Projetando seu aplicativo microsoft teams com componentes avançados da interface do usuário
Os componentes a seguir são uma combinação de componentes básicos da interface do usuário que você pode usar para situações comuns de design do Teams, como navegação.
Kit de IU do Microsoft Teams
Com base na interface do usuário fluente, o Kit de Interface do Usuário do Microsoft Teams inclui componentes e padrões projetados especificamente para criar aplicativos do Teams. No kit de interface do usuário, você pode pegar e inserir os componentes listados aqui diretamente em seu design e ver mais exemplos de como usar cada componente.
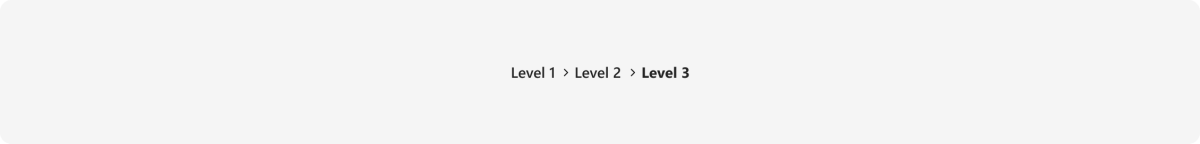
Trilha
As migalhas de pão são um auxílio de navegação que transmite a hierarquia do aplicativo. Eles ajudam os usuários a entender como a página que eles estão exibindo se encaixa na experiência geral e proporcionam acesso de um clique a níveis mais altos nessa hierarquia.
Casos de uso superiores
- Hierarquia de comunicação
- Navegação
Dispositivo móvel

Desktop

Navegação à esquerda
Use a navegação à esquerda para navegar várias páginas na guia Teams. No exemplo a seguir, a navegação à esquerda está entre a lista de canais e o conteúdo da guia.
Casos de uso superiores
- Navegue por várias páginas em uma guia do Teams.
- Divida aplicativos complexos em várias páginas.
Dispositivo móvel

Desktop
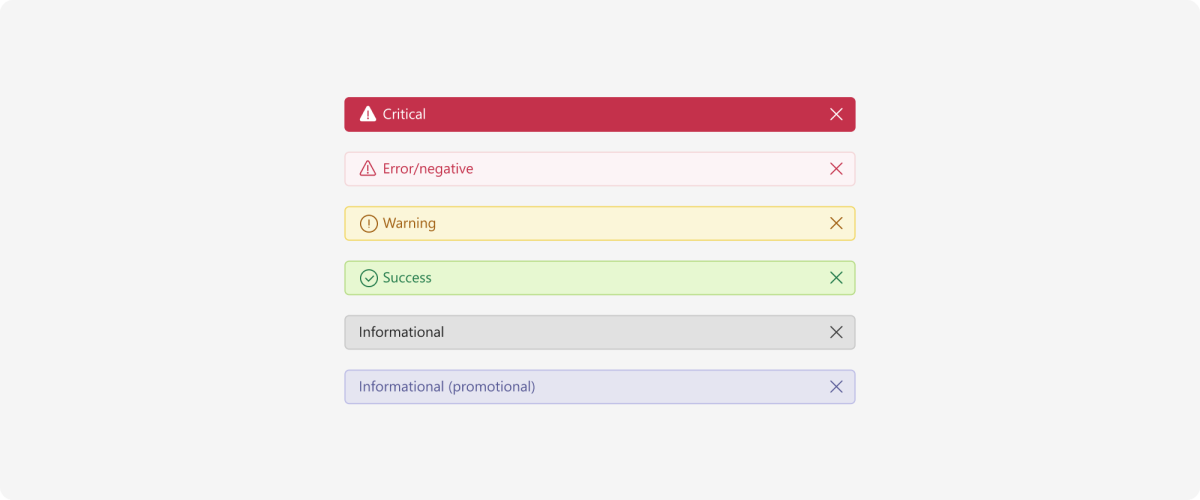
Notification bar
Uma barra de notificação é uma área dedicada para exibir mensagens breves e importantes que não exigem que o usuário tome medidas imediatas. Cores e ícones de plano de fundo específicos estão associados a tipos específicos de mensagens (confira abaixo).
Você pode implementar uma barra de notificação usando o componente de alerta da interface do usuário fluente.
Casos de uso superiores
- Mensagens críticas, erros e avisos
- Mensagens de sucesso
- Mensagens informativas ou promocionais
Dispositivo móvel

Desktop

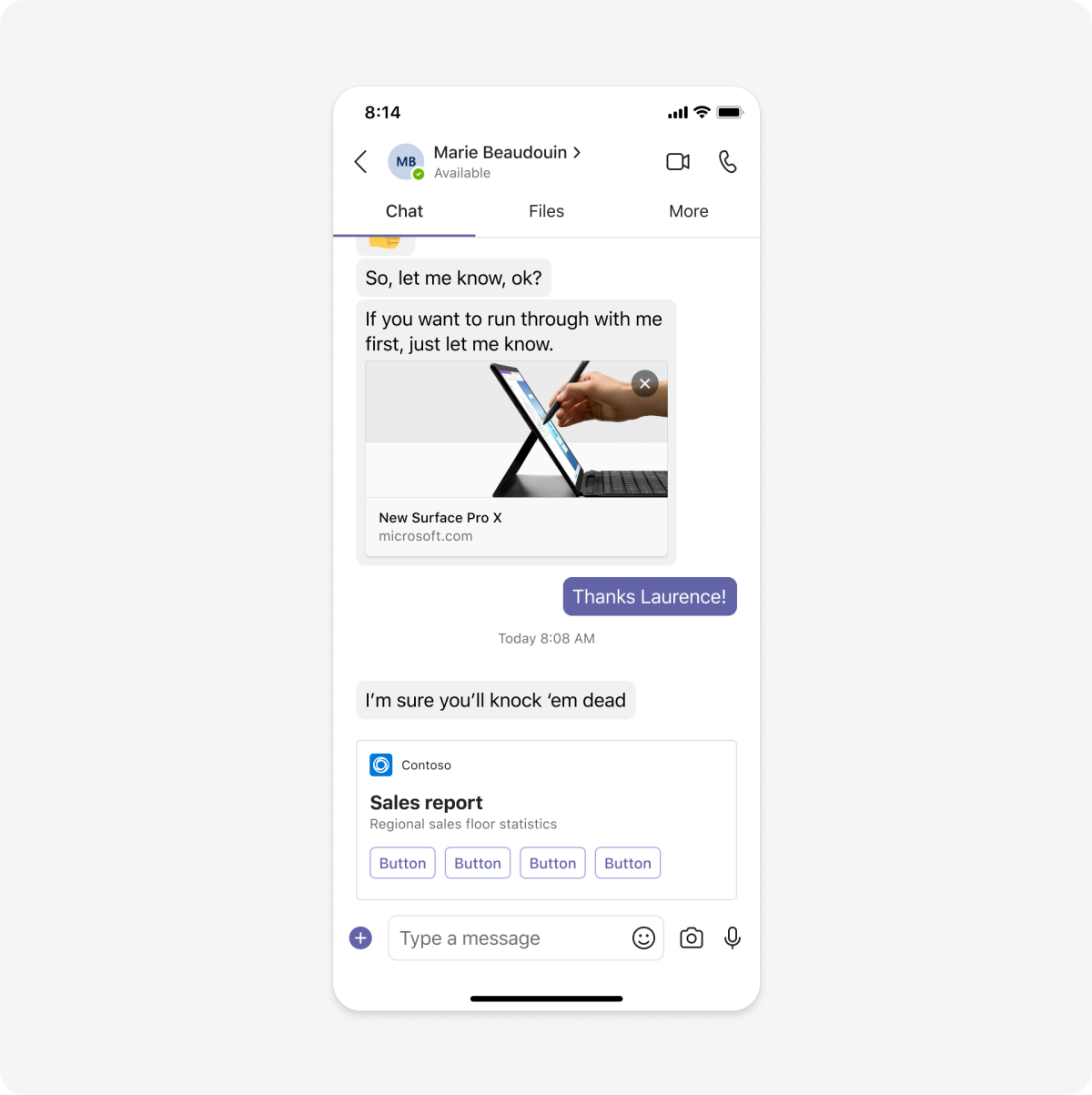
Visão de estágio
A visão de estágio permite que os usuários vejam conteúdo, como uma imagem, arquivo ou site, em uma superfície grande no Teams sem alternar contexto. Esse componente é principalmente para exibir conteúdo. Não use-o para interações complexas.
Confira como implementar o Stageview.
Casos de uso superiores
- Exibir conteúdo em uma superfície grande no Teams em vez de outro aplicativo ou navegador
- Mídia de destaque ou outro conteúdo rico
Dispositivo móvel
Seu aplicativo pode iniciar um estágio a partir de um Cartão Adaptável, link compartilhado ou componentes visuais (como um gráfico).

Desktop
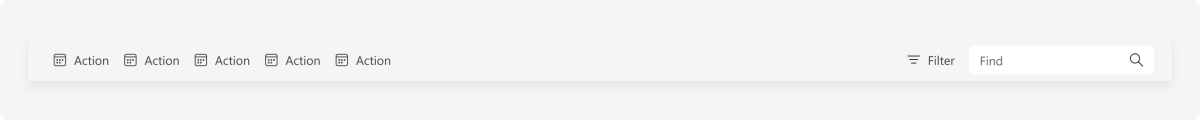
Barra de ferramentas
Uma barra de ferramentas é um contêiner para agrupar um conjunto de controles.
Casos de uso superiores
- Ações contextuais no conteúdo do aplicativo.
- Filtro contextual e localização.
- Navegação e migalhas de pão.
Dispositivo móvel

Desktop

Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de

