Renderizar dados personalizados em um mapa de varredura
Este artigo descreve como usar o comando Obter Imagem Estática do Mapa com a funcionalidade de composição de imagem. A funcionalidade de composição de imagem dá suporte à recuperação de blocos de varredura estáticos que contêm dados personalizados.
Veja os seguintes exemplos de dados personalizados:
- Marcadores personalizadas
- Rótulos
- Sobreposições de geometria
Dica
Para mostrar um mapa simples em uma página da Web, geralmente é mais econômico usar o SDK da Web dos Azure Mapas do que usar o serviço de imagem estática. O SDK da Web usa peças de mapa e, a menos que o usuário aplique panorâmica ao mapa e o amplie, muitas vezes, elas vão gerar apenas uma fração de uma transação por carga de mapa. O SDK da Web do Azure Mapas traz opções para desabilitar a aplicação de panorâmica e de zoom. Além disso, o SDK da Web do Azure Mapas fornece um conjunto mais avançado de opções de visualização de dados do que um serviço Web de mapa estático.
Pré-requisitos
Este artigo usa o aplicativo Postman, mas você pode usar um ambiente de desenvolvimento de API diferente.
Importante
Nos exemplos de URL, substitua {Your-Azure-Maps-Subscription-key} por sua chave de assinatura do Azure Mapas.
Renderizar pinos com rótulos e uma imagem personalizada
Observação
O procedimento nesta seção exige uma conta do Azure Mapas no tipo de preço Gen1 ou Gen2. O tipo de preço S0 Gen1 da conta do Azure Mapas dá suporte a apenas uma instância do parâmetro pins. Ela permite renderizar até cinco pinos, especificados na solicitação de URL, com uma imagem personalizada.
Desativação do tipo de preço Gen1 do Azure Mapas
O tipo de preço Gen1 foi preterido e será desativado em 15/09/26. O tipo de preço Gen2 substitui o Gen1 (S0 e S1). Se em sua conta do Azure Mapas estiver selecionado o tipo de preço Gen1, você poderá alternar para o Gen2 antes da desativação, caso contrário, ele será atualizado automaticamente. Para obter mais informações, consulte Gerenciar o tipo de preço de sua conta Azure Mapas.
Obter imagem estática com marcadores e rótulos personalizados
Para obter uma imagem estática com marcadores e rótulos personalizados:
No aplicativo Postman, selecione Nova.
Na janela Criar, selecione Solicitação HTTP.
Insira um Nome da solicitação, como Obter Imagem Estática do Mapa.
Selecione o método HTTP GET.
Insira a seguinte URL:
https://atlas.microsoft.com/map/static/png?subscription-key={Your-Azure-Maps-Subscription-key}&api-version=2022-08-01&layer=basic&style=main&zoom=12¢er=-73.98,%2040.77&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27CentralPark%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngSelecione Enviar.
O serviço retorna a seguinte imagem:

Renderizar um polígono com cor e opacidade
Observação
O procedimento nesta seção requer um tipo de preço Gen1 (S1) ou Gen2 na conta do Azure Mapas.
É possível modificar a aparência de um polígono, usando modificadores de estilo com o parâmetro de caminho.
Para renderizar um polígono com cor e opacidade:
No aplicativo Postman, selecione Nova.
Na janela Criar, selecione Solicitação HTTP.
Insira um Nome de solicitação para a solicitação, como GET polígono.
Selecione o método HTTP GET.
Insira a seguinte URL para o serviço Renderização:
https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&sku=S1&zoom=14&height=500&Width=500¢er=-74.040701, 40.698666&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063 &subscription-key={Your-Azure-Maps-Subscription-key}O serviço retorna a seguinte imagem:

Renderizar um círculo e pinos com rótulos personalizados
Observação
O procedimento nesta seção requer um tipo de preço Gen1 (S1) ou Gen2 na conta do Azure Mapas.
É possível modificar a aparência dos pinos adicionando modificadores de estilo. Por exemplo, é possível criar pinos e rótulos maiores ou menores, usando o modificador de estilo de escala sc. Esse modificador usa um valor maior que zero. Um valor de 1 é a escala padrão. Valores maiores que 1 tornam os marcadores maiores, e valores menores que 1 os tornam menores. Para obter mais informações sobre modificadores de estilo, confira o parâmetro Path do comando Obter Imagem Estática do Mapa.
Para renderizar um círculo e marcadores com rótulos personalizados:
No aplicativo Postman, selecione Nova.
Na janela Criar, selecione Solicitação HTTP.
Insira um Nome de solicitação para a solicitação, como GET polígono.
Selecione o método HTTP GET.
Insira a seguinte URL para o serviço Renderização:
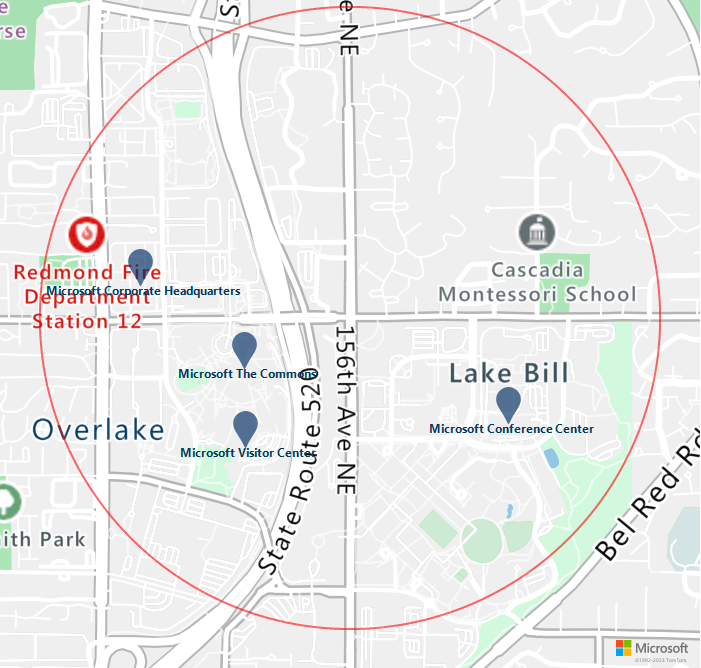
https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&zoom=14&height=700&Width=700¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&subscription-key={Your-Azure-Maps-Subscription-key}Selecione Enviar.
O serviço retorna a seguinte imagem:

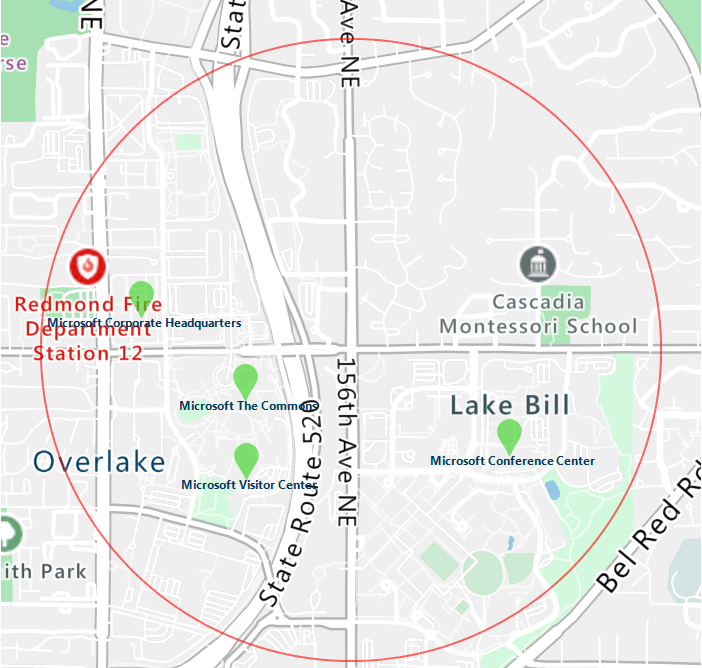
Em seguida, altere a cor dos marcadores alterando o modificador de estilo
co. Se você observar o valor do parâmetropins(pins=default|la15+50|al0.66|lc003C62|co002D62|), note que a cor atual é#002D62. Para alterar a cor para#41d42a, substitua#002D62por#41d42a. Agora o parâmetropinsépins=default|la15+50|al0.66|lc003C62|co41D42A|. A solicitação é semelhante à seguinte URL:https://atlas.microsoft.com/map/static/png?api-version=2022-08-01&style=main&layer=basic&zoom=14&height=700&Width=700¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&subscription-key={Your-Azure-Maps-Subscription-key}Selecione Enviar.
O serviço retorna a seguinte imagem:

Da mesma forma, você pode alterar, adicionar e remover outros modificadores de estilo.