Uso de HoverMenu com um controle repetidor (VB)
por Christian Wenz
O controle HoverMenu no Kit de Ferramentas de Controle AJAX fornece um efeito pop-up simples: quando o ponteiro do mouse passa o mouse sobre um elemento, um pop-up aparece em uma posição especificada. Também é possível usar esse controle em um repetidor.
Visão geral
O HoverMenu controle no Kit de Ferramentas de Controle AJAX fornece um efeito pop-up simples: quando o ponteiro do mouse passa o mouse sobre um elemento, um pop-up aparece em uma posição especificada. Também é possível usar esse controle em um repetidor.
Etapas
Em primeiro lugar, uma fonte de dados é necessária. Este exemplo usa o banco de dados AdventureWorks e o microsoft SQL Server 2005 Express Edition. O banco de dados é uma parte opcional de uma instalação do Visual Studio (incluindo a edição expressa) e também está disponível como um download separado em https://go.microsoft.com/fwlink/?LinkId=64064. O banco de dados AdventureWorks faz parte do SQL Server 2005 Samples and Sample Databases (baixe em https://www.microsoft.com/download/details.aspx?id=10679). A maneira mais fácil de configurar o banco de dados é usar o Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) e anexar o arquivo de AdventureWorks.mdf banco de dados.
Para este exemplo, pressupomos que a instância do SQL Server 2005 Express Edition é chamada SQLEXPRESS e reside no mesmo computador que o servidor Web; essa também é a configuração padrão. Se a configuração for diferente, você precisará adaptar as informações de conexão para o banco de dados.
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione uma fonte de dados à página. Para usar uma quantidade limitada de dados, selecionamos apenas as cinco primeiras entradas na tabela Vendor do banco de dados AdventureWorks. Se você estiver usando o Visual Studio assistente para criar a fonte de dados, lembre-se de que um bug na versão atual não prefixa o nome da tabela (Vendor) com Purchasing. A marcação a seguir mostra a sintaxe correta:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Em seguida, adicione um painel que serve como o pop-up modal:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Agora, o HoverMenuExtender entra em jogo. Para que cada elemento na fonte de dados obtenha seu próprio pop-up, o extensor deve ser colocado na seção do <ItemTemplate> repetidor. Aqui está a marcação:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
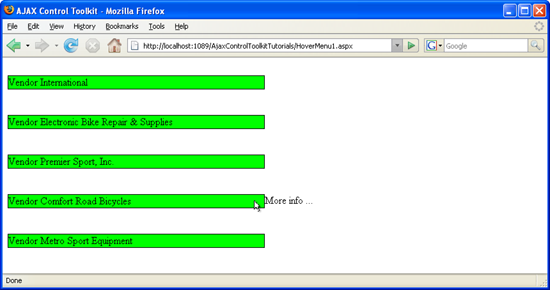
Agora, cada item na fonte de dados exibe um pop-up à direita (PopupPosition atributo) após um atraso de 50 milissegundos (PopDelay atributo).
O menu de foco aparece ao lado de cada item no repetidor (Clique para exibir a imagem em tamanho real)
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de