Novidades em DevTools (Microsoft Edge 81)
Para marcar os recursos mais recentes do Microsoft Edge DevTools e a extensão Microsoft Edge DevTools para Microsoft Visual Studio Code e Visual Studio, leia esses anúncios.
Para se manter atualizado e obter os recursos mais recentes do DevTools, baixe uma versão prévia do Insiders do Microsoft Edge. Se você estiver no Windows, Linux ou macOS, considere usar o Canary (ou outro canal de visualização) como seu navegador de desenvolvimento padrão. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicativos separados, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Canais internos do Microsoft Edge.
Para os últimos anúncios, siga a equipe do Microsoft Edge no Twitter. Para relatar um problema com o DevTools ou pedir um novo recurso, registre um problema no repositório MicrosoftEdge/DevTools .
Anúncios da equipe do Microsoft Edge DevTools
Melhorias de acessibilidade para os DevTools
A equipe do DevTools contribuiu com 170 alterações no Chromium para resolver problemas de contraste de cores, teclado e leitor de tela de alto impacto no DevTools. Todos os desenvolvedores que criam a Web devem ser capazes de usar o DevTools.

Deseja aprender a tornar sua página da Web acessível a todos os usuários? Baixe as extensões Do Accessibility Insights e webhint para o Microsoft Edge para começar.
Se você usar leitores de tela ou o teclado para navegar pelos DevTools, envie seus comentários twittando para nós ou clicando no ícone Enviar Comentários !
Chromium problema #963183
Veja também:
Usando o DevTools em outros idiomas
Muitos desenvolvedores usam outras ferramentas de desenvolvedor, como StackOverflow e Visual Studio Code, em seu idioma nativo, não apenas em inglês. Estamos entusiasmados em anunciar a localização para o DevTools, que agora você pode usar em um dos 10 idiomas além do inglês:
- Chinês (simplificado) - 中文(简体)
- Chinês (Tradicional) – 中文(繁體)
- Francês – français
- Alemão - deutsch
- Italiano - italiano
- Japonês - 日本語
- Coreano - 한국어
- Português – português
- Russo – рссский
- Espanhol - español
Os DevTools correspondem automaticamente ao idioma que você usa para o Microsoft Edge no edge://settings/languages.
Se você quiser que o Microsoft Edge esteja em um idioma e seus DevTools permaneçam em inglês, pressione F1 em DevTools para abrir Configurações e desabilitaro idioma do navegador Match.

As mensagens de console não são localizadas. Somente as cadeias de caracteres usadas na interface do usuário de DevTools são exibidas no idioma que você usa para o Microsoft Edge.
Se você quiser usar o DevTools em um idioma diferente dos disponíveis, twitte para nós ou clique no ícone Enviar Comentários .
Chromium problema #941561
Veja também:
Extensão webhint do Microsoft Edge
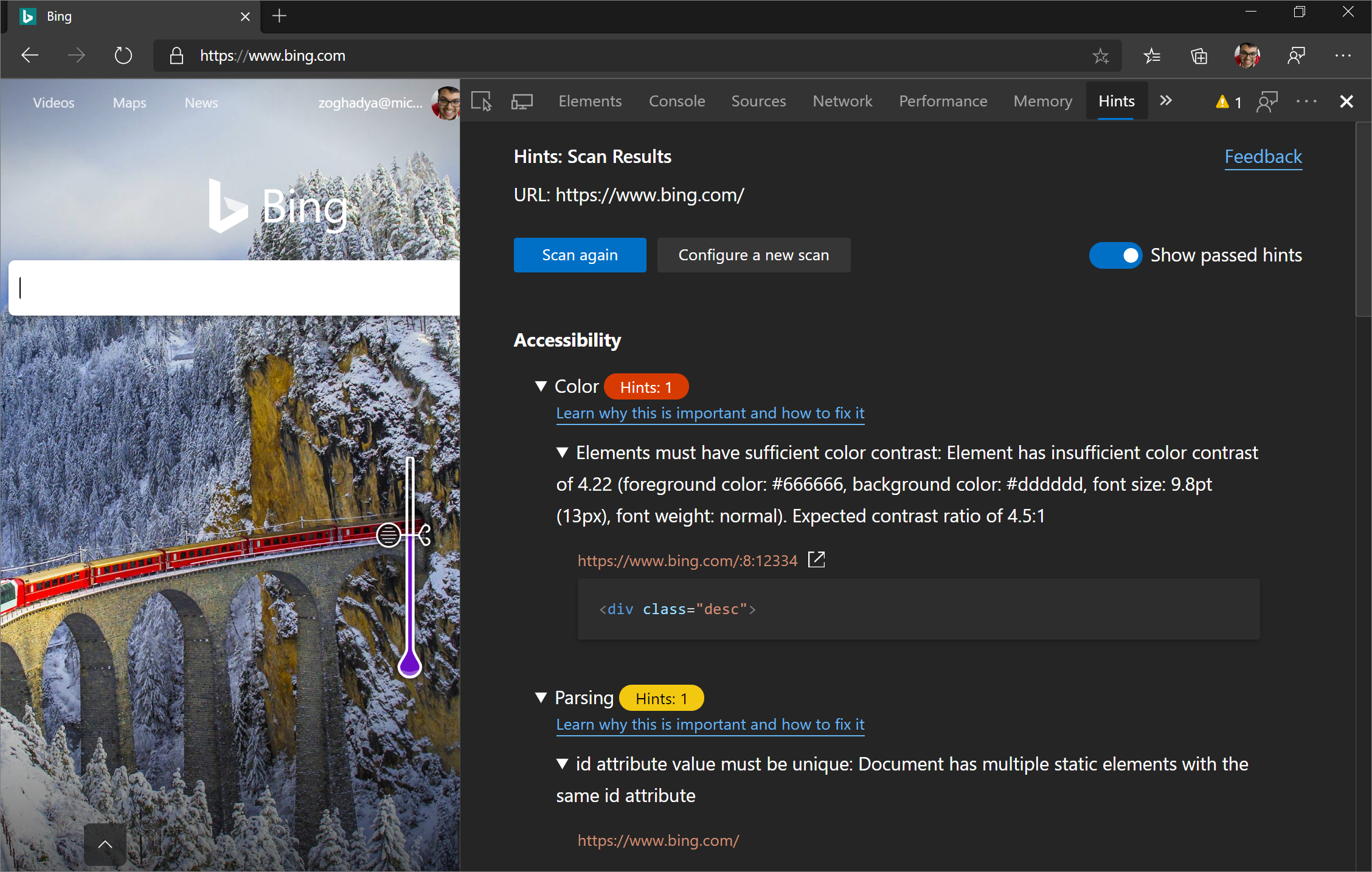
A extensão webhint do Microsoft Edge permite que você examine facilmente sua página da Web e obtenha comentários sobre acessibilidade, compatibilidade do navegador, segurança, desempenho e muito mais dentro do DevTools. Leia mais em https://webhint.io.

Experimente a extensão do navegador webhint no Microsoft Edge. Depois de instalar a extensão, abra o DevTools e selecione a ferramenta Dicas . A partir daqui, execute uma verificação de site personalizável. Vá até webhint.io para saber mais.
Veja também:
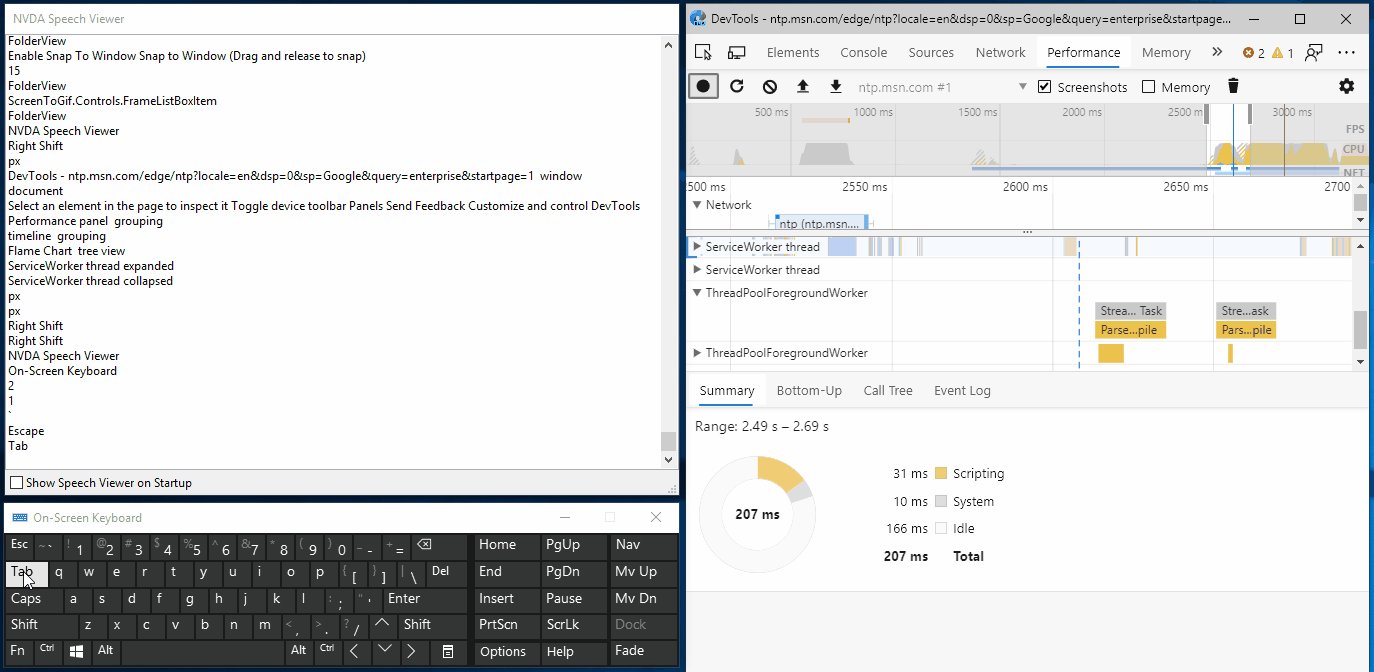
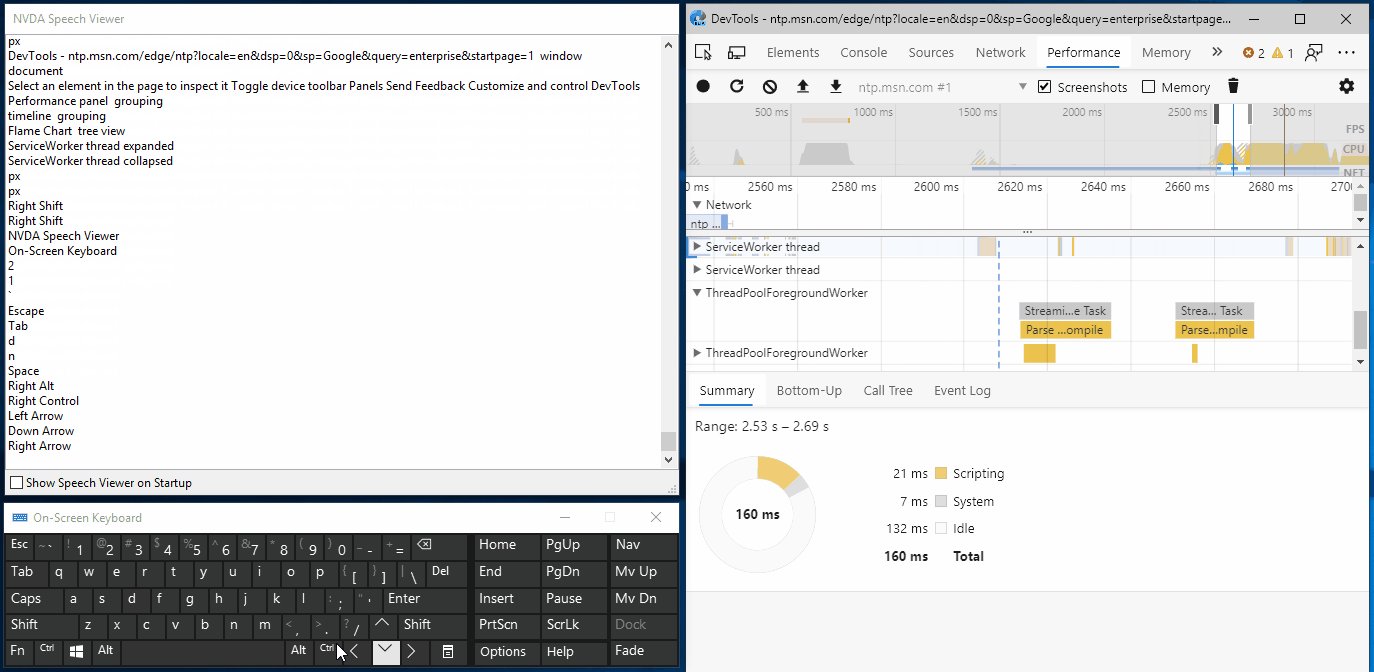
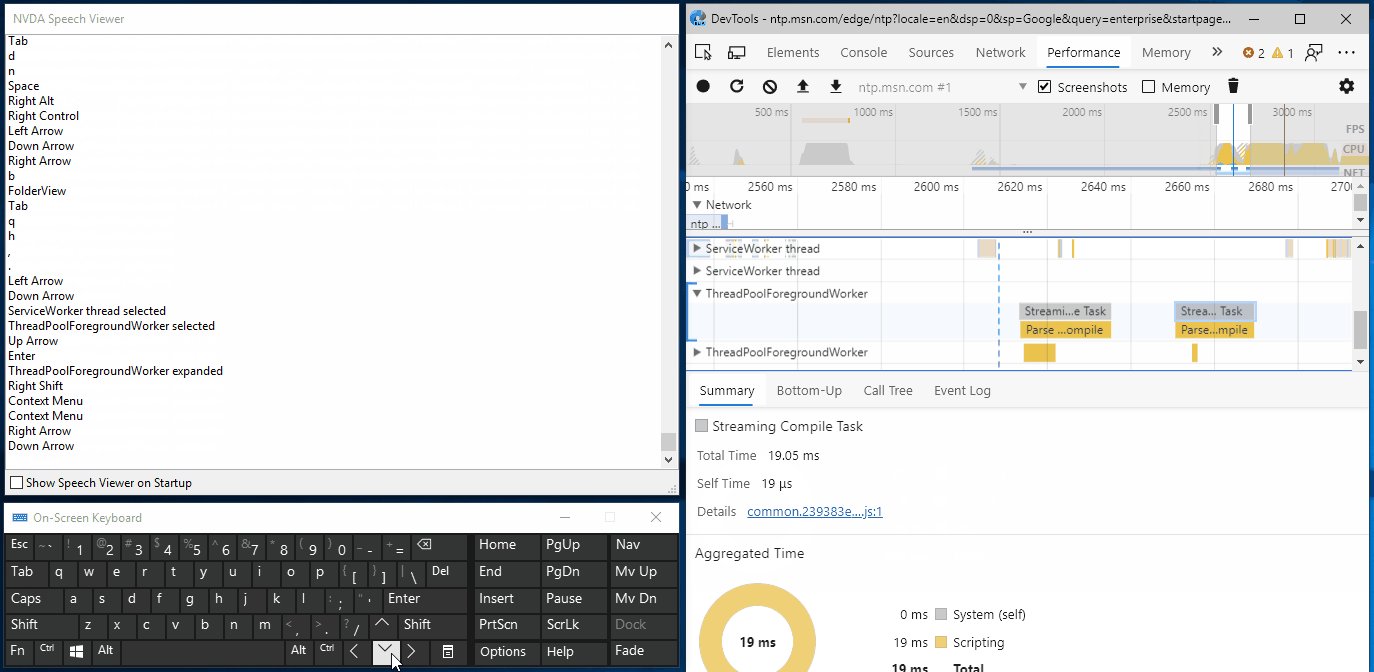
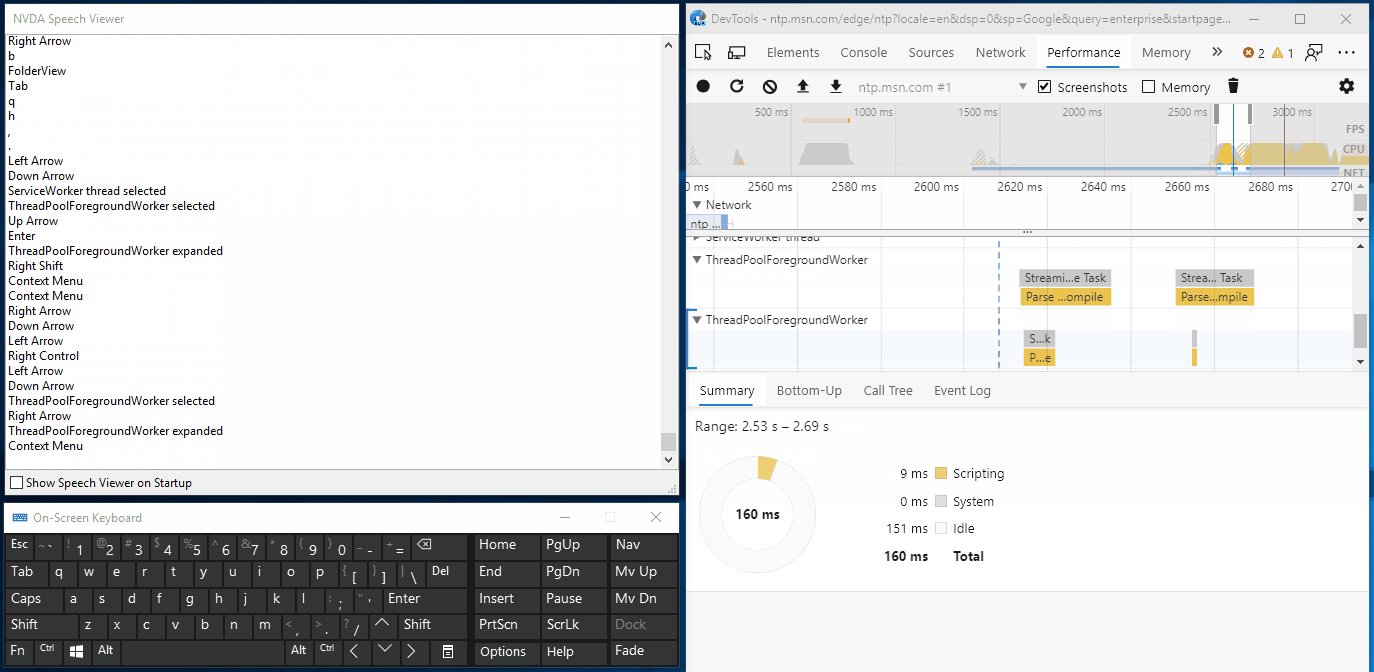
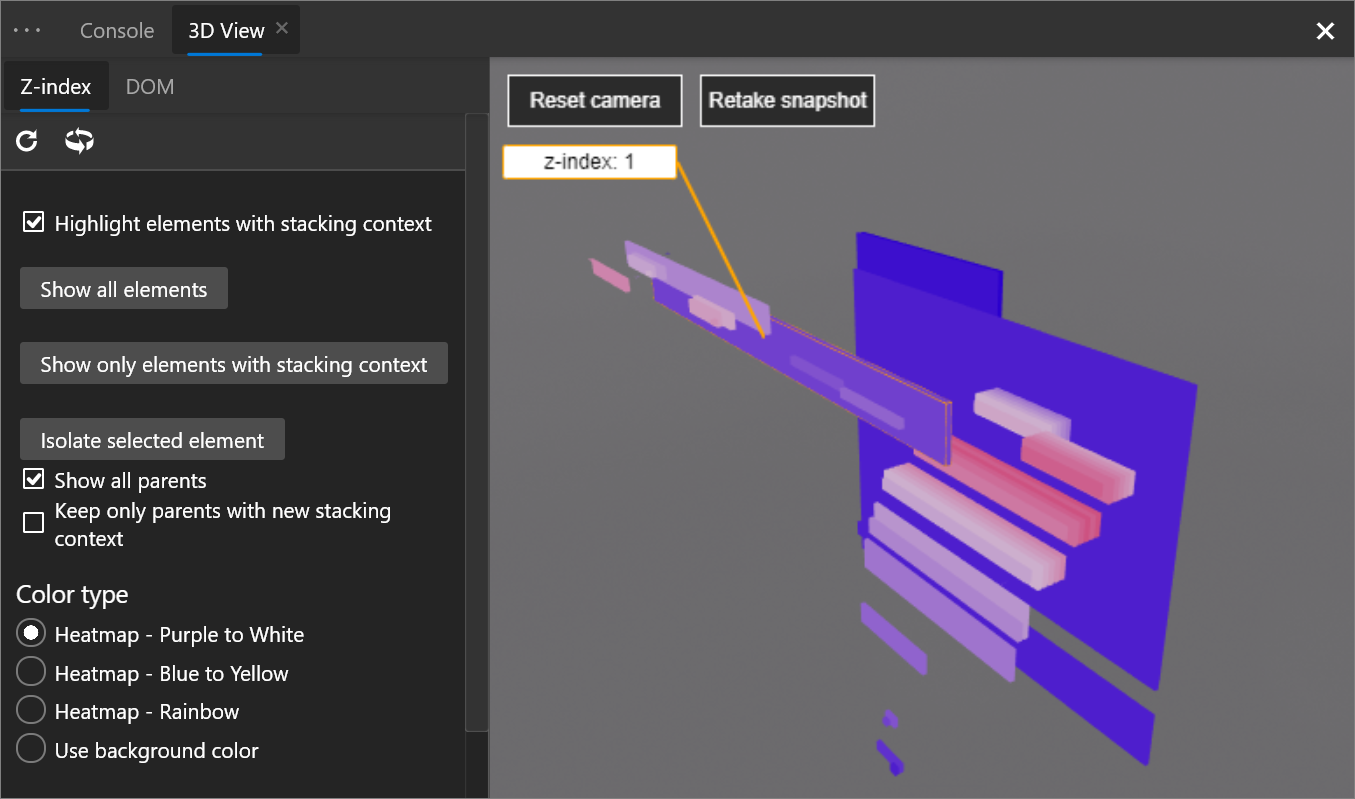
Exibição 3D
Use o Modo de Exibição 3D para depurar seu aplicativo Web navegando pelo DOM (Modelo de Objeto de Documento) ou pelo contexto de empilhamento de índice z .

Para abrir a ferramenta Exibição 3D , pressione Ctrl+Shift+P (Windows/Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando, comece a digitar 3d viewe selecione Mostrar Exibição 3D.
A equipe do Microsoft Edge está trabalhando com a equipe Chromium na interface do usuário e adicionando mais funcionalidades ao Modo de Exibição 3D, portanto, use o ícone Enviar Comentários!
Chromium problema #987787
Veja também:
extensões Visual Studio Code
A equipe do DevTools também lançou algumas extensões para Visual Studio Code que permitem usar o poder dos DevTools diretamente do editor de texto! Confira as extensões abaixo:
Veja também:
- Visual Studio Code para o desenvolvimento da Web
- Extensão DevTools do Microsoft Edge para Visual Studio Code
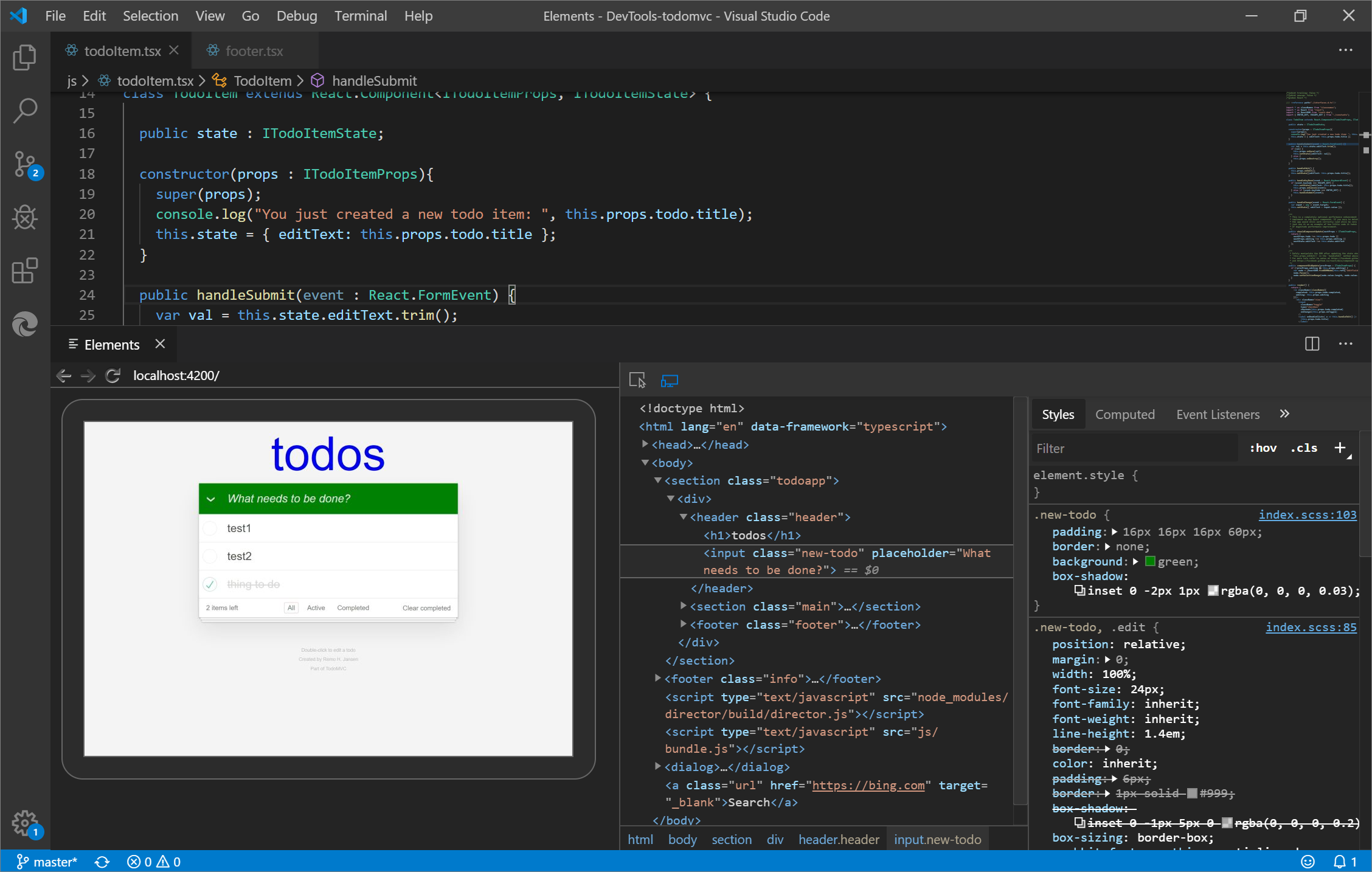
Elementos do Microsoft Edge
Use a ferramenta Elementos de dentro Visual Studio Code adicionando a extensão Elements for Microsoft Edge Visual Studio Code.

Atualização: a partir de 2022, a extensão Elements for Microsoft Edge agora é a extensão Microsoft Edge DevTools para Visual Studio Code.
Para obter mais informações, marcar a extensão Microsoft Edge DevTools para Visual Studio Code.
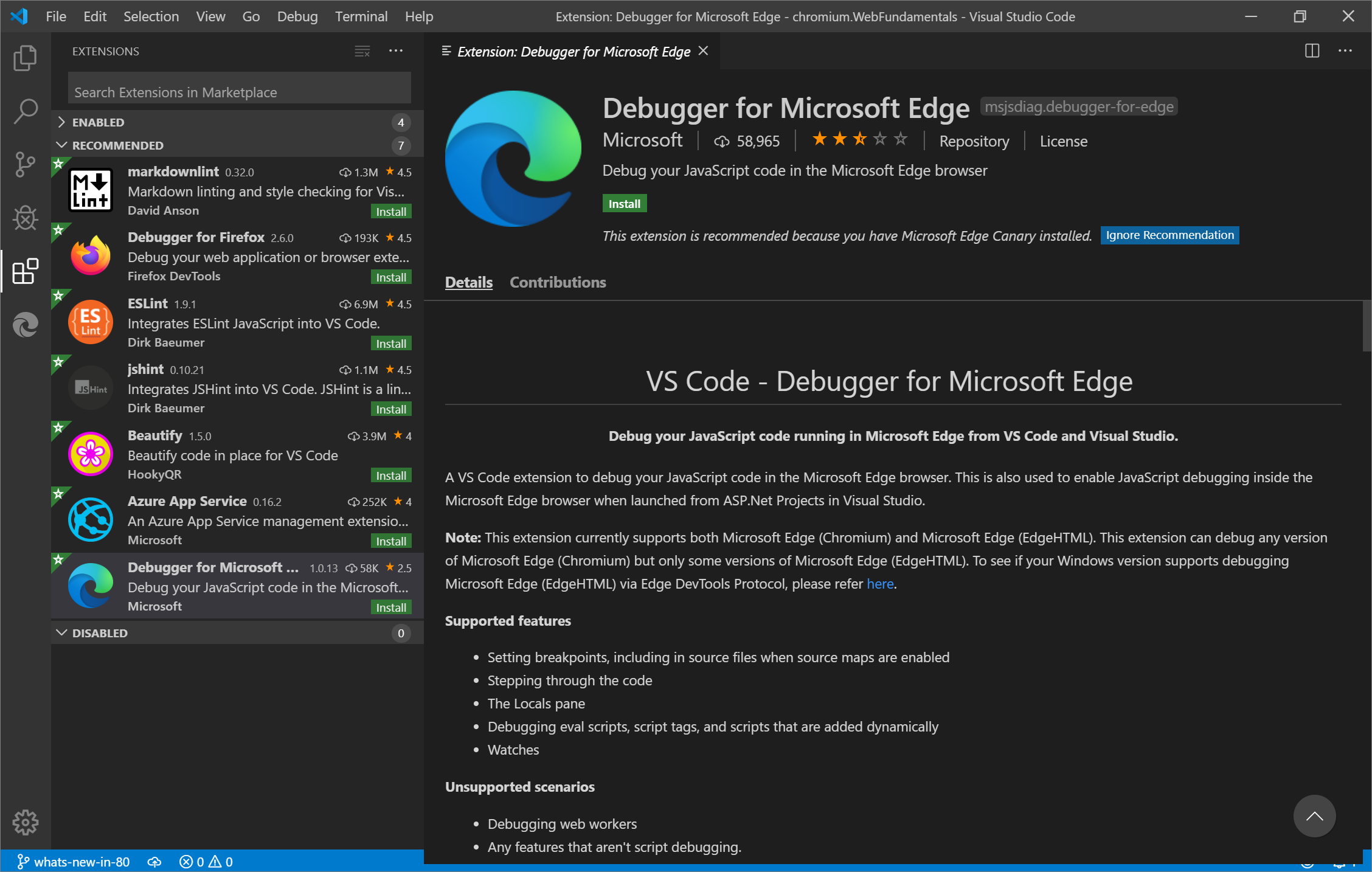
Depurador do Microsoft Edge
Com a extensão Depurador para Microsoft Edge Visual Studio Code, depure JavaScript em execução no Microsoft Edge diretamente do Visual Studio Code.

Atualização: a partir de 2022, a extensão Depurador do Microsoft Edge Visual Studio Code foi substituída por um depurador interno para o Microsoft Edge em Visual Studio Code. Consulte Depurar o Microsoft Edge no Visual Studio Code.
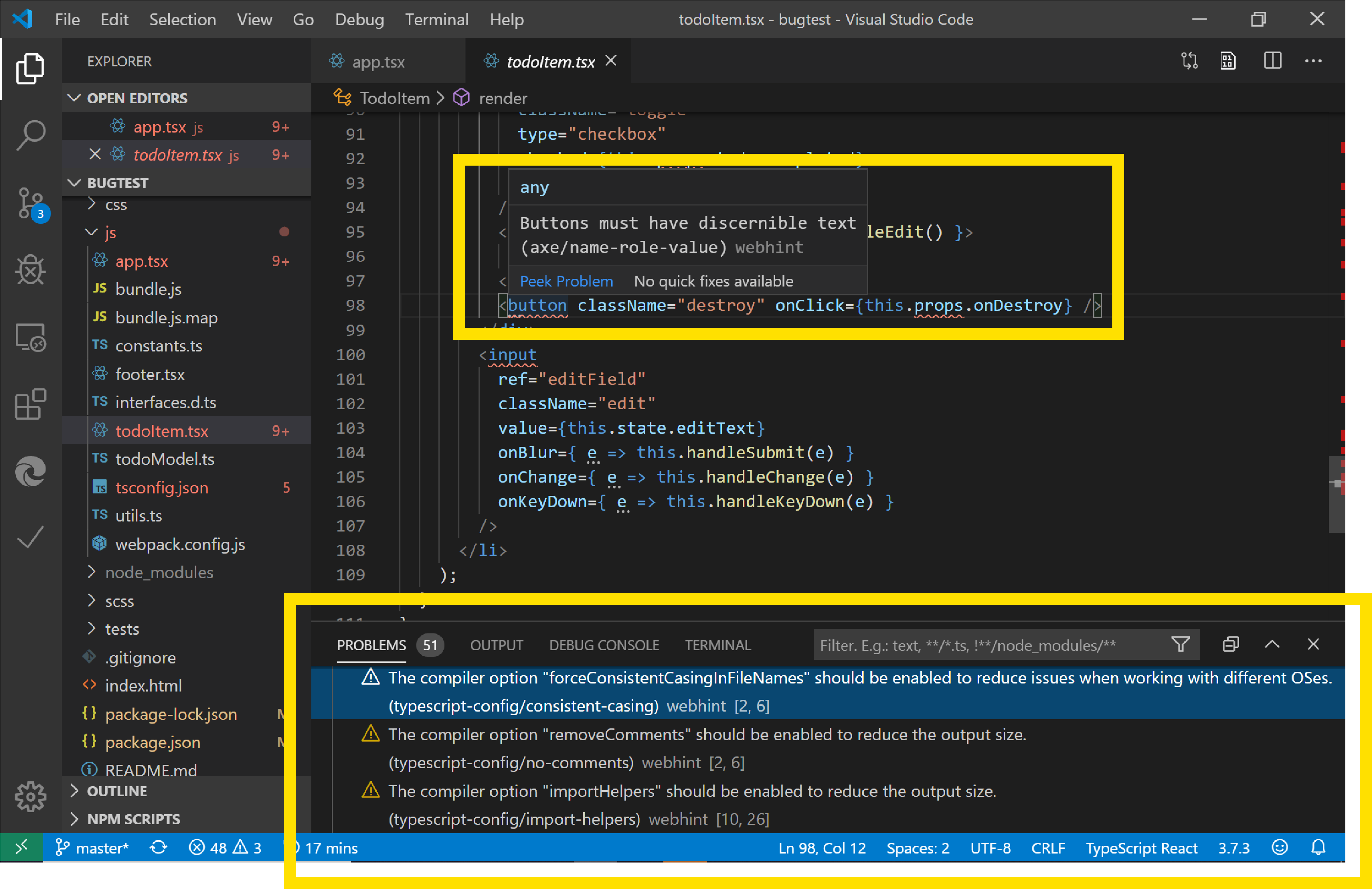
webhint
A extensão webhint Visual Studio Code usa webhint para melhorar sua página da Web enquanto você a está escrevendo. Essa extensão é executada e relata diagnóstico em seus arquivos de workspace com base na webhint análise.

Saiba mais sobre o Visual Studio Code extensão webhint.
Veja também:
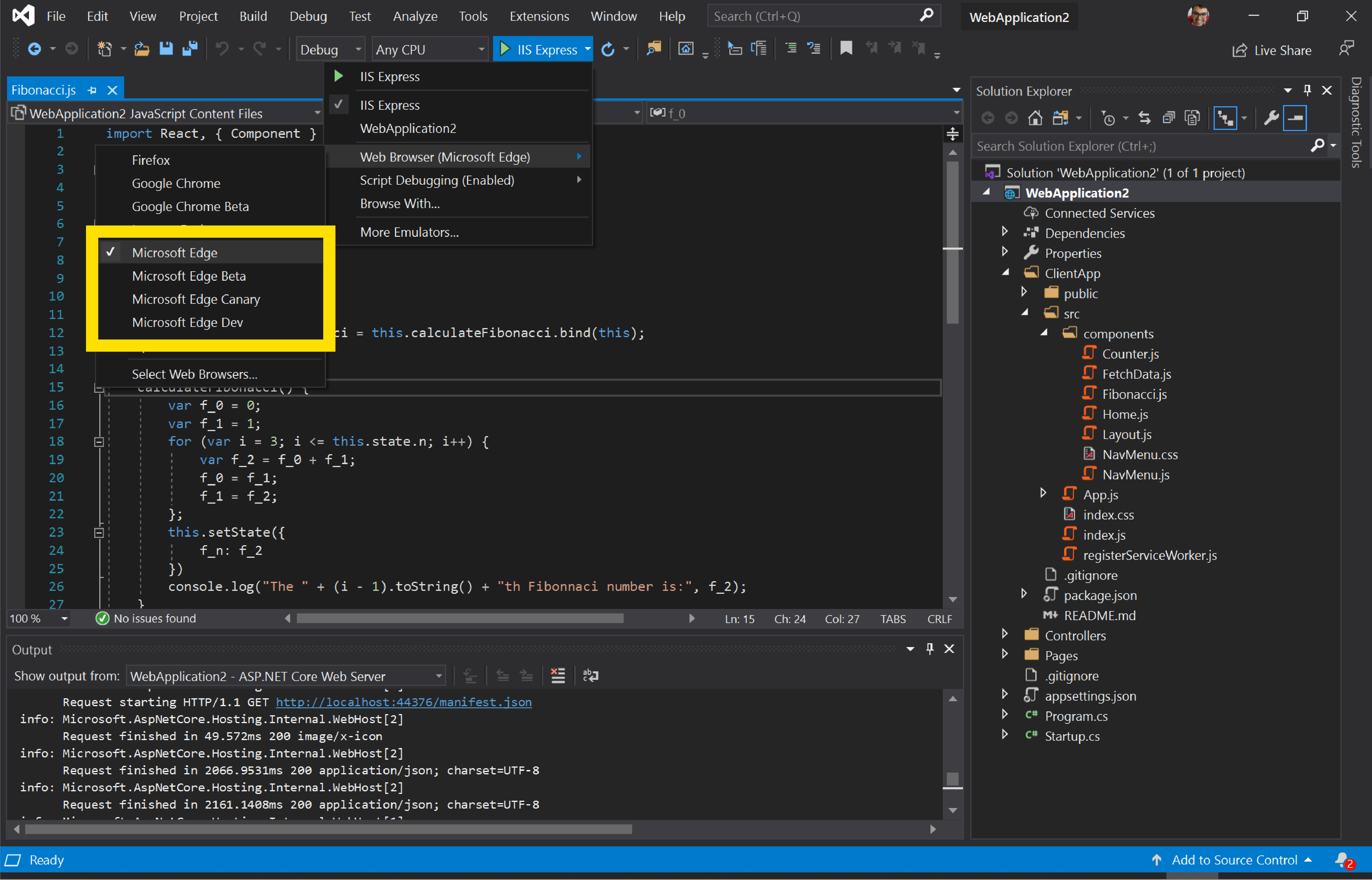
Integração do Visual Studio
No Visual Studio 2019 versão 16.2 ou posterior, use o depurador do Visual Studio para depurar JavaScript em execução no Microsoft Edge. Baixe o Visual Studio 2019 para experimentar esse recurso!

Para saber mais sobre como depurar o Microsoft Edge no Visual Studio, consulte Visual Studio para desenvolvimento da Web.
Acompanhamento de mensagens de console de prevenção
O acompanhamento da prevenção é um recurso exclusivo no Microsoft Edge que protege você de ser rastreado por sites que você não visitou antes. A configuração padrão de prevenção de rastreamento é o modo Balanceado, que bloqueia rastreadores de terceiros e rastreadores mal-intencionados conhecidos para uma experiência que equilibra a privacidade e a compatibilidade com a Web. Para fornecer mais informações sobre a compatibilidade de sua página da Web quando determinados rastreadores são bloqueados, mensagens de aviso foram adicionadas no Console quando um rastreador é bloqueado.
![]()
Veja também:
Anúncios do projeto Chromium
As seções a seguir anunciam recursos adicionais disponíveis no Microsoft Edge 81 que foram contribuídos para o projeto código aberto Chromium.
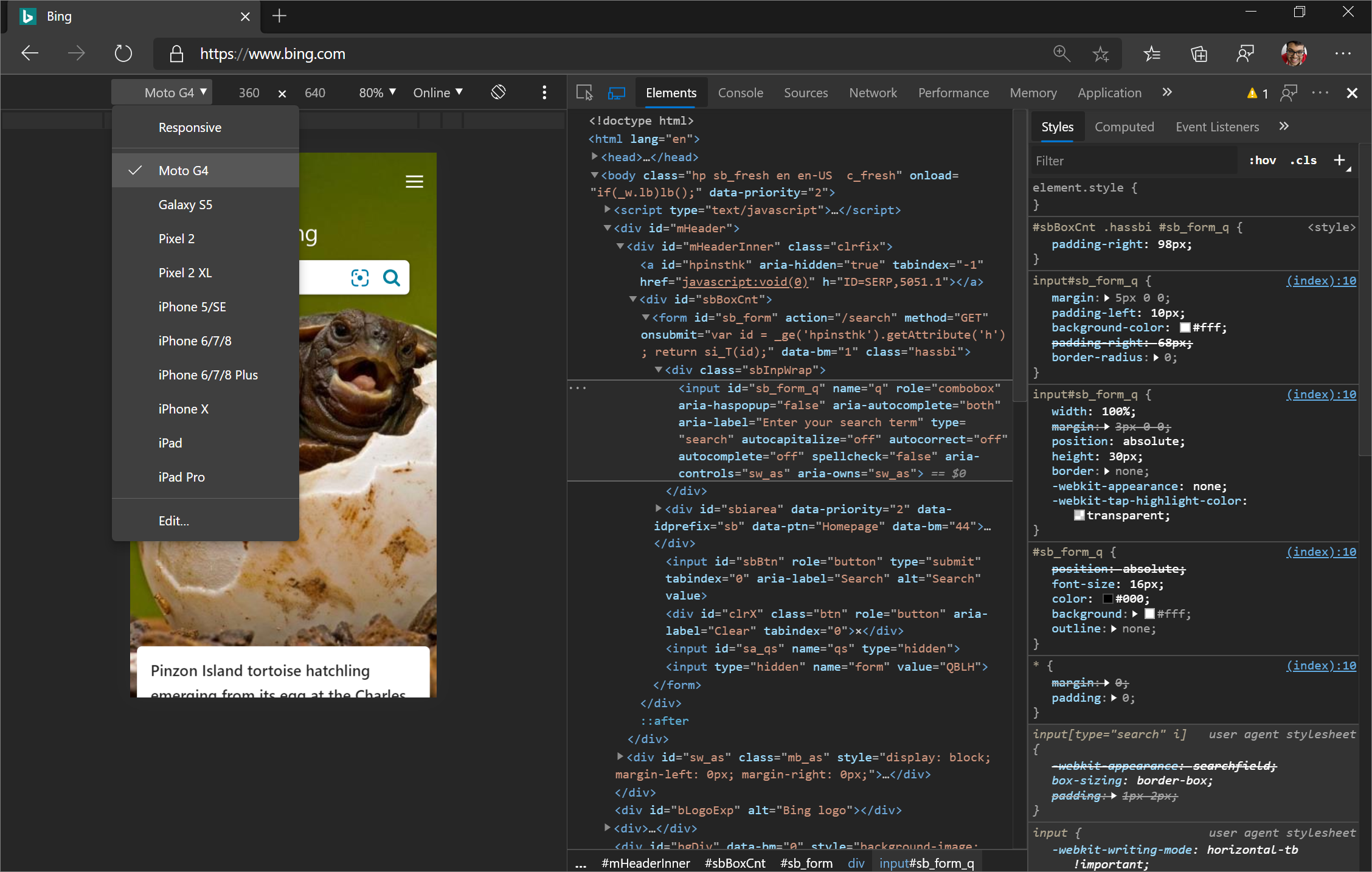
Suporte ao Moto G4 no Modo de Dispositivo
Depois de habilitar a barra de ferramentas do dispositivo, simule as dimensões de um modo de exibição do Moto G4 na lista Dispositivo .

Clique em Mostrar Quadro do Dispositivo para mostrar o hardware do Moto G4 ao redor do modo de exibição.

Recursos relacionados:
- Abra o Menu de Comando e execute o
Capture screenshotcomando para tirar uma captura de tela do modo de exibição que inclui o hardware do Moto G4 (depois de habilitar Mostrar Quadro do Dispositivo). - Reduza a rede e a CPU para simular com mais precisão as condições de navegação da Web de um usuário móvel.
Chromium problema #924693
Atualizações relacionadas a cookie
Veja também:
- Exibir, editar e excluir cookies
- Exibir cookies na referência de recursos de rede
Cookies bloqueados no painel Cookies
O painel Cookies no painel Aplicativo agora exibe cookies bloqueados com um plano de fundo amarelo.

Chromium problema #1030258
Prioridade de cookie no painel Cookie
As tabelas Cookies nas ferramentas Rede e Aplicativo agora incluem uma coluna Prioridade .
Cuidado: navegadores baseados em Chromium, como o Microsoft Edge, são os únicos navegadores que dão suporte à prioridade de cookie.
Chromium problema #1026879
Editar todos os valores de cookie
Todas as células nas tabelas cookie estão editáveis agora, exceto células na coluna Tamanho porque essa coluna representa o tamanho da rede do cookie, em bytes. Para obter uma explicação de cada coluna, consulte Camposem Exibir, editar e excluir cookies.

Copiar como Node.js buscar para incluir dados de cookie
Para obter uma fetch expressão que inclua dados de cookie, clique com o botão direito do mouse em uma solicitação de rede e selecione Copiar>Copiar como Node.js buscar.

Chromium problema #1029826
Ícones de manifesto de aplicativo Web mais precisos
Anteriormente, o painel Manifesto no painel Aplicativo enviou suas próprias solicitações para exibir ícones de manifesto do aplicativo Web. O DevTools agora mostra exatamente o mesmo ícone de manifesto que o Microsoft Edge usa.
![]()
Chromium problema #985402
Veja também:
- Abra o painel Cookies em Exibir, editar e excluir cookies
Passe o mouse nas propriedades de conteúdo do CSS para exibir valores não paisagizados
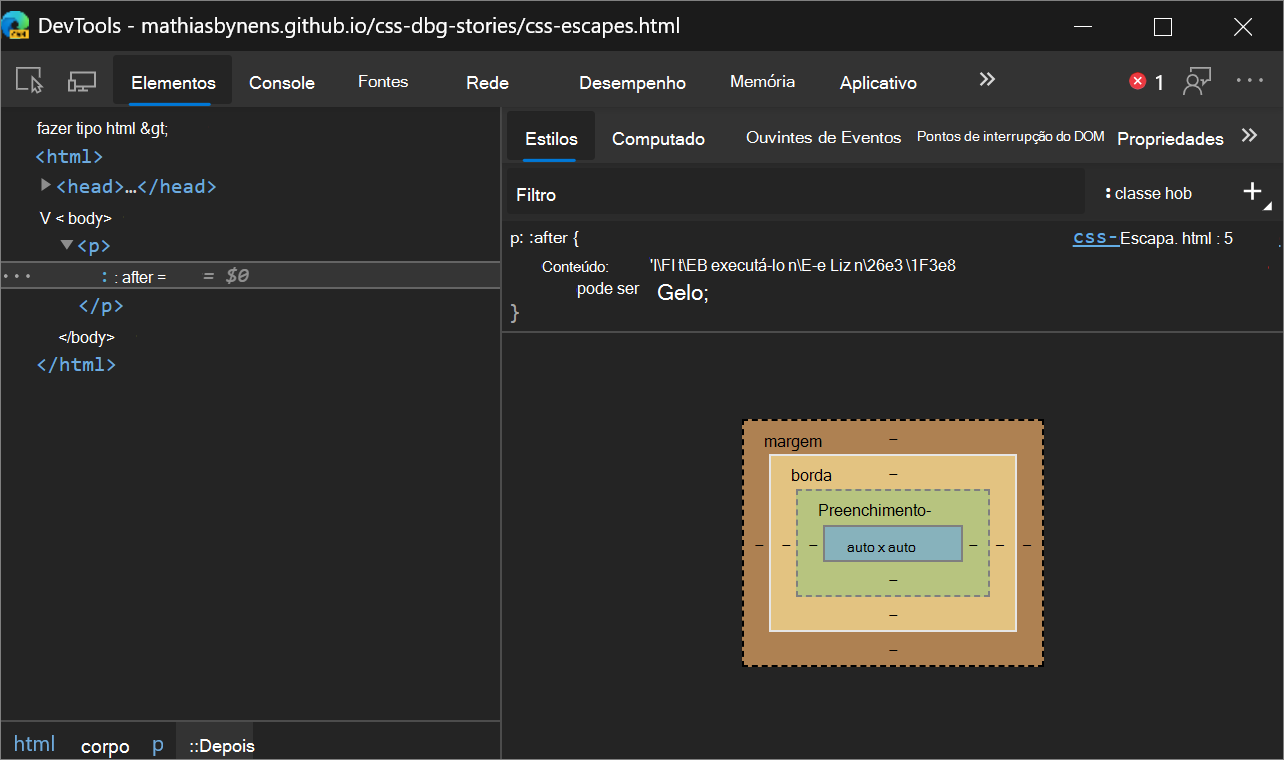
No painel Estilos da ferramenta Elementos , para exibir a versão não esporádico de um valor de uma content propriedade, passe o mouse sobre o valor.
Por exemplo, nesta demonstração , quando você inspeciona o p::after pseudo-elemento, uma cadeia de caracteres escapada é exibida no painel Estilos :

Quando você passa o mouse sobre o content valor, o valor não localizado é exibido.

Veja também:
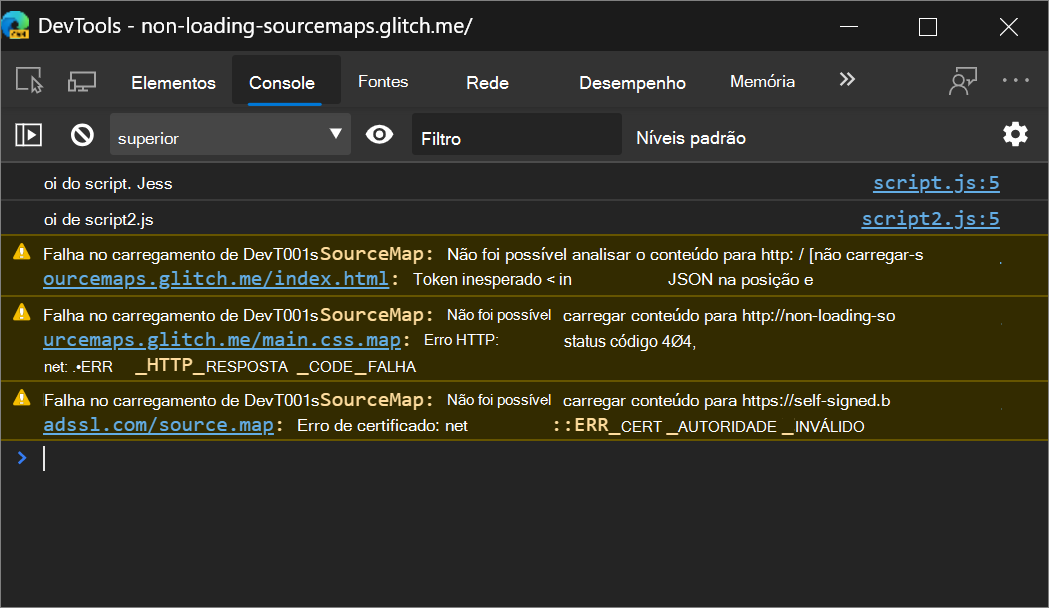
Erros mais detalhados do mapa de origem no Console
O Console agora fornece mais detalhes sobre por que um mapa de origem não foi carregado ou analisado. Anteriormente, ele apenas forneceu um erro sem explicar o que deu errado.

Veja também:
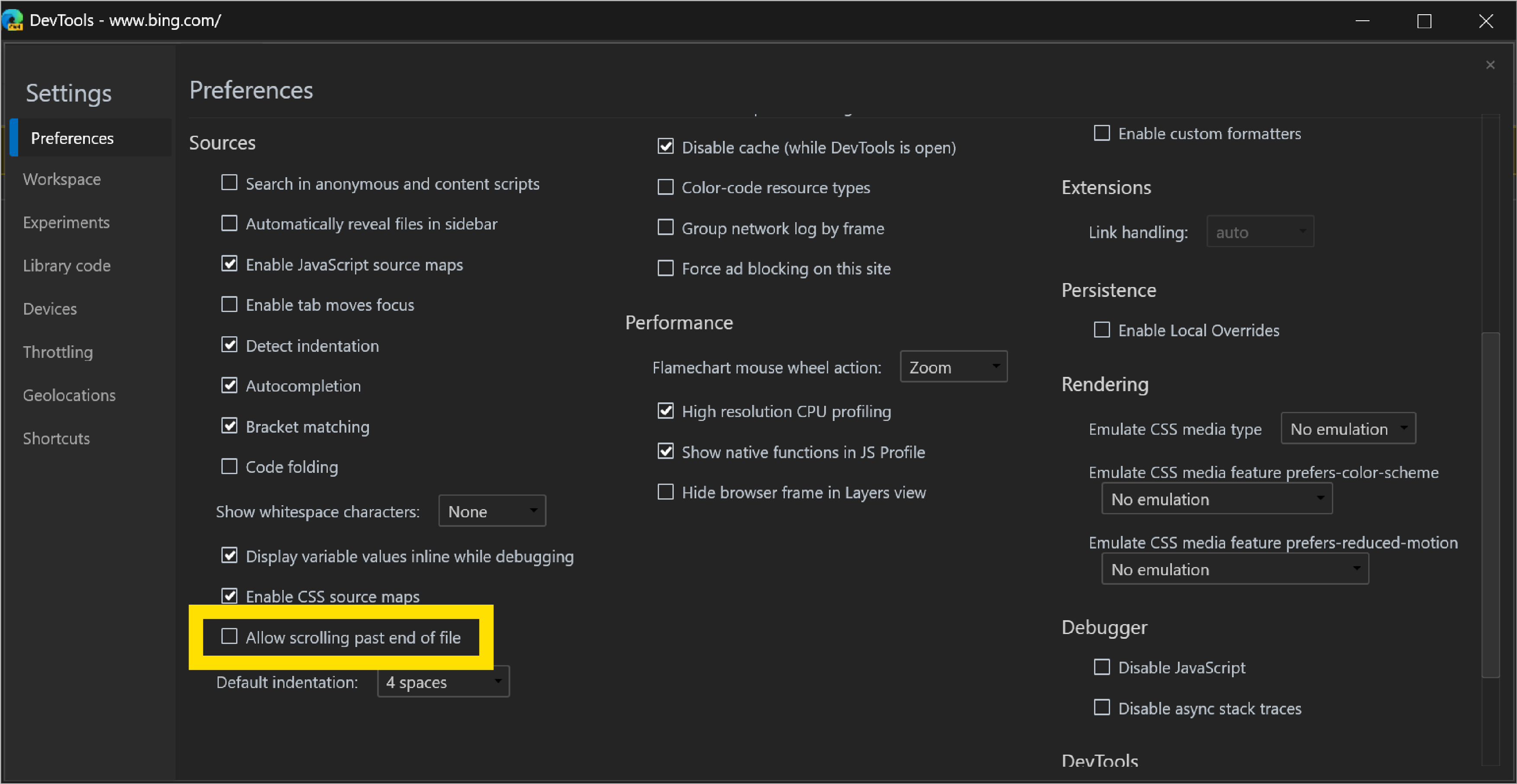
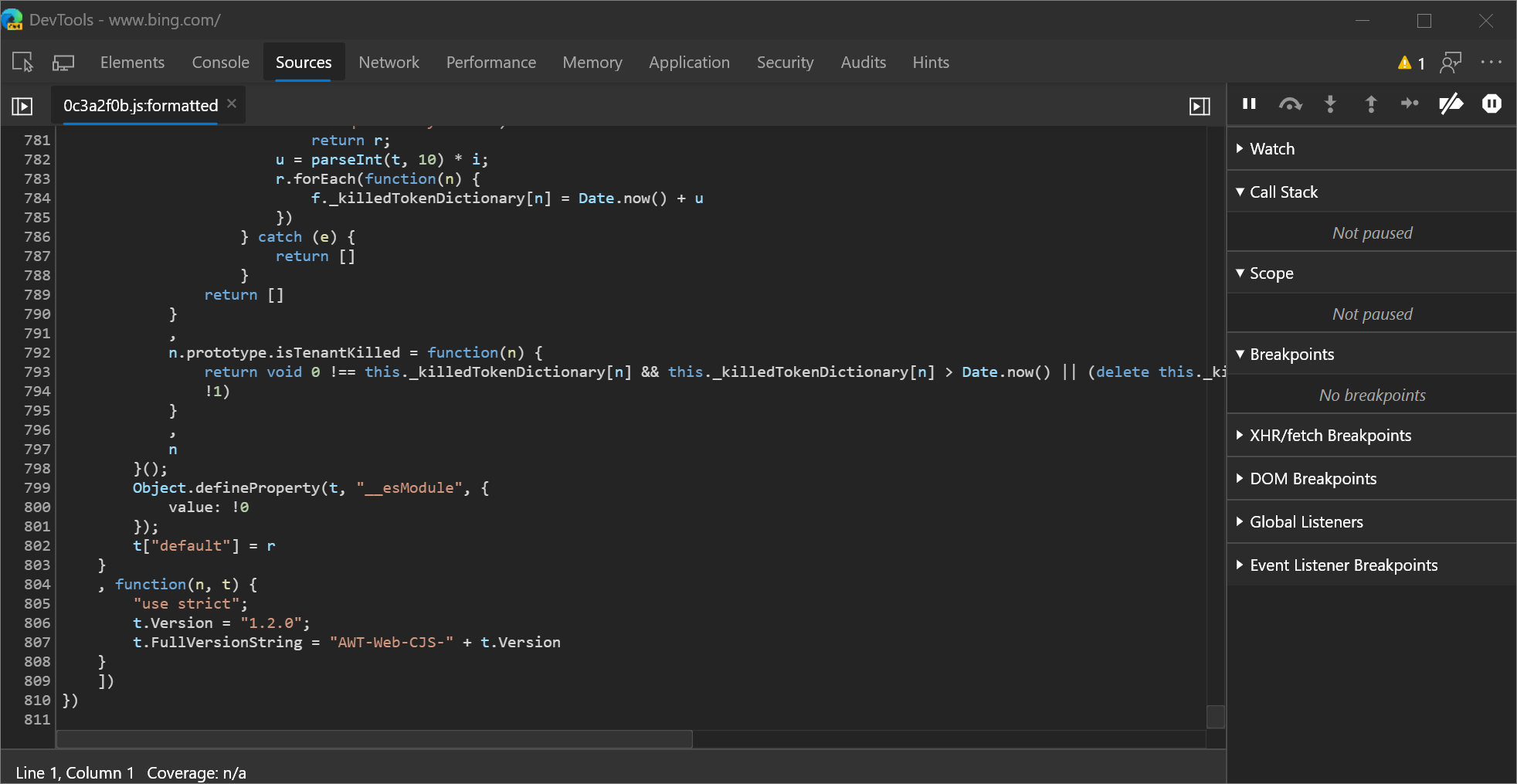
Configuração para desabilitar a rolagem após o final de um arquivo
Para evitar o comportamento padrão da interface do usuário que permite que você role bem além do final de um arquivo no painel Fontes, abra Configurações e desmarque a caixa de seleçãoPreferências Fontes>>permitem rolar além do fim do arquivo.


Veja também:
- Usando o painel Editor para exibir ou editar arquivos na visão geral da ferramenta Fontes.
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.