Personalizar a interface do usuário com modelos HTML no Azure Active Directory B2C
Antes de começar,use o seletor Escolher um tipo de política para escolher o tipo de política que você está configurando. O Azure Active Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos dos usuários predefinidos ou de políticas personalizadas totalmente configuráveis. As etapas necessárias neste artigo são diferentes para cada método.
A identidade visual e a personalização da interface do usuário exibida pelo Azure AD B2C (Azure Active Directory B2C) aos clientes ajuda a fornecer uma experiência de usuário direta no aplicativo. As experiências incluem inscrição, conexão, edição de perfis e redefinição de senhas. Este artigo apresenta os métodos de personalização da IU (interface do usuário).
Dica
Para modificar apenas o logotipo da faixa, a imagem de plano de fundo e a cor de plano de fundo de suas páginas de fluxo de usuário, experimente o recurso de identidade visual da empresa.
Visão geral de HTML e CSS personalizados
O Azure AD B2C executa o código no navegador do cliente usando o CORS (Compartilhamento de Recursos entre Origens). No tempo de execução, o conteúdo é carregado a partir de uma URL especificada no fluxo de usuário ou na política personalizada. Cada página na experiência do usuário carrega o próprio conteúdo da URL especificada para ela. Após o carregamento do conteúdo a partir da URL, ele é mesclado com um fragmento de HTML inserido pelo Azure AD B2C e a página é exibida ao cliente.

Conteúdo da página HTML personalizada
Crie uma página HTML com sua própria identidade visual para fornecer o conteúdo de sua página personalizada. Essa página pode ser uma página estática *.html ou dinâmica como .NET, Node.js ou PHP; no entanto, o Azure B2C não dá suporte a nenhum mecanismo de visualização. Qualquer renderização da página dinâmica no lado do servidor deve ser executada por um aplicativo Web dedicado.
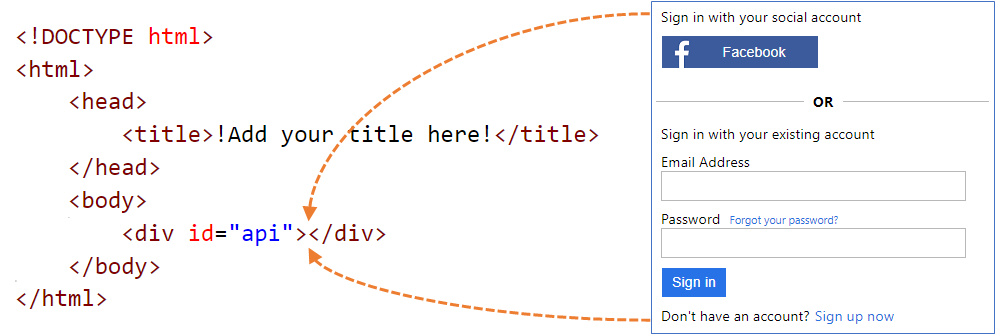
O conteúdo da sua página personalizada pode conter qualquer elemento HTML, incluindo CSS e JavaScript, mas não pode incluir elementos inseguros como iframes. O único elemento necessário é um elemento div com id definido como api, como este <div id="api"></div> em sua página HTML.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personalizar as páginas padrão do Azure AD B2C
Em vez de criar completamente o conteúdo da página personalizada, você pode personalizar o conteúdo da página padrão do Azure AD B2C.
A tabela a seguir lista o conteúdo da página padrão fornecido pelo Azure AD B2C. Baixe os arquivos e use-os como um ponto de partida para criar suas próprias páginas personalizadas. Consulte Modelos de amostra para saber como você pode baixar e usar os modelos de amostra.
| Página | Descrição | Modelos |
|---|---|---|
| Inscrição ou entrada unificada | Esta página manipula o processo de inscrição e de entrada. Os usuários podem usar provedores de identidade corporativa, provedores de identidade social, como Facebook e conta Microsoft ou contas locais. | Classic, Ocean Blue e Slate Gray. |
| Entrar (somente) | A página de entrada também é conhecida como a Seleção do provedor de identidade. Ela lida com a login do usuário com a conta local ou com provedores de identidade federados. Use esta página para permitir que entre sem a capacidade de se inscrever. Por exemplo, antes que o usuário possa editar seu perfil. | Classic, Ocean Blue e Slate Gray. |
| Autodeclarado | A maioria das interações no Azure AD B2C em que se espera que o usuário forneça entrada são autodeclaradas. Por exemplo, uma página de inscrição, entrada ou redefinição de senha. Use o modelo como um conteúdo de página personalizada para uma página de inscrição de conta social ou local, para uma página de logon de conta local, para a redefinição de senhas, edição de perfil, bloqueio de página entre outras opções. A página de autodeclaração pode conter diferentes controles de entrada, por exemplo: caixa de entrada de texto, caixa de entrada de senha, botão de opção, caixas de lista suspensa de seleção única e caixas de seleção múltipla. | Classic, Ocean Blue e Slate Gray. |
| Autenticação multifator | Nesta página, os usuários podem verificar seus números de telefone (usando mensagem de texto ou por voz) durante a inscrição ou entrada. | Classic, Ocean Blue e Slate Gray. |
| Erro | Essa página é exibida quando uma exceção ou um erro é encontrado. | Classic, Ocean Blue e Slate Gray. |
Hospedando o conteúdo da página
Ao usar os próprios arquivos HTML e CSS para personalizar a IU, hospede o conteúdo dela em qualquer ponto de extremidade HTTPS publicamente disponível que ofereça suporte ao CORS. Por exemplo, Armazenamento de Blobs do Azure, Serviços de Aplicativo do Azure, servidores Web, CDNs, AWS S3 ou sistemas de compartilhamento de arquivos.
Diretrizes de uso do conteúdo da página personalizada
Use uma URL absoluta ao incluir recursos externos, como mídia, CSS e arquivos JavaScript, em seu arquivo HTML.
Com o layout de página versão 1.2.0 e mais recente, você pode adicionar o atributo
data-preload="true"em suas marcas HTML para controlar a ordem de carregamento para CSS e JavaScript. Comdata-preload="true", a página é construída antes de ser exibida ao usuário. Esse atributo ajuda a impedir a "oscilação" da página ao pré-carregar o arquivo CSS sem exibir o HTML sem estilo ao usuário. O trecho de código HTML a seguir mostra o uso da marcadata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Recomenda-se começar tendo como base o conteúdo da página padrão.
Você pode incluir o JavaScript em seu conteúdo personalizado.
As versões de navegador compatíveis são:
- Internet Explorer 11, 10 e Microsoft Edge
- Compatibilidade limitada com Internet Explorer 9 e 8
- Google Chrome 42.0 e superior
- Mozilla Firefox 38.0 e superior
- Safari para iOS e macOS, versão 12 e mais recente
Devido a restrições de segurança, o Azure AD B2C não dá suporte aos elementos HTML
frame,iframeouform.
Localizar o conteúdo
Você localiza seu conteúdo HTML habilitando a personalização de idioma em seu locatário do Azure AD B2C. Habilitar esse recurso permite que o Azure AD B2C defina o atributo de idioma da página HTML e passe o parâmetro ui_locales do OpenID Connect para o ponto de extremidade.
Abordagem de modelo único
Durante o carregamento da página, o Azure AD B2C define o atributo de idioma da página HTML com o idioma atual. Por exemplo, <html lang="en">. Para renderizar estilos diferentes de acordo com o idioma atual, use o seletor :lang CSS junto com a definição CSS.
O exemplo a seguir define estas classes:
imprint-en– usado quando o idioma atual é inglês.imprint-de– usado quando o idioma atual é alemão.imprint- Classe padrão que é usada quando o idioma atual não for inglês ou alemão.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Os seguintes elementos HTML serão mostrados ou ocultos de acordo com o idioma da página:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Abordagem de vários modelos
O recurso de personalização de idioma permite que o Azure AD B2C passe o parâmetro ui_locales do OpenID Connect para o ponto de extremidade. O servidor de conteúdo pode usar esse parâmetro para fornecer páginas HTML específicas a um idioma.
Observação
O Azure AD B2C não passa parâmetros do OpenID Connect, como ui_locales, para as páginas de exceção.
O conteúdo pode ser extraído de diferentes locais com base na localidade usada. No ponto de extremidade habilitado para CORS, você configura uma estrutura de pastas para hospedar conteúdo para idiomas específicos. Você chamará adequadamente se usar o valor curinga {Culture:RFC5646}.
Por exemplo, o URI de sua página personalizada pode ser semelhante ao seguinte:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Você pode carregar a página em francês efetuando o pull do conteúdo de:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Explicação do conteúdo da página personalizada
Veja a seguir uma visão geral do processo:
- Prepare um local para hospedar o conteúdo da página personalizada (um ponto de extremidade HTTPS acessível publicamente e habilitado para CORS).
- Baixe e personalize um arquivo de conteúdo de página padrão, por exemplo,
unified.html. - Publique o conteúdo de sua página personalizada no ponto de extremidade HTTPS disponível publicamente.
- Defina o CORS (compartilhamento de recurso entre origem) para seu aplicativo Web.
- Aponte a política para o URI do conteúdo de sua política personalizada.
Pré-requisitos
- Criar um fluxo do usuário para que os usuários podem se registrar e entrar no seu aplicativo.
- Registrar um aplicativo Web.
- Conclua as etapas em Introdução às políticas personalizadas no Active Directory B2C
- Registrar um aplicativo Web.
1. Criar o conteúdo em HTML
Crie o conteúdo de uma página personalizada com o nome da marca de seu produto no título.
Copie o snippet de HTML a seguir. É um HTML5 bem formado com um elemento vazio chamado <div id="api"></div> localizado dentro das tags do <body>. Esse elemento marca o local em que o conteúdo do Azure AD B2C será inserido.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Colar o trecho copiado em um editor de texto
Use CSS para definir o estilo para os elementos de interface do usuário inseridos pelo Azure AD B2C na página. O exemplo a seguir mostra um arquivo CSS simples que também inclui configurações para os elementos HTML injetados da inscrição:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Salve o arquivo como customize-ui.html.
Observação
Os elementos de formulário HTML são removidos devido a restrições de segurança ao usar login.microsoftonline.com. Para usar elementos de formulário HTML em seu conteúdo HTML personalizado, use b2clogin.com.
2. Criar uma conta de Armazenamento de Blobs do Azure
Neste artigo, usamos o Armazenamento de Blobs do Azure para hospedar nosso conteúdo. Você pode optar por hospedar seu conteúdo em um servidor Web, mas deve habilitar CORS em seu servidor Web.
Observação
Em um Azure AD B2C locatário, não é possível provisionar o Armazenamento de Blob. Você deve criar esse recurso no seu locatário do Microsoft Entra.
Para hospedar seu conteúdo HTML no armazenamento de Blobs, use as seguintes etapas:
- Entre no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o locatário do Microsoft Entra ID no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione as Contas de armazenamento
- Selecione + Criar.
- Selecione uma Assinatura para a conta de armazenamento.
- Crie um Grupo de recursos ou selecione um existente.
- Insira um nome exclusivo para sua conta de armazenamento.
- Selecione a Região geográfica para sua conta de armazenamento.
- O Desempenho pode permanecer Padrão.
- Redundância pode permanecer Armazenamento com redundância geográfica (GRS)
- Selecionar Examinar + criar e aguarde alguns segundos até o Microsoft Entra ID fazer uma validação.
- Selecione Criar para criar a conta de armazenamento. Após a conclusão da implantação, a página da conta de armazenamento é aberta automaticamente ou você precisa selecionar Ir para o recurso.
2.1 Criar um contêiner
Para criar um contêiner público no Armazenamento de Blobs, faça o seguinte:
- Em Armazenamento de dados no menu à esquerda, selecione Contêineres.
- Selecionar + Contêiner.
- Para Nome, insira raiz. Você pode escolher o nome, por exemplo, contoso, mas root é usado neste exemplo para fins de simplificação.
- Para Nível de acesso público, selecione Blob. Ao selecionar a opção Blob, você permite um acesso público anônimo de somente leitura para esse contêiner.
- Selecione Criar para criar o contêiner.
- Selecione raiz para abrir o novo contêiner.
2.2 Carregue os arquivos de conteúdo de sua página personalizada
- Escolha Carregar.
- Clique no ícone de pasta ao lado de Selecionar um arquivo.
- Acesse e selecione customize-ui.html, criado anteriormente na seção Personalização da IU da página.
- Para carregar para uma subpasta, expanda Avançado e insira um nome de pasta em Carregar para pasta.
- Escolha Carregar.
- Selecione o blob customize-ui.html que você carregou.
- À direita da caixa de texto URL, selecione o ícone Copiar para área de transferência a fim de copiar a URL para a área de transferência.
- No navegador da Web, acesse a URL que você copiou para verificar se o blob carregado está acessível. Se estiver inacessível, por exemplo, se você encontrar um erro
ResourceNotFound, verifique se o tipo de acesso ao contêiner está definido como blob.
3. Configurar o CORS
Configure o Armazenamento de Blobs para o CORS (Compartilhamento de Recursos entre Origens) fazendo o seguinte:
- Navegue para sua conta de armazenamento.
- No menu à esquerda, em Configurações, escolha Compartilhamento de recursos (CORS) .
- Para origens permitidas, insira
https://your-tenant-name.b2clogin.com. Substituayour-tenant-namepelo nome de seu locatário do Azure AD B2C. Por exemplo,https://fabrikam.b2clogin.com. Use todas as letras minúsculas ao inserir o nome do locatário. - Para métodos permitidos, selecione ambos
GETeOPTIONS. - Para cabeçalhos permitidos, digite um asterisco (*).
- Para cabeçalhos expostos, digite um asterisco (*).
- Para Idade máxima de, insira 200.
- Na parte superior da página, selecione Salvar.
3.1 Testar o CORS
Verifique se você está pronto seguindo as seguintes etapas:
- Repita a etapa de configuração do CORS. Para Origens permitidas, insira
https://www.test-cors.org. - Acesse www.test-cors.org
- Na caixa URL remota, cole a URL do arquivo HTML. Por exemplo,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Selecione Enviar solicitação.
O resultado deve ser
XHR status: 200. Se você receber um erro, verifique se as Configurações do CORS estão corretas. Você também pode precisar limpar o cache do navegador ou abrir uma sessão de navegação particular pressionando Ctrl+Shift+P.
Saiba mais sobre como criar e gerenciar contas de armazenamento do Azure.
4. Atualizar o fluxo de usuário
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o locatário do Azure AD B2C no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Azure AD B2C.
- No menu à esquerda, selecione Fluxos dos usuários e, em seguida, selecione o fluxo de usuário B2C_1_signupsignin1.
- Selecione Layouts da página e, em seguida, em Página de inscrição ou entrada unificada, selecione Sim para Usar o conteúdo da página personalizada.
- Em URI da página personalizada, insira o URI do arquivo custom-ui.html que você gravou anteriormente.
- Na parte superior da página, selecione Salvar.
5. Testar o fluxo de usuário
- No locatário do Azure AD B2C, selecione Fluxos do usuário e selecione o fluxo de usuário B2C_1_signupsignin1.
- Na parte superior da página, selecione Executar fluxo de usuário.
- No painel à direita, selecione o botão Executar fluxo de usuário.
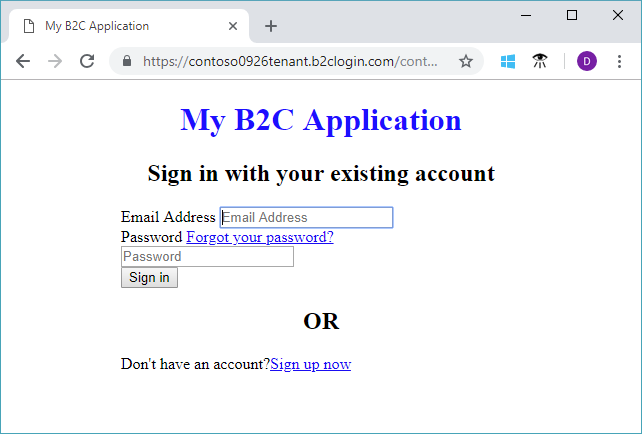
Você deverá ver uma página semelhante ao exemplo a seguir com os elementos centralizados com base no arquivo CSS que você criou:

4. Modificar o arquivo de extensões
Para configurar a personalização da interface do usuário, copie o ContentDefinition e seus elementos filhos do arquivo base para o arquivo de extensões:
Abra o arquivo base da sua política. Por exemplo,
SocialAndLocalAccounts/TrustFrameworkBase.xml. O arquivo de base é um dos arquivos de política incluídos no pacote de início de política personalizada, que você obteve no pré-requisito Introdução às políticas personalizadas.Pesquise e copie todo o conteúdo do elemento ContentDefinitions.
Abra o arquivo de extensão. Por exemplo, TrustFrameworkExtensions.xml. Pesquise o elemento BuildingBlocks. Se o elemento não existir, adicione-o.
Cole todo o conteúdo do elemento ContentDefinitions que você copiou como filho do elemento BuildingBlocks.
Pesquise o elemento ContentDefinition que contém
Id="api.signuporsignin"no XML copiado.Altere o valor de LoadUri para a URL do arquivo HTML que você carregou no armazenamento. Por exemplo,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Sua política personalizada deve ser semelhante ao seguinte trecho de código:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Salve o arquivo de extensões.
5. Carregar e testar a política personalizada atualizada
5.1 Carregar a política personalizada
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o seu locatário do Azure Active Directory B2C no menu Diretórios + assinaturas.
- Pesquise e selecione Azure AD B2C.
- Em Políticas, selecione Identity Experience Framework.
- Selecione Carregar política personalizada.
- Carregue o arquivo de extensões que você alterou anteriormente.
5.2 Testar a política personalizada usando Executar agora
- Selecione a política que você carregou e, em seguida, selecione Executar agora.
- Você deverá conseguir se inscrever usando um endereço de email.
Configurar o URI de conteúdo da página personalizada dinâmica
Com as políticas personalizadas do Azure AD B2C, é possível enviar um parâmetro no caminho de URL ou em uma cadeia de caracteres de consulta. Passando o parâmetro para seu ponto de extremidade HTML, é possível alterar dinamicamente o conteúdo da página. Por exemplo, é possível alterar a imagem de tela de fundo na página de inscrição ou de entrada do Azure AD B2C, com base em um parâmetro passado do seu aplicativo Web ou móvel. O parâmetro pode ser qualquer resolvedor de declaração, como o ID do aplicativo, o ID do idioma ou o parâmetro da cadeia de caracteres de consulta personalizada, como campaignId.
Enviando os parâmetros de cadeia de caracteres de consulta
Para enviar os parâmetros de cadeia de caracteres de consulta, na política de terceira parte confiável, adicione um elemento ContentDefinitionParameters, conforme mostrado abaixo.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Na definição do conteúdo, altere o valor de LoadUri para https://<app_name>.azurewebsites.net/home/unified. Sua política personalizada ContentDefinition deve ser semelhante ao seguinte trecho de código:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Quando o Azure AD B2C carrega a página, uma chamada é feita para o ponto de extremidade do seu servidor Web:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI de conteúdo da página dinâmica
Você pode efetuar pull do conteúdo de diferentes locais com base nos parâmetros usados. No ponto de extremidade habilitado para CORS, configure uma estrutura de pastas para hospedar o conteúdo. Por exemplo, você pode organizar o conteúdo na estrutura a seguir. Pasta raiz/pasta por idioma/seus arquivos html. Por exemplo, o URI de sua página personalizada pode ser semelhante ao seguinte:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
O Azure AD B2C envia o código ISO de duas letras para o idioma, fr para francês:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Modelos de exemplo
Encontre modelos de exemplo para personalização da interface do usuário aqui:
git clone https://github.com/azure-ad-b2c/html-templates
Esse projeto contém os seguintes modelos:
Para usar o exemplo:
Clone o repositório em seu computador local. Escolha uma pasta de modelo
/AzureBlue,/MSAou/classic.Carregue todos os arquivos da pasta de modelo e da pasta
/srcpara o Armazenamento de Blobs, conforme descrito nas seções anteriores.Em seguida, abra cada arquivo
\*.htmlna pasta de modelo. Substitua todas as instâncias de URLshttps://login.microsoftonline.compela URL que você carregou na etapa 2. Por exemplo:De:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFPara:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSalve os arquivos
\*.htmle carregue-os no Armazenamento de Blobs.Agora, modifique a política apontando para o arquivo HTML, conforme mencionado anteriormente.
Se você vir fontes, imagens ou CSS ausentes, verifique suas referências na política de extensões e nos arquivos
\*.html.
Usar ativos de identidade visual da empresa em um HTML personalizado
Para usar os ativos de identidade visual da empresa em um HTML personalizado, adicione as seguintes marcas fora da marca <div id="api">. A origem da imagem é substituída pela imagem de plano de fundo e pelo logotipo da faixa.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Próximas etapas
Saiba como habilitar o Código JavaScript do lado do cliente.