Personalização de Webchat
APLICA-SE A: SDK v4
Este artigo fornece detalhes sobre como personalizar os exemplos de Webchat para se ajustarem ao seu bot.
Integrar o Webchat ao site
A visão geral do Webchat descreve como integrar o controle Webchat ao seu site.
Personalizar estilos
O controle Webchat fornece opções avançadas de personalização: você pode alterar cores, tamanhos, posicionamento de elementos, adicionar elementos personalizados e interagir com a página da Web de hospedagem. Abaixo estão vários exemplos de como personalizar a interface do usuário do Webchat.
Você pode encontrar a lista completa de todas as configurações que podem ser modificadas em Webchat no StyleOptions.ts arquivo. Os valores padrão para Webchat podem ser encontrados no arquivo defaultStyleOptions.ts
Essas configurações gerarão um conjunto de estilos, que é um conjunto de regras de CSS aprimoradas com glamour. Você pode encontrar a lista completa de estilos CSS gerados no conjunto de estilos no createStyleSet.ts arquivo.
Definir o tamanho do contêiner de Webchat
Para ajustar o tamanho do contêiner Webchat, use as propriedades e rootWidthdo conjunto derootHeight estilos. O exemplo a seguir também define a cor da tela de fundo do contêiner para mostrar o tamanho do controlador.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Aviso
Na página da Web de hospedagem, não use sua chave Direct Line à vista. Use um token, conforme explicado na seção Opção de inserção de produção de como conectar um bot a Webchat.
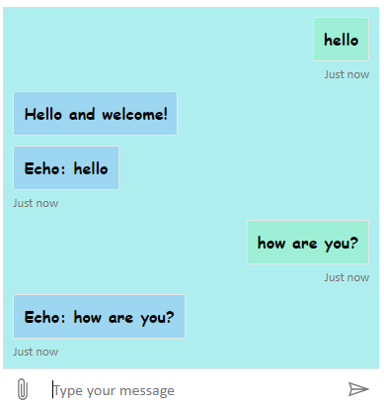
Alterar a fonte e a cor da bolha de chat
Você pode personalizar a cor da tela de fundo e as fontes usadas nas bolhas de chat para corresponder ao estilo da página da Web que hospeda o controle Webchat. O snippet de código abaixo mostra como fazer isso.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Alterar avatares de bot e usuário
Webchat dá suporte a avatares, que você pode personalizar definindo botAvatarInitials e userAvatarInitials na styleOptions propriedade .
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
Use a botAvatarInitials propriedade para definir as iniciais de avatar para o bot, que aparece no lado esquerdo do controle.
Use a userAvatarInitials propriedade para definir as iniciais de avatar para o usuário, que aparecem no lado direito.
Use as botAvatarImage propriedades e userAvatarImage para fornecer URLs de imagem para os avatares do bot e do usuário. O controle os exibirá no lugar das iniciais, conforme mostrado abaixo.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
Renderização personalizada de atividade ou anexo
Com a versão mais recente do Webchat, você também pode renderizar atividades ou anexos que Webchat não dão suporte pronto para uso. Renderizações de atividades e anexos são enviadas por meio de um pipeline personalizável modelado conforme o middleware do Redux. O pipeline é flexível o suficiente para que você possa realizar facilmente as seguintes tarefas:
- Decorar atividades/anexos existentes
- Adicionar novas atividades/anexos
- Substituir as atividades/anexos existentes (ou removê-los)
- Fazer uma ligação em cascata de middleware
Mostrar o repositório GitHub como um anexo
Por exemplo, se você quiser exibir um baralho de cartões de repositório GitHub, poderá criar um novo componente React para o repositório GitHub e adicioná-lo como middleware. Os snippets de imagem e código a seguir são do exemplo customization-card-components.
A seguir está a saída quando você insere a mensagem padrão: sample:github-repository.

Se você inserir ajuda , obtenha a seleção de todos os cartões que pode escolher. Este é um dos muitos exemplos:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
Nesse exemplo, estamos adicionando um novo componente do React chamado GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Em seguida, criamos um middleware que renderizará o novo componente do React quando o bot enviar um anexo de tipo de conteúdo application/vnd.microsoft.botframework.samples.github-repository. Caso contrário, ele continuará no middleware, chamando next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
A atividade enviada do bot é semelhante à seguinte:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}