Início rápido: Conectar e obter um token de acesso em um SPA Angular usando o fluxo de código de autenticação
Seja bem-vindo! Essa provavelmente não é a página que você esperava. Enquanto trabalhamos em uma correção, este link direcionará você para o artigo certo:
Pedimos desculpas pela inconveniência e agradecemos sua paciência enquanto trabalhamos para resolver isso.
Neste guia de início rápido, você baixará e executará um exemplo de código que demonstra como um SPA (aplicativo de página única) JavaScript Angular pode conectar usuários e chamar o Microsoft Graph usando o fluxo de código de autorização. O exemplo de código demonstra como obter um token de acesso para chamar a API do Microsoft Graph ou qualquer API Web.
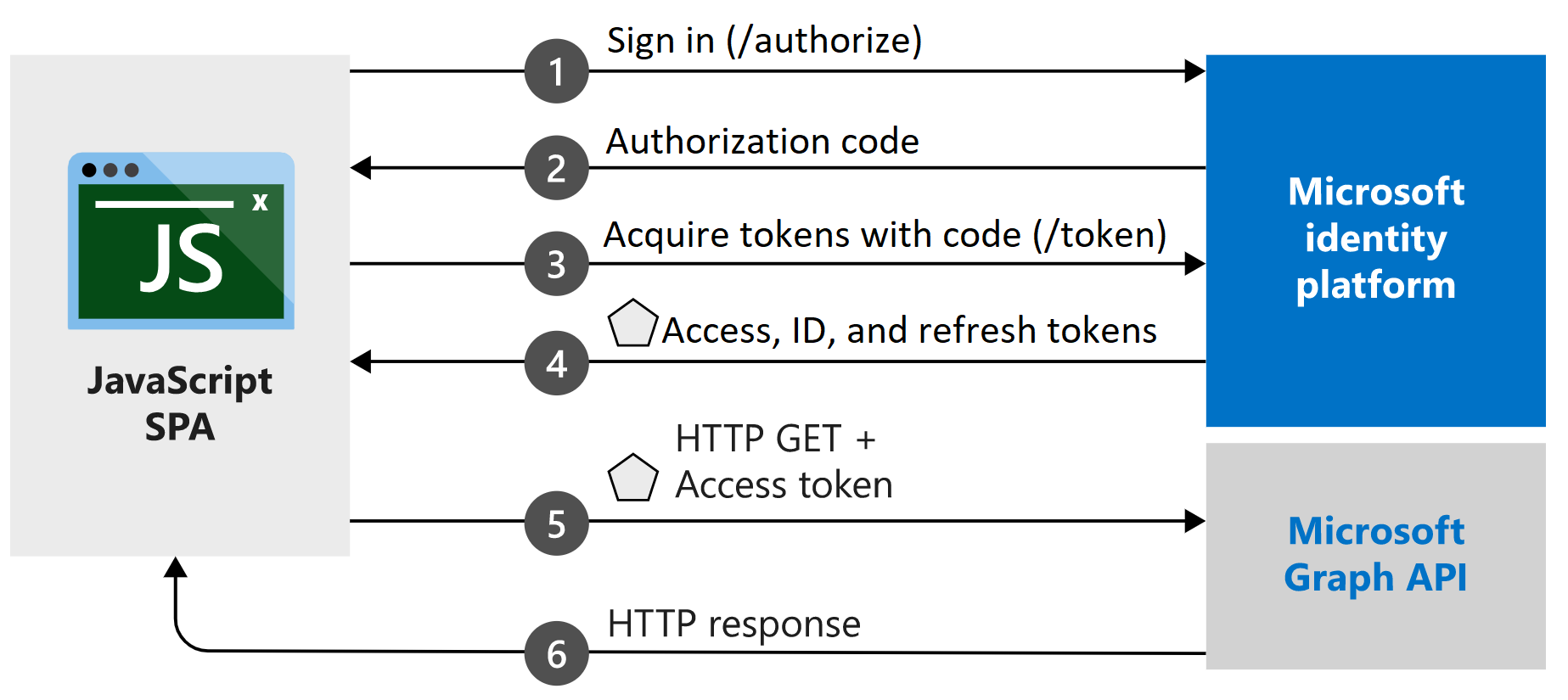
Confira Como o exemplo funciona para ver uma ilustração.
Este início rápido usa o MSAL Angular v2 com o fluxo de código de autorização.
Pré-requisitos
- Assinatura do Azure – crie uma assinatura do Azure gratuitamente
- Node.js
- Visual Studio Code ou outro editor de código
Etapa 1: Configurar seu aplicativo no portal do Azure
Para que o exemplo de código deste guia de início rápido funcione, adicione um URI de Redirecionamento igual a http://localhost:4200/.
 Seu aplicativo já está configurado com estes atributos >.
Seu aplicativo já está configurado com estes atributos >.
Etapa 2: Baixe o projeto
Executar o projeto com um servidor Web usando o Node.js
Observação
Enter_the_Supported_Account_Info_Here
Etapa 3: seu aplicativo está configurado e pronto para ser executado
Configuramos seu projeto com os valores das propriedades do seu aplicativo.
Etapa 4: Executar o projeto
Execute o projeto com um servidor Web usando o Node.js:
Para iniciar o servidor, execute os seguintes comandos no diretório do projeto:
npm install npm startNavegue até
http://localhost:4200/.Selecione Fazer logon para iniciar o processo de conexão e chame a API do Microsoft Graph.
Na primeira vez em que entrar, você deverá fornecer seu consentimento para permitir que o aplicativo acesse seu perfil e conecte você. Depois que você tiver entrado com êxito, clique no botão Perfil para exibir as informações do usuário na página.
Mais informações
Como o exemplo funciona

msal.js
A biblioteca MSAL.js conecta usuários e solicita os tokens que são usados para acessar uma API protegida pela plataforma de identidade da Microsoft.
Se tiver instalado o Node.js, você poderá baixar a versão mais recente usando o npm (Gerenciador de Pacotes do Node.js):
npm install @azure/msal-browser @azure/msal-angular@2
Próximas etapas
Para obter um guia passo a passo detalhado sobre como criar o aplicativo de fluxo de código usando o Vanilla JavaScript, confira o seguinte tutorial: