Como usar o padrão de detalhes mestre com dados hierárquicos
Este exemplo mostra como implementar o cenário de detalhes mestre.
Exemplo
Neste exemplo, LeagueList é uma coleção de Leagues. Cada League tem um Name e uma coleção de Divisions e cada Division tem um nome e uma coleção de Teams. Cada Team tem um nome de equipe.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
Width="400" Height="180"
Title="Master-Detail Binding"
Background="Silver">
<Window.Resources>
<src:LeagueList x:Key="MyList"/>
<DockPanel DataContext="{Binding Source={StaticResource MyList}}">
<StackPanel>
<Label>My Soccer Leagues</Label>
<ListBox ItemsSource="{Binding}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Name}"/>
<ListBox ItemsSource="{Binding Path=Divisions}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Divisions/Name}"/>
<ListBox DisplayMemberPath="Name" ItemsSource="{Binding Path=Divisions/Teams}"/>
</StackPanel>
</DockPanel>
</Window>
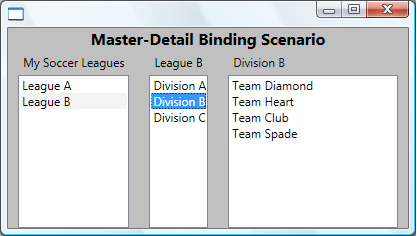
Segue uma captura de tela do exemplo. O DivisionsListBox rastreia automaticamente as LeaguesListBox seleções no e exibe os dados correspondentes. As TeamsListBox seleções de faixas nos outros dois ListBox controles.

As duas coisas a se observar neste exemplo são:
Os três ListBox controles se ligam à mesma fonte. Você define a Path propriedade da associação para especificar qual nível de dados deseja ListBox exibir.
Você deve definir a propriedade para
truenos ListBox controles dos quais a IsSynchronizedWithCurrentItem seleção você está acompanhando. A definição dessa propriedade garante que o item selecionado seja sempre definido como o CurrentItem. Como alternativa, se o ListBox obtém dados de um CollectionViewSource, ele sincroniza a seleção e a moeda automaticamente.
A técnica é ligeiramente diferente quando você está usando dados XML. Para ver um exemplo, confira Usar o padrão de detalhes mestre com os dados XML hierárquicos.
Confira também
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
