelo de aplicativo para o aplicativo Web MVC. Isso geralmente inclui código que define objetos e a lógica para interagir com o armazenamento de dados. Normalmente, os objetos de modelo reais estarão em bibliotecas de classes separadas. No entanto, ao criar um novo aplicativo, você pode incluir classes e movê-las para bibliotecas de classes separadas em um ponto posterior no ciclo de desenvolvimento.
Exibições. Essa pasta é o local recomendado para exibições, os componentes responsáveis por exibir a interface do usuário do aplicativo. As exibições usam .aspx, .ascx, .cshtml e . master arquivos, além de outros arquivos relacionados a exibições de renderização. A pasta Views contém uma pasta para cada controlador; a pasta é nomeada com o prefixo controller-name. Por exemplo, se você tiver um controlador chamado HomeController, a pasta Exibições conterá uma pasta chamada Página Inicial. Por padrão, quando a estrutura ASP.NET MVC carrega uma exibição, ela procura um arquivo .aspx com o nome de exibição solicitado na pasta Views\controllerName (Views[ControllerName][Action].aspx) ou (Views[ControllerName][Action].cshtml) para modos de exibição razor.
Observação
Além das pastas listadas anteriormente, um aplicativo Web MVC usa o arquivo Global.asax para definir padrões de roteamento de URL global e usa o arquivo Web.config para configurar o aplicativo.
Tarefa 3 – Adicionar um HomeController
Em ASP.NET aplicativos que não usam a estrutura MVC, a interação do usuário é organizada em torno de páginas e em torno da criação e manipulação de eventos dessas páginas. Por outro lado, a interação do usuário com ASP.NET aplicativos MVC é organizada em torno de controladores e seus métodos de ação.
Por outro lado, ASP.NET estrutura MVC mapeia URLs para classes que são chamadas de controladores. Os controladores processam solicitações de entrada, lidam com entradas e interações do usuário, executam a lógica de aplicativo apropriada e determinam a resposta para enviar de volta ao cliente (exibir HTML, baixar um arquivo, redirecionar para uma URL diferente etc.). No caso de exibir HTML, uma classe de controlador normalmente chama um componente de exibição separado para gerar a marcação HTML para a solicitação. Em um aplicativo MVC, a exibição mostra apenas informações; o controlador manipula e responde à entrada e à interação do usuário.
Nesta tarefa, você adicionará uma classe Controller que manipulará URLs à home page do site da Music Store.
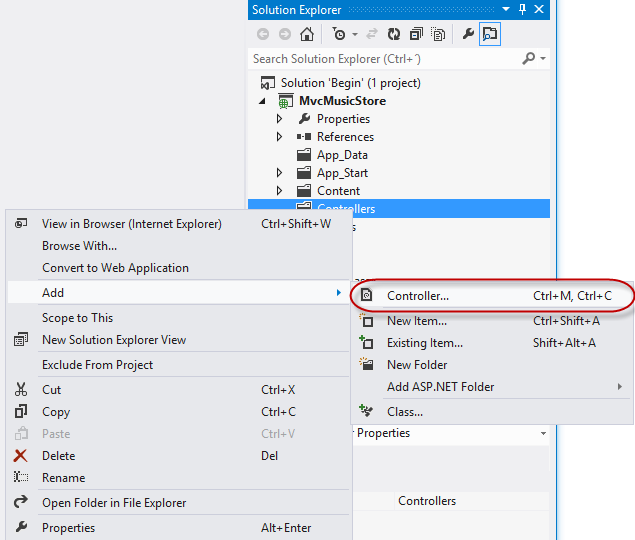
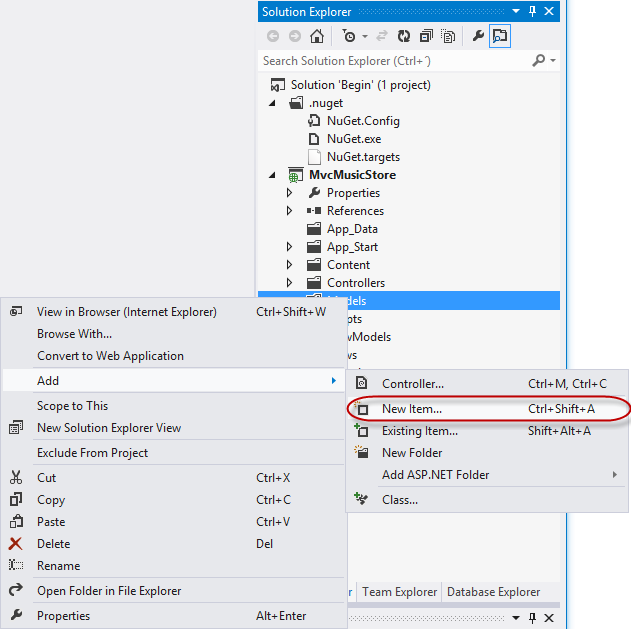
Clique com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções, selecione Adicionar e, em seguida, comando Controlador:

Comando Adicionar Controlador
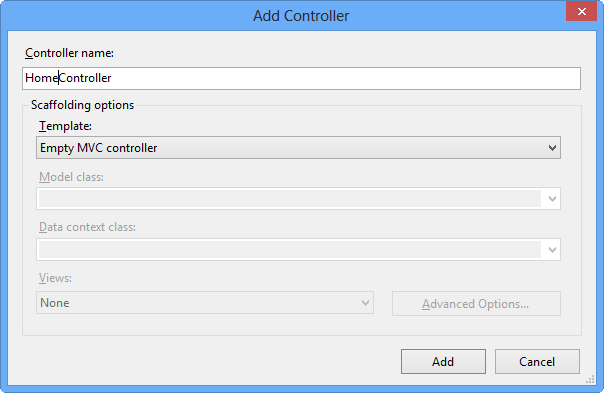
A caixa de diálogo Adicionar Controlador é exibida. Nomeie o controlador HomeController e pressione Adicionar.

Caixa de diálogo Adicionar Controlador
O arquivo HomeController.cs é criado na pasta Controladores . Para que o HomeController retorne uma cadeia de caracteres em sua ação Index, substitua o método Index pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Índice Ex1 HomeController)
public string Index() { return "Hello from Home"; }
Tarefa 4 – Executando o aplicativo
Nesta tarefa, você experimentará o Aplicativo em um navegador da Web.
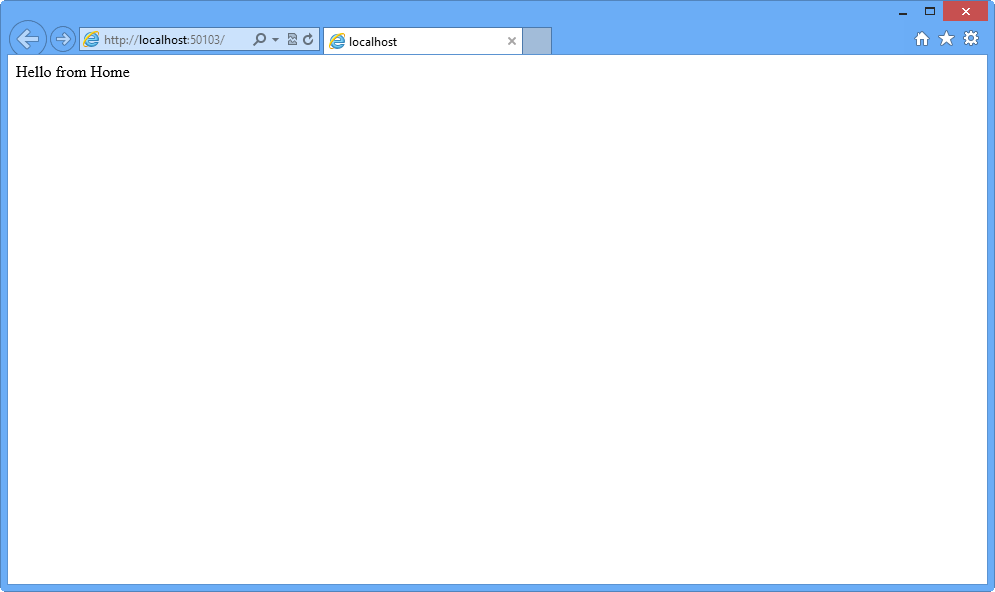
Pressione F5 para executar o Aplicativo. O projeto é compilado e o servidor Web do IIS local é iniciado. O Servidor Web do IIS local abrirá automaticamente um navegador da Web apontando para a URL do servidor Web.

Aplicativo em execução em um navegador da Web
Observação
O Servidor Web do IIS local executará o site em um número de porta gratuita aleatório. Na figura acima, o site está em execução em
http://localhost:50103/, portanto, ele está usando a porta 50103. O número da porta pode variar.Feche o navegador.
Exercício 2: Criando um controlador
Neste exercício, você aprenderá a atualizar o controlador para implementar a funcionalidade simples do aplicativo da Music Store. Esse controlador definirá métodos de ação para lidar com cada uma das seguintes solicitações específicas:
- Uma página de listagem dos gêneros musicais na Music Store
- Uma página de navegação que lista todos os álbuns de música para um gênero específico
- Uma página de detalhes que mostra informações sobre um álbum de música específico
Para o escopo deste exercício, essas ações simplesmente retornarão uma cadeia de caracteres agora.
Tarefa 1 – Adicionar uma nova classe StoreController
Nesta tarefa, você adicionará um novo Controlador.
Se ainda não estiver aberto, inicie o VS Express para Web 2012.
No menu Arquivo , escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Source\Ex02-CreatingAController\Begin, selecione Begin.sln e clique em Abrir. Como alternativa, você pode continuar com a solução obtida após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet , clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | solução de build.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você precisará executar essas etapas depois de abrir uma solução existente deste laboratório.
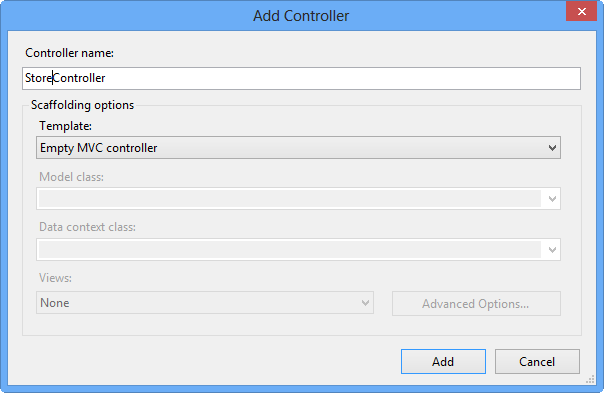
Adicione o novo controlador. Para fazer isso, clique com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções, selecione Adicionar e, em seguida, o comando Controlador. Altere o Nome do Controlador para StoreController e clique em Adicionar.

Caixa de diálogo Adicionar Controlador
Tarefa 2 – Modificando as ações do StoreController
Nesta tarefa, você modificará os métodos controller que são chamados de ações. As ações são responsáveis por lidar com solicitações de URL e determinar o conteúdo que deve ser enviado de volta para o navegador ou usuário que invocou a URL.
A classe StoreController já tem um método Index . Você o usará posteriormente neste Laboratório para implementar a página que lista todos os gêneros do repositório de músicas. Por enquanto, basta substituir o método Index pelo seguinte código que retorna uma cadeia de caracteres "Hello from Store.Index()":
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Índice StoreController ex2)
public string Index() { return "Hello from Store.Index()"; }Adicionar métodos Procurar e Detalhes . Para fazer isso, adicione o seguinte código ao StoreController:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex2 StoreController BrowseAndDetails)
// GET: /Store/Browse public string Browse() { return "Hello from Store.Browse()"; } // GET: /Store/Details public string Details() { return "Hello from Store.Details()"; }
Tarefa 3 – Executando o aplicativo
Nesta tarefa, você experimentará o Aplicativo em um navegador da Web.
Pressione F5 para executar o Aplicativo.
O projeto começa na Página Inicial . Altere a URL para verificar a implementação de cada ação.
/Store. Você verá "Olá da Store.Index()".
/Store/Browse. Você verá "Olá da Store.Browse()".
/Store/Details. Você verá "Olá da Store.Details()".

Navegação /Store/Procurar
Feche o navegador.
Exercício 3: Passando parâmetros para um controlador
Até agora, você vem retornando cadeias de caracteres constantes dos Controladores. Neste exercício, você aprenderá a passar parâmetros para um Controlador usando a URL e a querystring e, em seguida, fazendo com que as ações de método respondam com texto para o navegador.
Tarefa 1 – Adicionar parâmetro de gênero ao StoreController
Nesta tarefa, você usará a querystring para enviar parâmetros para o método de ação Procurar no StoreController.
Se ainda não estiver aberto, inicie o VS Express para Web.
No menu Arquivo , escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Source\Ex03-PassingParametersToAController\Begin, selecione Begin.sln e clique em Abrir. Como alternativa, você pode continuar com a solução obtida após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet , clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você precisará executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a classe StoreController . Para fazer isso, no Gerenciador de Soluções, expanda a pasta Controladores e clique duas vezes em StoreController.cs.
Altere o método Browse , adicionando um parâmetro de cadeia de caracteres para solicitar um gênero específico. ASP.NET MVC passará automaticamente qualquer querystring ou parâmetros de postagem de formulário chamados gênero para esse método de ação quando invocado. Para fazer isso, substitua o método Browse pelo seguinte código:
(Snippet de código – conceitos básicos do ASP.NET MVC 4 – Ex3 StoreController BrowseMethod)
// GET: /Store/Browse?genre=Disco public string Browse(string genre) { string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); return message; }
Observação
Você está usando o método utilitário HttpUtility.HtmlEncode para impedir que os usuários injetem Javascript no Modo de Exibição com um link como /Store/Browse? Genre=<script>window.location=''<http://hackersite.com/script>.
Para obter mais explicações, visite este artigo do msdn.
Tarefa 2 – Executando o aplicativo
Nesta tarefa, você experimentará o Aplicativo em um navegador da Web e usará o parâmetro de gênero .
Pressione F5 para executar o Aplicativo.
O projeto começa na Página Inicial . Alterar a URL para /Store/Browse? Genre=Disco para verificar se a ação recebe o parâmetro de gênero.

Navegando /Store/Browse? Genre=Disco
Feche o navegador.
Tarefa 3 – Adicionar um parâmetro de Id inserido na URL
Nesta tarefa, você usará a URL para passar um parâmetro de ID para o método de ação Detalhes do StoreController. ASP.NET convenção de roteamento padrão do MVC é tratar o segmento de uma URL após o nome do método de ação como um parâmetro chamado ID. Se o método de ação tiver um parâmetro chamado ID, ASP.NET MVC passará automaticamente o segmento de URL para você como um parâmetro. No Repositório de URLs/Detalhes/5, a ID será interpretada como 5.
Altere o método Details do StoreController, adicionando um parâmetro int chamado id. Para fazer isso, substitua o método Details pelo seguinte código:
(Snippet de código – conceitos básicos do ASP.NET MVC 4 – Detalhes do StoreController ex3Method)
// GET: /Store/Details/5 public string Details(int id) { string message = "Store.Details, ID = " + id; return message; }
Tarefa 4 – Executando o aplicativo
Nesta tarefa, você experimentará o Aplicativo em um navegador da Web e usará o parâmetro Id .
Pressione F5 para executar o Aplicativo.
O projeto começa na Página Inicial . Altere a URL para /Store/Details/5 para verificar se a ação recebe o parâmetro id.

Navegação /Store/Details/5
Exercício 4: Criando um modo de exibição
Até agora, você tem retornado cadeias de caracteres de ações do controlador. Embora essa seja uma maneira útil de entender como os controladores funcionam, não é assim que seus aplicativos Web reais são criados. Exibições são componentes que fornecem uma abordagem melhor para gerar HTML de volta para o navegador com o uso de arquivos de modelo.
Neste exercício, você aprenderá a adicionar um layout master página para configurar um modelo para conteúdo HTML comum, um StyleSheet para aprimorar a aparência do site e, por fim, um modelo de Exibição para permitir que HomeController retorne HTML.
Tarefa 1 – Modificando o arquivo _layout.cshtml
O arquivo ~/Views/Shared/_layout.cshtml permite que você configure um modelo para HTML comum a ser usado em todo o site. Nesta tarefa, você adicionará um layout master página com um cabeçalho comum com links para a home page e a área da Loja.
Se ainda não estiver aberto, inicie o VS Express para Web.
No menu Arquivo , escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Source\Ex04-CreatingAView\Begin, selecione Begin.sln e clique em Abrir. Como alternativa, você pode continuar com a solução obtida após a conclusão do exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet , clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você precisará executar essas etapas depois de abrir uma solução existente neste laboratório.
O arquivo _layout.cshtml contém o layout do contêiner HTML para todas as páginas no site. Ele inclui o <elemento html> para a resposta HTML, bem como os <elementos de cabeça> e <corpo> . @RenderBody() no corpo HTML identificam regiões que exibem modelos poderão preencher com conteúdo dinâmico. (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>Adicione um cabeçalho comum com links para a home page e a área da Loja em todas as páginas do site. Para fazer isso, adicione o código a seguir abaixo <da instrução body> . (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>Inclua um div para renderizar a seção body de cada página. Substitua @RenderBody() pelo seguinte código realçado: (C#)
... <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> ... </body> </html>Observação
Você sabia? O Visual Studio 2012 tem snippets que facilitam a adição de código comumente usado em HTML, arquivos de código e muito mais! Experimente digitando div> e pressionando<TAB duas vezes para inserir uma marca div completa.
Tarefa 2 – Adicionar folha de estilos CSS
O modelo de projeto vazio inclui um arquivo CSS muito simplificado que inclui apenas estilos usados para exibir formulários básicos e mensagens de validação. Você usará CSS e imagens adicionais (potencialmente fornecidas por um designer) para aprimorar a aparência do site.
Nesta tarefa, você adicionará uma folha de estilos CSS para definir os estilos do site.
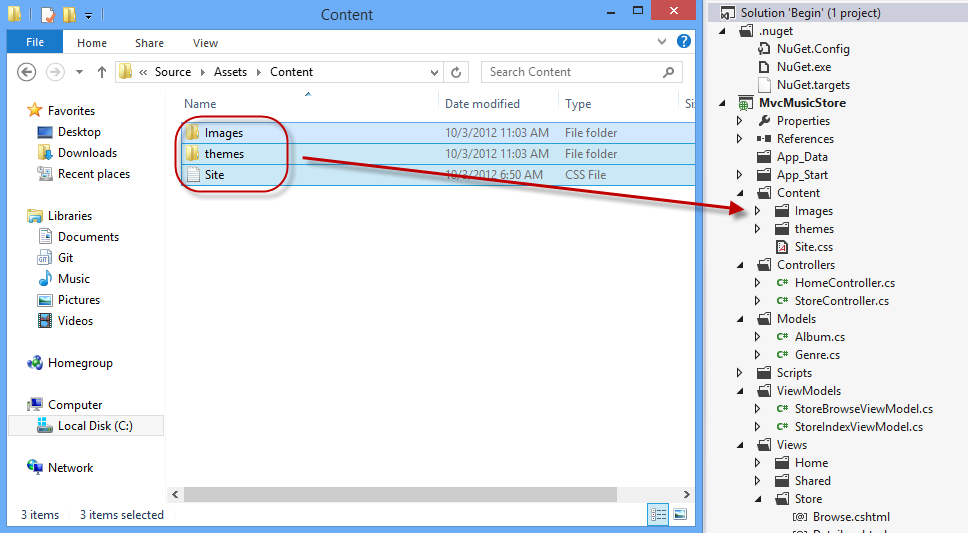
O arquivo CSS e as imagens estão incluídos na pasta Source\Assets\Content deste Laboratório. Para adicioná-los ao aplicativo, arraste o conteúdo de uma janela do Windows Explorer para o Gerenciador de Soluções no Visual Studio Express para Web, conforme mostrado abaixo:

Arrastando conteúdo de estilo
Uma caixa de diálogo de aviso será exibida, solicitando confirmação para substituir o arquivo Site.css e algumas imagens existentes. Marque Aplicar a todos os itens e clique em Sim.
Tarefa 3 – Adicionar um modelo de exibição
Nesta tarefa, você adicionará um modelo de Exibição para gerar a resposta HTML que usará o layout master página e o CSS adicionado neste exercício.
Para usar um modelo de Exibição ao navegar na home page do site, primeiro você precisará indicar que, em vez de retornar uma cadeia de caracteres, o método Índice HomeController retornará um View. Abra a classe HomeController e altere seu método Index para retornar um ActionResult e fazer com que ele retorne View().
(Snippet de código – conceitos básicos do ASP.NET MVC 4 – Índice Ex4 HomeController)
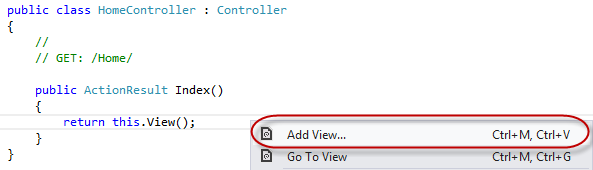
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return this.View(); } }Agora, você precisa adicionar um modelo de Exibição apropriado. Para fazer isso, clique com o botão direito do mouse dentro do método de ação Índice e selecione Adicionar Exibição. Isso abrirá a caixa de diálogo Adicionar Exibição .

Adicionando uma exibição de dentro do método Index
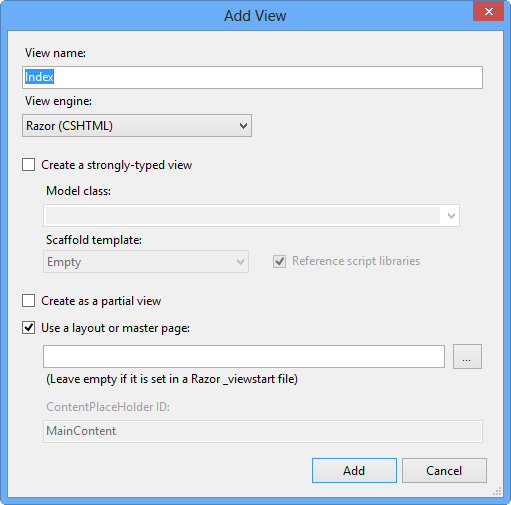
A caixa de diálogo Adicionar Exibição será exibida para gerar um arquivo de modelo de exibição. Por padrão, essa caixa de diálogo preenche previamente o nome do modelo de exibição para que ele corresponda ao método de ação que o usará. Como você usou o menu de contexto Adicionar Exibição dentro do método de ação Index no HomeController, a caixa de diálogo Adicionar Exibição tem Index como o nome de exibição padrão. Clique em Adicionar.

Caixa de diálogo Adicionar Exibição
O Visual Studio gera um modelo de exibição Index.cshtml dentro da pasta Views\Home e o abre.
 modo
modo Modo de exibição Índice Residencial criado
Observação
o nome e o local do arquivo Index.cshtml são relevantes e seguem as convenções de nomenclatura padrão ASP.NET MVC.
A pasta \Views*Home* corresponde ao nome do controlador (Controlador Inicial ). O nome do modelo de exibição (Index) corresponde ao método de ação do controlador que exibirá o Modo de Exibição.
Dessa forma, ASP.NET MVC evita ter que especificar explicitamente o nome ou o local de um modelo de Exibição ao usar essa convenção de nomenclatura para retornar um Modo de Exibição.
O modelo de Exibição gerado baseia-se no modelo _layout.cshtml definido anteriormente. Atualize a propriedade ViewBag.Title para Página Inicial e altere o conteúdo do main para Esta é a Home Page, conforme mostrado no código abaixo:
@{ ViewBag.Title = "Home"; } <h2>This is the Home Page</h2>Selecione Projeto MvcMusicStore no Gerenciador de Soluções e Pressione F5 para executar o Aplicativo.
Tarefa 4: Verificação
Para verificar se você executou corretamente todas as etapas no exercício anterior, prossiga da seguinte maneira:
Com o aplicativo aberto em um navegador, você deve observar que:
O método de ação Índice do HomeController encontrou e exibiu o modelo \ Views\Home\Index.cshtml View, mesmo que o código chamado modo de exibição de retorno(), porque o modelo View seguiu a convenção de nomenclatura padrão.
A Home Page exibe a mensagem de boas-vindas definida no modelo de exibição \Views\Home\Index.cshtml .
A Home Page está usando o modelo _layout.cshtml e, portanto, a mensagem de boas-vindas está contida no layout HTML do site padrão.

Modo de Exibição de Índice Inicial usando o LayoutPage e o estilo definidos
Exercício 5: Criando um modelo de exibição
Até agora, você fez suas Exibições exibirem HTML codificado, mas, para criar aplicativos Web dinâmicos, o modelo De exibição deve receber informações do Controlador. Uma técnica comum a ser usada para essa finalidade é o padrão ViewModel , que permite que um Controlador empacote todas as informações necessárias para gerar a resposta HTML apropriada.
Neste exercício, você aprenderá a criar uma classe ViewModel e adicionar as propriedades necessárias: o número de gêneros na loja e uma lista desses gêneros. Você também atualizará o StoreController para usar o ViewModel criado e, por fim, criará um novo modelo de Exibição que exibirá as propriedades mencionadas na página.
Tarefa 1 – Criando uma classe ViewModel
Nesta tarefa, você criará uma classe ViewModel que implementará o cenário de listagem de gêneros da Store.
Se ainda não estiver aberto, inicie o VS Express para Web.
No menu Arquivo , escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Source\Ex05-CreatingAViewModel\Begin, selecione Begin.sln e clique em Abrir. Como alternativa, você pode continuar com a solução obtida após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet , clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | solução de build.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você precisará executar essas etapas depois de abrir uma solução existente deste laboratório.
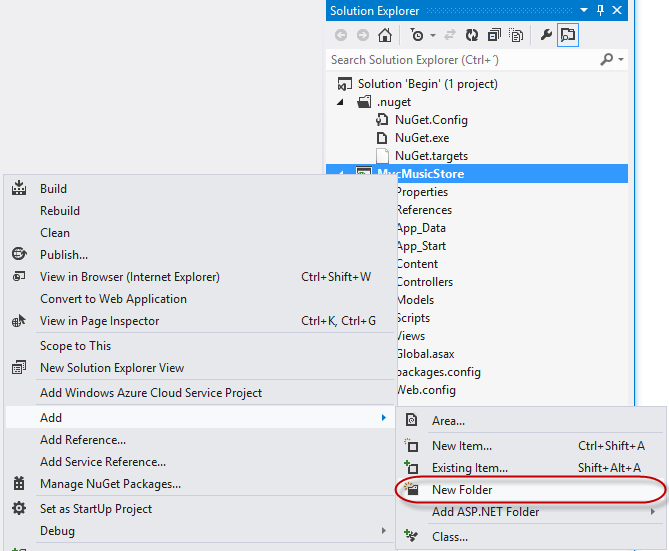
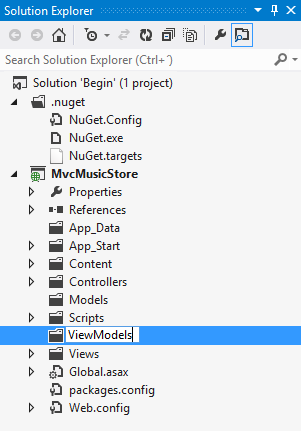
Crie uma pasta ViewModels para manter o ViewModel. Para fazer isso, clique com o botão direito do mouse no projeto MvcMusicStore de nível superior, selecione Adicionar e, em seguida , Nova Pasta.

Adicionando uma nova pasta
Nomeie a pasta ViewModels.

Pasta ViewModels no Gerenciador de Soluções
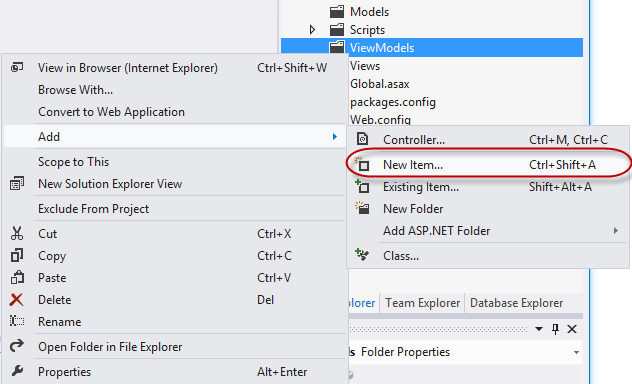
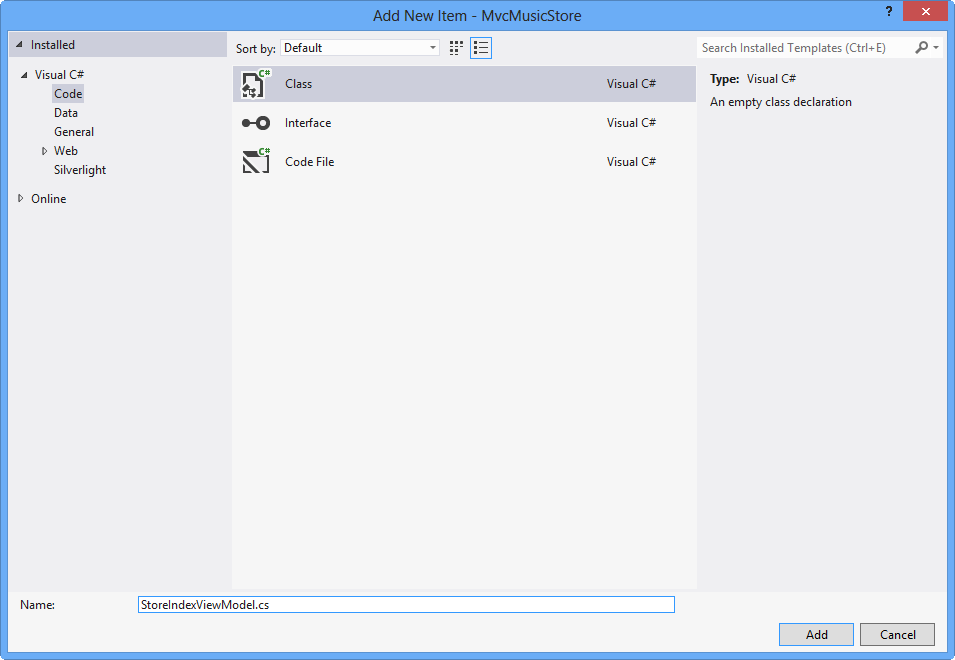
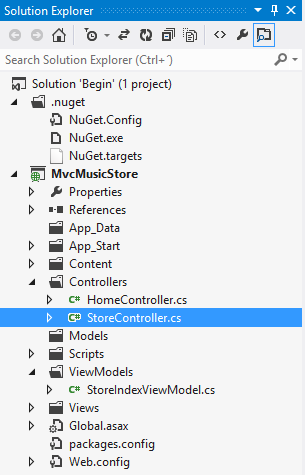
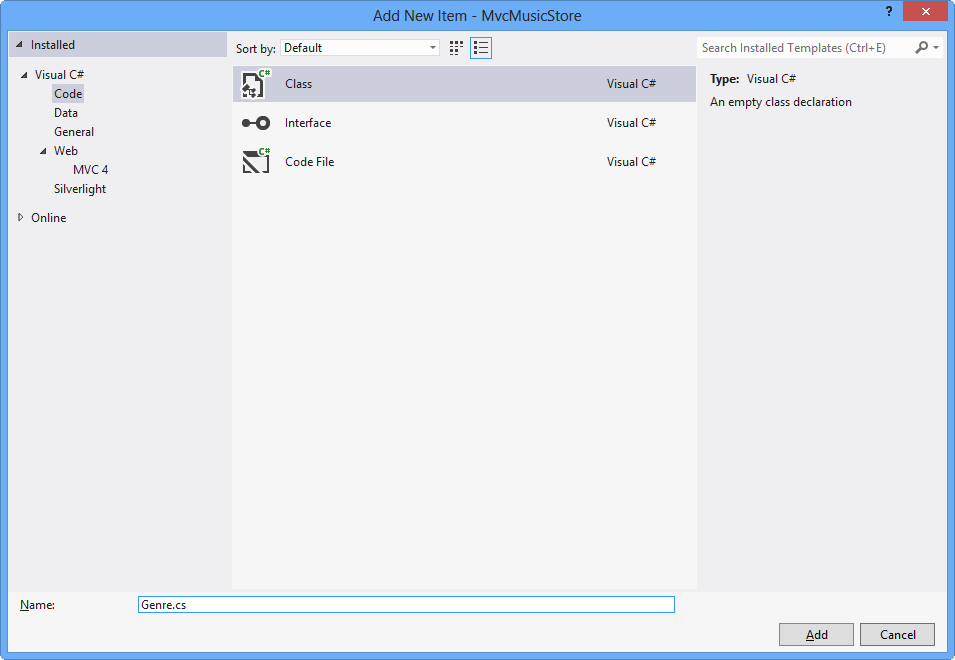
Crie uma classe ViewModel . Para fazer isso, clique com o botão direito do mouse na pasta ViewModels criada recentemente, selecione Adicionar e, em seguida , Novo Item. Em Código, escolha o item Classe e nomeie o arquivo StoreIndexViewModel.cs e clique em Adicionar.

Adicionando uma nova classe

Criando a classe StoreIndexViewModel
Tarefa 2 – Adicionar propriedades à classe ViewModel
Há dois parâmetros a serem passados do StoreController para o modelo View para gerar a resposta HTML esperada: o número de gêneros na loja e uma lista desses gêneros.
Nesta tarefa, você adicionará essas duas propriedades à classe StoreIndexViewModel : NumberOfGenres (um inteiro) e Gêneros (uma lista de cadeias de caracteres).
Adicione as propriedades NumberOfGenres e Genres à classe StoreIndexViewModel . Para fazer isso, adicione as duas seguintes linhas à definição de classe:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – propriedades StoreIndexViewModel ex5)
public class StoreIndexViewModel { public int NumberOfGenres { get; set; } public List<string> Genres { get; set; } }
Observação
A notação { get; set; } usa o recurso de propriedades autoimplementadas do C#. Ele fornece os benefícios de uma propriedade sem exigir que declaremos um campo de suporte.
Tarefa 3 – Atualizar StoreController para usar o StoreIndexViewModel
A classe StoreIndexViewModel encapsula as informações necessárias para passar do método Index de StoreController para um modelo view para gerar uma resposta.
Nesta tarefa, você atualizará o StoreController para usar o StoreIndexViewModel.
Abra a classe StoreController .

Abrindo a classe StoreController
Para usar a classe StoreIndexViewModel do StoreController, adicione o seguinte namespace na parte superior do código StoreController :
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex5 StoreIndexViewModel usando ViewModels)
using MvcMusicStore.ViewModels;Altere o método de ação Index do StoreController para que ele crie e preencha um objeto StoreIndexViewModel e, em seguida, passe-o para um modelo view para gerar uma resposta HTML com ele.
Observação
No Laboratório "ASP.NET Modelos MVC e Acesso a Dados", você escreverá um código que recupera a lista de gêneros de repositório de um banco de dados. No código a seguir, você criará uma Lista de gêneros de dados fictícios que preencherão o StoreIndexViewModel.
Depois de criar e configurar o objeto StoreIndexViewModel , ele será passado como um argumento para o método View . Isso indica que o modelo De exibição usará esse objeto para gerar uma resposta HTML com ele.
Substitua o método Index pelo seguinte código:
(Snippet de código – conceitos básicos do ASP.NET MVC 4 – método Ex5 StoreController Index)
public ActionResult Index() { // Create a list of genres var genres = new List<string> {"Rock", "Jazz", "Country", "Pop", "Disco"}; // Create our view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count(), Genres = genres }; return this.View(viewModel); }
Observação
Se você não estiver familiarizado com C#, pode presumir que usar var significa que a variável viewModel está associada tardiamente. Isso não está correto – o compilador C# está usando a inferência de tipo com base no que você atribui à variável para determinar que viewModel é do tipo StoreIndexViewModel. Além disso, compilando a variável viewModel local como um tipo StoreIndexViewModel , você obtém a verificação em tempo de compilação e o suporte ao editor de código do Visual Studio.
Tarefa 4 – Criar um modelo de exibição que usa StoreIndexViewModel
Nesta tarefa, você criará um modelo view que usará um objeto StoreIndexViewModel passado do Controlador para exibir uma lista de gêneros.
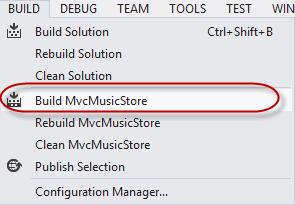
Antes de criar o novo modelo de exibição, vamos criar o projeto para que a caixa de diálogo Adicionar Exibição saiba mais sobre a classe StoreIndexViewModel . Crie o projeto selecionando o item de menu Compilar e, em seguida, Compilar MvcMusicStore.

Criando o projeto
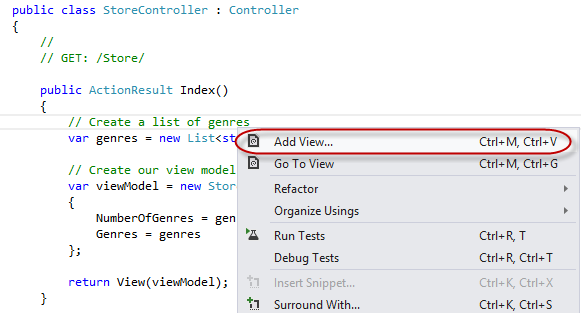
Crie um novo modelo de exibição. Para fazer isso, clique com o botão direito do mouse dentro do método Index e selecione Adicionar Exibição.

Adicionar uma exibição
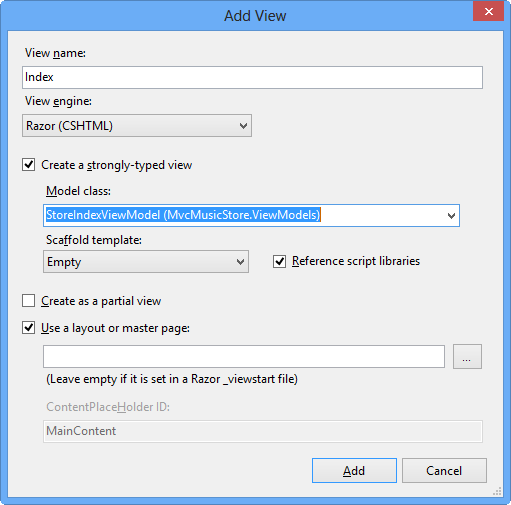
Como a caixa de diálogo Adicionar Exibição foi invocada do StoreController, ela adicionará o modelo De exibição por padrão em um arquivo \Views\Store\Index.cshtml . Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione StoreIndexViewModel como a classe Model. Além disso, verifique se o mecanismo de exibição selecionado é Razor. Clique em Adicionar.

Caixa de diálogo Adicionar Exibição
O arquivo de modelo \Views\Store\Index.cshtml View é criado e aberto. Com base nas informações fornecidas à caixa de diálogo Adicionar Exibição na última etapa, o modelo De exibição espera uma instância StoreIndexViewModel como os dados a serem usados para gerar uma resposta HTML. Você observará que o modelo herda um
ViewPage<musicstore.viewmodels.storeindexviewmodel>em C#.
Tarefa 5 – Atualizando o modelo de exibição
Nesta tarefa, você atualizará o modelo De exibição criado na última tarefa para recuperar o número de gêneros e seus nomes dentro da página.
Observação
Você usará a sintaxe @ (geralmente chamada de "pepitas de código") para executar o código dentro do modelo De exibição.
- No arquivo Index.cshtml , na pasta Store , substitua seu código pelo seguinte:
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
- Faça loop sobre a lista de gêneros em StoreIndexViewModel e crie uma lista ul> HTML< usando um loop foreach. (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
<ul>
@foreach (string genreName in Model.Genres)
{
<li>
@genreName
</li>
}
</ul>
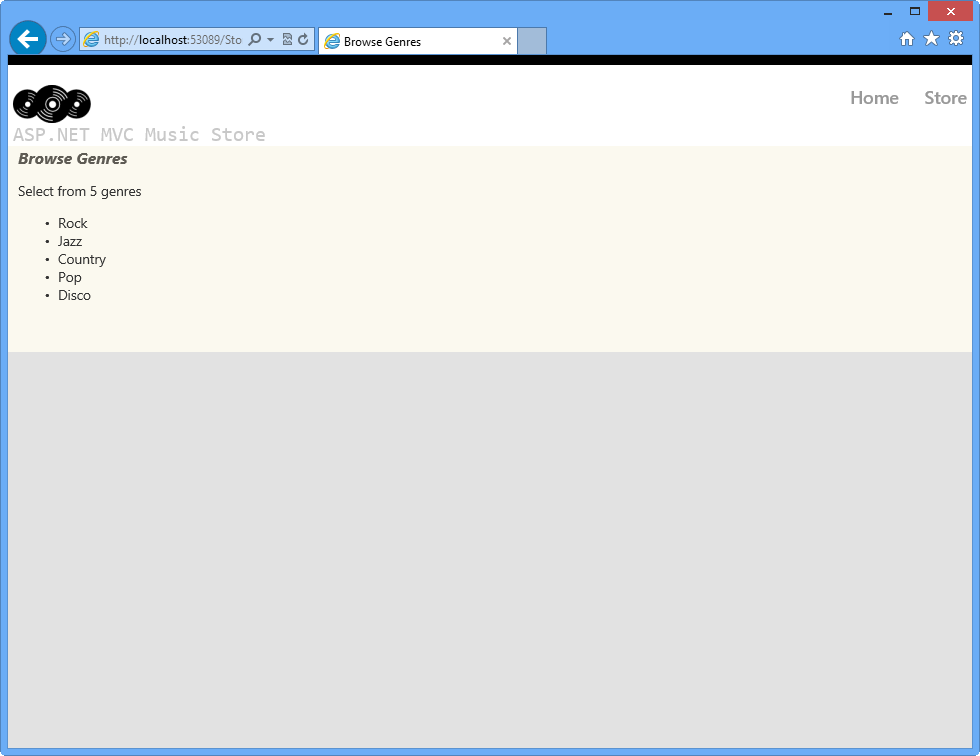
- Pressione F5 para executar o Aplicativo e procurar /Store. Você verá a lista de gêneros passados no objeto StoreIndexViewModel do StoreController para o modelo View.

Exibir exibindo uma lista de gêneros
- Feche o navegador.
Exercício 6: Usando parâmetros na exibição
No Exercício 3, você aprendeu a passar parâmetros para o Controlador. Neste exercício, você aprenderá a usar esses parâmetros no modelo Exibir. Para essa finalidade, você será introduzido primeiro em Classes de modelo que ajudarão você a gerenciar seus dados e lógica de domínio. Além disso, você aprenderá a criar links para páginas dentro do aplicativo MVC ASP.NET sem se preocupar com coisas como codificação de caminhos de URL.
Tarefa 1 – Adicionar classes de modelo
Ao contrário do ViewModels, que são criados apenas para passar informações do Controlador para o Modo de Exibição, as classes de modelo são criadas para conter e gerenciar dados e lógica de domínio. Nesta tarefa, você adicionará duas classes de modelo para representar esses conceitos: Gênero e Álbum.
Se ainda não estiver aberto, inicie o VS Express para Web
No menu Arquivo , escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Source\Ex06-UsingParametersInView\Begin, selecione Begin.sln e clique em Abrir. Como alternativa, você pode continuar com a solução obtida após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet , clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | solução de build.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você precisará executar essas etapas depois de abrir uma solução existente deste laboratório.
Adicione uma classe de Modelo de Gênero . Para fazer isso, clique com o botão direito do mouse na pasta Modelos no Gerenciador de Soluções, selecione Adicionar e, em seguida, a opção Novo Item. Em Código, escolha o item Classe e nomeie o arquivo Genre.cs e clique em Adicionar.

Adicionando um novo item

Adicionar classe de modelo de gênero
Adicione uma propriedade Name à classe Genre. Para fazer isso, adicione o seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Gênero Ex6)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Genre { public string Name { get; set; } } }Seguindo o mesmo procedimento de antes, adicione uma classe Album . Para fazer isso, clique com o botão direito do mouse na pasta Modelos no Gerenciador de Soluções, selecione Adicionar e, em seguida, a opção Novo Item. Em Código, escolha o item Classe e nomeie o arquivo Album.cs e clique em Adicionar.
Adicione duas propriedades à classe Album: Gênero e Título. Para fazer isso, adicione o seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Álbum Ex6)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Album { public string Title { get; set; } public Genre Genre { get; set; } } }
Tarefa 2 – Adicionar um StoreBrowseViewModel
Um StoreBrowseViewModel será usado nesta tarefa para mostrar os Álbuns que correspondem a um Gênero selecionado. Nesta tarefa, você criará essa classe e adicionará duas propriedades para lidar com o Gênero e sua Lista de Álbuns.
Adicione uma classe StoreBrowseViewModel . Para fazer isso, clique com o botão direito do mouse na pasta ViewModels no Gerenciador de Soluções, selecione Adicionar e, em seguida, a opção Novo Item. Em Código, escolha o item Classe e nomeie o arquivo StoreBrowseViewModel.cs e clique em Adicionar.
Adicione uma referência aos Modelos na classe StoreBrowseViewModel . Para fazer isso, adicione o seguinte usando o namespace:
(Snippet de código – conceitos básicos do ASP.NET MVC 4 – Ex6 UsingModel)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { } }Adicione duas propriedades à classe StoreBrowseViewModel : Gênero e Álbuns. Para fazer isso, adicione o seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 ModelProperties)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { public Genre Genre { get; set; } public List<Album> Albums { get; set; } } }
Observação
O que é Álbum> de Lista< ?: essa definição está usando o tipo Lista<T>, em que T restringe o tipo ao qual os elementos dessa Lista pertencem, neste caso, Álbum (ou qualquer um de seus descendentes).
Essa capacidade de criar classes e métodos que adiam a especificação de um ou mais tipos até que a classe ou método seja declarado e instanciado pelo código do cliente seja um recurso da linguagem C# chamada Generics.
Lista<T> é o equivalente genérico do tipo ArrayList e está disponível no namespace System.Collections.Generic . Um dos benefícios do uso de genéricos é que, como o tipo é especificado, você não precisa cuidar de operações de verificação de tipo, como converter os elementos em Álbum , como faria com uma ArrayList.
Tarefa 3 – Usando o Novo ViewModel no StoreController
Nesta tarefa, você modificará os métodos de ação Procurar e Detalhes do StoreController para usar o novo StoreBrowseViewModel.
Adicione uma referência à pasta Modelos na classe StoreController . Para fazer isso, expanda a pasta Controladores no Gerenciador de Soluções e abra a classe StoreController. Em seguida, adicione o seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 UsingModelInController)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcMusicStore.ViewModels; using MvcMusicStore.Models;Substitua o método de ação Procurar para usar a classe StoreViewBrowseController . Você criará um Gênero e dois novos objetos Albums com dados fictícios (no próximo Laboratório Prático, você consumirá dados reais de um banco de dados). Para fazer isso, substitua o método Browse pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 BrowseMethod)
// // GET: /Store/Browse?genre=Disco public ActionResult Browse(string genre) { var genreModel = new Genre() { Name = genre }; var albums = new List<Album>() { new Album() { Title = genre + " Album 1" }, new Album() { Title = genre + " Album 2" } }; var viewModel = new StoreBrowseViewModel() { Genre = genreModel, Albums = albums }; return this.View(viewModel); }Substitua o método de ação Detalhes para usar a classe StoreViewBrowseController . Você criará um novo objeto Album a ser retornado ao Modo de Exibição. Para fazer isso, substitua o método Details pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Detalhes do Ex6Method)
// // GET: /Store/Details/5 public ActionResult Details(int id) { var album = new Album { Title = "Sample Album" }; return this.View(album); }
Tarefa 4 – Adicionar um modelo de modo de exibição de navegação
Nesta tarefa, você adicionará um Modo de Exibição de Navegação para mostrar os Álbuns encontrados para um Gênero específico.
Antes de criar o novo modelo de exibição, você deve criar o projeto para que a caixa de diálogo Adicionar Exibição saiba mais sobre a classe ViewModel a ser usada. Crie o projeto selecionando o item de menu Compilar e, em seguida, Compilar MvcMusicStore.
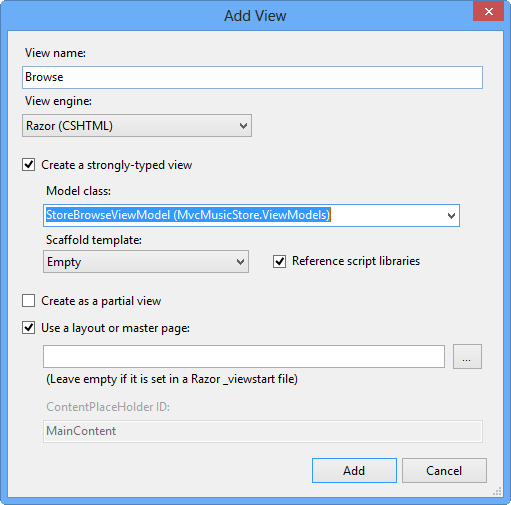
Adicionar um Modo de Exibição de Navegação . Para fazer isso, clique com o botão direito do mouse no método de ação Procurar do StoreController e clique em Adicionar Exibição.
Na caixa de diálogo Adicionar Exibição , verifique se o Nome da Exibição é Procurar. Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione StoreBrowseViewModel na lista suspensa Classe de modelo. Deixe os outros campos com o valor padrão. Clique em Adicionar.

Adicionando um modo de exibição procurar
Modifique Browse.cshtml para exibir as informações do Gênero, acessando o objeto StoreBrowseViewModel que é passado para o modelo de exibição. Para fazer isso, substitua o conteúdo pelo seguinte: (C#)
@model MvcMusicStore.ViewModels.StoreBrowseViewModel @{ ViewBag.Title = "Browse Albums"; } <h2>Browsing Genre: @Model.Genre.Name</h2> <ul> @foreach (var album in Model.Albums) { <li>@album.Title</li> } </ul>
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você testará se o método Browse recupera Álbuns da ação Procurar método.
Pressione F5 para executar o Aplicativo.
O projeto começa na Página Inicial. Alterar a URL para /Store/Procurar? Genre=Disco para verificar se a ação retorna dois Álbuns.

Navegando álbuns disco da loja
Tarefa 6 – Exibir informações sobre um álbum específico
Nesta tarefa, você implementará a exibição Store/Detalhes para exibir informações sobre um álbum específico. Neste Laboratório Prático, tudo o que você exibirá sobre o álbum já está contido no modelo Exibir . Portanto, em vez de criar uma classe StoreDetailsViewModel , você usará o modelo StoreBrowseViewModel atual passando o Álbum para ele.
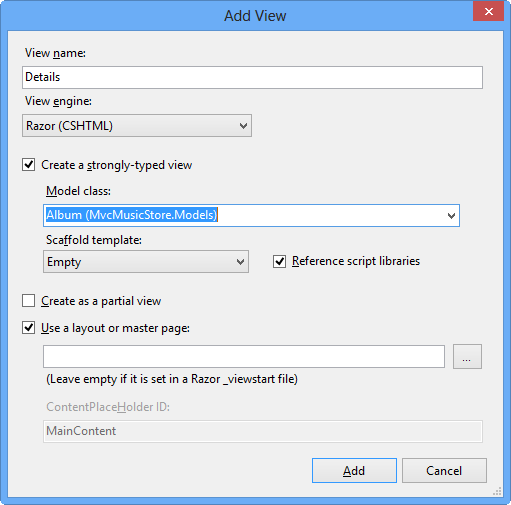
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Adicione uma nova exibição Detalhes para o método de ação Detalhes do StoreController. Para fazer isso, clique com o botão direito do mouse no método Details na classe StoreController e clique em Adicionar Exibição.
Na caixa de diálogo Adicionar Exibição , verifique se o Nome da Exibição é Detalhes. Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione Álbum na lista suspensa Classe modelo. Deixe os outros campos com o valor padrão. Clique em Adicionar. Isso criará e abrirá um arquivo \Views\Store\Details.cshtml .

Adicionando uma exibição de detalhes
Modifique o arquivo Details.cshtml para exibir as informações do Álbum, acessando o objeto Album que é passado para o modelo de exibição. Para fazer isso, substitua o conteúdo pelo seguinte: (C#)
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Details"; } <h2>Album: @Model.Title</h2>
Tarefa 7 – Executando o aplicativo
Nesta tarefa, você testará se a Exibição de Detalhes recupera as informações do Álbum do método de ação Detalhes .
Pressione F5 para executar o Aplicativo.
O projeto começa na Página Inicial . Altere a URL para /Store/Details/5 para verificar as informações do álbum.

Detalhes do Álbum de Navegação
Tarefa 8 – Adicionar links entre páginas
Nesta tarefa, você adicionará um link no Modo de Exibição da Loja para ter um link em cada nome de gênero para a URL apropriada /Store/Procurar . Dessa forma, quando você clicar em um Gênero, por exemplo Disco, ele navegará até /Store/Browse?genre= URL disco.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Atualize a página Índice para adicionar um link à página Procurar . Para fazer isso, no Gerenciador de Soluçõesexpanda a pasta Exibições e, em seguida, a pasta Store e clique duas vezes na página Index.cshtml.
Adicione um link à exibição Procurar indicando o gênero selecionado. Para fazer isso, substitua o seguinte código realçado nas <marcas li> : (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p> Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) </li> } </ul>Observação
outra abordagem seria vincular diretamente à página, com um código como o seguinte:
<a href="/Store/Browse?genre=@genreName">@genreName</a>
Embora essa abordagem funcione, ela depende de uma cadeia de caracteres codificada. Se você renomear posteriormente o Controlador, precisará alterar essa instrução manualmente. Uma alternativa melhor é usar um método auxiliar HTML . ASP.NET MVC inclui um método auxiliar HTML que está disponível para essas tarefas. O método auxiliar Html.ActionLink() facilita a criação de links> HTML<, verificando se os caminhos de URL estão codificados corretamente na URL.
Html.ActionLink tem várias sobrecargas. Neste exercício, você usará um que usa três parâmetros:
- Texto do link, que exibirá o Nome do gênero
- Nome da ação do controlador (Procurar)
- Valores de parâmetro de rota, especificando o nome (Gênero) e o valor (Nome do gênero)
Tarefa 9 – Executando o aplicativo
Nesta tarefa, você testará se cada Gênero é exibido com um link para a URL apropriada /Store/Procurar .
Pressione F5 para executar o Aplicativo.
O projeto começa na Página Inicial. Altere a URL para /Store para verificar se cada Gênero é vinculado à URL apropriada /Store/Browse .

Navegação de Gêneros com links para a página Procurar
Tarefa 10 – Usando a coleção Dynamic ViewModel para passar valores
Nesta tarefa, você aprenderá um método simples e poderoso a passar valores entre o Controlador e o Modo de Exibição sem fazer nenhuma alteração no Modelo. ASP.NET MVC 4 fornece a coleção "ViewModel", que também pode ser atribuída a qualquer valor dinâmico e acessada dentro de controladores e exibições.
Agora você usará a coleção dinâmica ViewBag para passar uma lista de "Gêneros estrelados" do controlador para o modo de exibição. O modo de exibição Índice de Repositório acessará ViewModel e exibirá as informações.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Abra StoreController.cs e modifique o método Index para criar uma lista de gêneros estrelados na coleção ViewModel :
public ActionResult Index() { // Create list of genres var genres = new List<string> { "Rock", "Jazz", "Country", "Pop", "Disco" }; // Create your view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count, Genres = genres }; ViewBag.Starred = new List<string> { "Rock", "Jazz" }; return this.View(viewModel); }Observação
Você também pode usar a sintaxe ViewBag["Starred"] para acessar as propriedades.
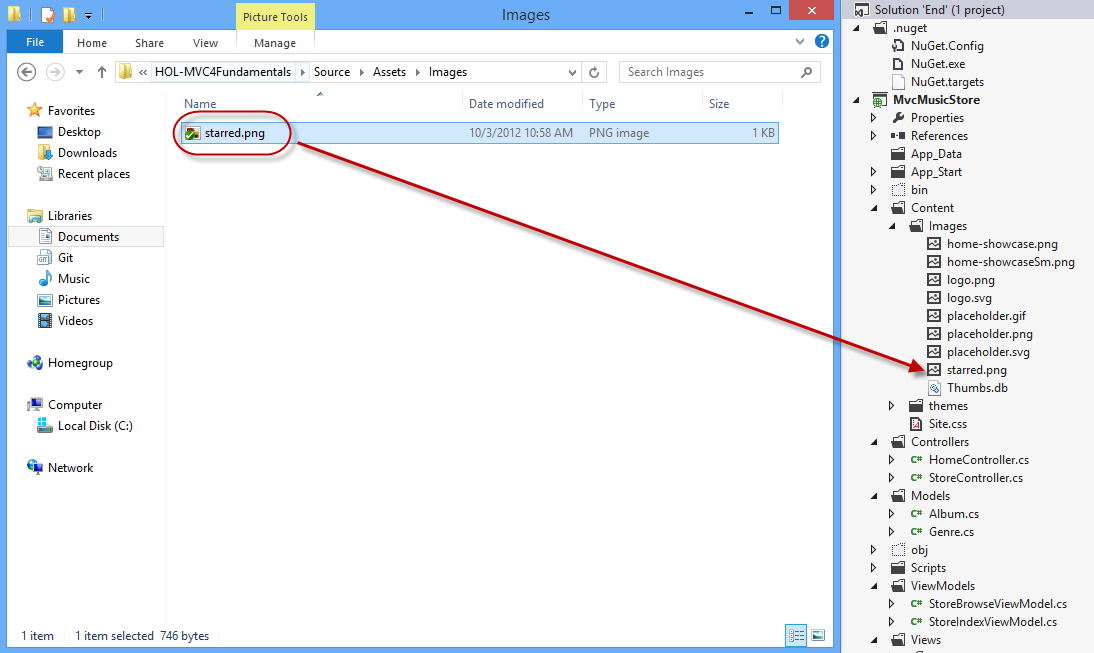
O ícone de star "starred.png" está incluído na pasta Source\Assets\Images deste laboratório. Para adicioná-lo ao aplicativo, arraste o conteúdo de uma janela do Windows Explorer para o Gerenciador de Soluções no Visual Web Developer Express, conforme mostrado abaixo:

Adicionando star imagem à solução
Abra a exibição Store/Index.cshtml e modifique o conteúdo. Você lerá a propriedade "starred" na coleção ViewBag e perguntará se o nome do gênero atual está na lista. Nesse caso, você mostrará um ícone de star diretamente para o link de gênero. (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p>Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) @if (ViewBag.Starred.Contains(genreName)) { <img src="../../Content/Images/starred.png" alt="Starred element" /> } </li> } </ul> <br /> <h5><img src="../../Content/Images/starred.png" alt="Starred element" />Starred genres 20% Off!</h5>
Tarefa 11 – Executando o aplicativo
Nesta tarefa, você testará se os gêneros estrelados exibem um ícone star.
Pressione F5 para executar o Aplicativo.
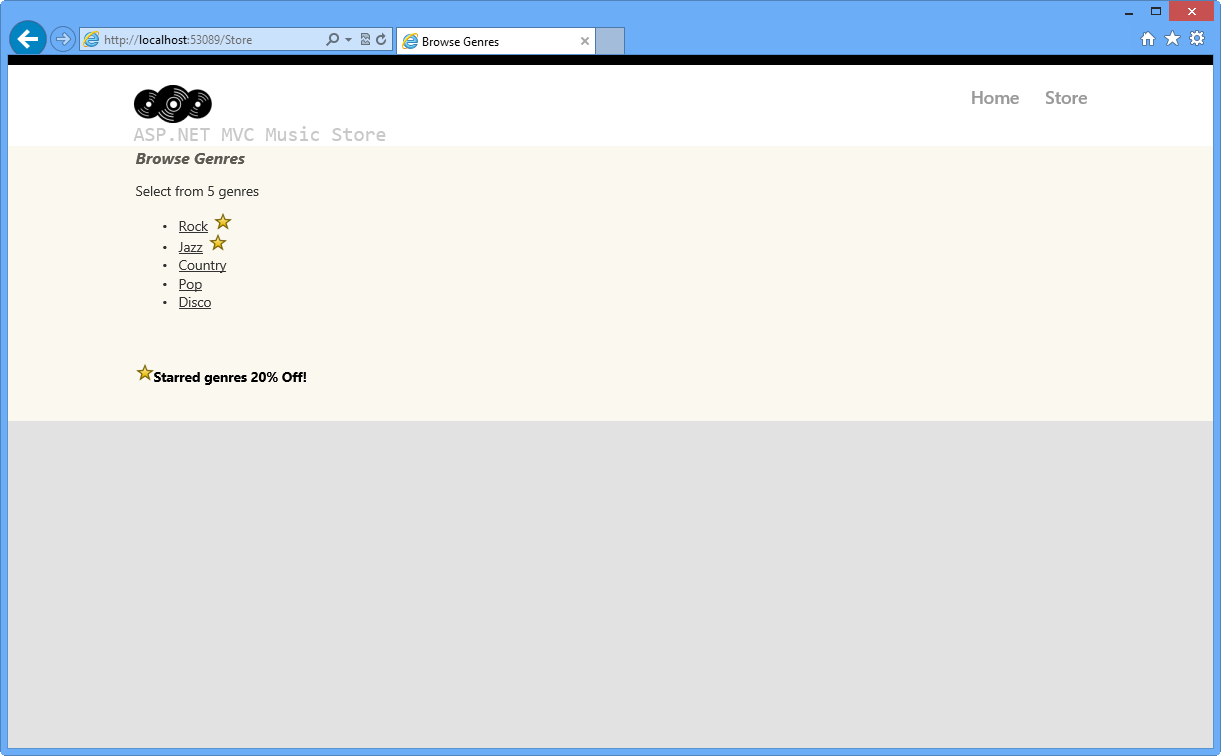
O projeto começa na Página Inicial . Altere a URL para /Store para verificar se cada gênero em destaque tem o rótulo de respeito:

Navegando gêneros com elementos estrelados
Exercício 7: Uma volta ao redor ASP.NET novo modelo MVC 4
Neste exercício, você explorará os aprimoramentos nos modelos de projeto do ASP.NET MVC 4, dando uma olhada nos recursos mais relevantes do novo modelo.
Tarefa 1: Explorando o modelo de aplicativo de Internet do ASP.NET MVC 4
Se ainda não estiver aberto, inicie o VS Express para Web
Selecione o Arquivo | Novo | Comando de menu do projeto. Na caixa de diálogo Novo Projeto , selecione o Visual C#|Modelo da Web na árvore do painel esquerdo e escolha o aplicativo Web ASP.NET MVC 4. Nomeie o projeto MusicStore e atualize o nome da solução para Iniciar, selecione um local (ou deixe o padrão) e clique em OK.

Criando um novo projeto ASP.NET MVC 4
Na caixa de diálogo Novo projeto ASP.NET MVC 4 , selecione o modelo de projeto aplicativo da Internet e clique em OK. Observe que você pode selecionar Razor ou ASPX como o mecanismo de exibição.

Criando um novo aplicativo de Internet ASP.NET MVC 4
Observação
A sintaxe Razor foi introduzida no ASP.NET MVC 3. Sua meta é minimizar o número de caracteres e pressionamentos de tecla necessários em um arquivo, permitindo um fluxo de trabalho de codificação rápido e fluido. O Razor aproveita as habilidades de linguagem C#/VB (ou outras) existentes e fornece uma sintaxe de marcação de modelo que permite um fluxo de trabalho de construção HTML incrível.
Pressione F5 para executar a solução e ver o modelo renovado. Você pode marcar os seguintes recursos:
Modelos de estilo moderno
Os modelos foram renovados, fornecendo estilos mais modernos.

modelos reestilizados ASP.NET MVC 4
Renderização adaptável
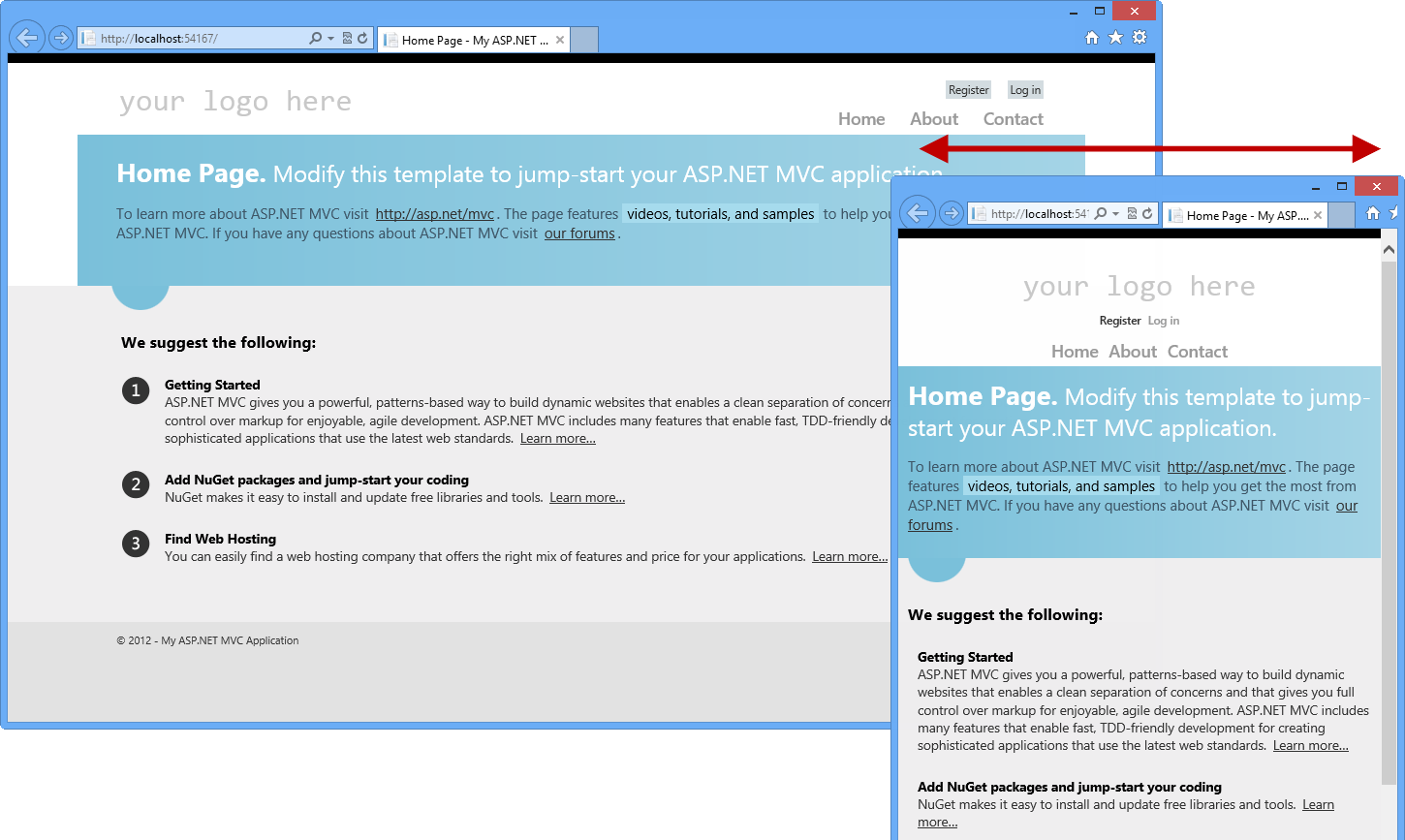
Confira redimensionamento da janela do navegador e observe como o layout da página se adapta dinamicamente ao novo tamanho da janela. Esses modelos usam a técnica de renderização adaptável para renderizar corretamente em plataformas móveis e desktop sem nenhuma personalização.

ASP.NET modelo de projeto MVC 4 em diferentes tamanhos de navegador
Feche o navegador para interromper o depurador e retornar ao Visual Studio.
Agora você pode explorar a solução e marcar alguns dos novos recursos introduzidos pelo ASP.NET MVC 4 no modelo de projeto.

O modelo de projeto de aplicativo da Internet do ASP.NET MVC 4
Marcação HTML5
Procure exibições de modelo para descobrir a nova marcação de tema, por exemplo, abra a exibição About.cshtml na pasta Página Inicial .

Novo modelo, usando a marcação Razor e HTML5
Bibliotecas JavaScript incluídas
jQuery: jQuery simplifica a passagem de documentos HTML, a manipulação de eventos, a animação e as interações do Ajax.
interface do usuário do jQuery: essa biblioteca fornece abstrações para interação e animação de baixo nível, efeitos avançados e widgets temáticos, criados com base na biblioteca jQuery JavaScript.
Observação
Você pode aprender sobre jQuery e jQuery UI em [http://docs.jquery.com/](http://docs.jquery.com/).
KnockoutJS: o modelo padrão do ASP.NET MVC 4 agora inclui o KnockoutJS, uma estrutura MVVM javaScript que permite criar aplicativos Web avançados e altamente responsivos usando JavaScript e HTML. Assim como no ASP.NET MVC 3, as bibliotecas de interface do usuário jQuery e jQuery também são incluídas no ASP.NET MVC 4.
Observação
Você pode obter mais informações sobre a biblioteca KnockOutJS neste link: http://learn.knockoutjs.com/.
Modernizr: essa biblioteca é executada automaticamente, tornando seu site compatível com navegadores mais antigos ao usar tecnologias HTML5 e CSS3.
Observação
Você pode obter mais informações sobre a biblioteca Modernizr neste link: http://www.modernizr.com/.
SimpleMembership incluído na solução
SimpleMembership foi projetado como uma substituição para o sistema de provedor de Função e Associação ASP.NET anterior. Ele tem muitos novos recursos que facilitam a segurança das páginas da Web pelo desenvolvedor de uma maneira mais flexível.
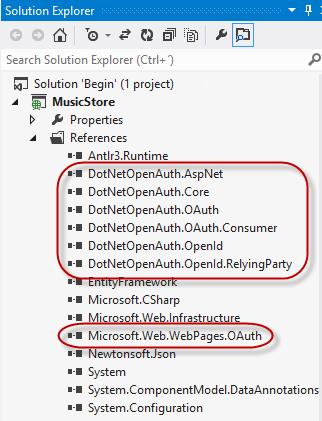
O modelo de Internet já configurou algumas coisas para integrar o SimpleMembership, por exemplo, o AccountController está preparado para usar o OAuthWebSecurity (para registro de conta OAuth, logon, gerenciamento etc.) e Segurança da Web.

SimpleMembership Incluído na solução
Observação
Encontre mais informações sobre OAuthWebSecurity no MSDN.
Observação
Além disso, você pode implantar esse aplicativo nos Sites do Windows Azure seguindo o Apêndice B: Publicando um aplicativo ASP.NET MVC 4 usando a Implantação da Web.
Resumo
Ao concluir este Hands-On Lab, você aprendeu os conceitos básicos do ASP.NET MVC:
- Os principais elementos de um aplicativo MVC e como eles interagem
- Como criar um aplicativo MVC ASP.NET
- Como adicionar e configurar controladores para lidar com parâmetros passados por meio da URL e da cadeia de caracteres de consulta
- Como adicionar um layout master página para configurar um modelo para conteúdo HTML comum, um StyleSheet para aprimorar a aparência e um modelo de exibição para exibir conteúdo HTML
- Como usar o padrão ViewModel para passar propriedades para o modelo Exibir para exibir informações dinâmicas
- Como usar parâmetros passados para controladores no modelo Exibir
- Como adicionar links a páginas dentro do aplicativo MVC ASP.NET
- Como adicionar e usar propriedades dinâmicas em um Modo de Exibição
- Os aprimoramentos nos modelos de projeto do ASP.NET MVC 4
Apêndice A: Instalando Visual Studio Express 2012 para Web
Você pode instalar Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando Microsoft Web Platform Installer.
Vá para [https://go.microsoft.com/?linkid=9810169](https://go.microsoft.com/?linkid=9810169). Como alternativa, se você já tiver instalado o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 para Web com o SDK do Windows Azure".
Clique em Instalar Agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
Depois que o Instalador da Plataforma Web estiver aberto, clique em Instalar para iniciar a instalação.

Instalar Visual Studio Express
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos de licença
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir Visual Studio Express para Web, vá para a tela Inicial e comece a escrever "VS Express" e clique no bloco do VS Express para Web.

Bloco do VS Express para Web
Apêndice B: Publicando um aplicativo ASP.NET MVC 4 usando a Implantação da Web
Este apêndice mostrará como criar um novo site do Portal de Gerenciamento do Windows Azure e publicar o aplicativo obtido seguindo o laboratório, aproveitando o recurso de publicação implantação da Web fornecido pelo Windows Azure.
Tarefa 1 – Criar um novo site do Portal do Windows Azure
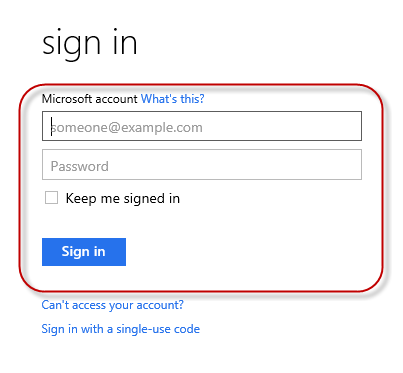
Acesse o Portal de Gerenciamento do Windows Azure e entre usando as credenciais da Microsoft associadas à sua assinatura.
Observação
Com o Windows Azure, você pode hospedar 10 sites ASP.NET gratuitamente e, em seguida, dimensionar à medida que o tráfego aumenta. Você pode se inscrever aqui.

Fazer logon no Portal de Gerenciamento do Windows Azure
Clique em Novo na barra de comandos.

Criando um novo site
Clique em Site de Computação | . Em seguida, selecione a opção Criação Rápida . Forneça uma URL disponível para o novo site e clique em Criar Site.
Observação
Um Site do Windows Azure é o host de um aplicativo Web em execução na nuvem que você pode controlar e gerenciar. A opção Criação Rápida permite implantar um aplicativo Web concluído no Site do Windows Azure de fora do portal. Ele não inclui etapas para configurar um banco de dados.

Criando um novo site usando a Criação Rápida
Aguarde até que o novo Site seja criado.
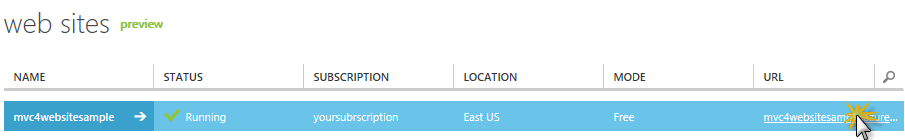
Depois que o Site for criado, clique no link na coluna URL . Verifique se o novo Site está funcionando.

Navegando até o novo site

Site em execução
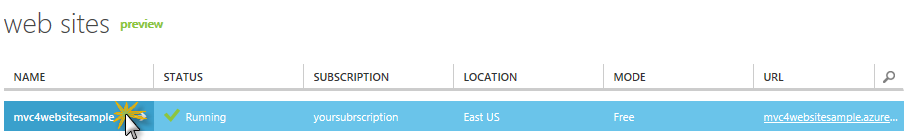
Voltar ao portal e clique no nome do site na coluna Nome para exibir as páginas de gerenciamento.

Abrindo as páginas de gerenciamento do Site
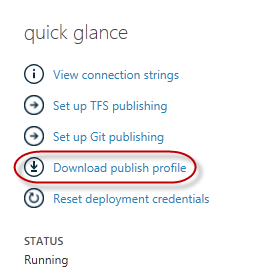
Na página Painel , na seção de visão rápida , clique no link Baixar perfil de publicação .
Observação
O perfil de publicação contém todas as informações necessárias para publicar um aplicativo Web em um site do Windows Azure para cada método de publicação habilitado. O perfil de publicação contém as URLs, as credenciais de usuário e as cadeias de conexão de banco de dados necessárias para conectar-se e autenticar cada um dos pontos de extremidade para os quais um método de publicação é habilitado. O Microsoft WebMatrix 2, Microsoft Visual Studio Express para Web e o Microsoft Visual Studio 2012 dão suporte à leitura de perfis de publicação para automatizar a configuração desses programas para publicar aplicativos Web em sites do Windows Azure.

Baixar o perfil de publicação do Site
Baixe o arquivo de perfil de publicação em um local conhecido. Além disso, neste exercício, você verá como usar esse arquivo para publicar um aplicativo Web em sites do Windows Azure do Visual Studio.

Salvando o arquivo de perfil de publicação
Tarefa 2 – Configurando o servidor de banco de dados
Se o aplicativo usar bancos de dados SQL Server, você precisará criar um servidor Banco de Dados SQL. Se você quiser implantar um aplicativo simples que não usa SQL Server poderá ignorar essa tarefa.
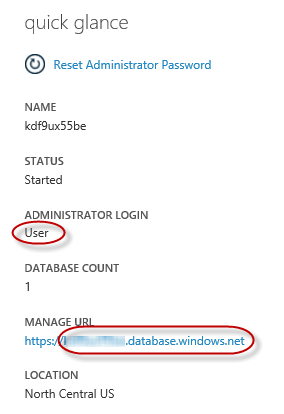
Você precisará de um servidor Banco de Dados SQL para armazenar o banco de dados do aplicativo. Você pode exibir os servidores Banco de Dados SQL de sua assinatura no portal de Gerenciamento do Windows Azure noPainel doSql Databases | Servers | Server. Se você não tiver um servidor criado, poderá criar um usando o botão Adicionar na barra de comandos. Anote o nome do servidor e a URL, o nome de logon do administrador e a senha, pois você os usará nas próximas tarefas. Não crie o banco de dados ainda, pois ele será criado em um estágio posterior.

Painel do Servidor Banco de Dados SQL
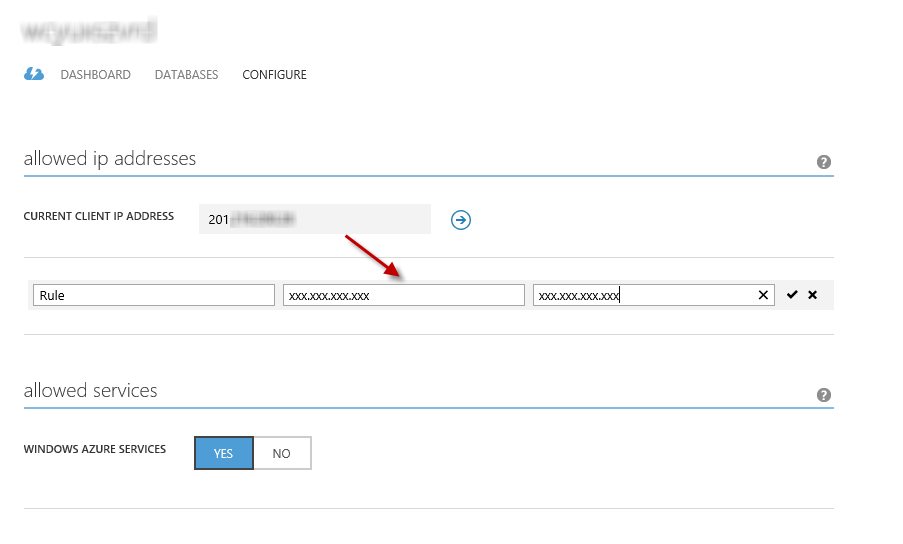
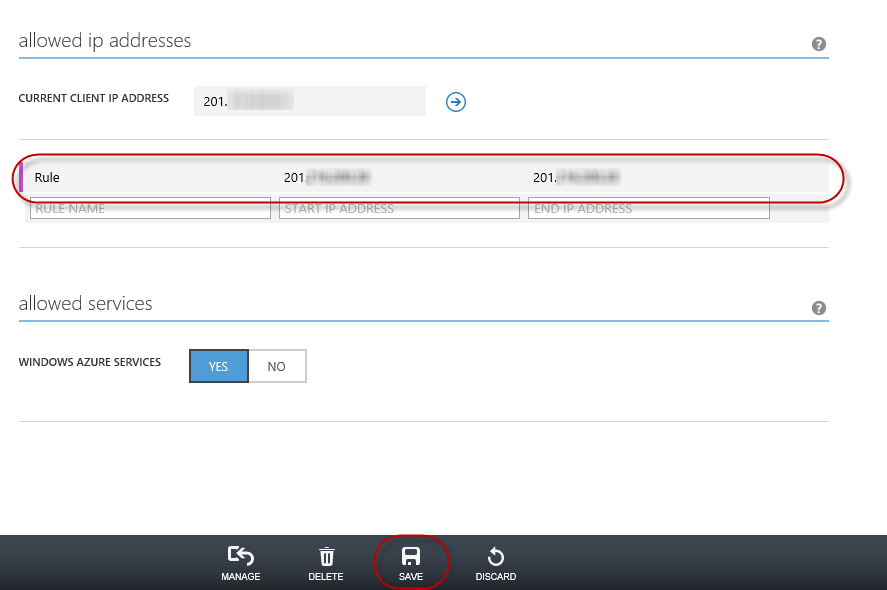
Na próxima tarefa, você testará a conexão de banco de dados do Visual Studio, por esse motivo, você precisará incluir seu endereço IP local na lista de endereços IP permitidos do servidor. Para fazer isso, clique em Configurar, selecione o endereço IP do Endereço IP do Cliente Atual e cole-o nas caixas de texto Endereço IP Inicial e Endereço IP Final e clique no botão
 .
.
Adicionando endereço IP do cliente
Depois que o Endereço IP do Cliente for adicionado à lista de endereços IP permitidos, clique em Salvar para confirmar as alterações.

Confirmar alterações
Tarefa 3 – Publicar um aplicativo ASP.NET MVC 4 usando a Implantação da Web
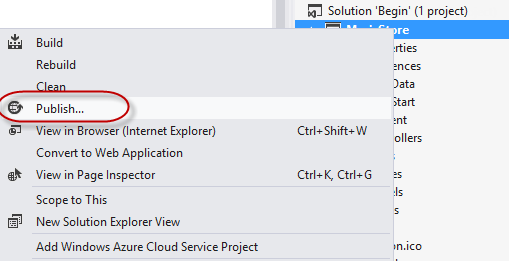
Voltar à solução ASP.NET MVC 4. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto do site e selecione Publicar.

Publicando o site
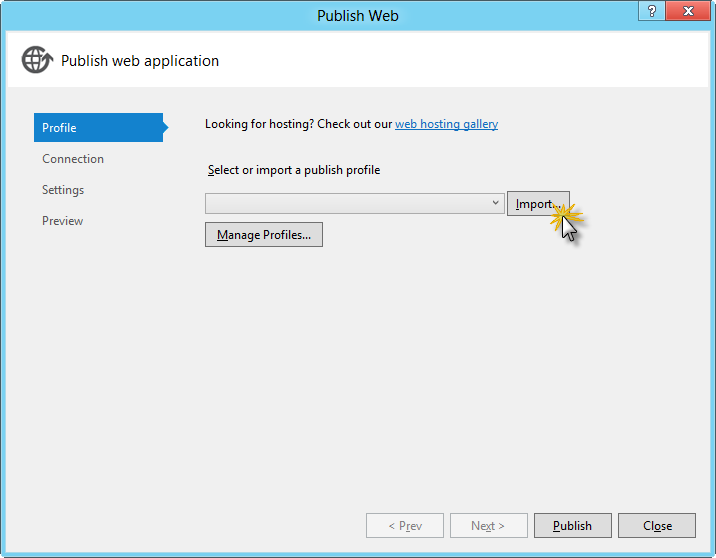
Importe o perfil de publicação salvo na primeira tarefa.

Importando perfil de publicação
Clique em Validar Conexão. Depois que a Validação for concluída, clique em Avançar.
Observação
A validação é concluída quando você vê uma marca de seleção verde aparecer ao lado do botão Validar Conexão.

Validando a conexão
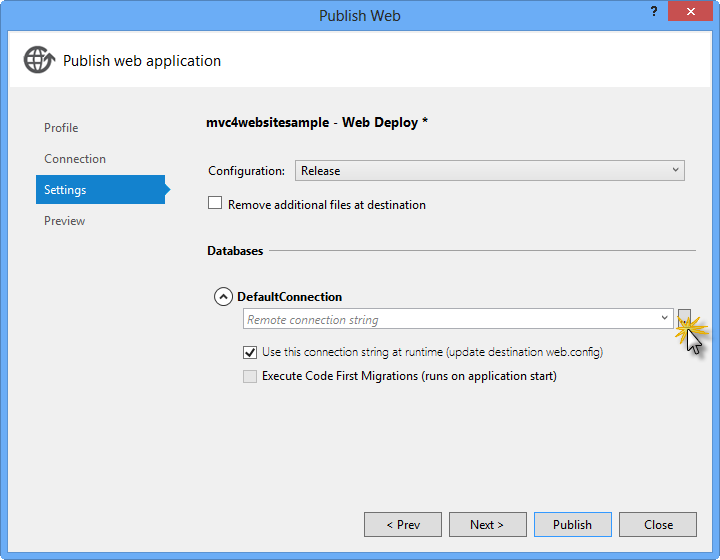
Na página Configurações , na seção Bancos de dados, clique no botão ao lado da caixa de texto da conexão de banco de dados (ou seja, DefaultConnection).

Configuração de implantação da Web
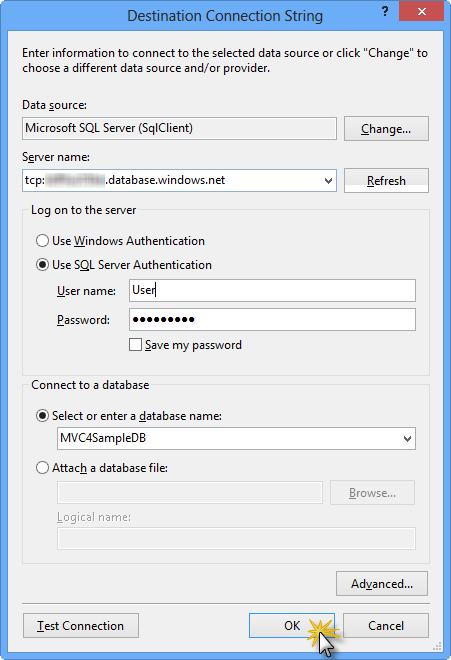
Configure a conexão de banco de dados da seguinte maneira:
No nome do servidor, digite a URL do servidor Banco de Dados SQL usando o prefixo tcp: .
Em Nome de usuário, digite o nome de logon do administrador do servidor.
Em Senha, digite a senha de logon do administrador do servidor.
Digite um novo nome de banco de dados, por exemplo: MVC4SampleDB.

Configurando a cadeia de conexão de destino
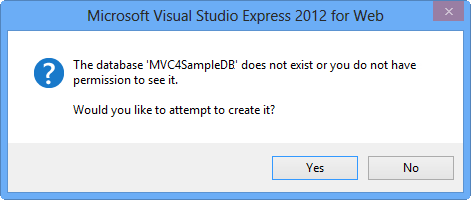
Em seguida, clique em OK. Quando solicitado a criar o banco de dados, clique em Sim.

Criando o banco de dados
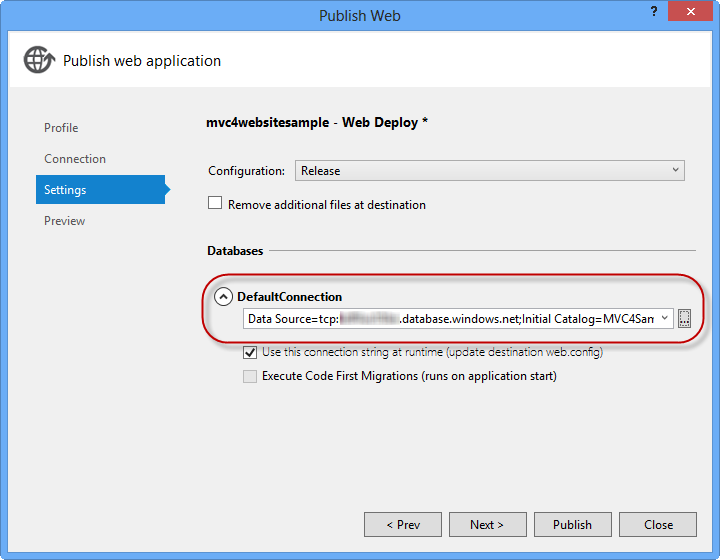
A cadeia de conexão que você usará para se conectar a Banco de Dados SQL no Windows Azure é mostrada na caixa de texto Conexão Padrão. Em seguida, clique em Próximo.

Cadeia de conexão apontando para Banco de Dados SQL
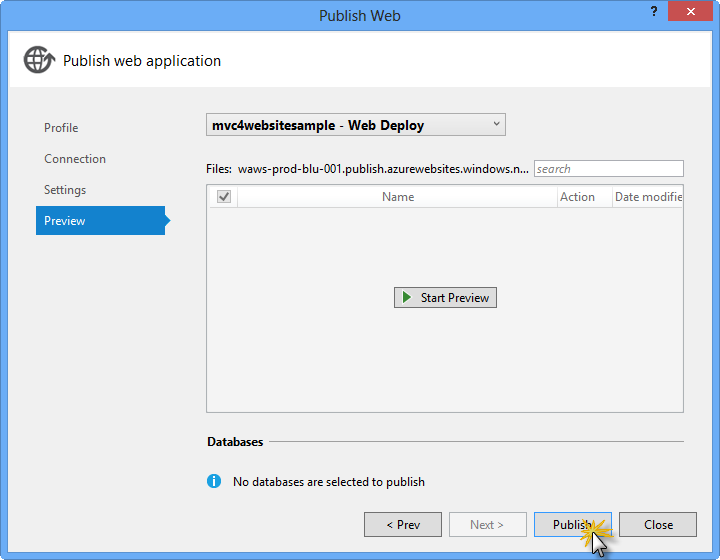
Na página Visualização , clique em Publicar.

Publicando o aplicativo Web
Depois que o processo de publicação for concluído, o navegador padrão abrirá o site publicado.

Aplicativo publicado no Windows Azure
Apêndice C: usando snippets de código
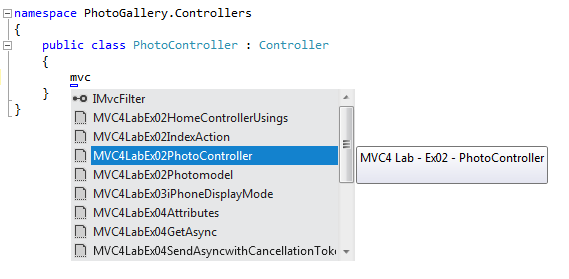
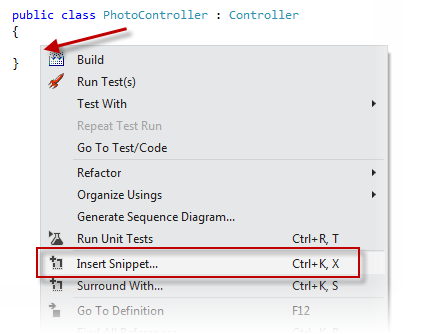
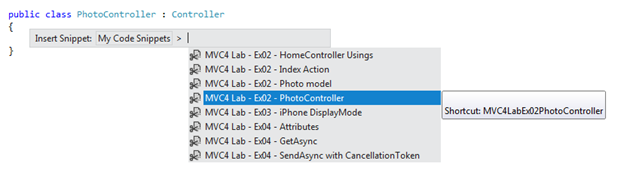
Com snippets de código, você tem todo o código necessário ao seu alcance. O documento de laboratório informará exatamente quando você pode usá-los, conforme mostrado na figura a seguir.

Usando snippets de código do Visual Studio para inserir código em seu projeto
Para adicionar um snippet de código usando o teclado (somente C#)
- Coloque o cursor onde você gostaria de inserir o código.
- Comece a digitar o nome do snippet (sem espaços ou hifens).
- Assista enquanto o IntelliSense exibe os nomes dos snippets correspondentes.
- Selecione o snippet correto (ou continue digitando até que o nome do snippet inteiro seja selecionado).
- Pressione a tecla Tab duas vezes para inserir o snippet no local do cursor.

Começar a digitar o nome do snippet

Pressione Tab para selecionar o snippet realçado

Pressione Tab novamente e o snippet será expandido
Para adicionar um snippet de código usando o mouse (C#, Visual Basic e XML) 1. Clique com o botão direito do mouse no local em que você deseja inserir o snippet de código.
- Selecione Inserir Snippet seguido por Meus Snippets de Código.
- Escolha o snippet relevante na lista clicando nele.

Clique com o botão direito do mouse onde você deseja inserir o snippet de código e selecione Inserir Snippet

Escolha o snippet relevante na lista clicando nele
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de