Use o pacote npm azure-maps-control
O pacote npm azure-maps-control é uma biblioteca do lado do cliente que permite incorporar o controle de mapa do Azure Mapas em seus aplicativos node.js usando JavaScript ou TypeScript. Essa biblioteca facilita o uso dos serviços REST do Azure Mapas e permite que você personalize mapas interativos com seu conteúdo e imagens.
Pré-requisitos
Para usar o pacote npm em um aplicativo, você deve ter os pré-requisitos a seguir:
- Uma Conta do Azure Mapas
- Uma chave de assinatura ou credenciais do Microsoft Entra. Para mais informações, consulte opções de autenticação.
Instalação
Instale o pacote azure-maps-control mais recente.
npm install azure-maps-control
Esse pacote inclui uma versão reduzida do código-fonte, a folha de estilo CSS e as definições do TypeScript para o controle de mapa do Azure Mapas.
Você também precisa inserir a Folha de Estilos CSS para que vários controles sejam exibidos corretamente. Se estiver usando um empacotador JavaScript para agrupar as dependências e empacotar seu código, consulte a documentação do seu empacotador sobre como fazer isso. Para o Webpack, isso costuma ser feito por meio de uma combinação de style-loader e css-loader com a documentação disponível no style-loader.
Para começar, instale style-loader e css-loader:
npm install --save-dev style-loader css-loader
Dentro do arquivo de origem, importe atlas.min.css:
import "azure-maps-control/dist/atlas.min.css";
Em seguida, adicione carregadores à parte de regras do módulo da configuração do Webpack:
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"]
}
]
}
};
Consulte a seção a seguir para obter um exemplo completo.
Criar um mapa em um aplicativo node.js
Insira um mapa em uma página da Web usando o pacote npm de controle de mapas.
Criar um novo projeto
npm initnpm inité um comando que ajuda você a criar um arquivo package.json para seu projeto de nó. Ele fará algumas perguntas e gerará o arquivo com base nas suas respostas. Você também pode usar-you–yespara ignorar as perguntas e usar os valores padrão. O arquivo package.json contém as informações sobre seu projeto, como nome, versão, dependências, scripts etc.Instale o pacote azure-maps-control mais recente.
npm install azure-maps-controlInstale o Webpack e outras dependências de desenvolvimento.
npm install --save-dev webpack webpack-cli style-loader css-loaderAtualize a package.json adicionando um novo script para
"build": "webpack". O arquivo agora deve ter a seguinte aparência:{ "name": "azure-maps-npm-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC", "dependencies": { "azure-maps-control": "^2.3.1" }, "devDependencies": { "css-loader": "^6.8.1", "style-loader": "^3.3.3", "webpack": "^5.88.1", "webpack-cli": "^5.1.4" } }Crie um arquivo de configuração do Webpack chamado webpack.config.js na pasta raiz do projeto. Inclua essas configurações no arquivo de configuração.
module.exports = { entry: "./src/js/main.js", mode: "development", output: { path: `${__dirname}/dist`, filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Adicione um novo arquivo JavaScript em ./src/js/main.js com esse código.
import * as atlas from "azure-maps-control"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); }; document.body.onload = onload;Adicione um novo arquivo HTML chamado index.html na pasta raiz do projeto com este conteúdo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Azure Maps demo</title> <script src="./dist/bundle.js" async></script> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> </head> <body> <div id="map"></div> </body> </html>Seu projeto agora deve ter os seguintes arquivos:
├───node_modules ├───index.html ├───package-lock.json ├───package.json ├───webpack.config.js └───src └───js └───main.jsExecute o seguinte comando para gerar um arquivo JavaScript em ./dist/bundle.js
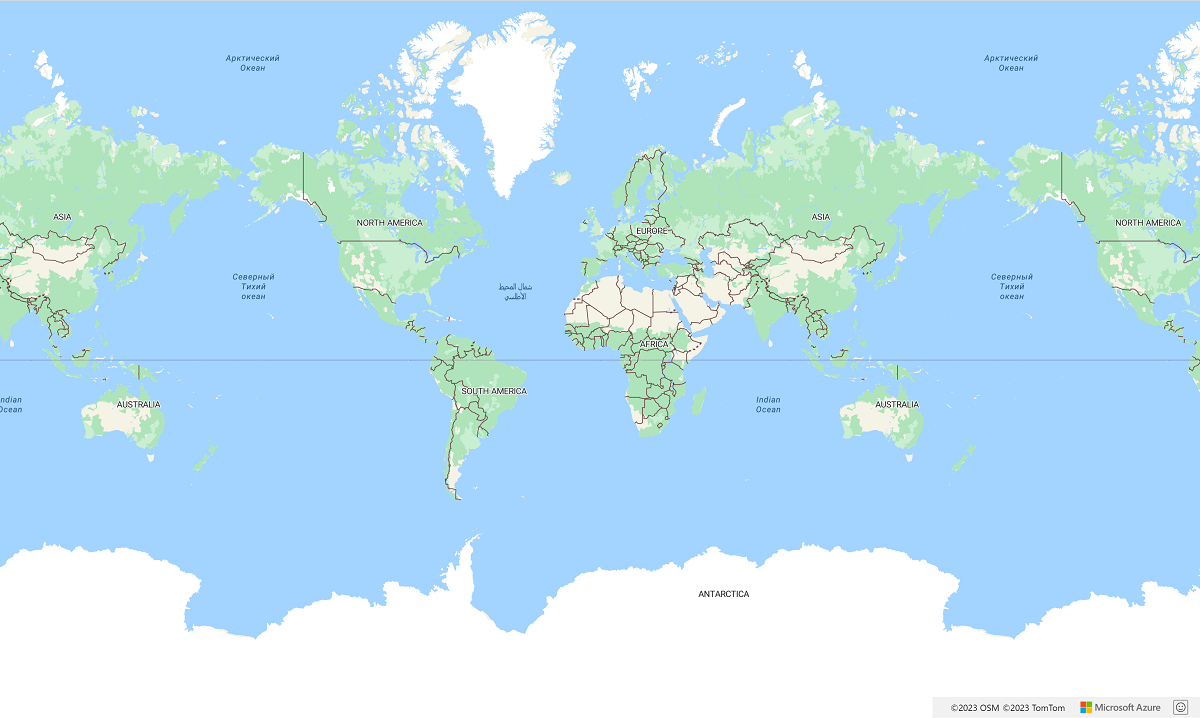
npm run buildAbra o arquivo index.html no seu navegador da Web e exiba o mapa renderizado. Ela deve parecer com a seguinte imagem:

Usar outros pacotes npm do Azure Mapas
O Azure Mapas oferece outros módulos como pacotes npm que podem ser integrados ao seu aplicativo. Esses módulos incluem:
O exemplo a seguir mostra como importar um módulo e usá-lo no seu aplicativo. Esse exemplo usa azure-maps-spatial-io para ler uma cadeia de caracteres POINT(-122.34009 47.60995) como GeoJSON e renderizá-la no mapa usando uma camada de bolha.
Instalar o pacote npm.
npm install azure-maps-spatial-ioEm seguida, use uma declaração de importação para adicionar o módulo a um arquivo de origem:
import * as spatial from "azure-maps-spatial-io";Use
spatial.io.ogc.WKT.read()para analisar o texto.import * as atlas from "azure-maps-control"; import * as spatial from "azure-maps-spatial-io"; import "azure-maps-control/dist/atlas.min.css"; const onload = () => { // Initialize a map instance. const map = new atlas.Map("map", { center: [-122.34009, 47.60995], zoom: 12, view: "Auto", // Add authentication details for connecting to Azure Maps. authOptions: { authType: "subscriptionKey", subscriptionKey: "<Your Azure Maps Key>" } }); // Wait until the map resources are ready. map.events.add("ready", () => { // Create a data source and add it to the map. const datasource = new atlas.source.DataSource(); map.sources.add(datasource); // Create a layer to render the data map.layers.add(new atlas.layer.BubbleLayer(datasource)); // Parse the point string. var point = spatial.io.ogc.WKT.read("POINT(-122.34009 47.60995)"); // Add the parsed data to the data source. datasource.add(point); }); }; document.body.onload = onload;O Webpack 5 pode gerar erros sobre a impossibilidade de resolver alguns módulos principais do node.js. Adicione essas configurações ao seu arquivo de configuração do Webpack para corrigir o problema.
module.exports = { // ... resolve: { fallback: { "crypto": false, "worker_threads": false } } };
Essa imagem é uma captura de tela da saída da amostra.

Próximas etapas
Saiba como criar e interagir com um mapa:
Saiba como definir o estilo de um mapa:
Conheça as melhores práticas e veja exemplos: