AppBarLayout de tela dupla do Fluent UI
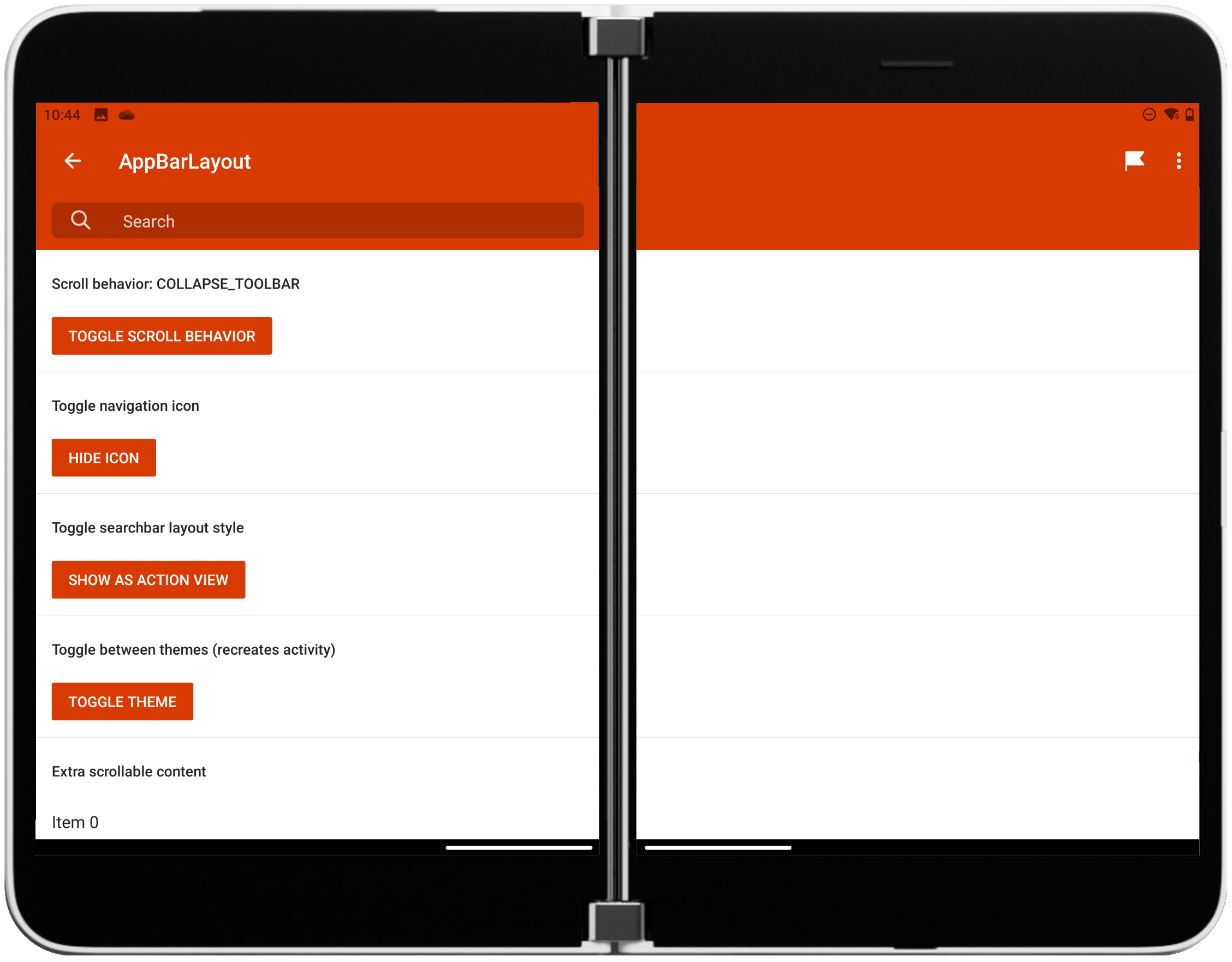
A caixa de pesquisa do layout da barra de aplicativos não é renderizada embaixo da dobradiça.
Tela única
Tela dupla – caixa de pesquisa
Para usar o AppBarLayout do Fluent UI, configure o arquivo gradle e adicione o XML necessário ao seu layout:
<com.microsoft.fluentui.appbarlayout.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
Esta captura de tela mostra um AppBarLayout completo usando um tema alternativo: