Tutorial: Compilar uma página da Web de pesquisa personalizada
Aviso
Em 30 de outubro de 2020, as APIs de Pesquisa do Bing foram migradas dos serviços de IA do Azure para os Serviços de Pesquisa do Bing. Esta documentação é fornecida apenas para referência. Para obter a documentação atualizada, consulte a documentação da API de pesquisa do Bing. Para obter instruções sobre como criar novos recursos do Azure para a Pesquisa do Bing, consulte Criar um recurso de Pesquisa do Bing por meio do Azure Marketplace.
A Pesquisa Personalizada do Bing permite que você crie experiências de pesquisa personalizada para os tópicos importantes para você. Por exemplo, se você for proprietário de um site de artes marciais que oferece uma experiência de pesquisa, será possível especificar os domínios, os subsites e as páginas da Web que o Bing pesquisará. Os usuários veem os resultados da pesquisa personalizados ao conteúdo importante para eles, em vez de terem que acessar os resultados gerais da pesquisa que podem conter conteúdo irrelevante.
Este tutorial demonstra como configurar uma instância de pesquisa personalizada e integrá-la a uma nova página da web.
As tarefas abordadas são:
- Criar uma instância de pesquisa personalizada
- Adicionar entradas ativas
- Adicionar entradas bloqueadas
- Adicionar entradas fixadas
- Integrar pesquisa personalizada em uma página da Web
Pré-requisitos
- Para acompanhar o tutorial, você precisa de uma chave de assinatura para a API de Pesquisa Personalizada do Bing. Para obter uma chave, crie um recurso da Pesquisa Personalizada do Bing no portal do Azure.
- Se você ainda não tem o Visual Studio 2017 ou posterior instalado, poderá baixar e usar o Visual Studio 2019 Community Editiongratuito.
Criar uma instância de pesquisa personalizada
Para criar uma instância de Pesquisa Personalizada do Bing:
Abra um navegador da Internet.
Navegue até o portal da pesquisa personalizada.
Entre no portal usando uma conta Microsoft (MSA). Se você não tiver uma MSA, clique em Criar uma conta Microsoft. Se essa for a primeira vez que estiver usando o portal, serão solicitadas permissões para acessar os dados. Clique em Sim.
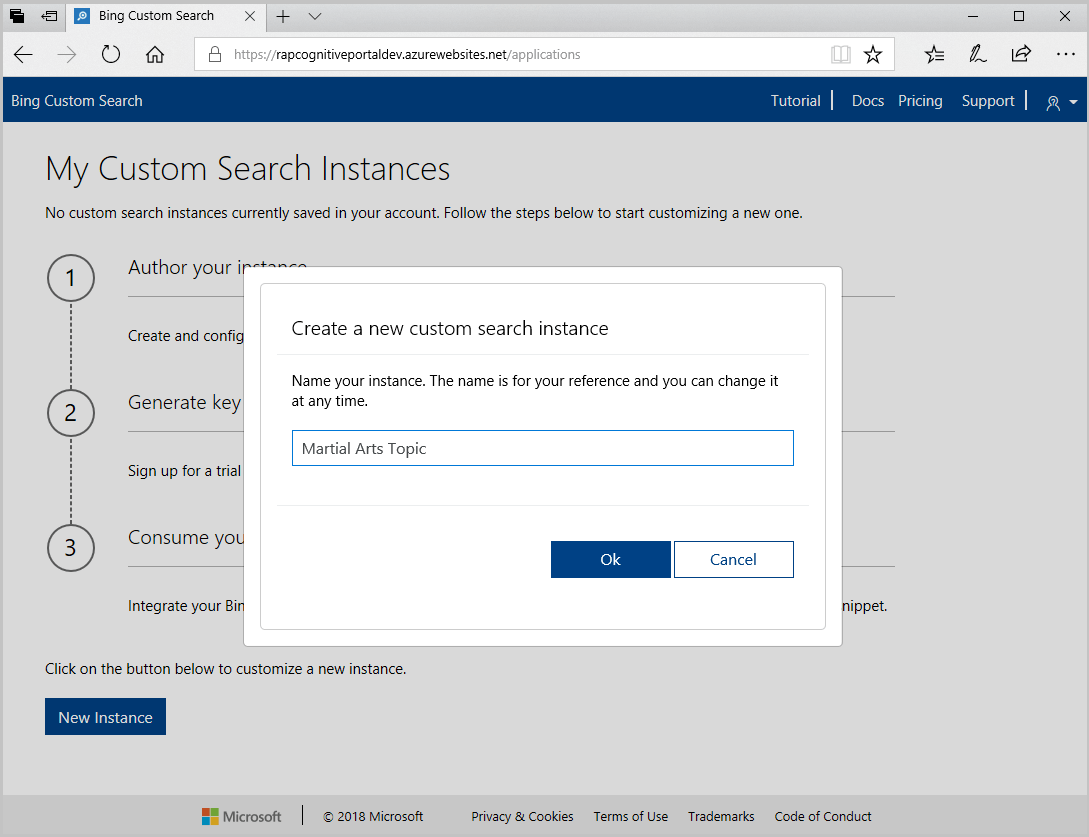
Após entrar, clique em Nova pesquisa personalizada. Na janela Criar uma instância de pesquisa personalizada, insira um nome que seja significativo e descreva o tipo de conteúdo que a pesquisa retornará. É possível alterar o nome a qualquer momento.

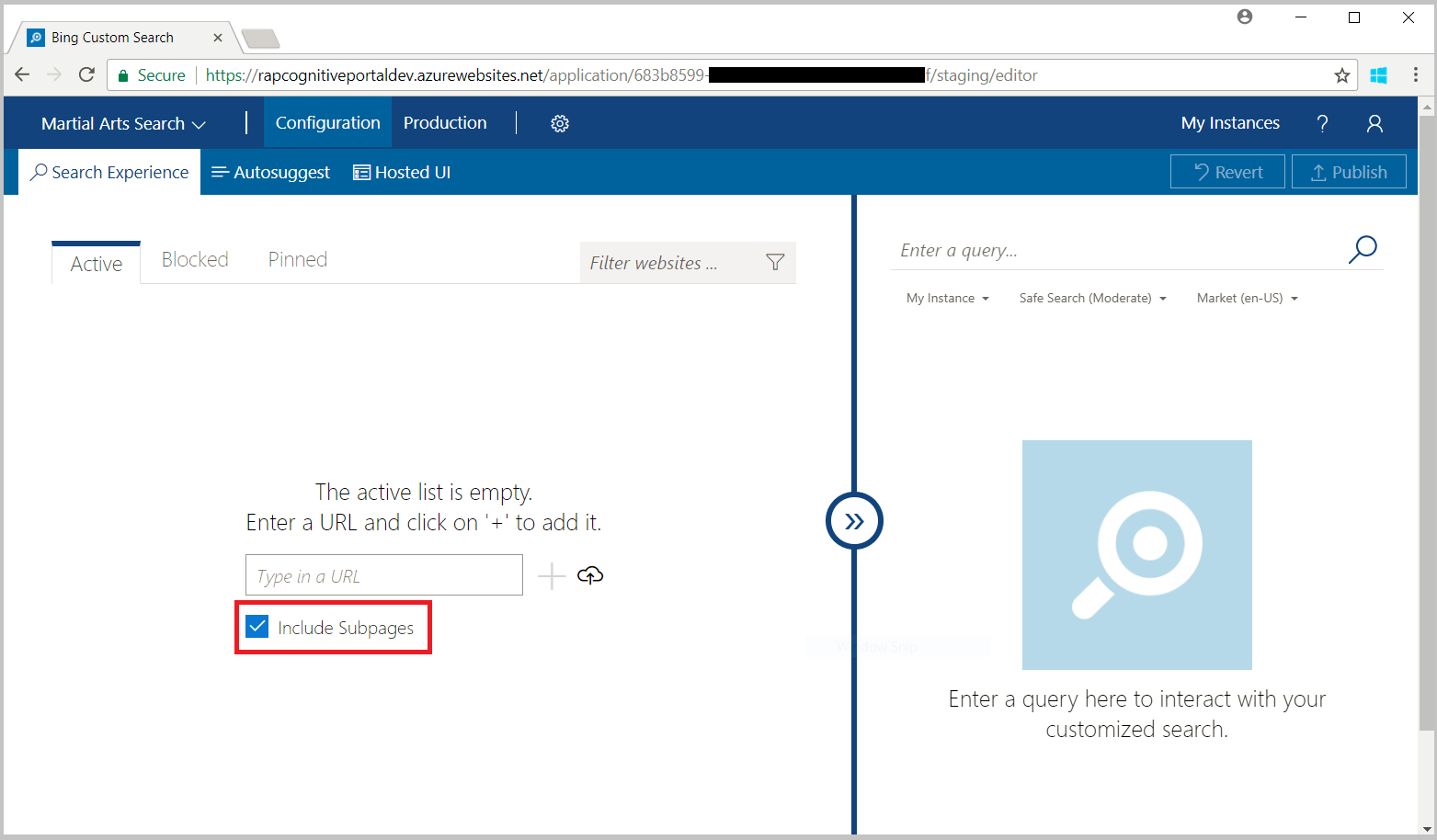
Clique em OK, especifique um URL e se deseja incluir subpáginas do URL.

Adicionar entradas ativas
Para incluir resultados de websites ou URLs específicos, adicione-os à guia Ativo.
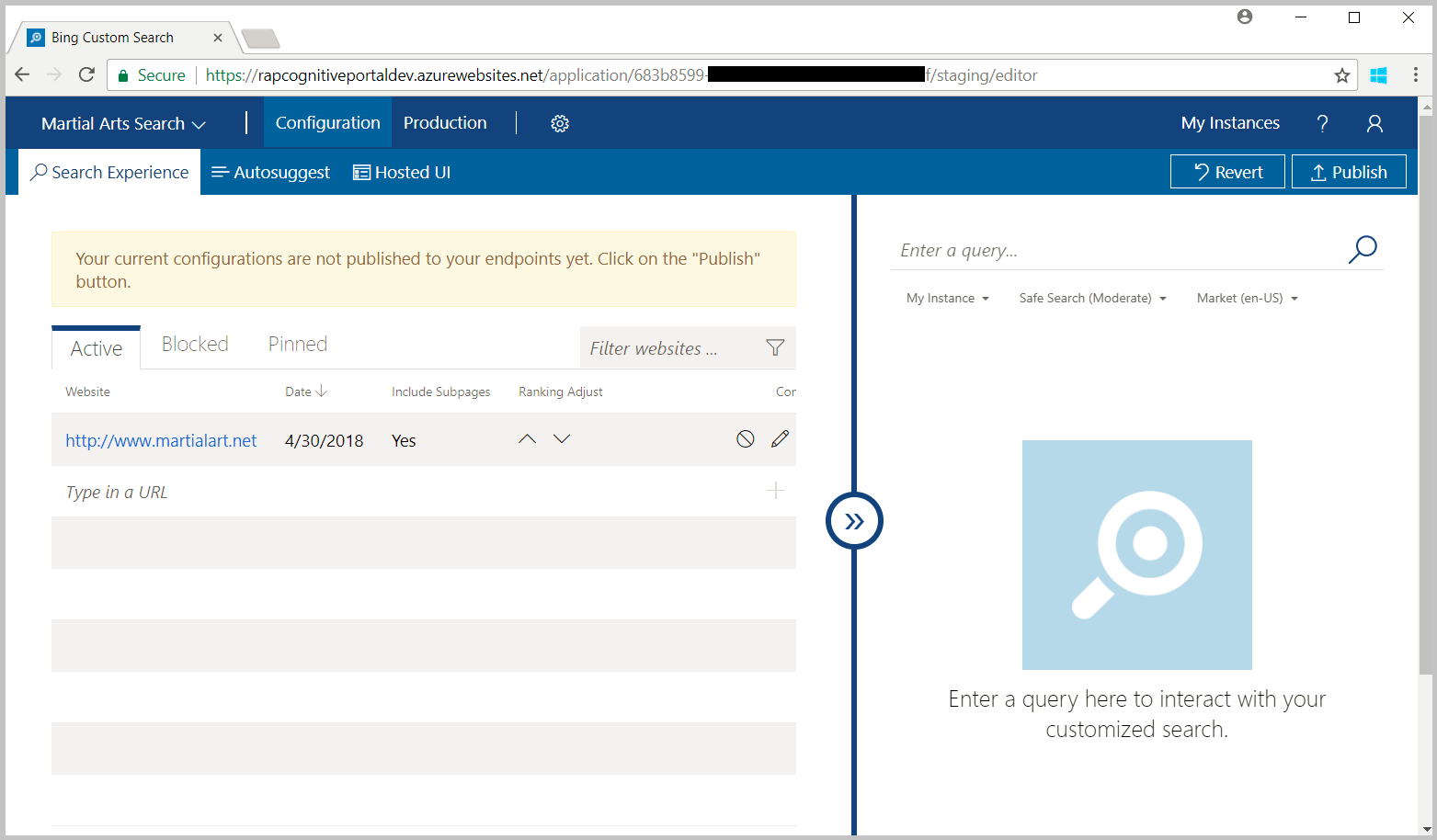
Na página Configuração, clique na guia Ativo e insira o URL de um ou mais sites que você deseja incluir em sua pesquisa.

Para confirmar que a sua instância retorna resultados, digite uma consulta no painel de visualização à direita. O Bing retorna apenas resultados para sites públicos indexados.
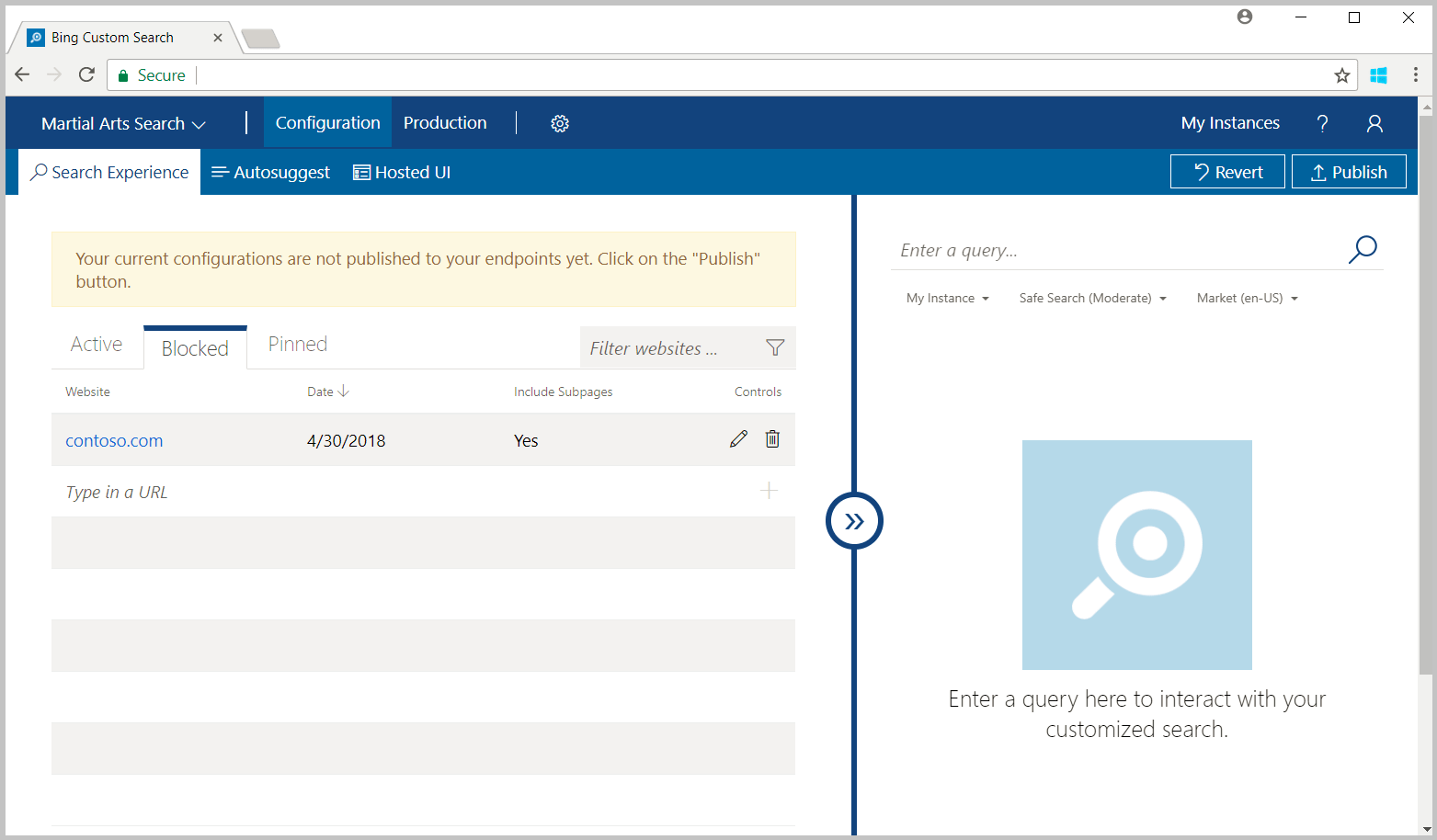
Adicionar entradas bloqueadas
Para excluir resultados de websites ou URLs específicos, adicione-os à guia Bloqueados.
Sobre o configuração , clique no bloqueado guia e digite a URL de um ou mais sites que você deseja excluir da sua pesquisa.

Para confirmar que sua instância não retorna resultados de sites bloqueados, insira uma consulta no painel de visualização no lado direito.
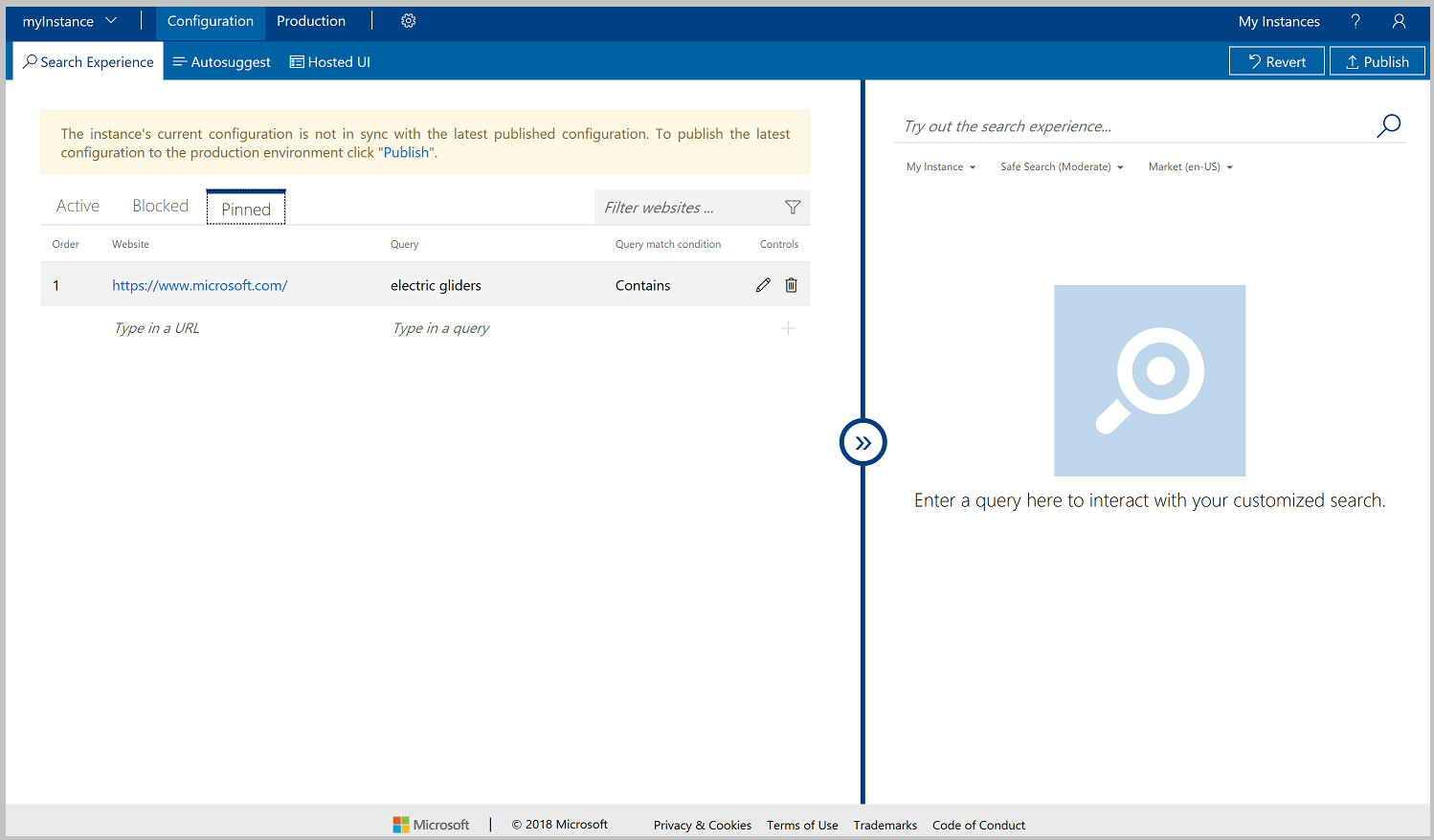
Adicionar entradas fixadas
Para fixar uma página da Web específica na parte superior dos resultados da pesquisa, adicione a página da Web e o termo de consulta à guia Fixado. A guia Fixado contém uma lista de pares de termos de páginas da Web e consultas que especificam a página da Web que aparece como o resultado principal de uma consulta específica. A página da Web só será fixada se a cadeia de consulta do usuário corresponder à cadeia de consulta do marcador com base na condição de correspondência do marcador. Somente páginas da Web indexadas serão exibidas nas pesquisas. Para obter mais informações, confira Definir a exibição personalizada.
Na página Configuração, clique na guia Fixado e insira a página da web e o termo de consulta da página da Web que você deseja que sejam retornados como o resultado principal.
Por padrão, a cadeia de caracteres de consulta do usuário deve corresponder exatamente à cadeia de caracteres de consulta do seu pin para que o Bing retorne a página como o resultado principal. Para alterar a condição de correspondência, edite o pin (clique no ícone de lápis), clique em exata na condição de correspondência de consulta coluna e selecione a condição de correspondência é adequada para seu aplicativo.

Para confirmar que a instância retorna a página da Web especificada como o resultado principal, insira o termo da consulta que você fixou no painel de visualização à direita.
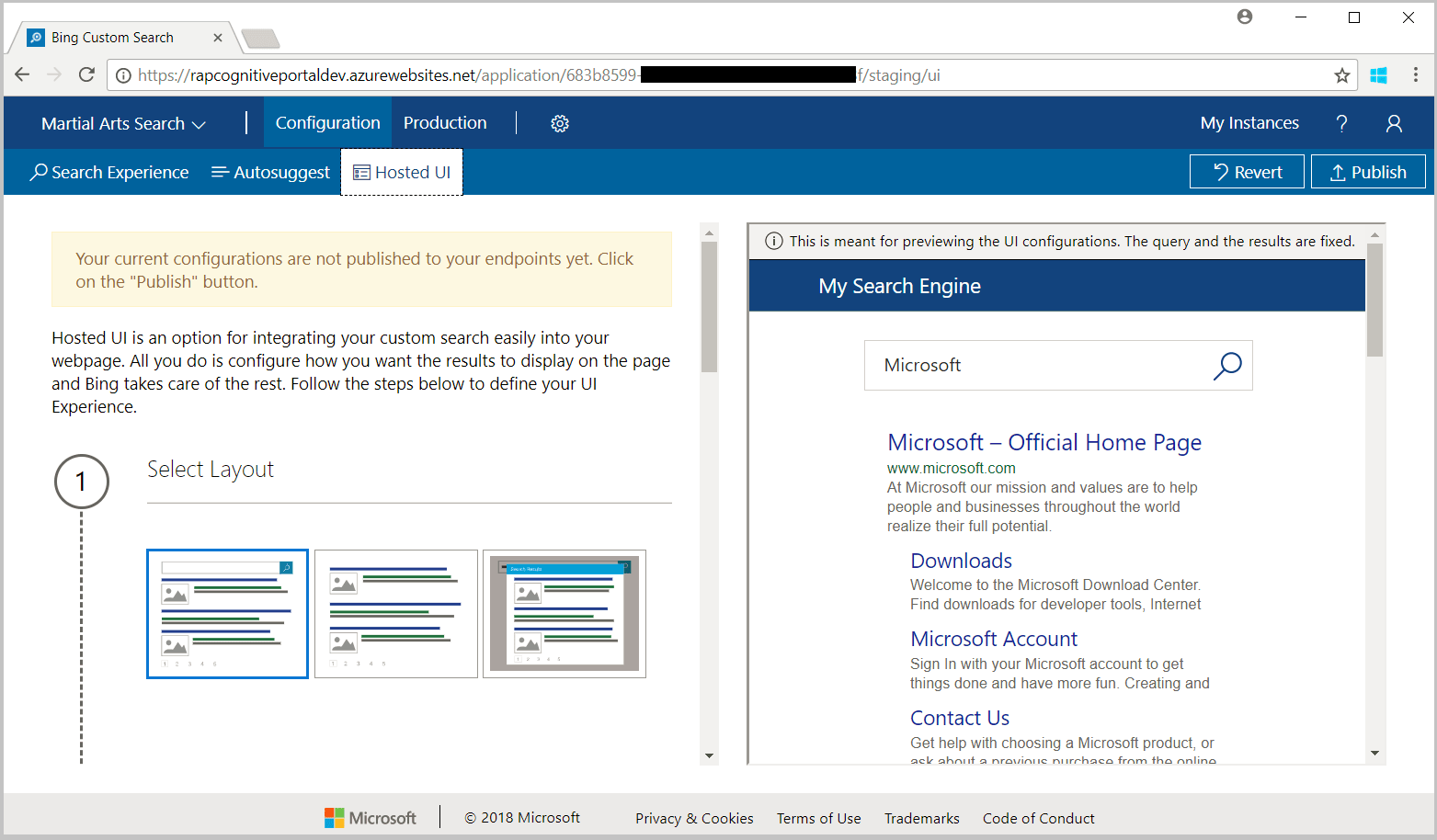
Configurar a interface do usuário hospedada
A Pesquisa personalizada fornece uma interface do usuário hospedada para renderizar a resposta JSON da instância de pesquisa personalizada. Para definir a experiência de interface do usuário:
Clique na guia Interface do Usuário Hospedada.
Selecione um layout.

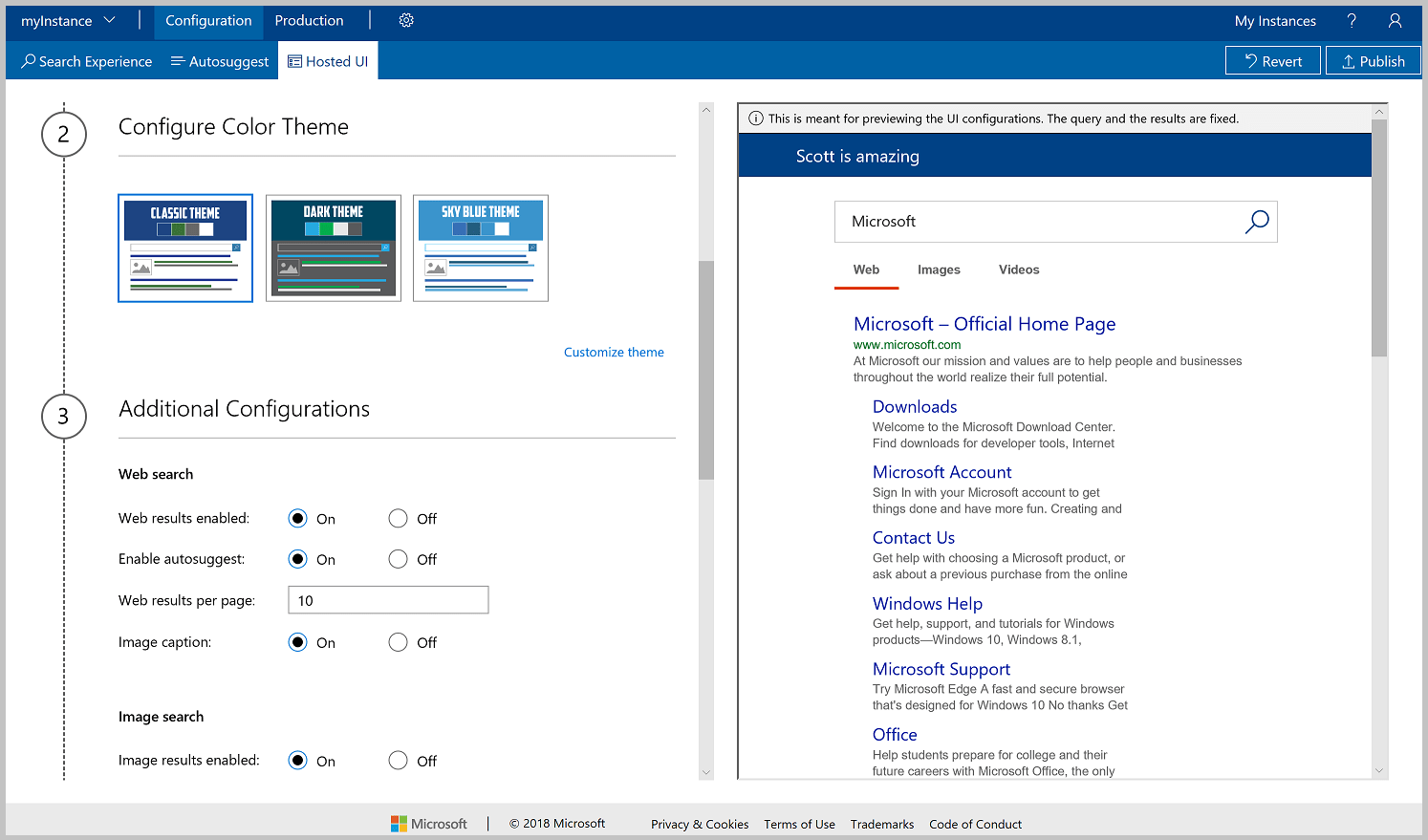
Selecione um tema de cor.

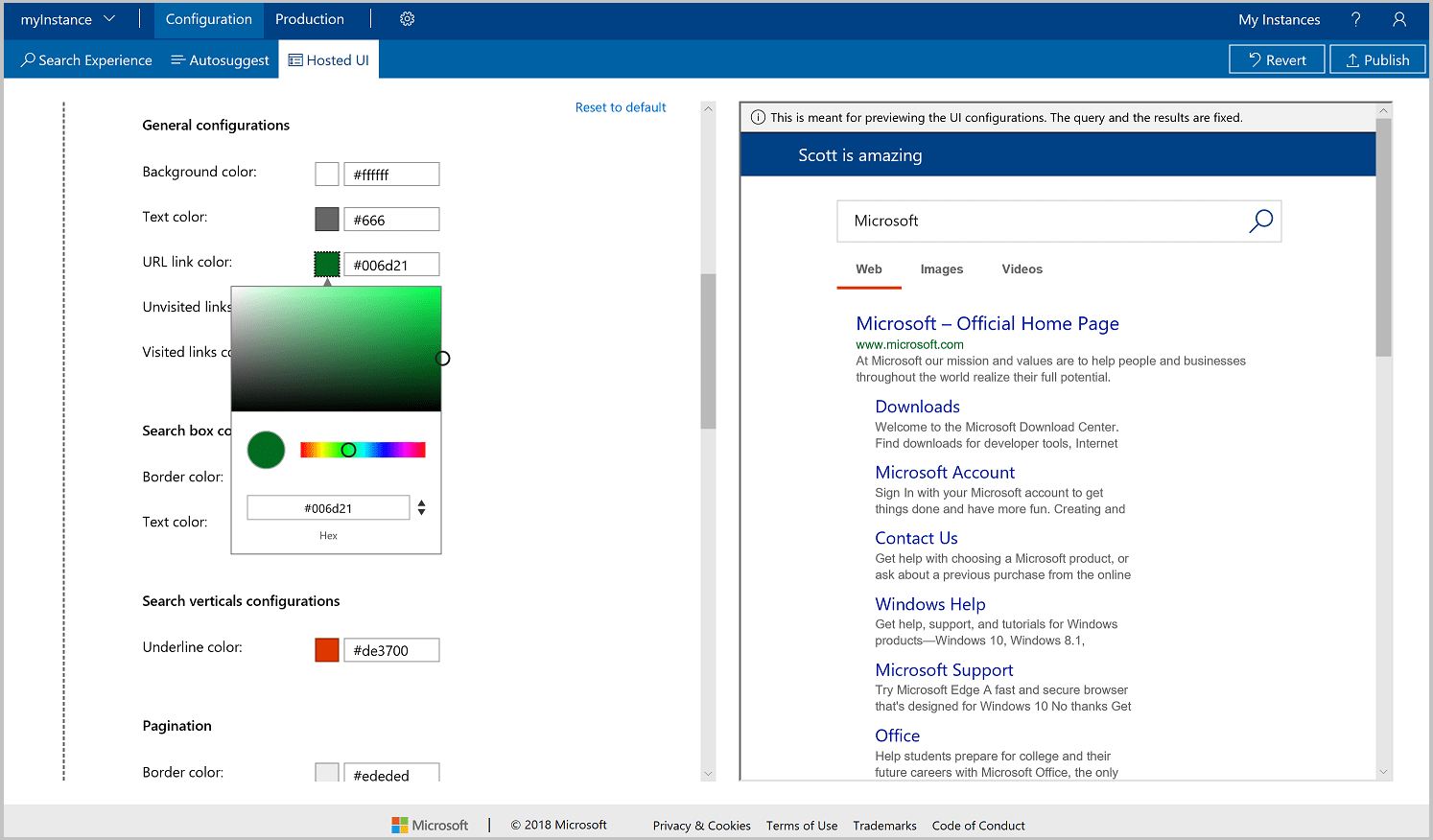
Se você precisar ajustar o tema de cores para integrar-se melhor ao seu aplicativo Web, clique em Personalizar tema. Nem todas as configurações de cores se aplicam a todos os temas de layout. Para alterar uma cor, insira o valor RGB HEX da cor (por exemplo, # 366eb8) na caixa de texto correspondente. Ou clique no botão de cor e clique na sombra que funciona para você. Sempre pense em acessibilidade ao selecionar cores.

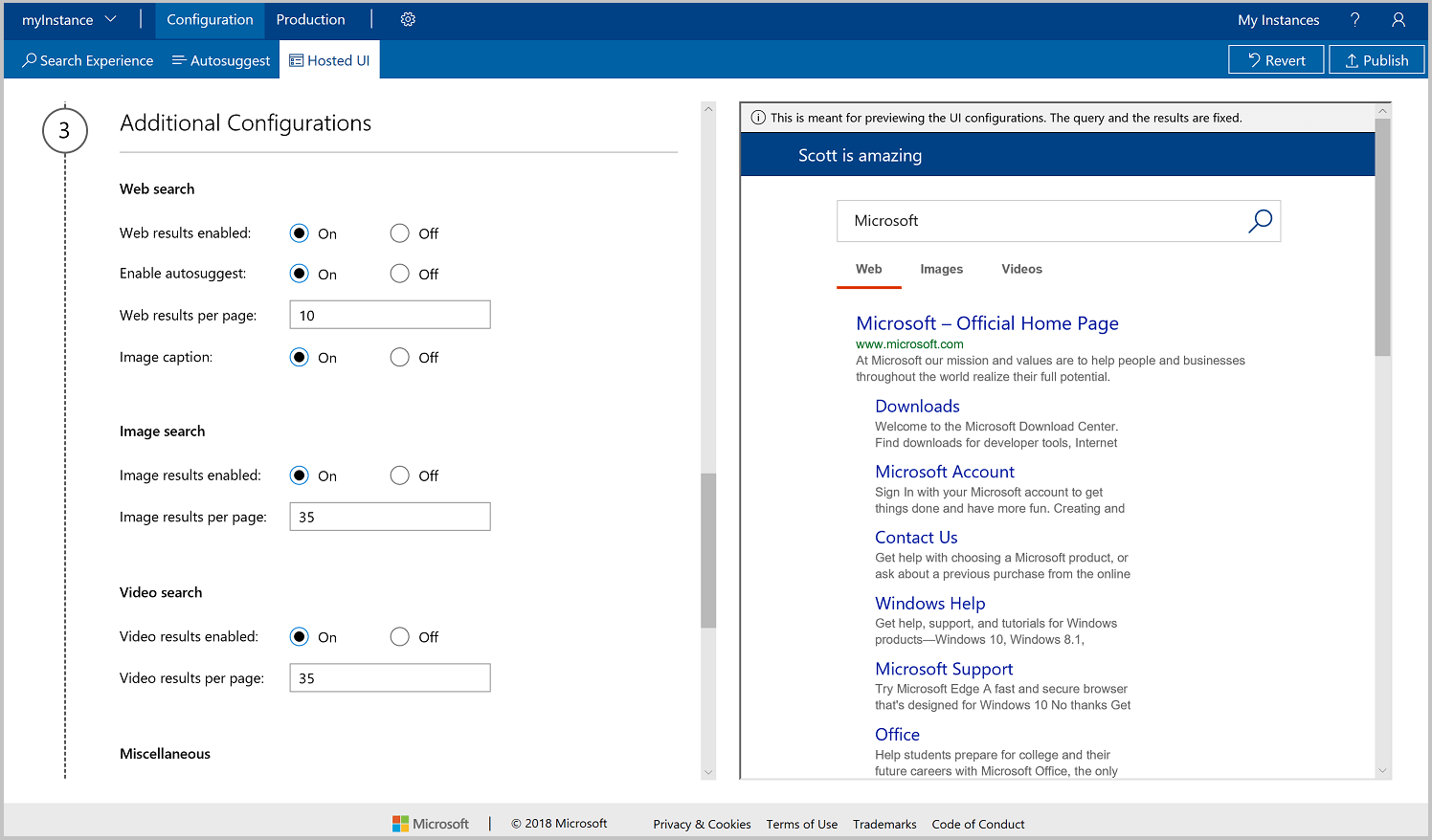
Especifique opções de configuração adicionais.

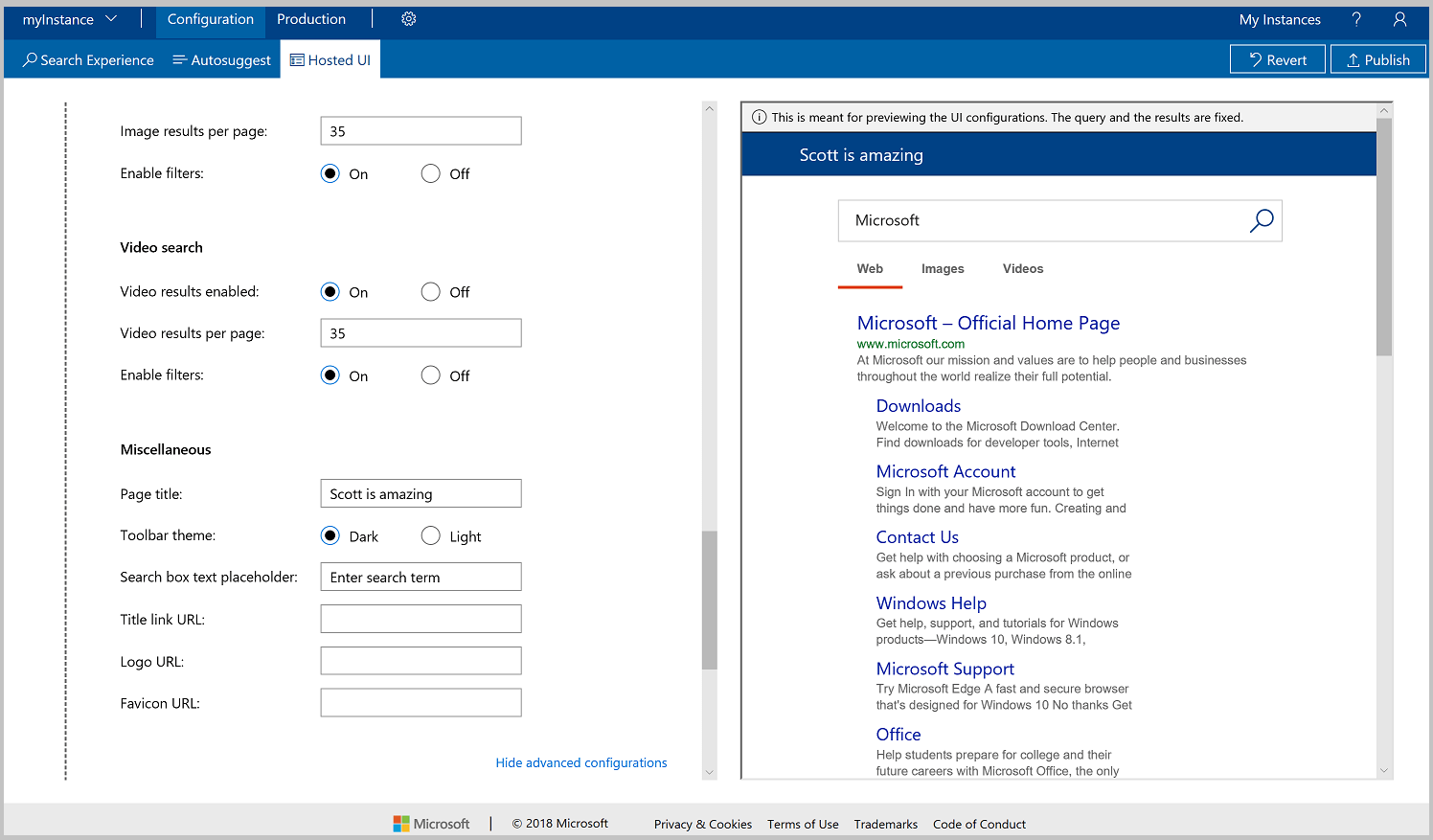
Para obter configurações avançadas, clique em Mostrar configurações avançadas. Isso adiciona configurações como Vincular destino a opções de pesquisa na Web, Ativar filtros a Opções de imagem e vídeo e Pesquisar marcador de texto de texto a opções Diversos.

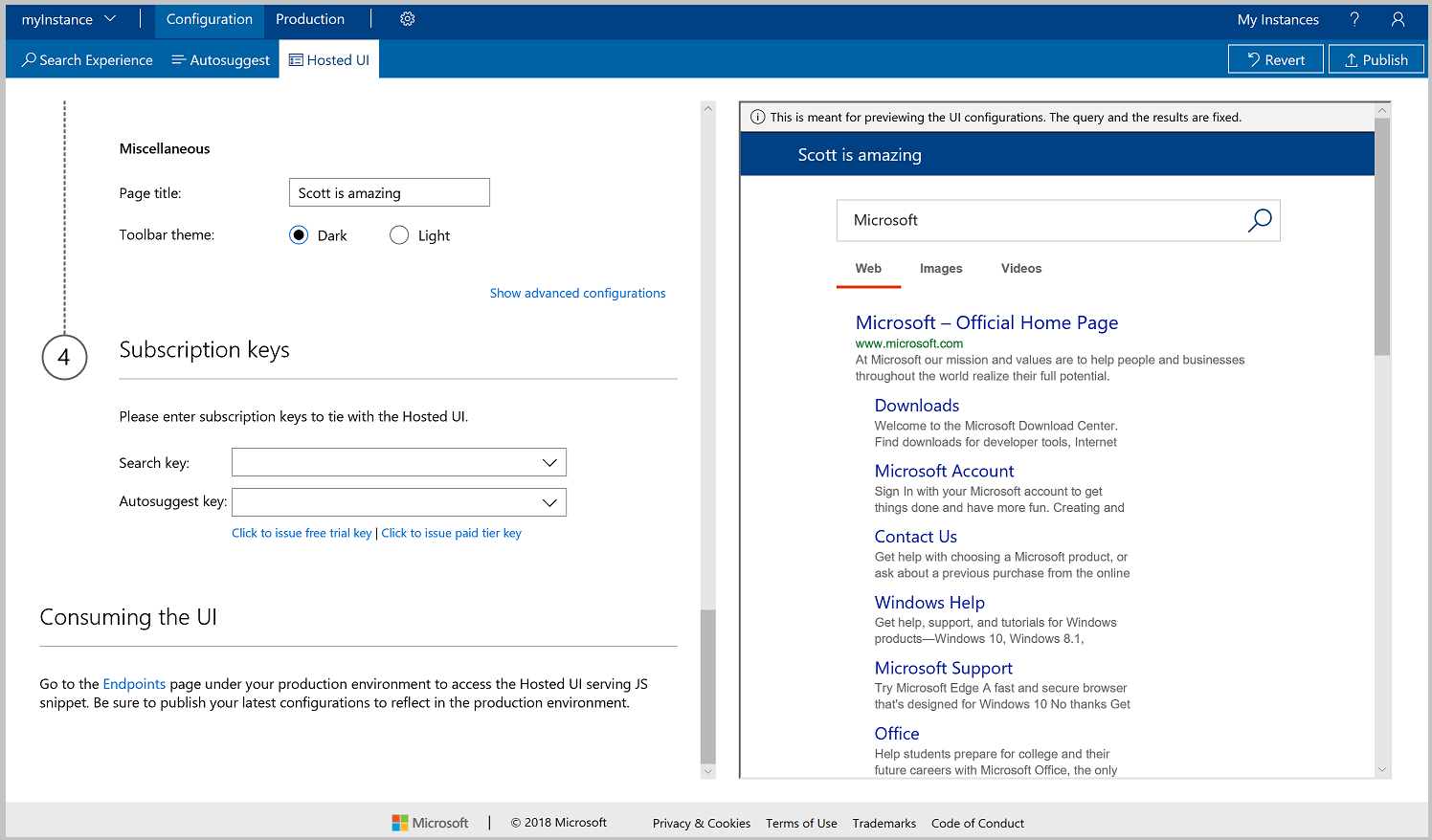
Selecione suas chaves de assinatura nas listas suspensas. Ou você pode inserir a chave de assinatura manualmente.

Publicar ou reverter
As alterações de uma instância de Pesquisa Personalizada devem ser realizadas na guia Configuração guia para que você possa validar as alterações. Quando você terminar de fazer as alterações e estiver pronto para publicar, clique em Publicar. As alterações não serão refletidas em seus pontos de extremidade de produção até que você publique.
Antes de publicar, se você decidir que não deseja manter as alterações feitas, clique em Reverter. Ao reverter as alterações, a configuração de estado ativo não é alterada e a guia Configuração é revertida para corresponder ao estado ativo.
Consumir Interface do Usuário Hospedada
Há duas maneiras de consumir a interface do usuário hospedada.
- Opção 1: Integre o snippet JavaScript fornecido no aplicativo.
- Opção 2: Use o Ponto de Extremidade de HTML fornecido.
O restante deste tutorial ilustra a Opção 1: snippet JavaScript.
Configure sua solução do Visual Studio
Abra o Visual Studio no seu computador.
No menu Arquivo, selecione Novo e depois Projeto.
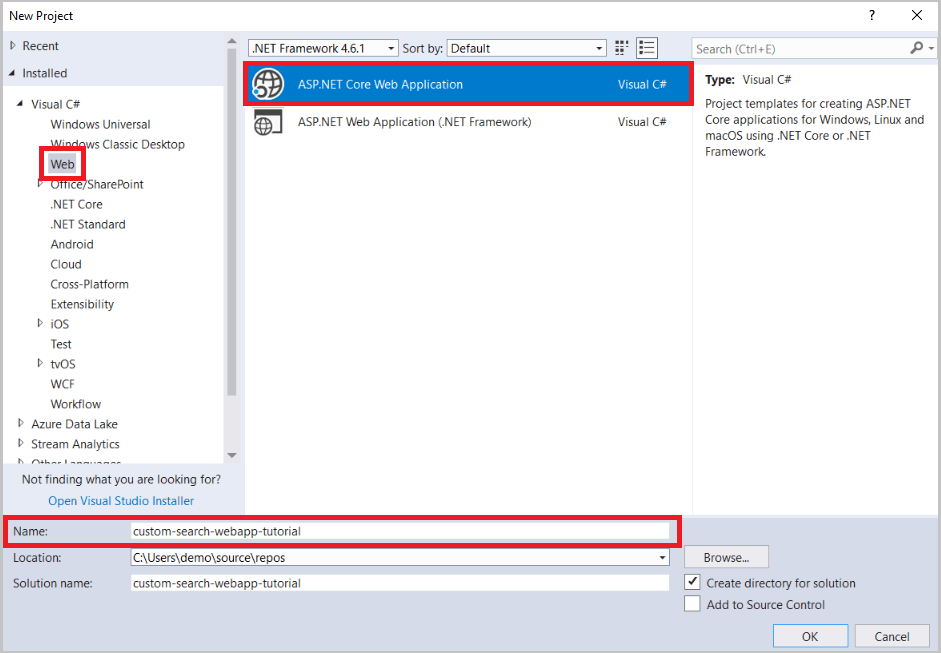
Na janela Novo Projeto, selecione Aplicativo Web Visual C#/Web/ASP.NET Core, nomeie o projeto e clique em OK.

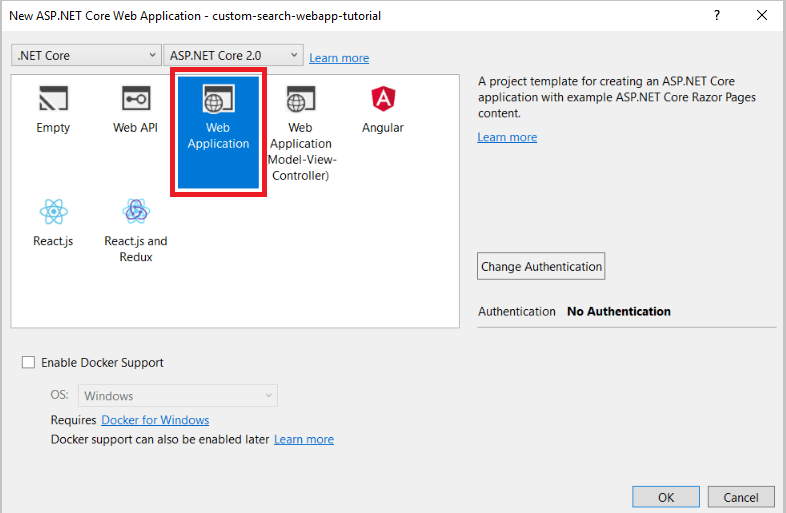
Na janela, Aplicativo Web New ASP.NET Core, selecione Aplicativo Web e clique em OK.

Editar index.cshtml
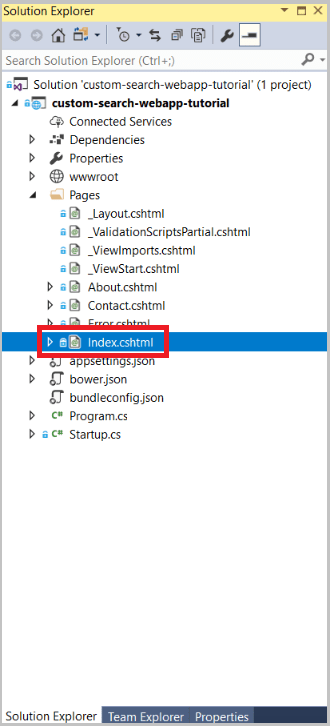
No Gerenciador de Soluções, expanda Páginas e clique duas vezes em index.cshtml para abrir o arquivo.

Em index.cshtml, exclua tudo a partir da linha 7 e abaixo.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Adicione um elemento de quebra de linha e um div para atuar como um contêiner.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Na página Hosted UI, role para baixo até a seção intitulada Consuming the UI. Clique no Endpoints para acessar o snippet de JavaScript. Você também pode obter o snippet clicando produção e, em seguida, a guia hospedado de interface do usuário.
Cole o elemento de script no contêiner que você adicionou.
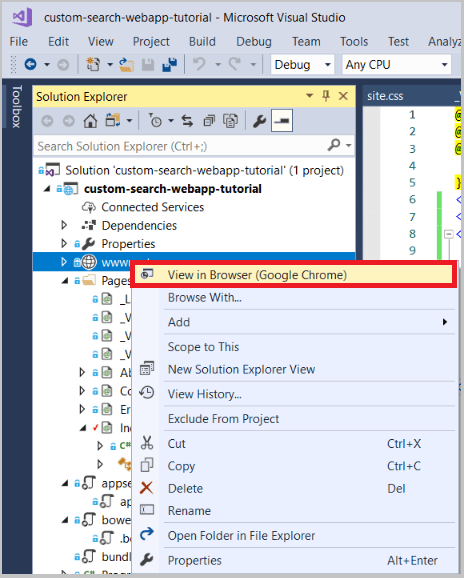
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>No Gerenciador de Soluções, clicar com o botão direito do mouse em wwwroot e clique em Exibir no Navegador.

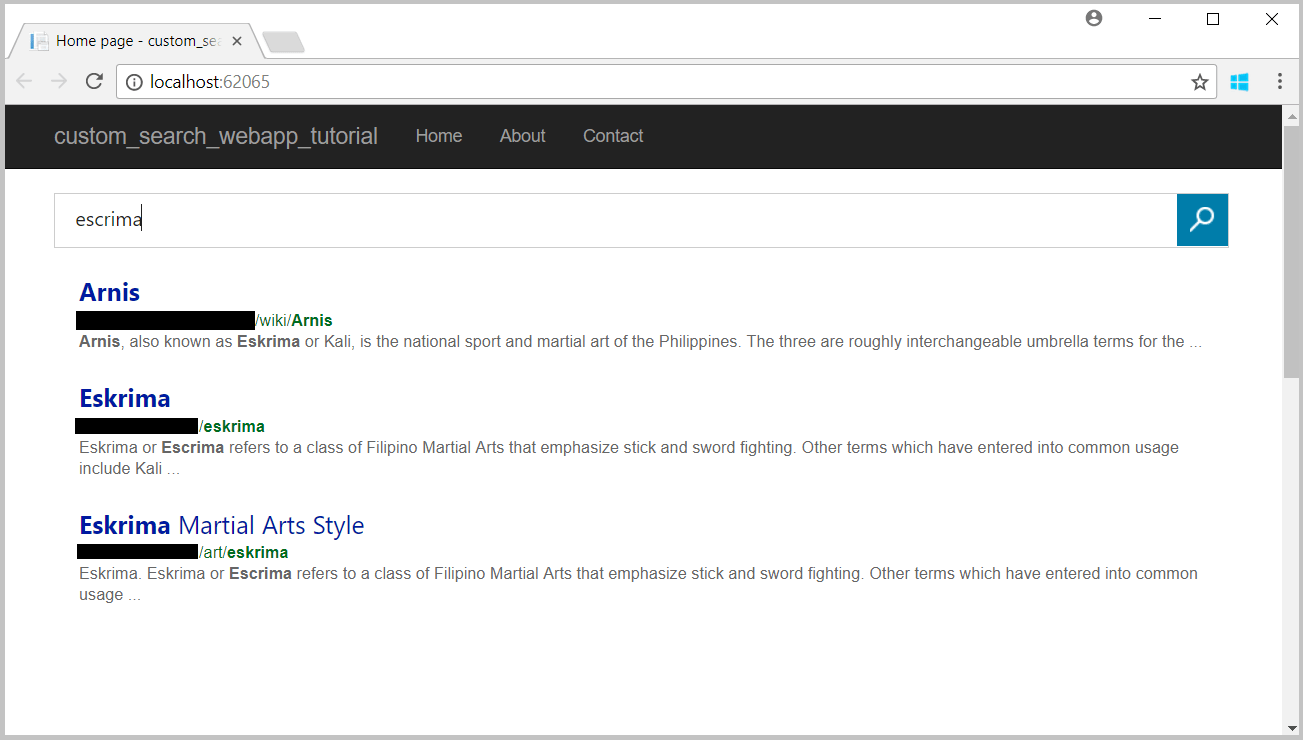
A nova página da Web de pesquisa personalizada deve ser semelhante a esta:

Executar uma pesquisa renderiza resultados como este: