Otimização de imagem para sites de publicação clássicos do SharePoint Online
A velocidade de carregamento de uma página da Web depende do tamanho combinado de todos os componentes necessários para renderizar a página, incluindo imagens, HTML, JavaScript e CSS. As imagens são uma ótima maneira de tornar seu site mais atraente, mas seu tamanho pode afetar o desempenho. Otimizando suas imagens com compactação e redimensionamento e usando sprites, você pode compensar os efeitos de imagens grandes. Usando representações de imagem do SharePoint, você pode carregar uma única imagem grande e exibir seções da imagem permitindo que ela seja reutilizado em vez de recarregado.
Observação
Este tópico se aplica a sites de publicação clássicos do SharePoint Online, não a sites de portal modernos. Para obter informações sobre a otimização de imagens em sites de portal modernos do SharePoint Online, confira Otimizar imagens nas páginas modernas do portal do SharePoint Online.
Usando sprites para acelerar o carregamento de imagens

Um sprite de imagem contém muitas imagens menores. Usando o CSS, você seleciona uma parte da imagem composta a ser exibida em uma determinada parte da página com posicionamento absoluto. Basicamente, você move uma única imagem ao redor da página em vez de carregar várias imagens e torna uma pequena parte dessa imagem visível através de uma pequena janela em que a parte necessária da imagem sprite é mostrada ao usuário final. O SharePoint Online usa sprites para exibir seus vários ícones no arquivo sprite spcommon.png.
O que está abordado aqui:
- Compactação de imagem
- Otimização de imagem
- Representações de imagem do SharePoint
Isso pode aumentar o desempenho porque você baixa apenas uma imagem em vez de várias e, em seguida, armazena em cache e reutiliza essa imagem. Mesmo que a imagem não permaneça armazenada em cache, tendo uma única imagem em vez de várias imagens, esse método reduz o número total de solicitações HTTP para o servidor, o que reduzirá o tempo de carregamento da página. Esta é realmente uma forma de agrupamento de imagens. Essa é uma técnica útil se as imagens não estiverem mudando com frequência, por exemplo, ícones, conforme mostrado no exemplo do SharePoint fornecido acima. Você pode ver como usar o Web Essentials, um projeto de terceiros, de código aberto e baseado na comunidade, para conseguir isso facilmente no Microsoft Visual Studio. Para obter mais informações, confira Minificação e agrupamento no SharePoint Online.
Usando compactação e otimização de imagem para acelerar o carregamento de página
Compactação e otimização de imagem tratam de reduzir o tamanho do arquivo das imagens que você usa em seu site. Geralmente, a melhor técnica para reduzir o tamanho de uma imagem é redimensionar a imagem para as dimensões máximas que ela será exibida no site. Não faz sentido ter uma imagem maior do que jamais será exibida. Garantir que as imagens sejam das dimensões corretas usando um editor de imagens é uma maneira rápida e fácil de reduzir o tamanho de sua página.
Depois que as imagens tiverem o tamanho certo, a próxima etapa é otimizar a compactação dessas imagens. Há várias ferramentas disponíveis para uso para compactação e otimização, incluindo Galeria de Fotos e ferramentas de terceiros. A chave para a compactação é reduzir o tamanho do arquivo o máximo possível sem perder nenhuma qualidade perceptível para os usuários finais. Verifique se você testa seus arquivos compactados em uma exibição de alta definição para garantir que eles ainda pareçam bons.
Acelerar downloads de página usando representações de imagem do SharePoint
As representações de imagem são um recurso no SharePoint Online que permite que você sirva diferentes versões de imagens com base em dimensões de imagem pré-definidas. Isso é especialmente importante quando há conteúdo de imagem gerado pelo usuário ou as dimensões da imagem, como largura e altura, são corrigidas pelo CSS no site. Mesmo que uma imagem seja corrigida pelo CSS, a imagem de resolução completa ainda será carregada. Nesse caso, o tamanho do arquivo pode ser reduzido usando representações de imagem.
Observação
As representações só estão disponíveis para o SharePoint quando a publicação está habilitada. Você pode habilitar a publicação em Configurações Configurações >> do Site Gerenciar recursos > do site SharePoint Server Publishing. A opção não será exibida de outra forma.
O redimensionamento de representação de imagem funciona tomando a menor dimensão que você define, largura ou altura e redimensionando a imagem para que a outra dimensão seja redimensionada automaticamente com base na taxa de aspecto bloqueado. Por padrão, ele cortará a imagem do centro pelas dimensões restantes. Por exemplo, se você definir uma representação de 100px de largura e 50px de altura e sua imagem original tiver 1000px de largura e 800px de altura, ela será redimensionada para que a dimensão 800px agora seja 50px e a dimensão 1000px (agora 62,5px) seja cortada do centro da imagem.
As etapas são relativamente simples, mas para que as imagens usem as representações, as representações precisam estar no site do SharePoint antes de adicionar as imagens. Além disso, você também precisa ter os recursos de Infraestrutura de Publicação do SharePoint Server (Nível de Coleção de Sites) e Publicação do Servidor do SharePoint (Nível do Site) ativados.
Adicionar uma representação de imagem para acelerar o carregamento da página
Verifique se a conta de usuário que está executando esse procedimento tem, no mínimo, permissões de design para o site de nível superior da coleção de sites e se o site está sendo publicado em uma página da Web.
Em um navegador da Web, acesse o site de nível superior da coleção de sites de publicação.
Escolha o ícone de configurações.
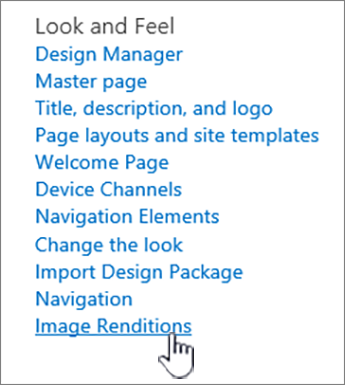
Na página Configurações do Site , na seção Olhar e Sentir , você verá as representações de imagem internas.
Você pode usar as representações fora da caixa ou escolher Representações de Imagem para criar uma nova.

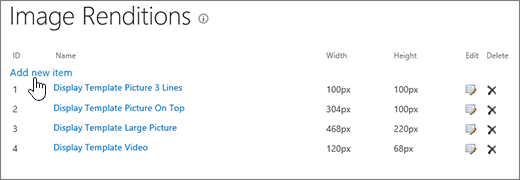
Na página Representações de Imagem, escolha Adicionar novo item.

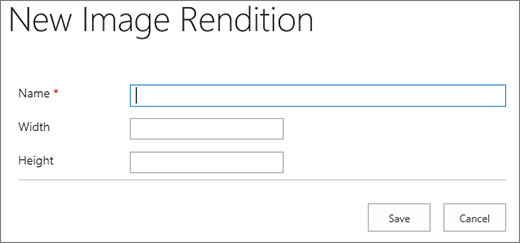
Na página Nova representação de imagem, na caixa nome, digite um nome para a representação.
Nas caixas de texto Largura e Altura, digite a largura e a altura, em pixels, da representação e, em seguida, escolha Salvar.

Corte personalizado com representações de imagem
Por padrão, uma representação de imagem é gerada a partir do centro da imagem. Você pode ajustar a representação de imagem para imagens individuais, cortando a parte da imagem que você deseja usar. Você pode cortar as imagens individualmente, por representação. Cortar as imagens acelera o carregamento da página usando o cache de blobs do SharePoint para criar uma versão da imagem para cada representação. Dessa forma, a carga do servidor é reduzida porque a imagem só é redimensionada uma vez e, em seguida, está pronta para servir para usuários finais várias vezes. Para obter mais informações sobre como cortar uma representação de imagem, consulte Cortar uma representação de imagem.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de