Recolher e expandir um painel de JavaScript (C#)
por Christian Wenz
O controle CollapseiblePanel no ASP.NET Kit de Ferramentas de Controle AJAX estende um painel e fornece a ele a capacidade de recolher seu conteúdo e expandi-lo novamente. Essas duas ações também podem ser disparadas do código JavaScript personalizado.
Visão geral
O controle CollapseiblePanel no ASP.NET Kit de Ferramentas de Controle AJAX estende um painel e fornece a ele a capacidade de recolher seu conteúdo e expandi-lo novamente. Essas duas ações também podem ser disparadas do código JavaScript personalizado.
Etapas
Em primeiro lugar, crie um novo ASP.NET página e inclua o ScriptManager dentro de um <form> elemento. Isso carrega a biblioteca AJAX ASP.NET que é exigida pelo Kit de Ferramentas de Controle:
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, crie um painel com algum texto para que o efeito de recolhimento/expansão possa ser visto:
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Como você pode ver, o painel faz referência a uma classe CSS mostrada aqui (e basicamente define uma cor da tela de fundo e a largura do painel):
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
O CollapsiblePanelExtender controle requer o TargetControlID atributo para que o kit de ferramentas saiba qual painel recolher ou expandir após a solicitação:
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
Infelizmente, o extensor atualmente não expõe uma API específica para recolhimento ou expansão do painel, mas alguns métodos não documentados o farão. Em primeiro lugar, adicione três botões HTML à página que, em seguida, disparará o JavaScript do lado do cliente para recolher ou expandir o conteúdo do painel:
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
No código JavaScript do lado do cliente (iniciado com <script type="text/javascript">), o $find() método precisa ser usado para acessar o CollapsiblePanelExtender. $find("cpe") retornará uma referência a ela. A partir daí, métodos específicos resolverão a tarefa em questão.
O método para abrir (expandir) o painel é chamado _doOpen(); o código a seguir implementa a doOpen() função chamada quando o primeiro botão é clicado:
function doOpen()
{
$find("cpe")._doOpen();
}
Para fechar ou recolher o painel, o _doClose() método precisa ser executado. Portanto, quando o usuário clica no segundo botão, o seguinte código JavaScript é chamado:
function doClose()
{
$find("cpe")._doClose();
}
O terceiro botão alterna o estado do painel: de recolhido para expandido e vice-versa. O CollapsiblePanelExtender expõe o toggle() método que faz exatamente isso: inverte o estado do painel. No entanto, também há outra abordagem (que é usada internamente pelo método): o toggle()get_Collapsed() método do CollapsiblePanelExtender() nos informa se o painel está recolhido ou não. Dependendo do valor retornado dessa função, o painel é expandido (_doOpen() método) ou recolhido (_doClose()):
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
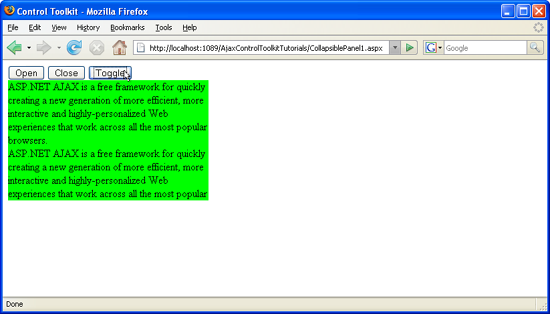
O terceiro botão altera o estado do painel: de recolhido para expandido e de volta (Clique para exibir imagem em tamanho real)
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de