Habilitar uma extensão de estrutura para o SDK do JavaScript do Application Insights
Além do SDK principal, também há plug-ins disponíveis para estruturas específicas, como o plug-in React, o plug-in React Native e o plug-in Angular.
Esses plug-ins fornecem funcionalidades extras e integração com a estrutura específica.
Pré-requisitos
- Instalar a SDK do JavaScript.
- Verifique se a versão do plug-in React que deseja instalar é compatível com sua versão do Application Insights. Para obter mais informações, consulte Matriz de compatibilidade para o plug-in React.
O que o plug-in habilita?
O plug-in React para o SDK JavaScript do Application Insights permite o seguinte:
- Acompanhar o histórico do roteador
- Acompanhar exceções
- Acompanhar o uso de componentes
- Usar o Application Insights com React Context
Adicionar um plug-in
Para adicionar um plug-in, siga as etapas desta seção.
Instalar o pacote
npm install @microsoft/applicationinsights-react-js
Adicionar a extensão ao seu código
Observação
Em 31 de março de 31, 2025, o suporte à ingestão de chave de instrumentação será encerrado. A ingestão de chave de instrumentação continuará funcionando, mas não forneceremos mais atualizações ou suporte para o recurso. Transição para cadeias de conexão para aproveitar as novas funcionalidades.
Inicializar uma conexão com o Application Insights:
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Opcional) Adicionar o plug-in do Click Analytics
Se você quiser adicionar o plug-in do Click Analytics:
Descompacte as linhas para Clique em Análise.
Siga um desses procedimentos, dependendo de qual plug-in você está adicionando:
- Para React, exclua
extensions: [reactPlugin],. - Para React Native, exclua
extensions: [RNPlugin]. - Para Angular, exclua
extensions: [angularPlugin],.
- Para React, exclua
Confira como Usar o plug-in do Click Analytics para continuar com o processo de instalação.
Configuração
Esta seção aborda as definições de configuração para as extensões de estrutura JavaScript SDK do Application Insights.
Acompanhar o histórico do roteador
| Nome | Type | Obrigatório? | Padrão | DESCRIÇÃO |
|---|---|---|---|---|
| history | objeto | Opcional | nulo | Acompanhe o histórico do roteador. Para saber mais, confira Documentação do pacote do roteador do React. Para acompanhar o histórico do roteador, a maioria dos usuários pode usar o campo enableAutoRouteTracking na configuração do SDK do JavaScript. Esse campo coleta os mesmos dados para exibições de página que o objeto history.Use o objeto history quando estiver usando uma implementação de roteador que não atualiza a URL do navegador, que é o que a configuração escuta. Você não deve habilitar o campo enableAutoRouteTracking e o objeto history, pois receberá vários eventos de exibição de página. |
O exemplo de código a seguir mostra como habilitar o campo enableAutoRouteTracking.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Acompanhar exceções
Os limites de erro do React fornecem uma maneira de tratar adequadamente uma exceção não capturada quando ela ocorre em um aplicativo React. Quando essa exceção ocorre, é provável que a exceção precise ser registrada. O plug-in React do Application Insights fornece um componente de limite de erro que registra automaticamente a exceção quando el ocorre.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
O AppInsightsErrorBoundary requer que dois adereços sejam transmitidos a ele. Eles são a instância ReactPlugin criada para o aplicativo e um componente a ser renderizado no caso da exceção. Quando ocorre uma exceção sem tratamento, trackException é chamado com as informações fornecidas ao limite do erro e o componente onError aparece.
Coletar informações do dispositivo
As informações do dispositivo, que incluem Navegador, sistema operacional, versão e idioma, já estão sendo coletadas pelo pacote da Web do Application Insights.
Configuração (outro)
Acompanhar o uso de componentes
Um recurso exclusivo do plug-in React é que você pode instrumentar componentes específicos e rastreá-los individualmente.
Para instrumentar componentes React com acompanhamento de uso, aplique a função de componente de ordem superior withAITracking. Para habilitar o Application Insights para um componente, envolva withAITracking em torno do componente:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Ele mede o tempo do evento ComponentDidMount até o evento ComponentWillUnmount. Para tornar o resultado mais preciso, ele subtrai o tempo em que o usuário ficou ocioso usando React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time.
Explorar seus dados
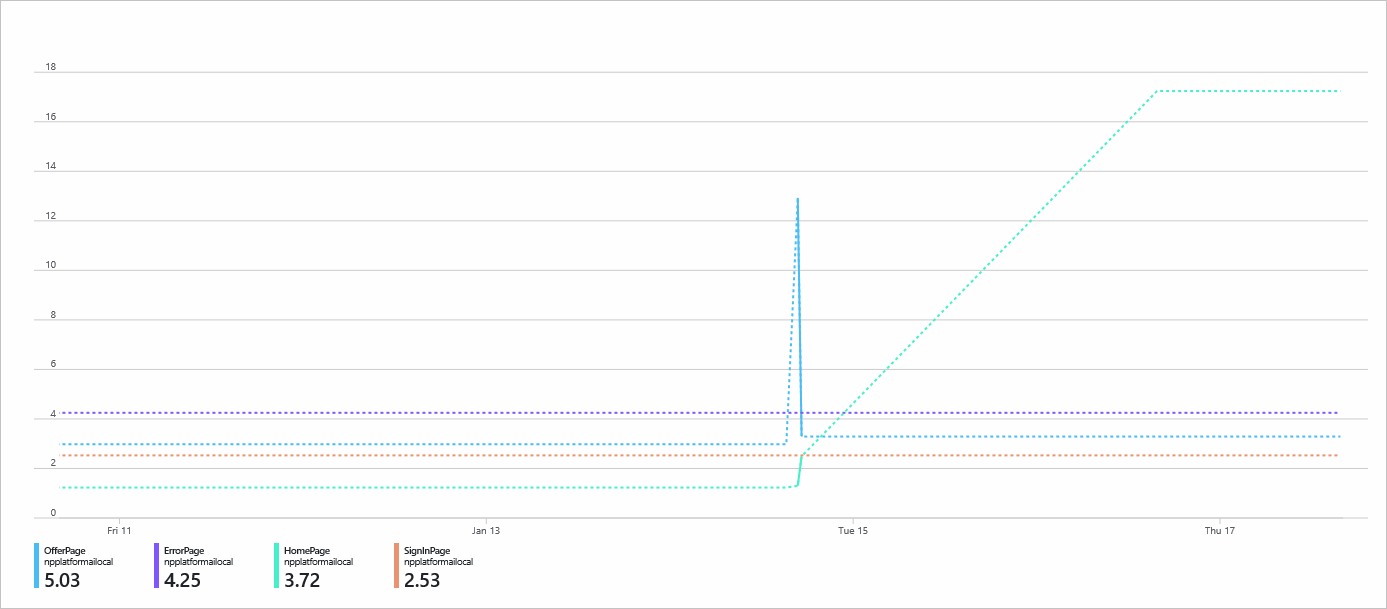
Usa o Gerenciador de Métricas do Azure Monitor para plotar um gráfico para o nome da métrica personalizada React Component Engaged Time (seconds) e dividir essa métrica personalizada por Component Name.
Também é possível executar consultas personalizadas para dividir os dados do Application Insights e gerar relatórios e visualizações de acordo com seus requisitos. Aqui está um exemplo de uma consulta personalizada. Vá em frente e cole-o diretamente no editor de consultas para testá-lo.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Pode levar até 10 minutos para que novas métricas personalizadas apareçam no portal do Azure.
Usar o Application Insights com React Context
Fornecemos ganchos gerais para permitir que você personalize o controle de alterações para componentes individuais. Como alternativa, você pode useTrackMetric ou useTrackEvent, que são contatos predefinidos que fornecemos para acompanhar as alterações nos componentes.
Os ganchos do React para o Application Insights são projetados para usar o Contexto do React como o aspecto que o contém. Para usar o contexto, inicialize o Application Insights e importe o objeto de contexto:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Esse provedor de contexto disponibiliza o Application Insights como um gancho useContext em todos os componentes filhos:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
O gancho useTrackMetric replica a funcionalidade do componente de ordem superior withAITracking sem adicionar outro componente à estrutura de componentes. O Gancho usa dois argumentos:
- A instância do Application Insights, que pode ser obtida no Gancho
useAppInsightsContext. - Um identificador para o componente a ser acompanhado, como seu nome.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Ele opera como o componente de ordem superior, mas responde a eventos de ciclo de vida de ganchos em vez de a um ciclo de vida de componente. Se houver necessidade de execução em interações específicas, o Gancho precisará ser explicitamente fornecido para os eventos do usuário.
useTrackEvent
Use o gancho useTrackEvent para rastrear qualquer evento personalizado que um aplicativo possa precisar rastrear, como um clique de botão ou outra chamada de API. Ele usa quatro argumentos:
- Instância do Application Insights, que pode ser obtida no gancho
useAppInsightsContext. - O nome do evento.
- Objeto de dados de evento que encapsula as alterações que precisam ser rastreadas.
- O sinalizador skipFirstRun (opcional) para ignorar a chamada
trackEventna inicialização. O valor padrão é definido comotruepara imitar mais precisamente a forma como a versão que não é de gancho funciona. Com os ganchosuseEffect, o efeito é disparado em cada atualização de valor, incluindo a configuração inicial do valor. Como resultado, o rastreamento começa muito cedo, o que faz com que eventos potencialmente indesejados sejam rastreados.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Quando o gancho é usado, uma carga de dados pode ser fornecida a ele para adicionar mais dados ao evento quando ele é armazenado no Application Insights.
Aplicativo de exemplo
Perguntas frequentes
Esta seção fornece respostas para perguntas comuns.
Como o Application Insights gera informações do dispositivo, como navegador, sistema operacional, linguagem e modelo?
O navegador passa a cadeia de caracteres do Agente de usuário no cabeçalho HTTP da solicitação. O serviço de ingestão do Application Insights usa o analisador de agente do usuário para gerar os campos que você vê nas experiências e tabelas de dados. Como resultado, os usuários do Application Insights não podem alterar esses campos.
Ocasionalmente, esses dados poderão estar ausentes ou ser imprecisos se o usuário ou a empresa desabilitar o envio do Agente do usuário nas configurações do navegador. As expressões regulares do Analisador do agente do usuário podem não incluir todas as informações do dispositivo. Ou o Application Insights pode não ter adotado as atualizações mais recentes.