Cortar e Dimensionar Imagens no GDI+
Você pode usar o DrawImageGraphics método da classe para desenhar e posicionar imagens vetoriais e imagens rasterizadas. DrawImage é um método sobrecarregado, portanto, há várias maneiras de fornecê-lo com argumentos.
Variações de DrawImage
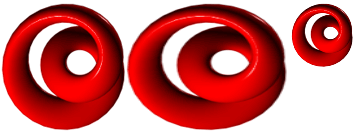
Uma variação do DrawImage método recebe a e a BitmapRectangle. O retângulo especifica o destino da operação de desenho ou seja, especifica o retângulo no qual a imagem será desenhada. Se o tamanho do retângulo de destino for diferente do tamanho da imagem original, a escala dela será ajustada para caber no retângulo de destino. O exemplo de código a seguir mostra como desenhar a mesma imagem três vezes: uma vez sem escala, uma vez expandida e outra compactada:
Bitmap myBitmap = new Bitmap("Spiral.png");
Rectangle expansionRectangle = new Rectangle(135, 10,
myBitmap.Width, myBitmap.Height);
Rectangle compressionRectangle = new Rectangle(300, 10,
myBitmap.Width / 2, myBitmap.Height / 2);
myGraphics.DrawImage(myBitmap, 10, 10);
myGraphics.DrawImage(myBitmap, expansionRectangle);
myGraphics.DrawImage(myBitmap, compressionRectangle);
Dim myBitmap As New Bitmap("Spiral.png")
Dim expansionRectangle As New Rectangle(135, 10, _
myBitmap.Width, myBitmap.Height)
Dim compressionRectangle As New Rectangle(300, 10, _
CType(myBitmap.Width / 2, Integer), CType(myBitmap.Height / 2, Integer))
myGraphics.DrawImage(myBitmap, 10, 10)
myGraphics.DrawImage(myBitmap, expansionRectangle)
myGraphics.DrawImage(myBitmap, compressionRectangle)
A ilustração a seguir mostra as três imagens.

Algumas variações do DrawImage método têm um parâmetro source-rectangle, bem como um parâmetro destination-rectangle. O parâmetro do retângulo de origem especifica a parte da imagem original a ser desenhada. O retângulo de destino especifica o retângulo no qual desenhar a parte da imagem. Se o tamanho do retângulo de destino for diferente do tamanho do retângulo de origem, a escala dela será ajustada para caber no retângulo de destino.
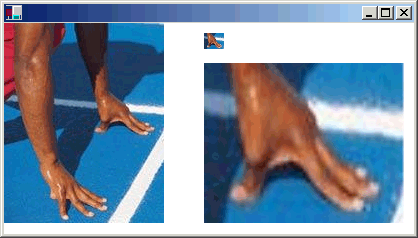
O exemplo de código a seguir mostra como construir um Bitmap a partir do arquivo Runner.jpg. Toda a imagem é desenhada sem nenhuma escala em (0, 0). Em seguida, uma pequena parte da imagem é desenhada duas vezes: uma expandida e outra compactada.
Bitmap myBitmap = new Bitmap("Runner.jpg");
// One hand of the runner
Rectangle sourceRectangle = new Rectangle(80, 70, 80, 45);
// Compressed hand
Rectangle destRectangle1 = new Rectangle(200, 10, 20, 16);
// Expanded hand
Rectangle destRectangle2 = new Rectangle(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel);
// Draw the expanded hand.
myGraphics.DrawImage(
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel);
Dim myBitmap As New Bitmap("Runner.jpg")
' One hand of the runner
Dim sourceRectangle As New Rectangle(80, 70, 80, 45)
' Compressed hand
Dim destRectangle1 As New Rectangle(200, 10, 20, 16)
' Expanded hand
Dim destRectangle2 As New Rectangle(200, 40, 200, 160)
' Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0)
' Draw the compressed hand.
myGraphics.DrawImage( _
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel)
' Draw the expanded hand.
myGraphics.DrawImage( _
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel)
A ilustração a seguir mostra a imagem sem escala e as partes da imagem compactada e expandida.

Confira também
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
