Início Rápido: criar um aplicativo de demonstração no portal do Azure
Neste início rápido da Azure AI Search, você usará o assistente Criar aplicativo de demonstração do portal do Azure para gerar um aplicativo Web para download, no estilo "localhost", que é executado em um navegador. Dependendo de sua configuração, o aplicativo gerado está operacional no primeiro uso, com uma conexão somente leitura dinâmica com um índice em seu serviço de pesquisa. Um aplicativo padrão pode incluir uma barra de pesquisa, uma área de resultados, filtros de barra lateral e suporte para typeahead.
Um aplicativo de demonstração pode ajudar você a visualizar como um índice funcionará em um aplicativo cliente, mas não se destina a cenários de produção. Os aplicativos de produção devem incluir segurança, tratamento de erro e lógica de hospedagem que o aplicativo de demonstração não fornece.
Pré-requisitos
Antes de começar, os seguintes pré-requisitos precisam estar em vigor:
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Um serviço do Azure AI Search. Crie um serviço ou localize um serviço existente na assinatura atual. É possível usar um serviço gratuito para este início rápido.
Microsoft Edge (última versão) ou Google Chrome.
Um índice de pesquisa para usar como a base do seu aplicativo gerado.
Este guia de início rápido usa o índice e os dados de exemplo internos de Imóveis porque ele tem imagens em miniatura (o assistente é compatível com a adição de imagens à página de resultados). Para criar o índice usado neste exercício, execute o assistente Importar dados, escolhendo a fonte de dados realestate-us-sample.

Quando o índice estiver pronto para uso, prossiga para a próxima etapa.
Iniciar o assistente
Entre no portal do Azure com sua conta do Azure.
Localize seu serviço de pesquisa e, na página Visão Geral, nos links e no meio da página, selecione Índices.
Escolha realestate-us-sample-index na lista de índices existentes.
Na página Índice, na parte superior, selecione Criar aplicativo de demonstração (versão prévia) para iniciar o assistente.
Na primeira página do assistente, selecione Habilitar CORS (Compartilhamento de Recursos Entre Origens) para adicionar suporte a CORS à definição de índice. Esta etapa é opcional, mas seu aplicativo Web local não se conectará ao índice remoto sem ela.
Configurar resultados da pesquisa
O assistente fornece um layout básico para resultados da pesquisa renderizados que incluem espaço para uma imagem em miniatura, um título e uma descrição. O backup de cada um desses elementos é um campo no índice que fornece os dados.
Em Miniatura, escolha o campo miniatura no índice realestate-us-sample. Este exemplo inclui miniaturas de imagem na forma de imagens endereçadas por URL armazenadas em um campo chamado miniatura. Caso seu índice não tenha imagens, deixe este campo em branco.
Em Título, escolha um campo que transmita a exclusividade de cada documento. Neste exemplo, a ID de listagem é uma seleção razoável.
Em Descrição, escolha um campo que dê detalhes para ajudar uma pessoa a decidir se ela deseja clicar nesse documento específico.

Adicionar uma barra lateral
O serviço de pesquisa dá suporte à navegação facetada, que geralmente é renderizada como uma barra lateral. As facetas são baseadas em campos filtráveis e facetáveis, conforme expresso no esquema de índice.
No Azure AI Search, a faceted navigation é uma experiência de filtragem cumulativa. Dentro de uma categoria, selecionar vários filtros expande os resultados (por exemplo, selecionar Seattle e Bellevue dentro de Cidade). Nas categorias, selecionar vários filtros reduz os resultados.
Dica
Você pode exibir todo o esquema do índice no portal. Procure o link definição do índice (JSON) na página de visão geral de cada índice. Os campos que se qualificam para navegação facetada têm atributos "filtrable: true" e "facetable: true".
No assistente, selecione a guia Barra lateral na parte superior da página. Você verá uma lista de todos os campos atribuídos como filtráveis e com faceta no índice.
Aceite a seleção atual dos campos com faceta e prossiga para próxima página.
Adicionar typeahead
A funcionalidade typeahead está disponível na forma de preenchimento automático e sugestões de consulta. O assistente dá suporte a sugestões de consulta. Com base nas entradas de pressionamento de teclas fornecidas pelo usuário, o serviço de pesquisa retorna uma lista de cadeias de consulta "concluídas" que podem ser selecionadas como entrada.
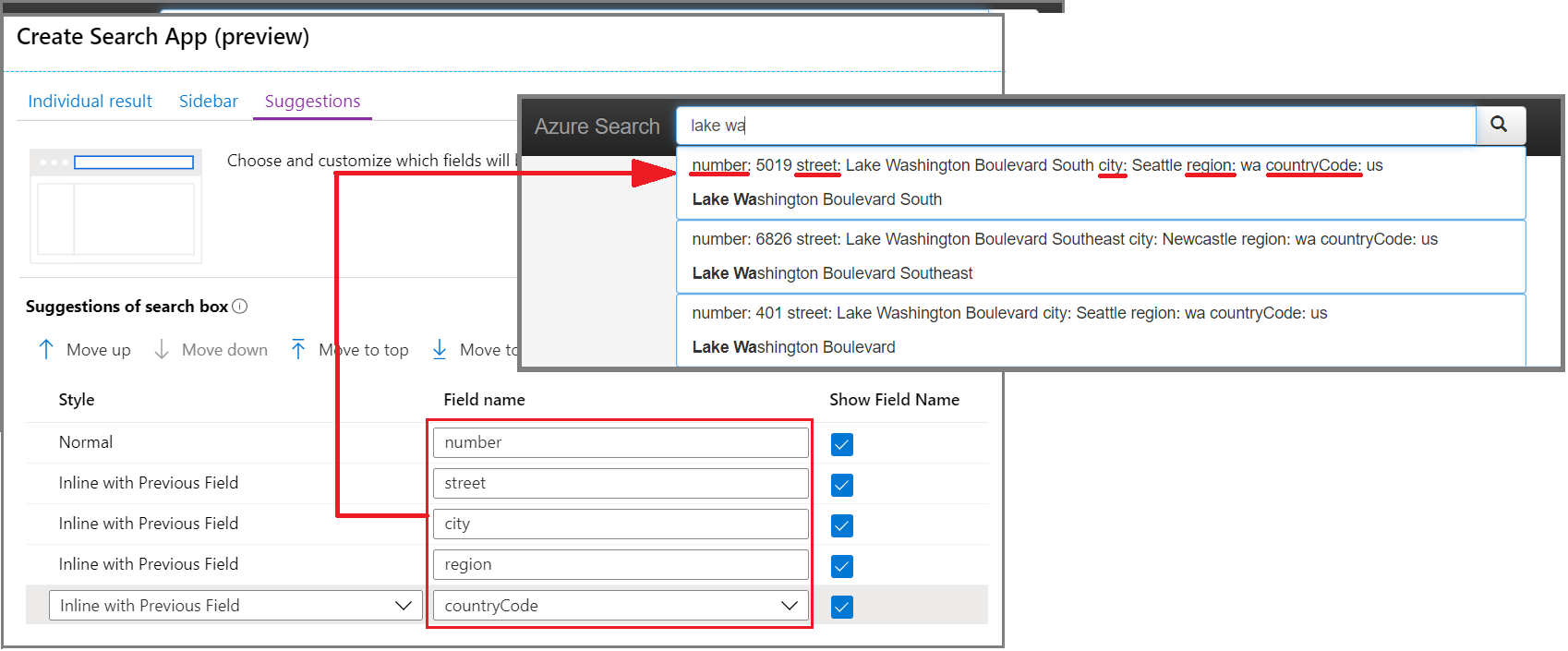
As sugestões são habilitadas em definições de campo específicas. O assistente fornece opções para configurar a quantidade de informações incluídas em uma sugestão.
A captura de tela a seguir mostra as opções no assistente, justapostas a uma página renderizada no aplicativo. Você pode ver como as seleções de campo são usadas e como "Mostrar nome do campo" é usado para incluir ou excluir rótulos dentro da sugestão.

Adicionar sugestões
As sugestões se referem a prompts de consulta automatizados que são anexados à caixa de pesquisa. O Azure AI Search dá suporte a dois deles: preenchimento automático de um termo de pesquisa inserido parcialmente e sugestões para uma lista suspensa de documentos potencialmente correspondentes.
O assistente dá suporte a sugestões, e os campos que podem fornecer resultados sugeridos são derivados de um constructo Suggesters no índice:
"suggesters": [
{
"name": "sg",
"searchMode": "analyzingInfixMatching",
"sourceFields": [
"number",
"street",
"city",
"region",
"postCode",
"tags"
]
}
]
No assistente, selecione a guia Sugestões na parte superior da página. Você verá uma lista de todos os campos designados no esquema de índice como provedores de sugestão.
Aceite a seleção atual e prossiga para próxima página.
Criar, baixar e executar
Selecione Criar aplicativo de demonstração na parte inferior da página para gerar o arquivo HTML.
Quando solicitado, selecione Baixar seu aplicativo para baixar o arquivo.
Abra o arquivo e selecione o botão Pesquisar . Essa ação executa uma consulta, que pode ser uma consulta vazia (
*) que retorna um conjunto de resultados arbitrários. A página deve ser semelhante à captura de tela a seguir. Insira um termo e use filtros para restringir os resultados.
O índice subjacente é composto por dados fictícios e gerados que foram duplicados em documentos, e as descrições às vezes não correspondem à imagem. Você pode esperar uma experiência mais coesa ao criar um aplicativo com base em seus próprios índices.

Limpar os recursos
Quando você está trabalhando em sua própria assinatura, é uma boa ideia identificar, no final de um projeto, se você ainda precisa dos recursos criados. Recursos deixados em execução podem custar dinheiro. Você pode excluir os recursos individualmente ou excluir o grupo de recursos para excluir todo o conjunto de recursos.
Você pode localizar e gerenciar recursos no portal usando o link Todos os recursos ou Grupos de recursos no painel de navegação à esquerda.
Lembre-se de que um serviço gratuito é limitado a três índices, indexadores e fontes de dados. Você pode excluir itens individuais no portal para permanecer abaixo do limite.
Próximas etapas
O aplicativo de demonstração é útil para a criação de protótipos porque você pode simular a experiência do usuário final sem precisar escrever código JavaScript ou de front-end. No entanto, à medida que se aproximar da prova de conceito em seu projeto, examine um dos exemplos de código de ponta a ponta que for mais semelhante a um aplicativo do mundo real: