Padrão de design de detalhes de lista
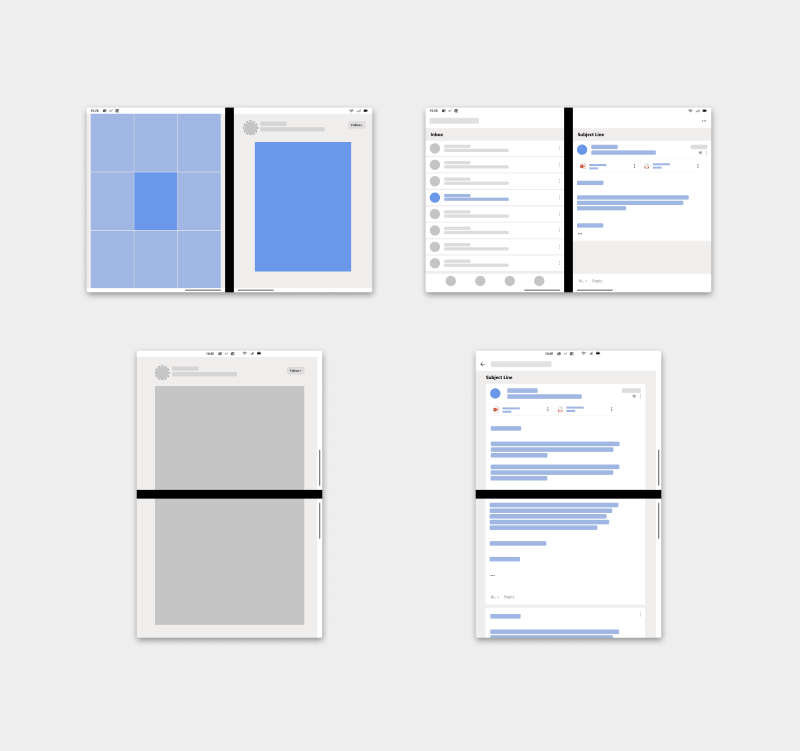
O padrão de detalhes da lista tem um painel principal e um painel de detalhes para conteúdo. O painel principal geralmente é uma exibição de lista. O painel Detalhes será atualizado quando um item da lista for selecionado. Esse padrão é naturalmente bom para quando você tem uma área de exibição mais ampla. Ele é usado com frequência para email e catálogos de endereços.
Aproveitando as duas telas distintas e atingindo o limite natural, você pode usar uma tela para mostrar a lista de itens e a outra para mostrar detalhes do item selecionado.
Separar a navegação ou a visão geral dos detalhes permite que os usuários aprofundem-se no conteúdo, mantendo-se fundamentados em relação à sua posição na lista ou agregação geral.

Práticas recomendadas
Aqui estão alguns cenários para ajudá-lo a orientar ao aplicar esse padrão de design:

| O que fazer | O que não fazer |
|---|---|
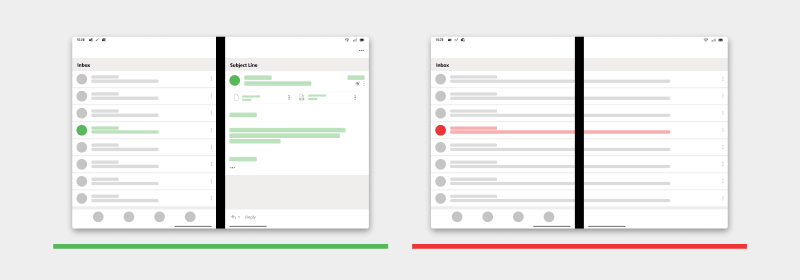
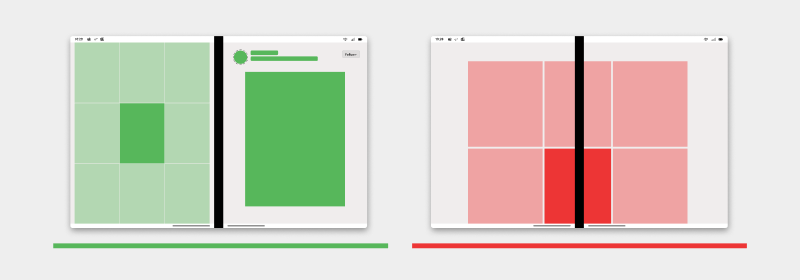
| Use o lado esquerdo da tela para exibir uma lista e o lado direito para exibir os detalhes do item selecionado na lista. | Não exiba a lista entre as duas telas, use a segunda tela para uma exibição de detalhes. |

| O que fazer | O que não fazer |
|---|---|
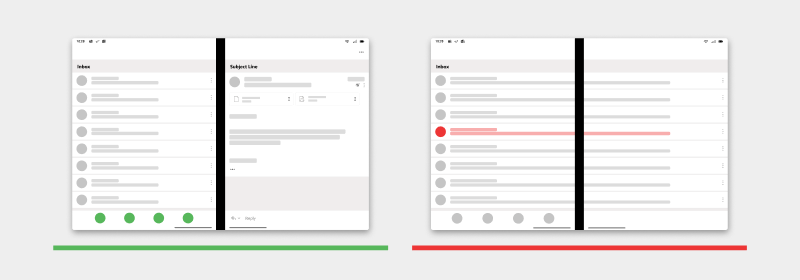
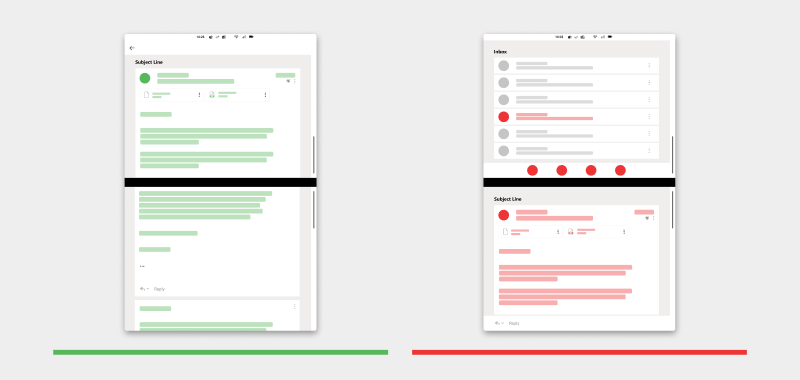
| Tenha uma navegação de menu inferior na tela esquerda em relação à lista na tela esquerda. | Não tem uma navegação de menu inferior na tela esquerda e a lista se estendeu por duas telas. |

| O que fazer | O que não fazer |
|---|---|
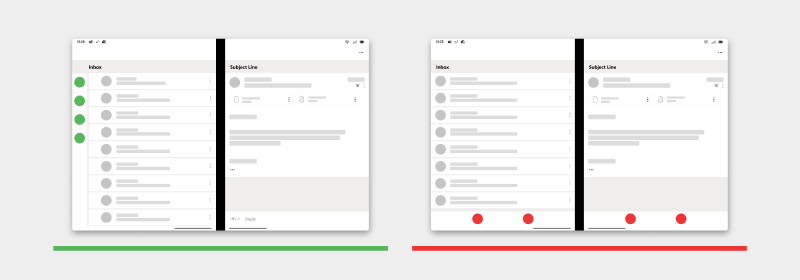
| Use uma navegação de menu lateral com a lista na tela esquerda e detalhes na tela direita. | Não tenha uma navegação de menu inferior em duas telas em detalhes da lista. |

| O que fazer | O que não fazer |
|---|---|
| Exiba detalhes quando o dispositivo é girado para uma orientação paisagem dupla (com um botão voltar para retornar à lista). | Não exiba a lista em uma tela e detalhes na outra tela quando o dispositivo for girado para uma orientação paisagem dupla. |

| O que fazer | O que não fazer |
|---|---|
| Use a segunda tela para exibir uma imagem maior da lista de galeria de imagens. | Não exiba a galeria de listas em duas exibições que passam pela dobradiça. |
Tipos de aplicativos que podem se beneficiar desse padrão
- Aplicativos que têm listas ou galerias
- Aplicativos de email
- Aplicativos de agendamento
- Aplicativos de organização de fotos ou imagens
- Aplicativos de música com playlists e detalhes de música
- Aplicativos com estrutura de navegação forte
Exemplos de código
Esses projetos mostram uma implementação simples do padrão de design de detalhes da lista que você pode usar em seus aplicativos:
Observação
Ao trabalhar em uma exibição de lista de detalhes
Certifique-se de que, ao mover de uma única tela para um modo de detalhes de lista estendida, selecione um item para mostrar ao usuário a exibição de detalhes. Caso contrário, a tela de exibição de detalhes pode se sentir interrompida para o usuário. Ele pode irritar o usuário, exigindo ação para preenchê-lo com informações.
Algumas opções incluem o último item tocado no modo de exibição de lista ou o item superior da lista ou o último item modificado.
Próximas etapas
Considere estes outros padrões de design: