Mestre/detalhes usando um GridView mestre selecionável com um DetailView de detalhes (C#)
por Scott Mitchell
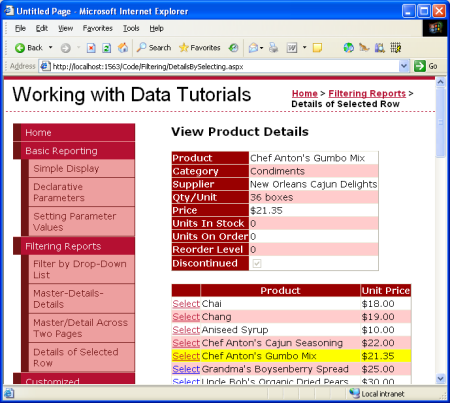
Este tutorial terá um GridView cujas linhas incluem o nome e o preço de cada produto, juntamente com um botão Selecionar. Clicar no botão Selecionar para um produto específico fará com que seus detalhes completos sejam exibidos em um controle DetailsView na mesma página.
Introdução
No tutorial anterior, vimos como criar um relatório de master/detalhes usando duas páginas da Web: uma página da Web "master", da qual exibimos a lista de fornecedores; e uma página da Web "detalhes" que listava os produtos fornecidos pelo fornecedor selecionado. Esse formato de relatório de duas páginas pode ser condensado em uma página. Este tutorial terá um GridView cujas linhas incluem o nome e o preço de cada produto, juntamente com um botão Selecionar. Clicar no botão Selecionar para um produto específico fará com que seus detalhes completos sejam exibidos em um controle DetailsView na mesma página.
Figura 1: Clicar no botão Selecionar exibe os Detalhes do Produto (Clique para exibir a imagem em tamanho real)
Etapa 1: Criando um GridView selecionável
Lembre-se de que, no relatório de master/detalhes de duas páginas, cada registro master incluía um hiperlink que, quando clicado, enviava o usuário para a página de detalhes passando o valor da SupplierID linha clicada na cadeia de caracteres de consulta. Esse hiperlink foi adicionado a cada linha GridView usando um HyperLinkField. Para o relatório de master/detalhes de página única, precisaremos de um Botão para cada linha gridView que, quando clicada, mostra os detalhes. O controle GridView pode ser configurado para incluir um botão Selecionar para cada linha que causa um postback e marca essa linha como SelectedRow do GridView.
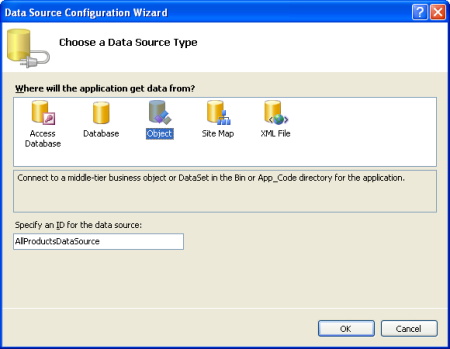
Comece adicionando um controle GridView à DetailsBySelecting.aspx página na Filtering pasta, definindo sua ID propriedade como ProductsGrid. Em seguida, adicione um novo ObjectDataSource chamado AllProductsDataSource que invoca o ProductsBLL método da GetProducts() classe.
Figura 2: Criar um ObjectDataSource nomeado AllProductsDataSource (clique para exibir a imagem em tamanho real)
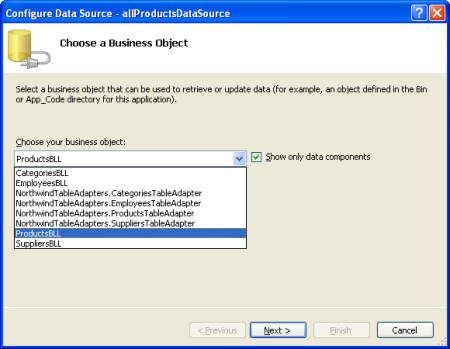
Figura 3: Usar a ProductsBLL classe (Clique para exibir a imagem em tamanho real)
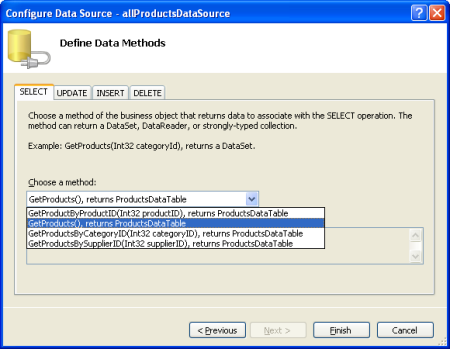
Figura 4: configurar o ObjectDataSource para invocar o GetProducts() método (clique para exibir a imagem em tamanho real)
Edite os campos do GridView removendo todos, exceto BoundFieldsProductName.UnitPrice Além disso, fique à vontade para personalizar esses BoundFields conforme necessário, como formatar o UnitPrice BoundField como uma moeda e alterar as HeaderText propriedades dos BoundFields. Essas etapas podem ser realizadas graficamente, clicando no link Editar Colunas da marca inteligente do GridView ou configurando manualmente a sintaxe declarativa.
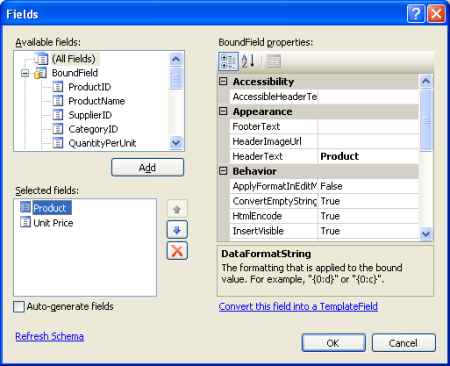
Figura 5: Remover All But the ProductName and UnitPrice BoundFields (Clique para exibir a imagem em tamanho real)
A marcação final para o GridView é:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Em seguida, precisamos marcar GridView como selecionável, o que adicionará um botão Selecionar a cada linha. Para fazer isso, basta marcar a caixa de seleção Habilitar Seleção na marca inteligente gridView.
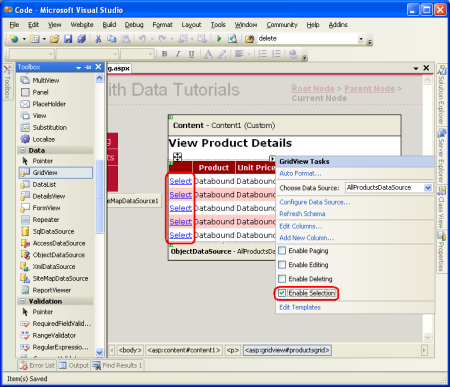
Figura 6: Tornar as linhas do GridView selecionáveis (clique para exibir a imagem em tamanho real)
Verificar a opção Habilitar Seleção adiciona um CommandField ao ProductsGrid GridView com sua ShowSelectButton propriedade definida como True. Isso resulta em um botão Selecionar para cada linha do GridView, como ilustra a Figura 6. Por padrão, os botões Selecionar são renderizados como LinkButtons, mas você pode usar Botões ou ImageButtons por meio da ButtonType propriedade CommandField.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Quando o botão Selecionar de uma linha GridView é clicado, um postback é seguido e a propriedade gridView SelectedRow é atualizada. Além da SelectedRow propriedade , o GridView fornece as propriedades SelectedIndex, SelectedValue e SelectedDataKey . A SelectedIndex propriedade retorna o índice da linha selecionada, enquanto as SelectedValue propriedades e SelectedDataKey retornam valores com base na propriedade DataKeyNames do GridView.
A DataKeyNames propriedade é usada para associar um ou mais valores de campo de dados a cada linha e é comumente usada para atribuir informações de identificação exclusiva dos dados subjacentes a cada linha GridView. A SelectedValue propriedade retorna o valor do primeiro DataKeyNames campo de dados para a linha selecionada, em que como a SelectedDataKey propriedade retorna o objeto da DataKey linha selecionada, que contém todos os valores para os campos de chave de dados especificados para essa linha.
A DataKeyNames propriedade é definida automaticamente para os campos de dados de identificação exclusiva quando você associa uma fonte de dados a um GridView, DetailsView ou FormView por meio do Designer. Embora essa propriedade tenha sido definida para nós automaticamente nos tutoriais anteriores, os exemplos teriam funcionado sem a DataKeyNames propriedade especificada. No entanto, para o GridView selecionável neste tutorial, bem como para tutoriais futuros nos quais examinaremos a inserção, atualização e exclusão, a DataKeyNames propriedade deve ser definida corretamente. Reserve um momento para garantir que a propriedade do DataKeyNames GridView esteja definida como ProductID.
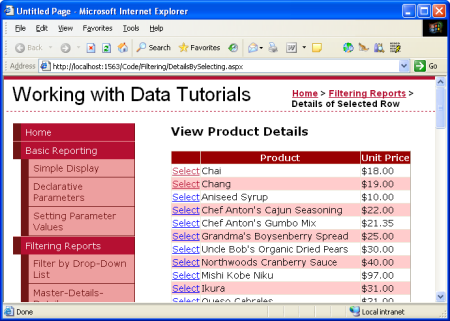
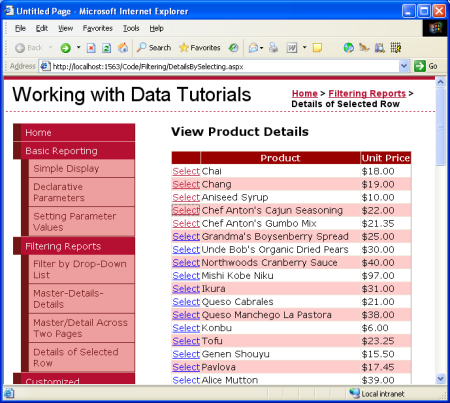
Vamos ver nosso progresso até agora por meio de um navegador. Observe que o GridView lista o nome e o preço de todos os produtos, juntamente com um LinkButton Select. Clicar no botão Selecionar causa um postback. Na Etapa 2, veremos como fazer com que um DetailsView responda a esse postback exibindo os detalhes do produto selecionado.
Figura 7: cada linha do produto contém um LinkButton selecionado (clique para exibir a imagem em tamanho real)
Realçando a linha selecionada
O ProductsGrid GridView tem uma SelectedRowStyle propriedade que pode ser usada para ditar o estilo visual da linha selecionada. Usado corretamente, isso pode melhorar a experiência do usuário mostrando mais claramente qual linha do GridView está selecionada no momento. Para este tutorial, vamos fazer com que a linha selecionada seja realçada com uma tela de fundo amarela.
Assim como acontece com nossos tutoriais anteriores, vamos nos esforçar para manter as configurações relacionadas à estética definidas como classes CSS. Portanto, crie uma nova classe CSS no Styles.css chamado SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Para aplicar essa classe CSS à SelectedRowStyle propriedade de todos os GridViews em nossa série de tutoriais, edite a GridView.skin Skin no DataWebControls Tema para incluir as SelectedRowStyle configurações, conforme mostrado abaixo:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
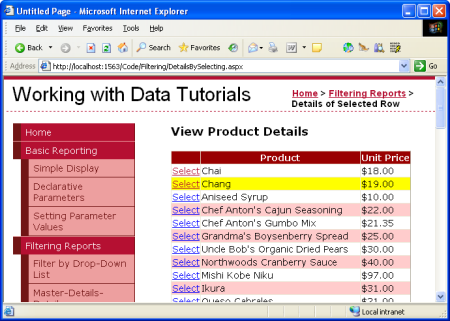
Com essa adição, a linha GridView selecionada agora está realçada com uma cor de tela de fundo amarela.
Figura 8: Personalizar a aparência da linha selecionada usando a propriedade GridView SelectedRowStyle (clique para exibir a imagem em tamanho real)
Etapa 2: Exibindo os detalhes do produto selecionado em um DetailsView
Com o ProductsGrid GridView concluído, tudo o que resta é adicionar um DetailsView que exibe informações sobre o produto específico selecionado. Adicione um controle DetailsView acima de GridView e crie um novo ObjectDataSource chamado ProductDetailsDataSource. Como queremos que este DetailsView exiba informações específicas sobre o produto selecionado, configure o ProductDetailsDataSource para usar o ProductsBLL método da GetProductByProductID(productID) classe.
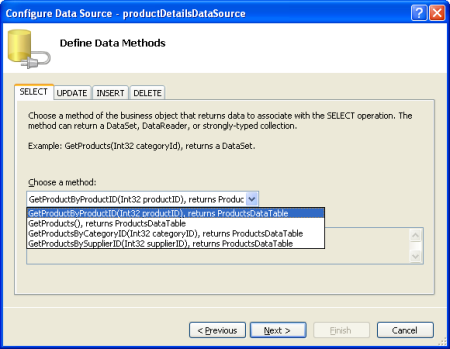
Figura 9: Invocar o ProductsBLL método da GetProductByProductID(productID) classe (clique para exibir a imagem em tamanho real)
Tenha o productID valor do parâmetro obtido da propriedade do SelectedValue controle GridView. Como discutimos anteriormente, a propriedade GridView retorna o primeiro valor de SelectedValue chave de dados para a linha selecionada. Portanto, é imperativo que a propriedade gridView DataKeyNames seja definida como , para ProductIDque o valor da ProductID linha selecionada seja retornado por SelectedValue.
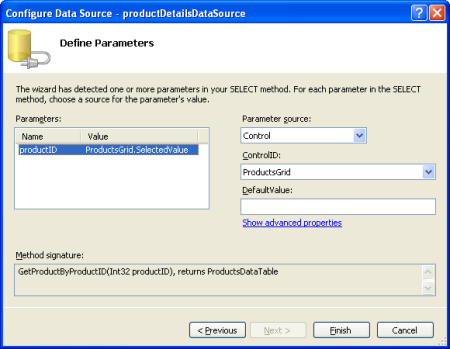
Figura 10: defina o productID parâmetro para a propriedade gridview SelectedValue (clique para exibir a imagem em tamanho real)
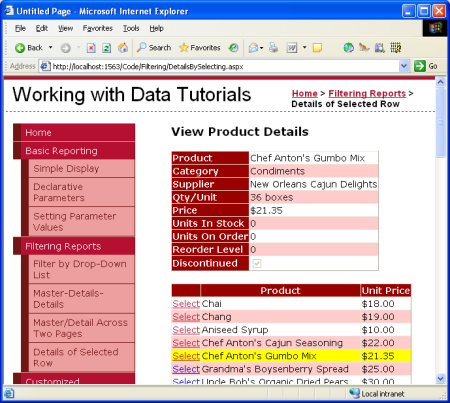
Depois que ObjectDataSource productDetailsDataSource tiver sido configurado corretamente e associado ao DetailsView, este tutorial será concluído! Quando a página é visitada pela primeira vez, nenhuma linha é selecionada, portanto, a propriedade GridView SelectedValue retorna null. Como não há produtos com um NULLProductID valor, nenhum registro é retornado pelo método , o GetProductByProductID(productID) que significa que DetailsView não é exibido (consulte a Figura 11). Ao clicar no botão Selecionar de uma linha GridView, um postback é seguido e o DetailsView é atualizado. Desta vez, a propriedade GridView SelectedValue retorna o ProductID da linha selecionada, o GetProductByProductID(productID) método retorna um ProductsDataTable com informações sobre esse produto específico e o DetailsView mostra esses detalhes (consulte a Figura 12).
Figura 11: Quando visitado pela primeira vez, somente o GridView é exibido (clique para exibir a imagem em tamanho real)
Figura 12: ao selecionar uma linha, os detalhes do produto são exibidos (clique para exibir a imagem em tamanho real)
Resumo
Neste e nos três tutoriais anteriores, vimos várias técnicas para exibir relatórios de master/detalhes. Neste tutorial, examinamos o uso de um GridView selecionável para abrigar os registros master e um DetailsView para exibir detalhes sobre o registro master selecionado na mesma página. Nos tutoriais anteriores, analisamos como exibir relatórios de master/detalhes usando DropDownLists e exibindo master registros em uma página da Web e registros detalhados em outra.
Este tutorial conclui nosso exame de relatórios de master/detalhes. A partir do próximo tutorial, começaremos nossa exploração da formatação personalizada com GridView, DetailsView e FormView. Veremos como personalizar a aparência desses controles com base nos dados associados a eles, como resumir dados no rodapé do GridView e como usar modelos para obter um maior grau de controle sobre o layout.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Hilton Giesenow. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de