Início rápido: criar uma função no Azure com o TypeScript usando o Visual Studio Code
Neste artigo, você usará o Visual Studio Code para criar uma função do TypeScript que responde a solicitações HTTP. Após testar o código localmente, implante-o no ambiente sem servidor do Azure Functions.
Importante
O conteúdo deste artigo é alterado com base na escolha do modelo de programação Node.js no seletor na parte superior da página. O modelo v4 normalmente está disponível e foi projetado para oferecer uma experiência mais flexível e intuitiva para desenvolvedores de JavaScript e TypeScript. Saiba mais sobre as diferenças entre v3 e v4 na guia de migração.
A conclusão deste início rápido incorre em um pequeno custo de alguns centavos de dólar ou menos na sua conta do Azure.
Também há uma versão baseada na CLI deste artigo.
Configurar seu ambiente
Antes de começar, verifique se você tem os seguintes requisitos implementados:
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Node.js 18.x ou Node.js 16.x. Use o comando
node --versionpara verificar sua versão.
Node.js 18.x ou posterior. Use o comando
node --versionpara verificar sua versão.TypeScript 4.x. Use o comando
tsc -vpara verificar sua versão.
Visual Studio Code em uma das plataformas compatíveis.
Extensão do Azure Functions v1.10.4 ou posterior para o Visual Studio Code.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto local do Azure Functions em TypeScript. Mais adiante neste artigo, você publica seu código de função no Azure.
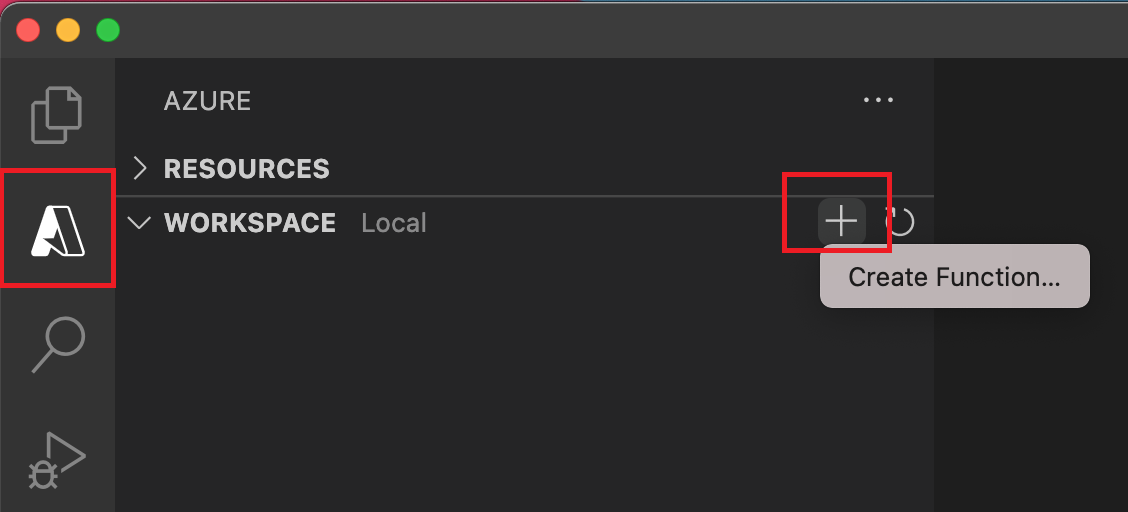
Escolha o ícone do Azure na barra de atividades. Em seguida, na área Workspace (local), selecione o botão + e escolha Criar Função na lista suspensa. Quando solicitado, escolha Criar um projeto.

Escolha o local de diretório para o workspace do projeto e escolha Selecionar. Você deve criar uma pasta ou escolher uma pasta vazia para o workspace do projeto. Não escolha uma pasta de projeto que já faça parte de um workspace.
Forneça as seguintes informações nos prompts:
Prompt Seleção Selecione uma linguagem para o projeto de função Escolha TypeScript.Selecione um modelo de programação TypeScript Escolha Model V3Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome de função Digite HttpExample.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para saber mais sobre o nível de autorização, confira Chaves de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Usando essas informações, o Visual Studio Code gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para saber mais sobre os arquivos criados, confira Arquivos de projeto gerados.
Forneça as seguintes informações nos prompts:
Prompt Seleção Selecione uma linguagem para o projeto de função Escolha TypeScript.Selecione um modelo de programação TypeScript Escolha Model V4Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome de função Digite HttpExample.Selecione como deseja abrir o projeto Escolha Open in current windowUsando essas informações, o Visual Studio Code gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para saber mais sobre os arquivos que forem criados, confira o Guia do Desenvolvedor de TypeScript do Azure Functions.
Executar a função localmente
O Visual Studio Code integra-se ao Azure Functions Core Tools para permitir que você execute esse projeto em seu computador de desenvolvimento local antes da publicação no Azure.
Para iniciar a função localmente, pressione F5 ou o ícone Executar e Depurar na barra Atividade do lado esquerdo. O painel Terminal exibirá a saída do Core Tools. Seu aplicativo é iniciado no painel Terminal. Você pode ver o ponto de extremidade de URL de sua função disparada por HTTP localmente.

Se você tiver problemas com a execução no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como bash WSL.
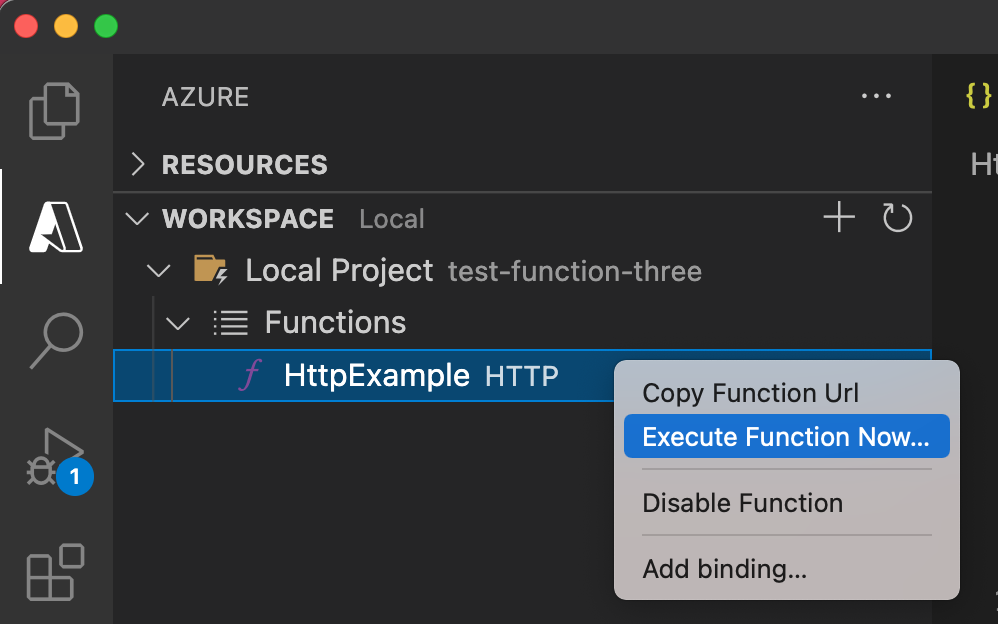
Com o Core Tools ainda em execução no Terminal, escolha o ícone do Azure na barra de atividades. Na área Workspace, expanda Projeto Local>Funções. Clique com o botão direito do mouse (Windows) ou clique em Ctrl - (macOS) na função e escolha Executar Função Agora....

Em Insira o corpo da solicitação, você verá o valor do corpo da mensagem de solicitação igual a
{ "name": "Azure" }. Clique em ENTER para enviar essa mensagem de solicitação à função.Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal.
Com o painel Terminal focalizado, pressione Ctrl + C para parar o Core Tools e desconectar o depurador.
Após verificar se a função foi executada corretamente no computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Entrar no Azure
Antes de criar recursos do Azure ou publicar o aplicativo, entre no Azure.
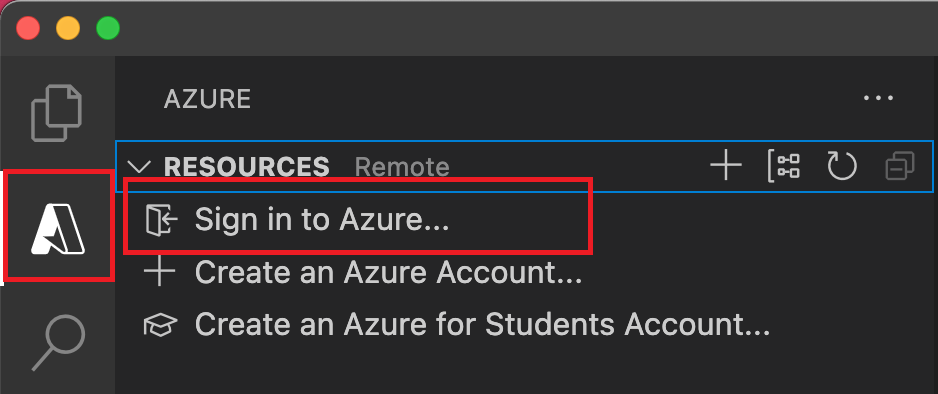
Se você ainda não tiver entrado, escolha o ícone do Azure na barra de Atividades. Em seguida, na área Recursos, escolha Entrar no Azure….

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Caso ainda não tenha uma conta do Azure, escolha Criar uma conta do Azure…. Os alunos podem escolher Criar uma Conta do Microsoft Azure for Students….
Quando solicitado no navegador, escolha sua conta do Azure e entre usando suas credenciais de conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após entrar com êxito, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções e os recursos relacionados na sua assinatura do Azure.
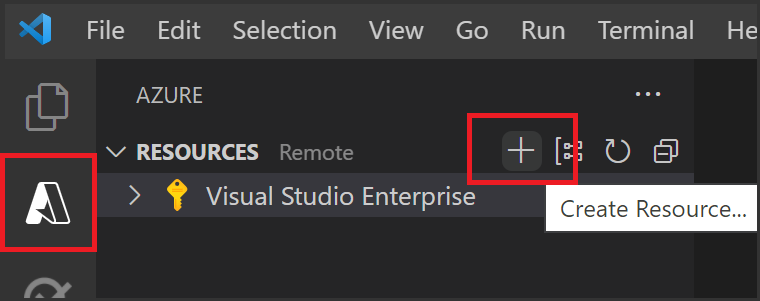
Escolha o ícone do Azure na barra de atividades. Em seguida, na área Recursos, selecione o ícone + e escolha a opção Criar Aplicativo de Funções no Azure.

Forneça as seguintes informações nos prompts:
Prompt Seleção Selecionar uma assinatura Escolha a assinatura a ser usada. Você não verá esse aviso quando tiver apenas uma assinatura visível em Recursos. Insira um nome exclusivo globalmente para o aplicativo de funções Digite um nome que seja válido em um caminho de URL. O nome que você digitar é validado para ter certeza de que ele é exclusivo no Azure Functions. Selecionar uma pilha de runtime Escolha a versão da linguagem em que você está fazendo a execução localmente. Selecione uma localização para novos recursos Para obter um melhor desempenho, escolha uma região perto de você. A extensão mostra o status de recursos individuais conforme eles são criados no Azure no painel Azure: Log de Atividades.

Quando a criação for concluída, os recursos do Azure a seguir serão criados na sua assinatura. Os recursos são nomeados com base no nome do aplicativo de funções:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um Plano do Serviço de Aplicativo, que define o host subjacente do aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções, que controla o uso das suas funções no aplicativo.
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure necessários para o aplicativo de funções são criados com base no nome do aplicativo de funções fornecido por você. Por padrão, eles também são criados no mesmo grupo de recursos com o aplicativo de funções. Se desejar personalizar os nomes desses recursos ou reutilizar os recursos existentes, você precisará publicar o projeto com opções de criação avançadas.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na área Recursos da atividade do Azure, localize o recurso do aplicativo de funções que você acabou de criar, clique com o botão direito do mouse no recurso e selecione Implantar no aplicativo de funções....
Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
Após a conclusão da implantação, escolha Exibir Saída para ver a criação e os resultados da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Executar a função no Azure
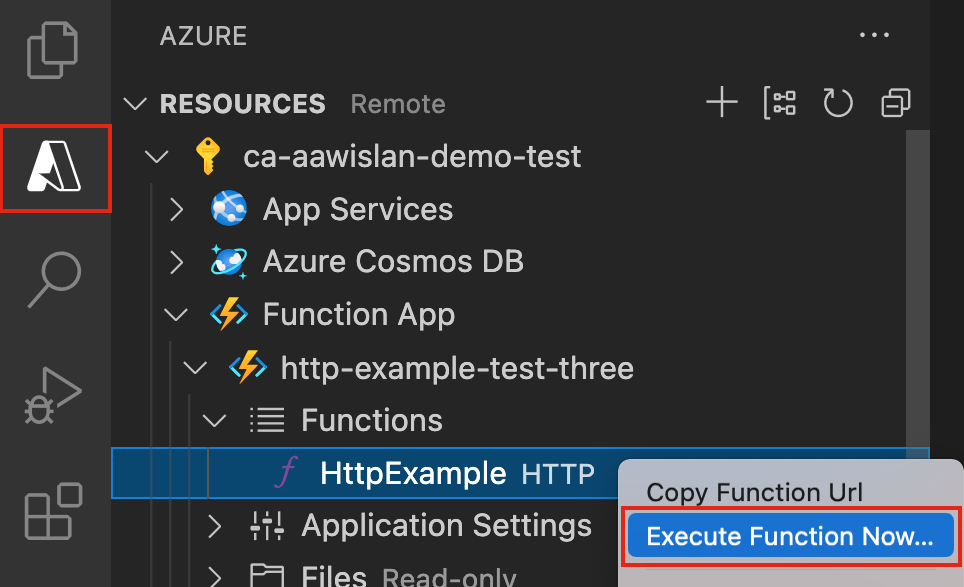
De volta à área Recursos na barra lateral, expanda sua assinatura, o novo aplicativo de funções e Funções. Clique com o botão direito do mouse (Windows) ou clique em CTRL - (macOS) na função
HttpExamplee escolha Função Executar Agora... .
Em Insira o corpo da solicitação, você verá o valor do corpo da mensagem de solicitação igual a
{ "name": "Azure" }. Clique em ENTER para enviar essa mensagem de solicitação à função.Quando a função é executada no Azure e retorna uma resposta, uma notificação é gerada no Visual Studio Code.
Limpar recursos
Quando você passar para a próxima etapa e adicionar uma associação de fila do Armazenamento do Azure à sua função, você precisará manter todos os seus recursos em vigor para se basear no que você já fez.
Caso contrário, você poderá usar as etapas a seguir para excluir o aplicativo de funções e recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
Azure: Open in portal.Escolha seu aplicativo de funções e pressione ENTER. A página do aplicativo de funções é aberta no portal do Azure.
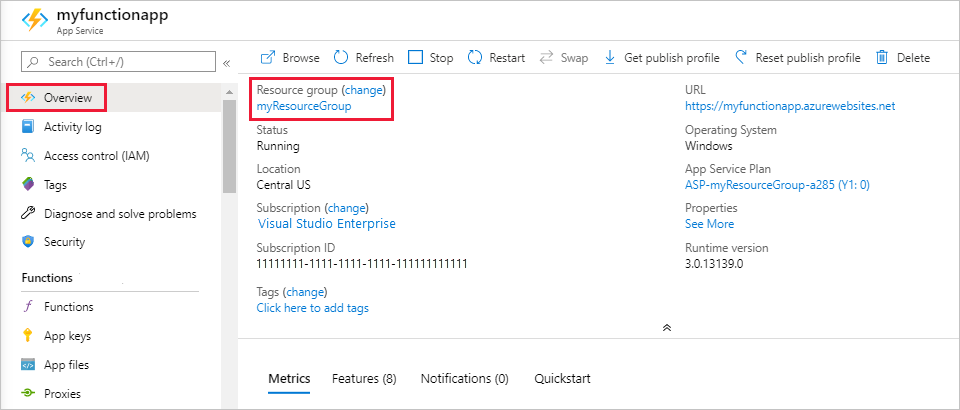
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos e siga as instruções.
A exclusão poderá levar alguns minutos. Ao ser concluída, uma notificação será exibida por alguns segundos. Também é possível selecionar o ícone de sino na parte superior da página para exibir a notificação.
Para obter mais informações sobre os custos do Functions, confira Como estimar os custos do plano de consumo.
Próximas etapas
Você usou o Visual Studio Code para criar um aplicativo de funções com uma função simples disparada por HTTP. No próximo artigo, você expandirá essa função conectando-se ao Armazenamento do Azure. Para saber mais sobre como se conectar a outros serviços do Azure, confira Adicionar associações a uma função existente no Azure Functions.