Classificação, paginação e filtragem de dados com model binding e web forms
por Tom FitzMacken
Esta série de tutoriais demonstra aspectos básicos do uso da model binding com um projeto ASP.NET Web Forms. A model binding torna a interação de dados mais direta do que lidar com objetos de fonte de dados (como ObjectDataSource ou SqlDataSource). Esta série começa com material introdutório e passa para conceitos mais avançados em tutoriais posteriores.
Este tutorial mostra como adicionar classificação, paginação e filtragem dos dados por meio da associação de modelo.
Este tutorial se baseia no projeto criado na primeira parte da série.
Você pode baixar o projeto completo em C# ou VB. O código para download funciona com o Visual Studio 2012 ou Visual Studio 2013. Ele usa o modelo do Visual Studio 2012, que é ligeiramente diferente do modelo Visual Studio 2013 mostrado neste tutorial.
O que você criará
Neste tutorial, você aprenderá a:
- Habilitar a classificação e a paginação dos dados
- Habilitar a filtragem dos dados com base em uma seleção pelo usuário
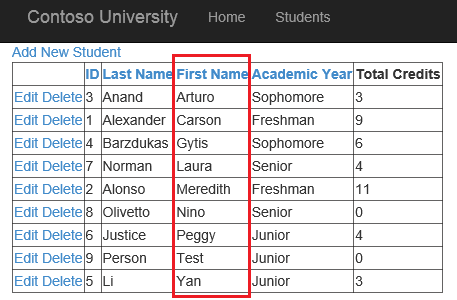
Adicionar classificação
Habilitar a classificação no GridView é muito fácil. No arquivo Student.aspx, basta definir AllowSorting como true no GridView. Você não precisa definir um valor SortExpression para cada coluna, pois o DataField é usado automaticamente. O GridView modifica a consulta para incluir a ordenação dos dados pelo valor selecionado. O código realçado abaixo mostra a adição que você precisa fazer para habilitar a classificação.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Execute o aplicativo Web e teste a classificação de registros dos alunos pelos valores em colunas diferentes.

Adicionar paginação
Habilitar a paginação também é muito fácil. No GridView, defina a propriedade AllowPaging como true e defina a propriedade PageSize como o número de registros que você deseja exibir em cada página. Neste tutorial, você pode defini-lo como 4.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
Execute o aplicativo Web e observe que agora os registros são divididos em várias páginas com no máximo 4 registros exibidos em uma única página.

A execução de consulta adiada melhora a eficiência do aplicativo. Em vez de recuperar todo o conjunto de dados, o GridView modifica a consulta para recuperar apenas os registros da página atual.
Filtrar registros por seleção de usuário
A model binding adiciona vários atributos que permitem designar como definir o valor de um parâmetro em um método de model binding. Esses atributos estão no namespace System.Web.ModelBinding . Eles incluem:
- Control
- Cookie
- Formulário
- Perfil
- QueryString
- Routedata
- Session
- UserProfile
- ViewState
Neste tutorial, você usará o valor de um controle para filtrar quais registros são exibidos no GridView. Você adicionará o atributo Control ao método de consulta criado anteriormente. Em um tutorial posterior , você aplicará o atributo QueryString a um parâmetro para especificar que o valor do parâmetro vem de um valor de cadeia de caracteres de consulta.
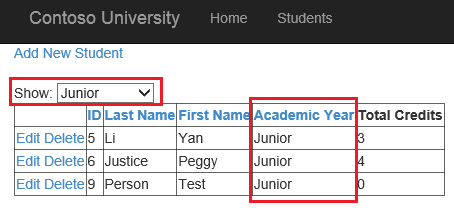
Primeiro, acima do ValidationSummary, adicione uma lista suspensa para filtrar quais alunos são mostrados.
<asp:HyperLink runat="server" NavigateUrl="~/AddStudent" Text="Add New Student" />
<br /><br />
<asp:Label runat="server" Text="Show:" />
<asp:DropDownList runat="server" AutoPostBack="true" ID="DisplayYear">
<asp:ListItem Text="All" Value="" />
<asp:ListItem Text="Freshman" />
<asp:ListItem Text="Sophomore" />
<asp:ListItem Text="Junior" />
<asp:ListItem Text="Senior" />
</asp:DropDownList>
<asp:ValidationSummary runat="server" ShowModelStateErrors="true"/>
No arquivo code-behind, modifique o método select para receber um valor do controle e defina o nome do parâmetro como o nome do controle que fornece o valor.
Você deve adicionar uma instrução using para o namespace System.Web.ModelBinding para resolve o atributo Control.
using System.Web.ModelBinding;
O código a seguir mostra o método select re-trabalhado para filtrar os dados retornados com base no valor da lista suspensa. Adicionar um atributo de controle antes de um parâmetro especifica que o valor desse parâmetro vem de um controle com o mesmo nome.
public IQueryable<Student> studentsGrid_GetData([Control] AcademicYear? displayYear)
{
SchoolContext db = new SchoolContext();
var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course));
if (displayYear != null)
{
query = query.Where(s => s.Year == displayYear);
}
return query;
}
Execute o aplicativo Web e selecione valores diferentes na lista suspensa para filtrar a lista de alunos.

Conclusão
Neste tutorial, você habilitou a classificação e a paginação dos dados. Você também habilitou a filtragem dos dados pelo valor de um controle .
No próximo tutorial , você aprimorará a interface do usuário integrando um widget de interface do usuário do JQuery ao modelo de dados dinâmicos.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de