Exibir vários registros por linha com o controle DataList (VB)
por Scott Mitchell
Neste breve tutorial, exploraremos como personalizar o layout do DataList por meio de suas propriedades RepeatColumns e RepeatDirection.
Introdução
Os exemplos datalist que vimos nos últimos dois tutoriais renderizaram cada registro de sua fonte de dados como uma linha em um HTML <table>de coluna única. Embora esse seja o comportamento padrão de DataList, é muito fácil personalizar a exibição DataList de modo que os itens da fonte de dados sejam distribuídos em uma tabela de várias colunas e várias linhas. Além disso, é possível ter todos os itens da fonte de dados exibidos em uma linha única, DataList de várias colunas.
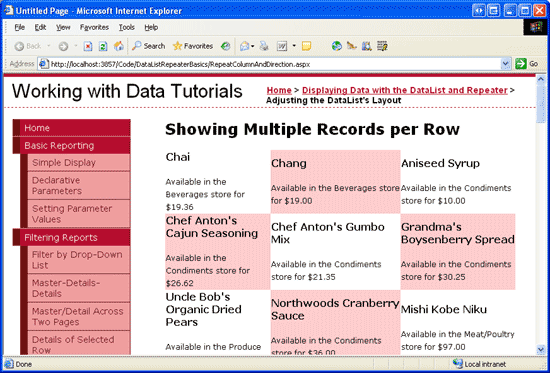
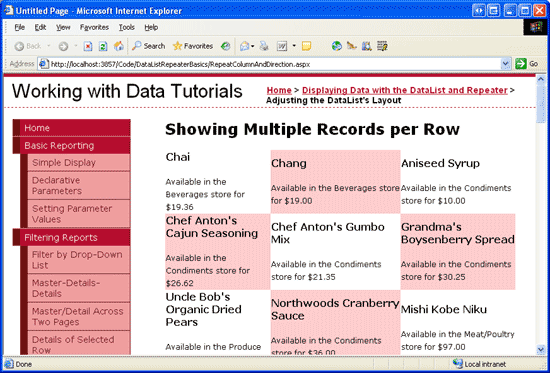
Podemos personalizar o layout do DataList por meio de suas RepeatColumns propriedades e RepeatDirection , que, respectivamente, indicam quantas colunas são renderizadas e se esses itens são dispostos vertical ou horizontalmente. A Figura 1, por exemplo, mostra um DataList que exibe informações do produto em uma tabela com três colunas.
Figura 1: a Lista de Dados mostra três produtos por linha (clique para exibir a imagem em tamanho real)
Ao mostrar vários itens de fonte de dados por linha, o DataList pode utilizar com mais eficiência o espaço horizontal da tela. Neste breve tutorial, exploraremos essas duas propriedades DataList.
Etapa 1: Exibindo informações do produto em uma DataList
Antes de examinarmos as RepeatColumns propriedades e RepeatDirection , vamos primeiro criar um DataList em nossa página que lista as informações do produto usando o layout padrão de tabela de várias linhas de coluna única. Para este exemplo, vamos exibir o nome, a categoria e o preço do produto usando a seguinte marcação:
<h4>Product Name</h4>
Available in the Category Name store for Price
Vimos como associar dados a uma DataList em exemplos anteriores, portanto, percorrerei essas etapas rapidamente. Comece abrindo a RepeatColumnAndDirection.aspx página na DataListRepeaterBasics pasta e arraste um DataList da Caixa de Ferramentas para o Designer. Na marca inteligente datalist, opte por criar um novo ObjectDataSource e configurá-lo para extrair seus dados do ProductsBLL método da classe s GetProducts , escolhendo a opção (Nenhum) nas guias INSERT, UPDATE e DELETE do assistente.
Depois de criar e associar o novo ObjectDataSource à DataList, o Visual Studio criará automaticamente um ItemTemplate que exibe o nome e o valor de cada um dos campos de dados do produto. Ajuste o ItemTemplate diretamente por meio da marcação declarativa ou da opção Editar Modelos na marca inteligente DataList para que ele use a marcação mostrada acima, substituindo o texto Nome do Produto, Nome da Categoria e Preço por controles de rótulo que usam a sintaxe de vinculação de dados apropriada para atribuir valores às suas Text propriedades. Depois de atualizar o , a ItemTemplatemarcação declarativa da página deve ser semelhante à seguinte:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h4>
Available in the
<asp:Label runat="server" ID="CategoryNameLabel"
Text='<%# Eval("CategoryName") %>' />
store for
<asp:Label runat="server" ID="UnitPriceLabel"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Observe que incluí um especificador de formato na Eval sintaxe de vinculação de dados para o UnitPrice, formatando o valor retornado como uma moeda – Eval("UnitPrice", "{0:C}").
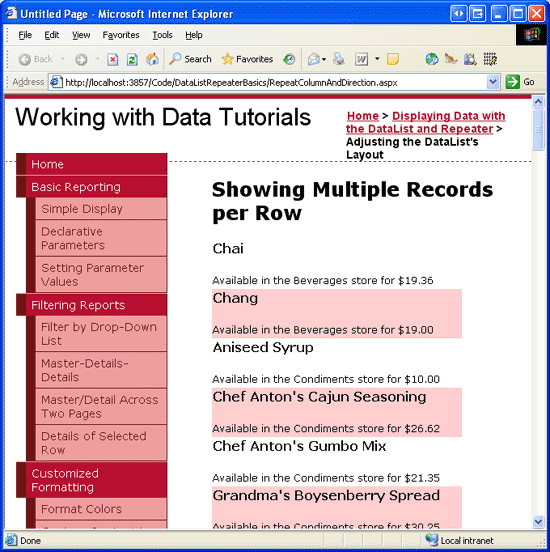
Reserve um momento para visitar sua página em um navegador. Como mostra a Figura 2, o DataList é renderizado como uma tabela de produtos de várias linhas de coluna única.
Figura 2: por padrão, a Lista de Dados é renderizada como uma tabela de coluna única e várias linhas (clique para exibir a imagem em tamanho real)
Etapa 2: Alterando a direção do layout da Lista de Dados
Embora o comportamento padrão da DataList seja definir seus itens verticalmente em uma tabela de várias linhas de coluna única, esse comportamento pode ser facilmente alterado por meio da propriedade DataListRepeatDirection. A RepeatDirection propriedade pode aceitar um dos dois valores possíveis: Horizontal ou Vertical (o padrão).
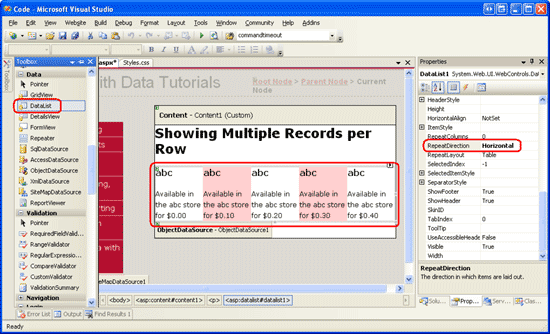
Alterando a RepeatDirection propriedade de Vertical para Horizontal, o DataList renderiza seus registros em uma única linha, criando uma coluna por item de fonte de dados. Para ilustrar esse efeito, clique em DataList no Designer e, no janela Propriedades, altere a RepeatDirection propriedade de Vertical para Horizontal. Imediatamente ao fazer isso, o Designer ajusta o layout do DataList, criando uma interface de linha única e várias colunas (consulte a Figura 3).
Figura 3: a RepeatDirection propriedade dita como a direção dos itens da Lista de Dados é estabelecida (clique para exibir a imagem em tamanho real)
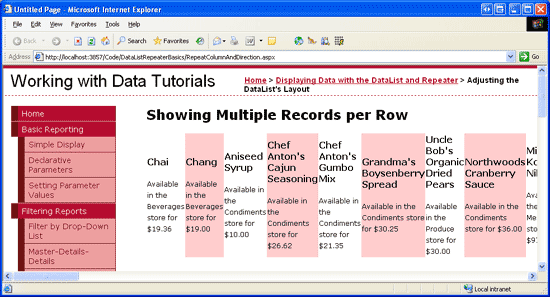
Ao exibir pequenas quantidades de dados, uma tabela de várias colunas de linha única pode ser uma maneira ideal de maximizar o imóvel da tela. No entanto, para volumes maiores de dados, uma única linha exigirá várias colunas, o que efetua push desses itens que não cabem na tela para a direita. A Figura 4 mostra os produtos quando renderizados em um DataList de linha única. Como há muitos produtos (mais de 80), o usuário precisará rolar para a direita para exibir informações sobre cada um dos produtos.
Figura 4: para fontes de dados suficientemente grandes, uma lista de dados de coluna única exigirá rolagem horizontal (clique para exibir a imagem em tamanho real)
Etapa 3: Exibindo dados em uma tabela de várias colunas e várias linhas
Para criar uma DataList de várias colunas e várias linhas, precisamos definir a RepeatColumns propriedade como o número de colunas a serem exibidas. Por padrão, a RepeatColumns propriedade é definida como 0, o que fará com que a DataList exiba todos os seus itens em uma única linha ou coluna (dependendo do valor da RepeatDirection propriedade).
Para nosso exemplo, vamos exibir três produtos por linha de tabela. Portanto, defina a RepeatColumns propriedade como 3. Depois de fazer essa alteração, reserve um momento para exibir os resultados em um navegador. Como mostra a Figura 5, os produtos agora estão listados em uma tabela de três colunas e várias linhas.
Figura 5: Três produtos são exibidos por linha (clique para exibir imagem em tamanho real)
A RepeatDirection propriedade afeta como os itens na DataList são dispostos. A Figura 5 mostra os resultados com a RepeatDirection propriedade definida Horizontalcomo . Observe que os três primeiros produtos Chai, Chang e Aniseed Syrup são dispostos da esquerda para a direita, de cima para baixo. Os próximos três produtos (começando com o Tempero Cajun do Chef Anton) aparecem em uma linha abaixo dos três primeiros. A alteração da RepeatDirection propriedade para Vertical, no entanto, estabelece esses produtos de cima para baixo, da esquerda para a direita, como ilustra a Figura 6.
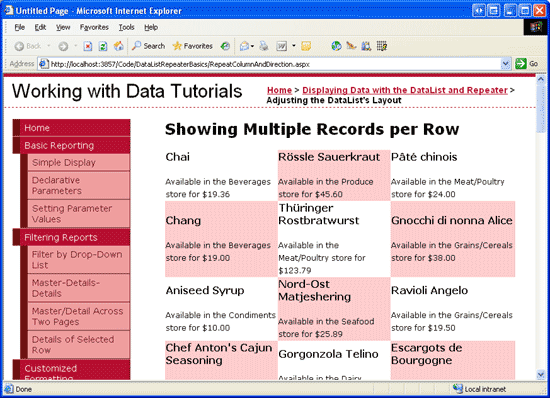
Figura 6: Aqui, os produtos são dispostos verticalmente (clique para exibir a imagem em tamanho real)
O número de linhas exibidas na tabela resultante depende do número total de registros associados ao DataList. Precisamente, é o teto do número total de itens de fonte de dados divididos pelo valor da RepeatColumns propriedade. Como a Products tabela tem atualmente 84 produtos, o que é divisível por 3, há 28 linhas. Se o número de itens na fonte de dados e o valor da RepeatColumns propriedade não forem divisível, a última linha ou coluna terá células em branco. Se o RepeatDirection estiver definido como Vertical, a última coluna terá células vazias; se RepeatDirection for Horizontal, a última linha terá as células vazias.
Resumo
O DataList, por padrão, lista seus itens em uma tabela de várias linhas de coluna única, que imita o layout de um GridView com um único TemplateField. Embora esse layout padrão seja aceitável, podemos maximizar o imóvel da tela exibindo vários itens de fonte de dados por linha. Fazer isso é simplesmente uma questão de definir a propriedade DataList como RepeatColumns o número de colunas a serem exibidas por linha. Além disso, a propriedade DataList pode RepeatDirection ser usada para indicar se o conteúdo da tabela de várias colunas e várias linhas deve ser disposto horizontalmente da esquerda para a direita, de cima para baixo ou verticalmente de cima para baixo, da esquerda para a direita.
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi John Suru. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, solte-me uma linha em mitchell@4GuysFromRolla.com.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de