Etapa 2 do Tutorial: automatizar o redimensionamento de imagens carregadas usando a Grade de Eventos
Este tutorial amplia o tutorial Carregar dados de imagem na nuvem com o Armazenamento do Microsoft Azure para adicionar a geração automática de miniaturas sem servidor usando a Grade de Eventos do Azure e o Azure Functions. Este é o fluxo de trabalho de alto nível:
Neste tutorial, você executa as seguintes etapas:
- Criar uma conta de Armazenamento do Azure
- Criar, configurar e implantar um aplicativo de funções
- Criar uma assinatura de evento para eventos de armazenamento
- Testar o aplicativo de exemplo
Pré-requisitos
Para concluir este tutorial:
- É necessária uma assinatura do Azure. Este tutorial não funciona com a assinatura gratuita.
- É necessário concluir o tutorial de Armazenamento de Blobs anterior: Carregue os dados de imagem na nuvem com o Armazenamento do Azure.
Criar uma conta de Armazenamento do Azure
O Azure Functions exige uma conta de armazenamento geral. Além da conta de Armazenamento de Blobs que você criou no tutorial anterior, crie uma conta de armazenamento geral separada no grupo de recursos. Os nomes da conta de armazenamento devem ter entre 3 e 24 caracteres e podem conter apenas números e letras minúsculas.
Defina variáveis que conterão o nome do grupo de recursos que você criou no tutorial anterior, o local para os recursos a serem criados e o nome da nova conta de armazenamento que Azure Functions requer. Depois, crie a conta de armazenamento para a função do Azure.
Use o comando az storage account create.
Observação
Use os comandos a seguir no shell do Bash do Cloud Shell. Use a lista suspensa no canto superior esquerdo do Cloud Shell para alternar para o shell do Bash, se necessário.
Execute os comandos a seguir para criar uma conta de armazenamento do Azure.
functionstorage="funcstorage$RANDOM"
az storage account create --name $functionstorage --location $region --resource-group $rgName --sku Standard_LRS --kind StorageV2 --allow-blob-public-access true
Criar um aplicativo de funções
Você deve ter um aplicativo de funções para hospedar a execução da função. O aplicativo de funções fornece um ambiente para execução sem servidor do seu código de função. No comando a seguir, forneça seu próprio nome exclusivo do aplicativo de funções. O nome do aplicativo de funções é usado como domínio DNS padrão para o aplicativo de funções, portanto, o nome deve ser exclusivo entre todos os aplicativos no Azure. Especifique um nome para o aplicativo de funções será criado, depois crie a função do Azure.
Crie um aplicativo de funções ao usar o comando az functionapp create.
functionapp="funcapp$RANDOM"
az functionapp create --name $functionapp --storage-account $functionstorage --resource-group $rgName --consumption-plan-location $region --functions-version 4
Agora, configure o aplicativo de funções para se conectar à conta de armazenamento de blobs criada no tutorial anterior.
Configurar o aplicativo de funções
A função precisa ter credenciais para a conta de armazenamento de Blobs, que são adicionadas às configurações do aplicativo de funções usando o comando az functionapp config appsettings set ou Update-AzFunctionAppSetting.
storageConnectionString=$(az storage account show-connection-string --resource-group $rgName --name $blobStorageAccount --query connectionString --output tsv)
az functionapp config appsettings set --name $functionapp --resource-group $rgName --settings AzureWebJobsStorage=$storageConnectionString THUMBNAIL_CONTAINER_NAME=thumbnails THUMBNAIL_WIDTH=100 FUNCTIONS_EXTENSION_VERSION=~2 FUNCTIONS_WORKER_RUNTIME=dotnet
A configuração FUNCTIONS_EXTENSION_VERSION=~2 faz com que o aplicativo de funções execute na versão 2.x do Azure Functions Runtime. Agora você pode implantar um projeto de código de função nesse aplicativo de funções.
Implantar o código de função
A função de redimensionamento do C# de exemplo está disponível no GitHub. Implante esse projeto de código no aplicativo de funções usando o comando az functionapp deployment source config.
az functionapp deployment source config --name $functionapp --resource-group $rgName --branch master --manual-integration --repo-url https://github.com/Azure-Samples/function-image-upload-resize
A função de redimensionamento de imagem é disparada por solicitações HTTP enviadas a ele a partir do serviço de Grade de Eventos. Você informa à Grade de Eventos que você deseja obter essas notificações na URL da função criando uma assinatura de evento. Neste tutorial, você assina eventos criados de blob.
Os dados passados para a função da notificação de Grade de Eventos incluem a URL do blob. Essa URL, por sua vez, é passada para a associação de entrada para obter a imagem carregada a partir do armazenamento de Blob. A função gera uma imagem em miniatura e grava o fluxo resultante em um contêiner separado no armazenamento de Blobs.
Este projeto usa EventGridTrigger para o tipo de gatilho. O uso do gatilho de Grade de Eventos é recomendado em gatilhos HTTP genéricos. A Grade de Eventos valida automaticamente os gatilhos de Função da Grade de Eventos. Com os gatilhos HTTP genéricos, você deve implementar a resposta de validação.
Para saber mais sobre essa função, consulte os arquivos function.json e run.csx.
O código de projeto de função é implantado diretamente no repositório público de exemplo. Para saber mais sobre as opções de implantação para o Azure Functions, consulte Implantação contínua para o Azure Functions.
Criar uma assinatura de evento
Uma assinatura de evento indica quais eventos gerados pelo provedor você deseja que sejam enviados para um ponto de extremidade específico. Nesse caso, o ponto de extremidade é exposto pela função. Use as seguintes etapas para criar uma assinatura de evento que envia notificações à sua função no portal do Azure:
No portal do Azure, na parte superior da página, procure e selecione
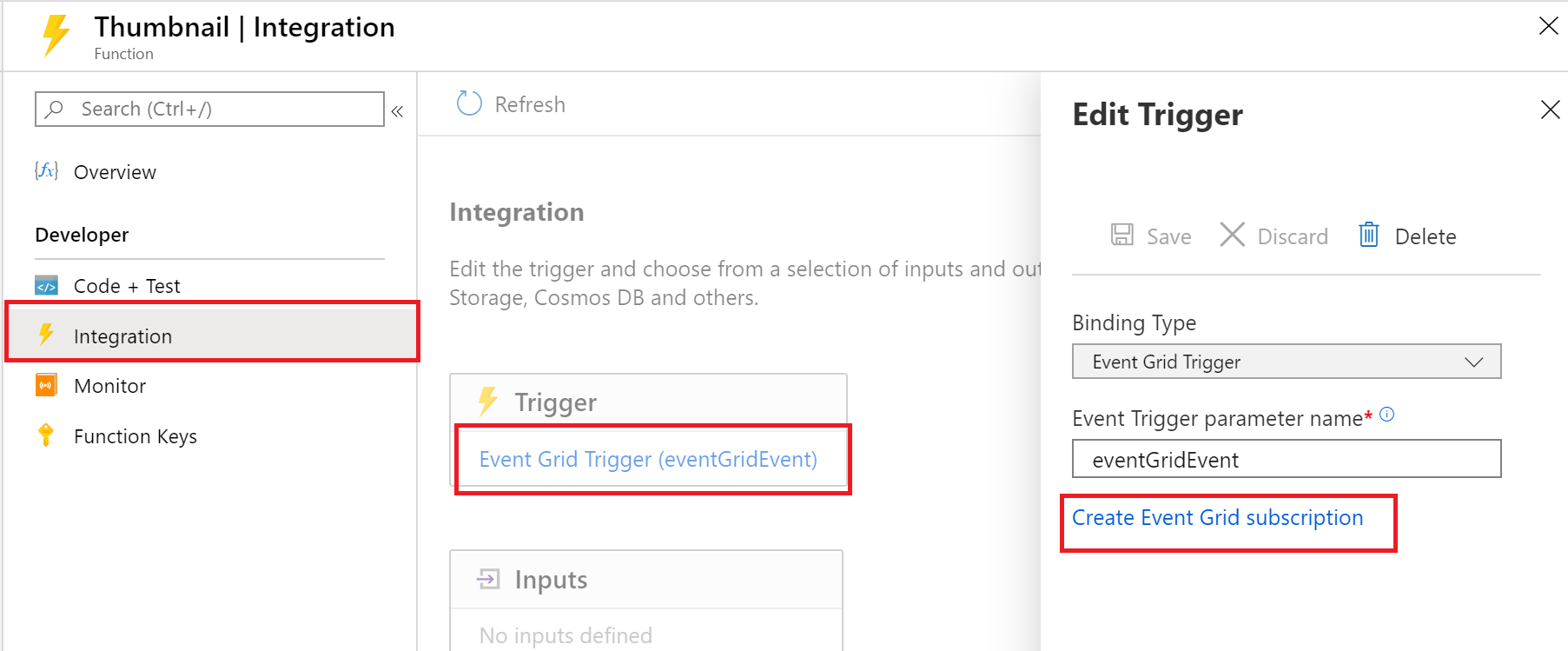
Function Appe escolha o aplicativo de funções que você criou. Selecione Functions e escolha a função Miniatura.
Selecione Integração, depois escolha o Gatilho de Grade de Eventos e selecione Criar Assinatura de Grade de Eventos.

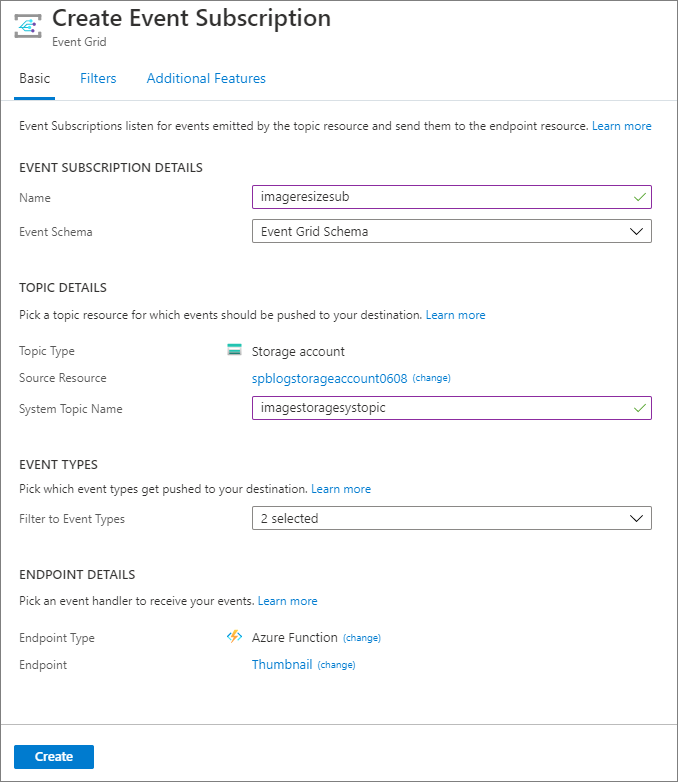
Use as configurações da assinatura de evento, conforme especificado na tabela.

Configuração Valor sugerido Descrição Nome imageresizersub Nome que identifica a nova assinatura de evento. Tipo de tópico Contas de armazenamento Escolha o provedor de eventos da conta de Armazenamento. Assinatura Sua assinatura do Azure Por padrão, sua assinatura atual do Azure é selecionada. Grupo de recursos myResourceGroup Selecione Usar existente e escolha o grupo de recursos que está sendo usado neste tutorial. Recurso Sua conta de armazenamento de Blobs Escolha a conta de Armazenamento de Blobs em que as imagens são armazenadas, não aquela usada pelo aplicativo de funções do Azure. Nome do Tópico do Sistema imagestoragesystopic Especifique um nome para o tópico do sistema. Para saber mais sobre os tópicos do sistema, confira Visão geral dos tópicos do sistema. Tipos de evento Blob criado Desmarque todos os tipos que não sejam Blob criado. Somente os tipos de evento Microsoft.Storage.BlobCreatedsão passados para a função.Tipo de ponto de extremidade gerado automaticamente Pré-definido como Função do Azure. Ponto de extremidade gerado automaticamente Nome da função. Nesse caso, é Miniatura. Alterne para a guia Filtros e execute as seguintes ações:
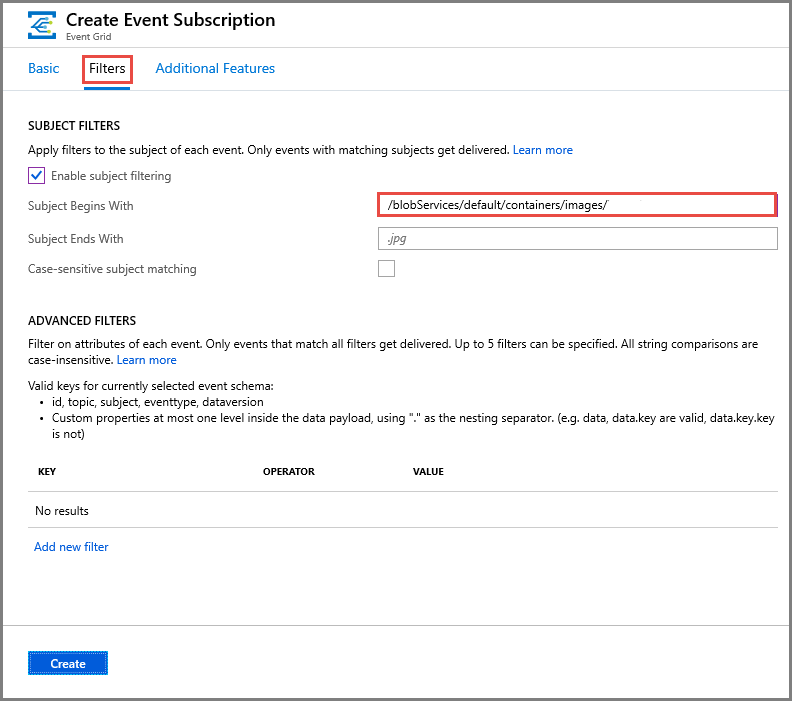
Selecione a opção Habilitar filtragem por assunto.
Em O assunto começa com, insira o seguinte valor: /blobServices/default/containers/images/.

Selecione Criar para adicionar a assinatura do evento para criar uma assinatura de evento que dispara a função
Thumbnailquando um blob é adicionado ao contêinerimages. A função redimensiona as imagens e as adiciona ao contêinerthumbnails.
Agora que os serviços de back-end estão configurados, teste a funcionalidade de redimensionamento da imagem no aplicativo Web de exemplo.
Testar o aplicativo de exemplo
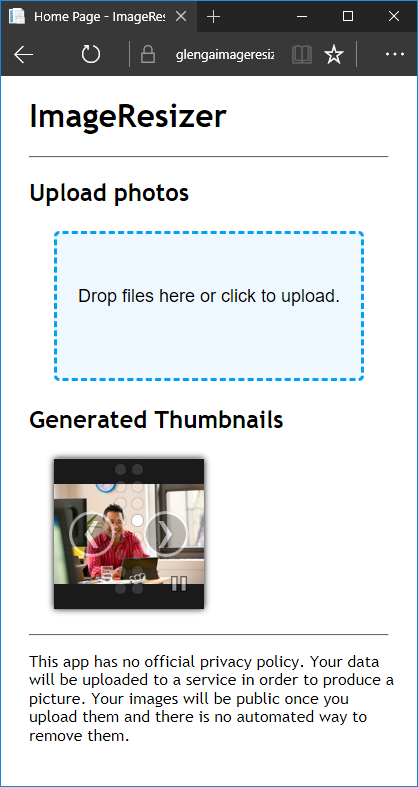
Para testar o redimensionamento de imagem no aplicativo Web, navegue para a URL do aplicativo publicado. A URL padrão do aplicativo Web é https://<web_app>.azurewebsites.net.
Clique na região Carregar fotos para selecionar e carregar um arquivo. Também arraste uma foto para essa região.
Observe que, depois que a imagem carregada desaparece, uma cópia da imagem carregada é exibida no carrossel Miniaturas Geradas. Essa imagem foi redimensionada pela função, adicionada ao contêiner de miniaturas e baixada pelo cliente Web.

Próximas etapas
Consulte outros tutoriais na seção Tutoriais do sumário.