Uso de controles e extensores de controle do AJAX Control Toolkit (C#)
pela Microsoft
Saiba como adicionar controles e extensores do Kit de Ferramentas de Controle AJAX às suas páginas de ASP.NET.
O Kit de Ferramentas de Controle AJAX contém um conjunto de controles e extensores de controle. Neste breve tutorial, você aprenderá a adicionar controles e extensores de controle a uma página ASP.NET.
Observação
Para obter instruções sobre como instalar o Kit de Ferramentas de Controle AJAX e adicionar o Kit de Ferramentas de Controle AJAX à caixa de ferramentas do Visual Studio/Visual Web Developer, consulte o tutorial Introdução ao Kit de Ferramentas de Controle AJAX.
Usando controles do Kit de Ferramentas de Controle AJAX
Um controle do Kit de Ferramentas de Controle AJAX funciona como um controle de ASP.NET normal. Você pode arrastar o controle da caixa de ferramentas para uma página ASP.NET. Você pode adicionar o controle à página no modo design ou no modo de exibição De origem.
Há um requisito especial ao usar os controles do Kit de Ferramentas de Controle AJAX. A página deve conter um controle ScriptManager. O controle ScriptManager é responsável por incluir todos os JavaScript necessários exigidos pelos controles do Kit de Ferramentas de Controle AJAX.
Por exemplo, a guia Kit de Ferramentas de Controle AJAX inclui um controle chamado controle Editor. Esse controle exibe um editor html avançado. Siga estas etapas para adicionar o controle Editor a uma página:
- Criar uma nova página de ASP.NET chamada ShowEditor.aspx
- Selecione o controle ScriptManager abaixo da guia Extensões AJAX na caixa de ferramentas e arraste o controle para a página.
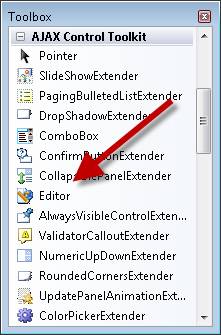
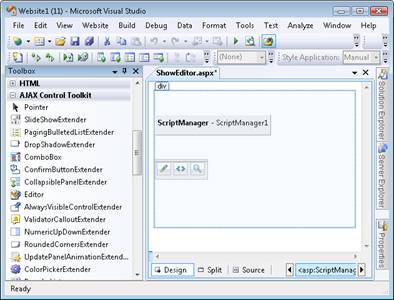
- Selecione o controle Editor abaixo da guia Kit de Ferramentas de Controle AJAX na caixa de ferramentas e arraste o controle para a página (consulte Figura 1). O Designer deve se parecer com a Figura 2.
- Execute o site selecionando a opção de menu Depurar, Iniciar Depuração ou atingindo a tecla F5.
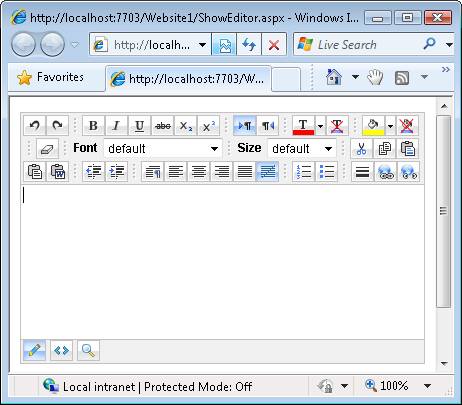
- Você deve ver a página na Figura 3.
Figura 01: Selecionando o controle editor HTML (Clique para exibir a imagem em tamanho real)
Figura 02: Visual Studio Designer com o scriptManager e o controle Editar (Clique para exibir a imagem em tamanho real)
Figura 03: a página DisplayEditor.aspx (Clique para exibir a imagem em tamanho real)
Usando extensores de controle do Kit de Ferramentas de Controle do AJAX
O Kit de Ferramentas de Controle AJAX também contém extensores de controle. Como o nome sugere, um extensor de controle estende a funcionalidade de um controle existente. Por exemplo, o extensor de controle ConfirmButton estende o controle padrão ASP.NET Botão. O extensor altera o comportamento do controle Button para que o Botão exiba uma caixa de diálogo de confirmação quando você clicar nele.
Um extensor de controle, assim como um controle kit de ferramentas de controle AJAX, requer um controle ScriptManager. Você deve adicionar um controle ScriptManager a uma página antes de começar a usar extensores de controle na página.
Siga estas etapas para usar o extensor de controle ConfirmButton:
- Criar uma nova página de ASP.NET chamada ShowConfirmButton.aspx
- Adicione um controle ScriptManager à página arrastando o controle para a página abaixo da guia Extensões AJAX.
- Adicione um controle De botão padrão à página arrastando o Botão abaixo da guia Padrão na caixa de ferramentas para a superfície Designer.
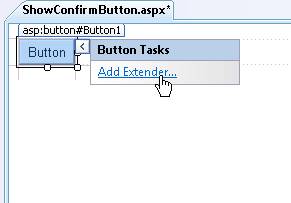
- Clique na opção adicionar tarefa Extensor (consulte Figura 4).
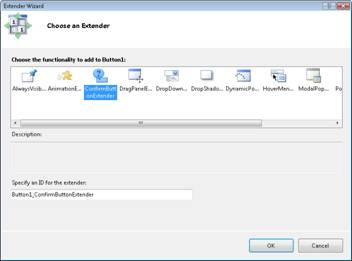
- Na caixa de diálogo Escolher Extensor, selecione ConfirmButtonExtender (consulte Figura 5) e clique no botão OK.
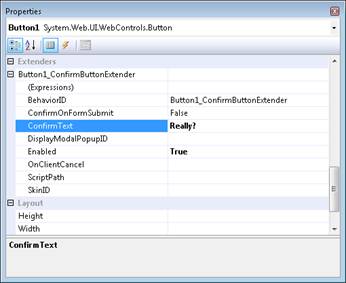
- Selecione o controle Botão no Designer e expanda os Extensores Button1_ConfirmButtonExtender nó no janela Propriedades (consulte a Figura 6). Atribua o valor 'Really?' à propriedade ConfirmText.
- Execute a página selecionando a opção de menu Depurar, Iniciar Depuração ou pressione a tecla F5.
Figura 04: a opção de tarefa Adicionar Extensor (clique para exibir a imagem em tamanho real)
Figura 05: Selecionando o extensor de controle ConfirmButton (Clique para exibir a imagem em tamanho real)
Figura 06: Definindo uma propriedade ConfirmButton (Clique para exibir a imagem em tamanho real)
Quando a página for aberta, você deverá ver um botão. Ao clicar no botão, você obtém a caixa de diálogo de confirmação na Figura 7.
Figura 07: Exibindo a caixa de diálogo de confirmação (Clique para exibir a imagem em tamanho real)
Observe que normalmente você não arrasta um extensor de controle para uma página. Em vez disso, você usa a opção de tarefa Adicionar Extensor para adicionar um extensor a um controle que você já adicionou a uma página. Observe, além disso, que você define as propriedades do extensor de controle abrindo a folha de propriedades para o controle que está sendo estendido.
Um único controle ASP.NET pode ser estendido por vários extensores de controle. A folha de propriedades do controle que está sendo estendido listará todos os extensores de controle associados ao controle.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de