Introdução ao objeto GlyphRun e ao elemento de glifos
Este tópico descreve o objeto e o GlyphRunGlyphs elemento.
Introdução ao GlyphRun
O Windows Presentation Foundation (WPF) fornece suporte avançado a texto, incluindo marcação em nível de glifo com acesso direto para clientes que desejam interceptar e manter texto após a Glyphs formatação. Esses recursos dão suporte crítico aos diferentes requisitos de renderização de texto em cada um dos cenários a seguir.
Exibição em tela de documentos de formato fixo.
Cenários de impressão.
XAML (Extensible Application Markup Language) como uma linguagem de impressora de dispositivo.
Gravador de documentos Microsoft XPS.
Drivers de impressora anteriores, saída de aplicativos Win32 para o formato fixo.
Formato do spool de impressão.
Representação de documento de formato fixo, incluindo clientes para versões anteriores do Windows e outros dispositivos de computação.
Observação
Glyphs e são projetados para apresentação de documentos em formato fixo e GlyphRun cenários de impressão. O WPF fornece vários elementos para cenários gerais de layout e interface do usuário (UI), como Label e TextBlock. Para obter mais informações sobre cenários de layout e interface do usuário, consulte Tipografia no WPF.
O Objeto GlyphRun
O GlyphRun objeto representa uma sequência de glifos de uma única face de uma única fonte em um único tamanho e com um único estilo de renderização.
GlyphRun inclui detalhes da fonte, como posições individuais do glifo Indices e do glifo. Ele também inclui os pontos de código Unicode originais a partir dos quais a execução foi gerada, informações de mapeamento de deslocamento de buffer de caractere para glifo e sinalizadores por caractere e por glifo.
GlyphRun tem um correspondente de alto nível FrameworkElement, Glyphs. Glyphs pode ser usado na árvore de elementos e na marcação XAML para representar GlyphRun a saída.
O Elemento Glyphs
O Glyphs elemento representa a saída de um GlyphRun em XAML. A sintaxe de marcação a seguir é usada para descrever o Glyphs elemento.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
As seguintes definições de propriedade correspondem aos quatro primeiros atributos na marcação de exemplo.
| Propriedade | Descrição |
|---|---|
| FontUri | Especifica um identificador de recurso: nome de arquivo, URI (identificador uniforme de recursos) da Web ou referência de recurso no .exe ou contêiner do aplicativo. |
| FontRenderingEmSize | Especifica o tamanho da fonte em unidades de superfície de desenho (o padrão é 0,96 polegadas). |
| StyleSimulations | Especifica os sinalizadores para estilos em negrito e itálico. |
| BidiLevel | Especifica o nível de layout bidirecional. Valores pares e zero implicam um layout da esquerda para a direita; valores ímpares implicam um layout da direita para a esquerda. |
Propriedade de índices
A Indices propriedade é uma cadeia de caracteres de especificações de glifo. Quando uma sequência de glifos forma um único cluster, a especificação do primeiro glifo no cluster será precedida por uma especificação de quantos glifos e quantos pontos de código se combinam para formar o cluster. A Indices propriedade coleta em uma cadeia de caracteres as seguintes propriedades.
Índices de glifo
Larguras de avanço de glifo
Combinando vetores de anexo de glifo
Mapeamento de cluster de pontos de código para glifos
Sinalizadores de glifo
Cada especificação de glifo tem o seguinte formato.
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
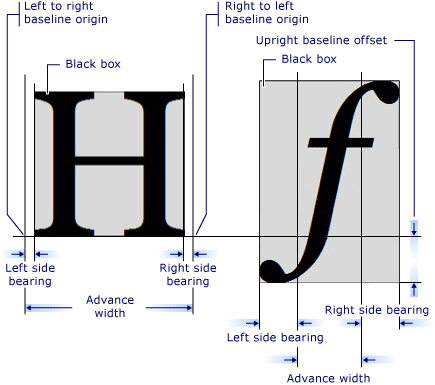
Métricas de glifo
Cada glifo define métricas que especificam como ele se alinha com outros Glyphs. O gráfico a seguir define as várias qualidades tipográficas de dois caracteres de glifo diferentes.

Marcação de glifos
O exemplo de código a Glyphs seguir mostra como usar várias propriedades do elemento em XAML.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Confira também
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
