Adicionar Markdown a um dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Use o widget Markdown para apoiar sua equipe e as partes interessadas adicionando informações como:
- Gols da equipe.
- Links para:
- Pendências de equipes ou quadros.
- Métricas.
- Outros itens localizados em um compartilhamento de rede, como um OneNote, site do SharePoint ou páginas wiki.
- Datas importantes ou prazos previstos.
Veja um exemplo:

Pré-requisitos
- Você deve ser um membro do projeto.
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Para adicionar, editar ou gerenciar um painel de equipe, você deve ter acesso Básico , ser membro da equipe, membro do grupo Administradores do Projeto ou ter permissões de painel concedidas a você.
- Para adicionar, editar ou gerenciar um projeto dashboard, você deve ter acesso Básico ou ter permissões de dashboard concedidas para o projeto selecionado dashboard.
- Você deve ser um membro do projeto.
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Para adicionar, editar ou gerenciar um painel de equipe, você deve ter acesso Básico , ser membro da equipe, membro do grupo Administradores do Projeto ou ter permissões de painel concedidas a você. Os membros da equipe adicionados à função de administrador da equipe podem gerenciar permissões para a equipe.
- Para adicionar, editar ou gerenciar um projeto dashboard, você deve ter acesso Básico ou ter permissões de dashboard concedidas para o projeto selecionado dashboard.
- Para que os widgets do Analytics funcionem em um dashboard, você deve ter o Analytics habilitado.
- Você deve ser um membro do projeto.
- Instale ou habilite a extensão do Marketplace de Análise. Os widgets de análise não estarão disponíveis se o Analytics não estiver instalado, habilitado ou em execução.
- Qualquer pessoa com acesso a um projeto, incluindo Stakeholders, pode exibir painéis.
- Para adicionar, editar ou gerenciar um painel de equipe, você deve ter acesso Básico , ser membro da equipe, membro do grupo Administradores do Projeto ou ter permissões de painel concedidas a você. Os membros da equipe adicionados à função de administrador da equipe podem gerenciar permissões para a equipe.
- Para que os widgets do Analytics funcionem em um dashboard, você deve ter o Analytics habilitado.
Observação
Os dados exibidos em um gráfico ou widget estão sujeitos a permissões concedidas ao usuário conectado. Por exemplo, se um usuário não tiver permissões para exibir itens de trabalho em um caminho de área, esses itens não serão exibidos em um widget de resultados de consulta em um painel. Para obter mais informações, consulte Perguntas frequentes sobre painéis, gráficos e relatórios do Azure DevOps, Acesso e permissões.
Sintaxe de Markdown suportada
O widget Markdown suporta recursos padrão do CommonMark, como:
- Títulos
- Parágrafos e quebras de linha
- Blockquotes
- Régua horizontal
- Ênfase (negrito, itálico, tachado)
- Tabelas
- Listas, ordenadas e não ordenadas
- Links
- Imagens
- Caracteres de escape
Para obter detalhes sobre o uso, consulte Diretrizes de sintaxe para uso básico de Markdown.
Por motivos de desempenho, o widget Markdown não adiciona suporte para muitos recursos estendidos, muitos dos quais são suportados no wiki. Recursos estendidos impediriam o tempo de carregamento do widget. Por exemplo, os seguintes recursos de Markdown estendidos não são suportados no widget Markdown:
- Sintaxe HTML incorporada
- Destaque de código (wiki/outros suportam codificação de cores com reconhecimento de sintaxe de linguagem, CommonMark apenas renderiza código como texto pré-formatado simples)
- Listas de Verificação
- Personagens de emojis
- Anexos
- Fórmulas matemáticas
Conecte-se ao seu projeto
Para adicionar o widget Markdown a um painel, conecte-se ao seu projeto usando um navegador da Web compatível.
Abra um navegador da Web, conecte-se ao seu projeto e selecione Painel de Visão geral>.

Se você precisar alternar para um projeto diferente, selecione o logotipo do ![]() Azure DevOps para procurar todos os projetos.
Azure DevOps para procurar todos os projetos.
Adicionar o widget Markdown
Se você precisar adicionar um painel, consulte Adicionar, renomear e excluir painéis.
Para adicionar o widget Markdown ao painel, selecione ![]() Editar. O catálogo de widget será aberto automaticamente.
Editar. O catálogo de widget será aberto automaticamente.
Adicione ou arraste o widget Markdown para o painel onde você deseja que ele esteja localizado.

Selecione Edição concluída para sair da edição do painel. Isso descartará o catálogo de widgets. Em seguida, você pode configurar o widget Markdown conforme necessário.
Selecione o
 ícone de engrenagem para abrir a caixa de diálogo de configuração do widget.
ícone de engrenagem para abrir a caixa de diálogo de configuração do widget.Para editar um widget Markdown, talvez seja necessário ser um administrador de equipe, membro do grupo Administradores do Projeto ou receber permissões. Para saber mais, consulte Definir permissões de painel.
Ajuste o tamanho do widget conforme necessário para ajustar o conteúdo da marcação que você digitará. O maior tamanho é de 10 telhas de largura por 10 de altura. Você sempre pode ajustar isso mais tarde.

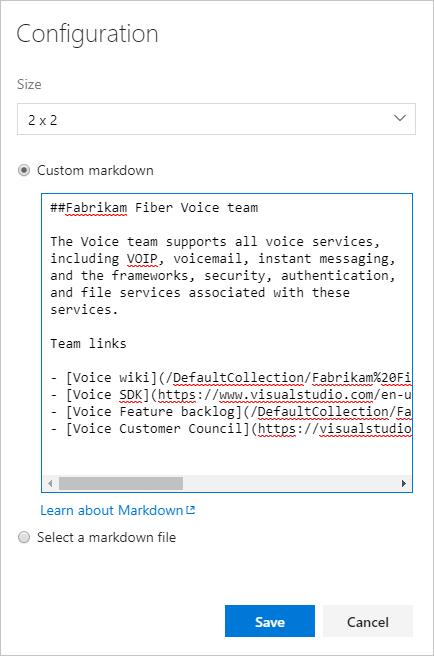
Insira o texto e a sintaxe Markdown na caixa de diálogo de configuração da configuração. Para obter a sintaxe suportada, consulte Diretrizes de sintaxe para arquivos Markdown, widgets, wikis e comentários de solicitação pull.
Aqui mostramos um texto simples com uma lista com marcadores de quatro links

Dica
Para vincular a uma página wiki, use a seguinte sintaxe:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNamePara vincular a um arquivo, página ou imagem de repositório dentro do projeto, clique no arquivo e use a URL completa.
Isso renderiza o seguinte widget:

Observação
Não há suporte para links para documentos em compartilhamentos de arquivos usados
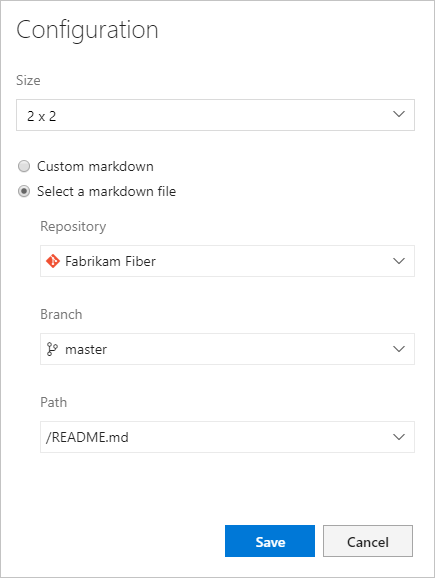
file://. Essa restrição foi implementada para fins de segurança.Opcionalmente, você pode selecionar para apontar para um arquivo em seu repositório.

Artigos relacionados
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de