1 – Visão geral da adição da pesquisa a um site com o Python
Este tutorial cria um site de pesquisa em um catálogo de livros e implanta-o em um Aplicativo Web Estático do Azure.
O que o exemplo faz?
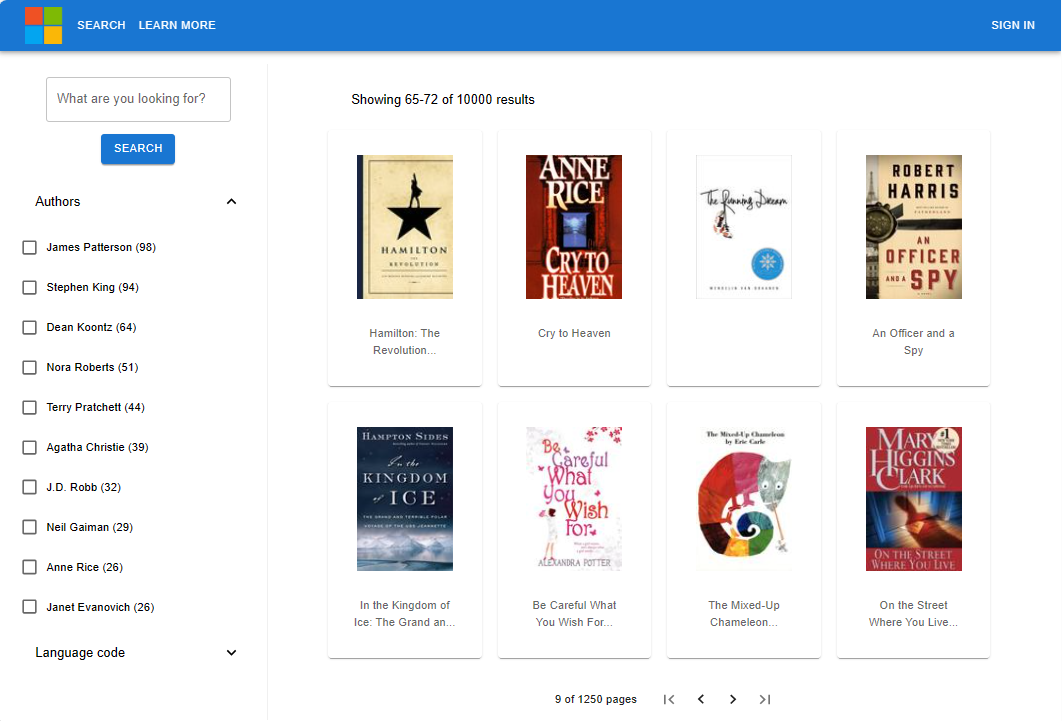
Este site de exemplo fornece acesso a um catálogo de dez mil livros. Um usuário pode pesquisar o catálogo inserindo um texto na barra de pesquisa. Enquanto o usuário digita o texto, o site usa o recurso de sugestão de índice de pesquisa para completá-lo. Depois que a consulta é concluída, a lista de livros é exibida com uma parte dos detalhes. Um usuário pode escolher um livro para ver todos os detalhes do livro, armazenados no índice de pesquisa.

A experiência de pesquisa inclui:
- Pesquisa: fornece a funcionalidade de pesquisa para o aplicativo.
- Sugestão: fornece sugestões enquanto o usuário digita um texto na barra de pesquisa.
- Facetas e filtros - fornece uma estrutura de navegação facetada que filtra por autor ou idioma.
- Resultados paginados - fornece controles de paginação para percorrer os resultados.
- Pesquisa de documento: procura um documento pela ID para recuperar todo o conteúdo dele na página de detalhes.
Como o exemplo é organizado?
O código de exemplo inclui o seguinte:
| Apl | Finalidade | GitHub Repositório Location |
|---|---|---|
| Cliente | Aplicativo React (camada de apresentação) para exibir livros, com a pesquisa. Ele chama o aplicativo de funções do Azure. | /search-website-functions-v4/client |
| Servidor | Aplicativo de funções do Azure (camada empresarial): chama a API do Azure AI Search usando o SDK do Python | /search-website-functions-v4/api |
| Bulk Insert | Arquivo Python usado para criar o índice e adicionar documentos a ele. | /search-website-functions-v4/bulk-upload |
Configurar seu ambiente de desenvolvimento
Instale os recursos a seguir no ambiente de desenvolvimento local.
- Python 3.9
- Git
- Visual Studio Code e as extensões a seguir
- Aplicativo Web Estático do Azure
- Use o terminal integrado para operações de linha de comando.
- Opcional:
- Este tutorial não executa a API da Função do Azure localmente, mas se você pretende executá-la localmente, instale o azure-functions-core-tools.
Criar um fork e clonar o exemplo de pesquisa com o Git
A criação de um fork do repositório de exemplos é crítica para a implantação do aplicativo Web estático. Os aplicativos Web determinam as ações de build e o conteúdo de implantação com base na localização do seu fork do GitHub. A execução de código no aplicativo Web estático é remota, com os Aplicativos Web Estáticos do Azure fazendo a leitura do código no seu exemplo com fork.
No GitHub, crie um fork do repositório de exemplos.
Conclua o processo de fork no navegador da Web com a sua conta do GitHub. Este tutorial usa seu fork como parte da implantação em um Aplicativo Web Estático do Azure.
Em um terminal do Bash, baixe o aplicativo de exemplo no computador local.
Substitua
YOUR-GITHUB-ALIASpelo seu alias do GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-python-samples.gitNo Visual Studio Code, abra a pasta local do repositório clonado. As tarefas restantes são executadas no Visual Studio Code, a menos que especificado.
Criar um grupo de recursos para seus recursos do Azure
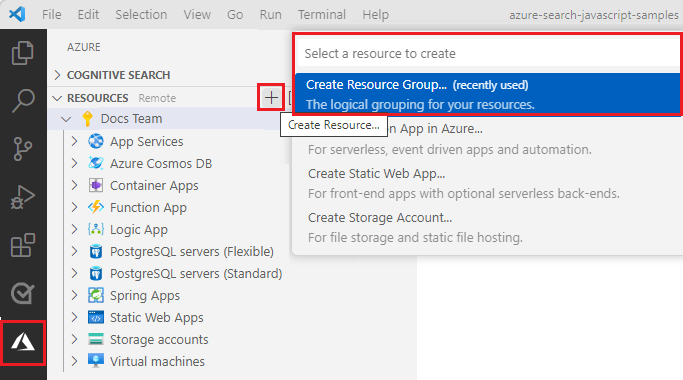
No Visual Studio Code, abra a Barra de atividades e selecione o ícone do Azure.
Entre no Azure, se ainda não estiver conectado.
Na seção Recursos, selecione Adicionar (+) e selecione Criar Grupo de Recursos.

Insira um nome de grupo de recursos, como
cognitive-search-demo-rg.Insira uma região:
- Para Node.js, selecione
West US 2. Essa é a região recomendada para a versão preliminar do modelo de programação (PM) do Azure Function v4. - Para C# e Python, recomendamos as seguintes regiões, compatíveis com Aplicativos Web Estáticos do Azure a partir dessa escrita:
West US 2,East US 2,West Europe,Central US,East Asia
- Para Node.js, selecione
Use esse grupo de recursos para todos os recursos criados durante este tutorial. Um grupo de recursos fornece uma unidade lógica para gerenciar os recursos, incluindo a exclusão deles quando você terminar de usá-los.