Criar guia com cartões adaptáveis
As guias cartão adaptável no Teams fornecem um método exclusivo para exibir informações. Em vez de inserir conteúdo da Web em um iFrame, você pode renderizar Cartões Adaptáveis em uma guia. Enquanto o front-end é renderizado com Cartões Adaptáveis, o back-end é alimentado por um bot. O bot manipula a aceitação de solicitações e responde adequadamente com o Cartão Adaptável que é renderizado.
Aviso
As guias cartão adaptável não estão disponíveis no novo cliente do Teams. O cliente do Classic Teams deve ser preterido até 31 de março de 2024. Se seu aplicativo estiver usando guias de Cartão Adaptável, recomendamos que você recompile a guia como uma guia baseada na Web.
Você pode criar suas guias com blocos de construção de interface do usuário (interface do usuário) relevantes, que são nativos da área de trabalho, web e móvel.
Este artigo ajuda você a entender:
- Alterações necessárias para serem feitas no manifesto do aplicativo.
- Identifica como a atividade de invocação solicita e envia informações na guia com os Cartões Adaptáveis.
- Efeitos na caixa de diálogo (conhecido como módulo de tarefa no fluxo de trabalho do TeamsJS v1.x).
Este guia passo a passo ajuda você a criar guias com Cartões Adaptáveis na área de trabalho e no celular. Você verá a seguinte saída:

Pré-requisitos
Certifique-se de instalar as seguintes ferramentas e configurar seu ambiente de desenvolvimento:
| Instalar | Para usar... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams para colaborar com todos com quem você trabalha por meio de aplicativos para chat, reuniões e chamar tudo em um só lugar. | |
| Visual Studio 2022 |
Você pode instalar a versão corporativa no Visual Studio 2022 e instalar as cargas de trabalho ASP.NET e desenvolvimento da Web. Use a versão mais recente. | |
| SDK do .NET Core | Associações personalizadas para implantações de aplicativo de depuração local e Azure Functions. Use a versão mais recente ou instale a versão portátil. | |
| Túnel de desenvolvimento | Os recursos do aplicativo Teams (bots de conversa, extensões de mensagem e webhooks de entrada) precisam de conexões de entrada. Um túnel conecta seu sistema de desenvolvimento ao Teams. O túnel de desenvolvimento é uma ferramenta poderosa para abrir com segurança seu localhost para a Internet e controlar quem tem acesso. O túnel de desenvolvimento está disponível no Visual Studio 2022 versão 17.7.0 ou posterior. Ou você também pode usar o ngrok como um túnel para conectar seu sistema de desenvolvimento ao Teams. Não é necessário para aplicativos que incluem apenas guias. Esse pacote é instalado no diretório do projeto (usando npm devDependencies). |
|
| Conta de desenvolvedor do Microsoft 365 | Acesso à conta do Teams com as permissões apropriadas para instalar um aplicativo. |
Observação
Depois de baixar o ngrok, inscreva-se e instale authtoken.
Configurar o ambiente local
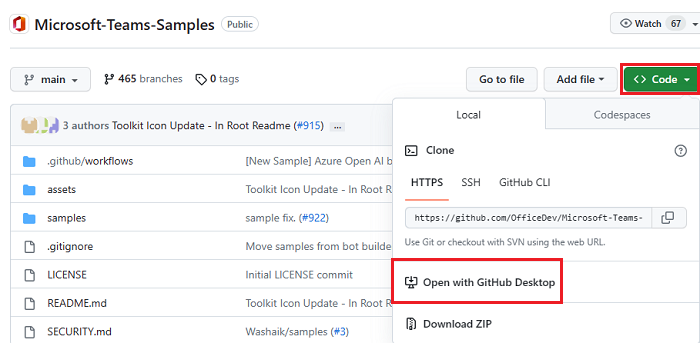
Selecione Código.
No menu suspenso, selecione Abrir com o GitHub Desktop.

Selecione Clonar.
Registrar Microsoft Entra aplicativo
Para criar e registrar seu bot no Microsoft Entra ID, execute as seguintes etapas:
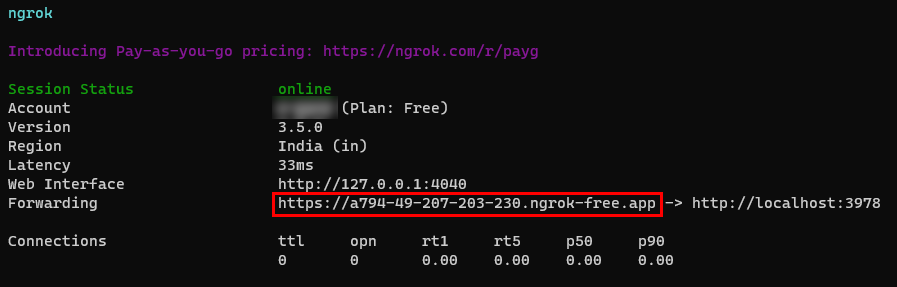
- Create um túnel ngrok para os pontos de extremidade do servidor Web.
- Create recurso do Azure Bot para registrar bot no serviço do Bot do Azure.
- Create segredo do cliente que permite a autenticação de SSO (logon único) do bot.
- Adicione o canal do Teams para implantar o bot.
- Adicione o ponto de extremidade de mensagens ao túnel ngrok ou dev que você criou.
Adicionar registro de aplicativo
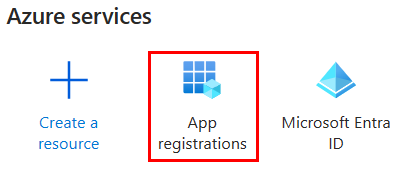
Acesse o portal do Azure.
Selecione Registros de aplicativos.

Selecione + Novo registro.

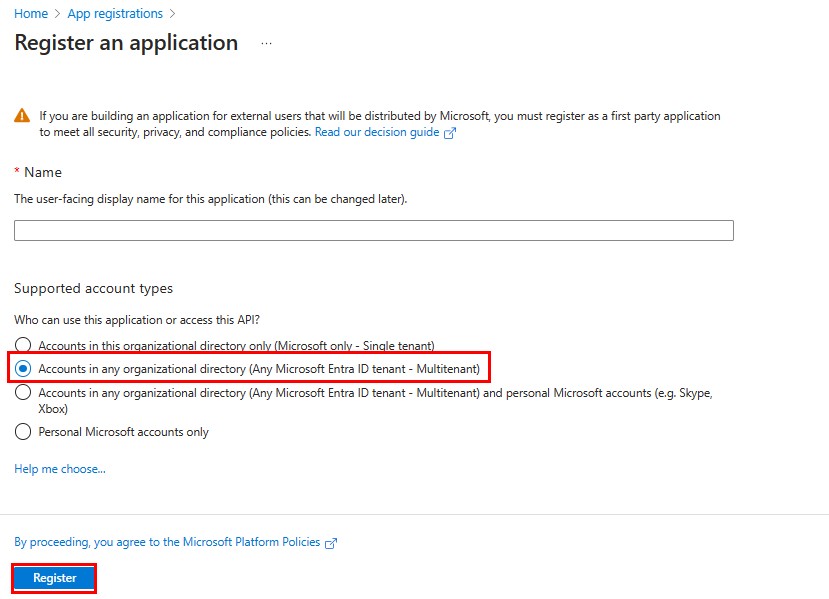
Insira o nome do seu aplicativo.
Selecione Contas em qualquer diretório organizacional (Qualquer locatário Microsoft Entra ID – Multilocatário).
Selecione Registrar.

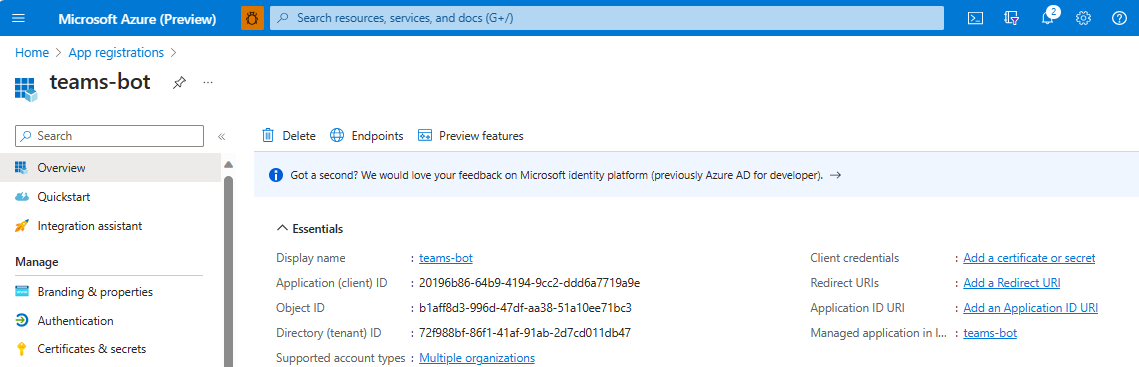
Seu aplicativo está registrado em Microsoft Entra ID. A página de visão geral do aplicativo é exibida.

Observação
Salve a ID do aplicativo da ID do Aplicativo (cliente) e da ID do Diretório (locatário) para uso adicional.
Create um túnel
Abra o Visual Studio.
Selecione Create um novo projeto.

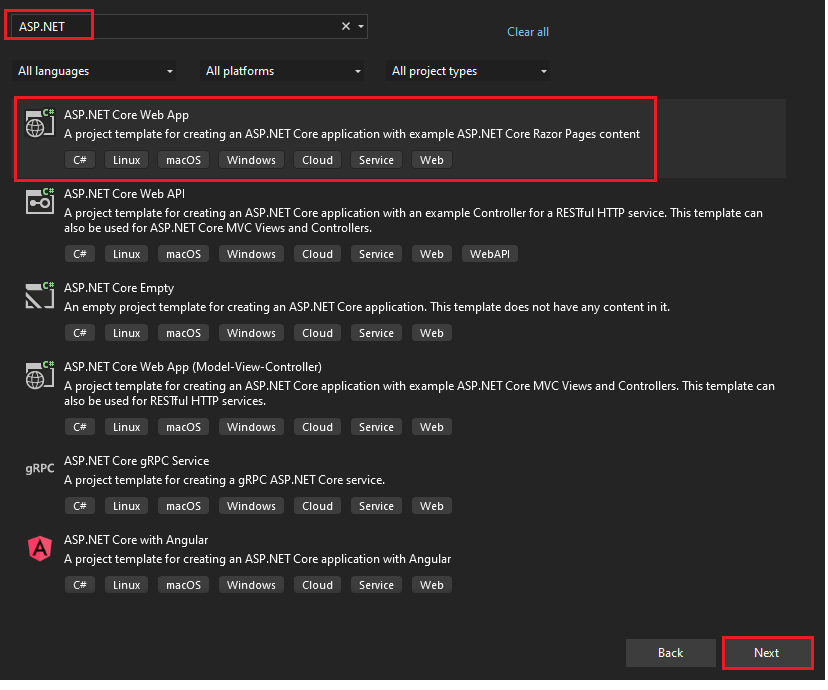
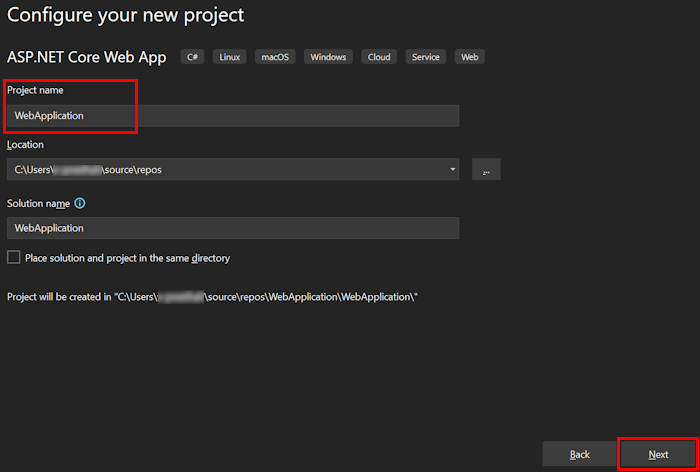
Na caixa de pesquisa, insira ASP.NET. Nos resultados da pesquisa, selecione ASP.NET Core Aplicativo Web.
Selecione Avançar.

Insira o nome do projeto e selecione Avançar.

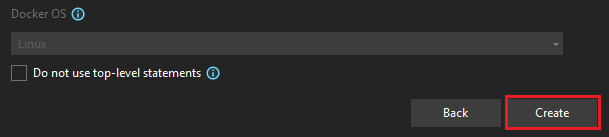
Selecione Criar.

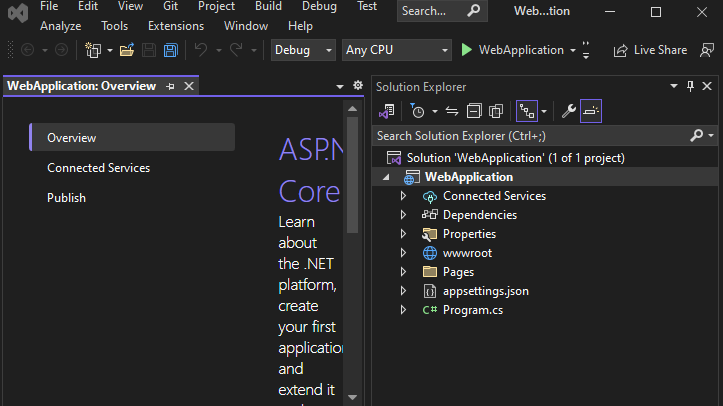
Uma janela de visão geral é exibida.

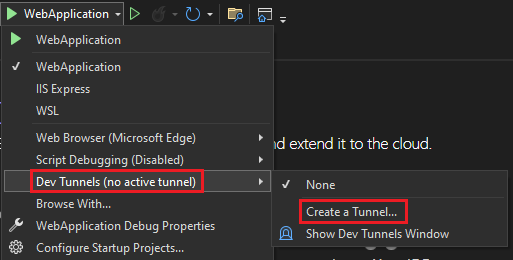
Na lista suspensa de depuração, selecione Túneis de Desenvolvimento (nenhum túnel ativo)>Create um túnel....

Uma janela pop-up será exibida.
Atualize os seguintes detalhes na janela pop-up:
- Conta: insira uma conta Microsoft ou GitHub.
- Nome: insira um nome para o túnel.
- Tipo de túnel: na lista suspensa, selecione Temporário.
- Acesso: Na lista suspensa, selecione Público.
Clique em OK.

Uma janela pop-up aparece mostrando que o túnel de desenvolvimento foi criado com êxito.
Clique em OK.

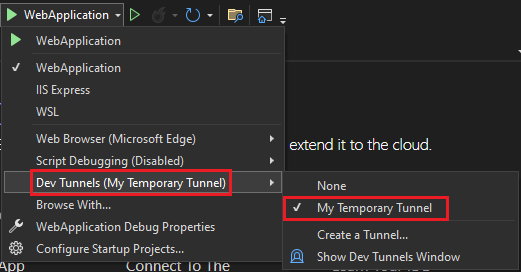
Você pode encontrar o túnel que você criou na lista suspensa de depuração da seguinte maneira:

Selecione F5 para executar o aplicativo no modo de depuração.
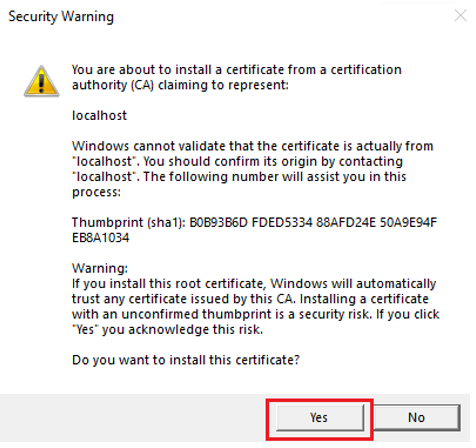
Se uma caixa de diálogo Aviso de Segurança for exibida, selecione Sim.

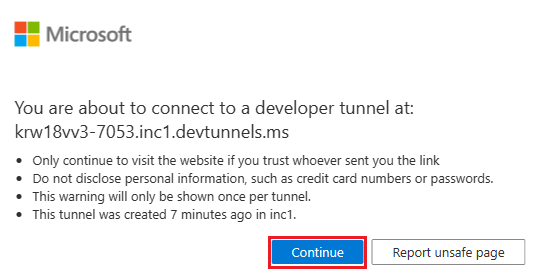
Uma janela pop-up será exibida.
Selecione Continuar.

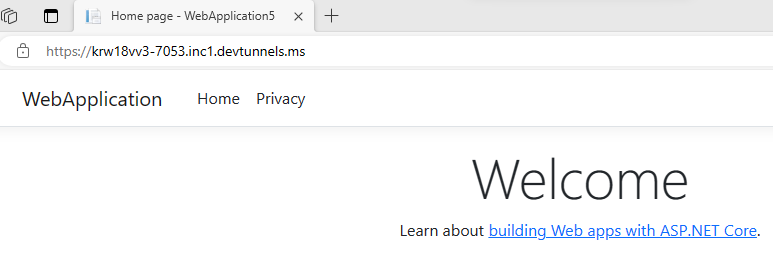
A página inicial do túnel de desenvolvimento é aberta em uma nova janela do navegador e o túnel de desenvolvimento agora está ativo.

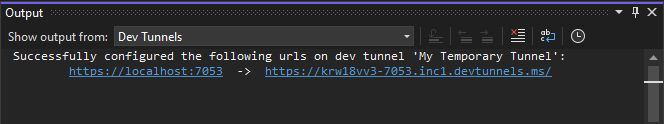
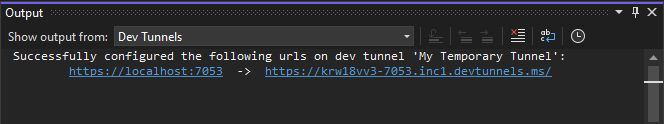
Vá para o Visual Studio, selecione Exibir > Saída.
No menu suspenso Do console de saída , selecione Túneis de Desenvolvimento.
O console de saída mostra a URL do túnel de desenvolvimento.

Adicionar uma autenticação da Web
No painel esquerdo, em Gerenciar, selecione Autenticação.
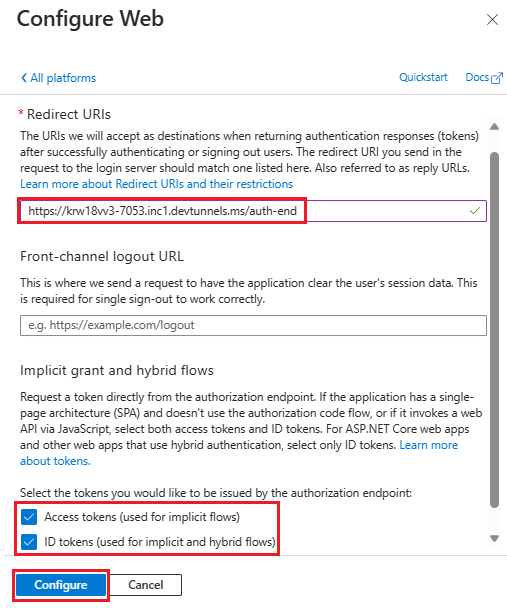
Selecione Adicionar uma Web de plataforma>.

Insira o URI de redirecionamento para seu aplicativo acrescentando
auth-endao nome de domínio totalmente qualificado. Por exemplo:https://your-devtunnel-domain/auth-endouhttps://your-ngrok-domain/auth-end.Em Concessão implícita e fluxos híbridos, selecione as caixas de seleção Tokens de acesso e tokens de ID .
Selecione Configurar.

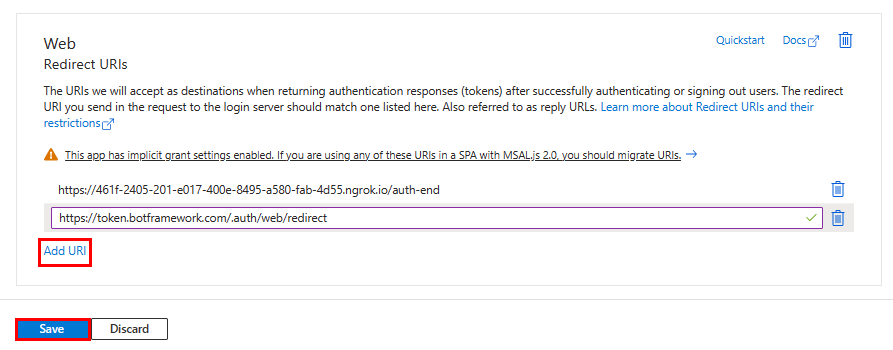
Na Web, selecione Adicionar URI.
Digite
https://token.botframework.com/.auth/web/redirect.Selecione Salvar.

Criar um segredo do cliente
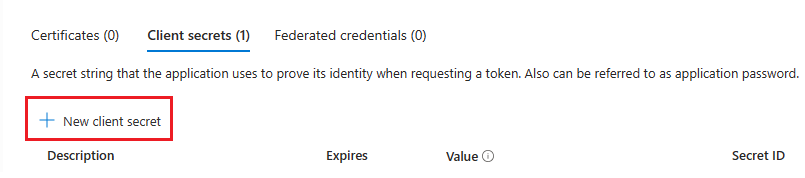
No painel esquerdo, em Gerenciar, selecione Certificados & segredos.
Em Segredos do cliente, selecione + Novo segredo do cliente.

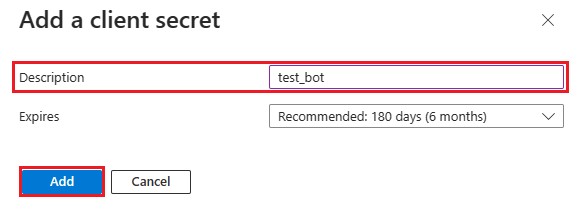
A janela Adicionar um segredo do cliente é exibida.
Insira Descrição.
Selecione Adicionar.

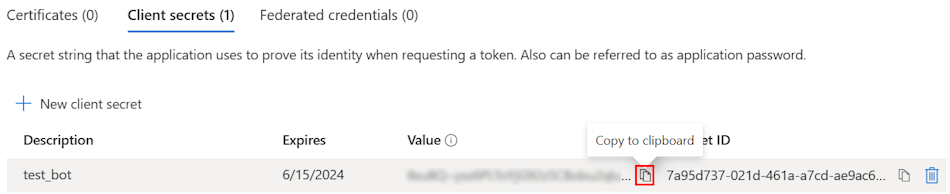
Em Valor, selecione Copiar para área de transferência para salvar o valor de segredo do cliente para uso adicional.

Adicionar permissão de API
No painel esquerdo, em Gerenciar, selecione Permissões de API.
Selecione + Adicionar uma permissão.

Selecione Microsoft Graph.
Selecione Permissões delegadas.
Selecione Permissão User.Read in.
Selecione Adicionar permissões.

Observação
- Se um aplicativo não tiver o consentimento do administrador de TI, os usuários deverão fornecer consentimento na primeira vez que usarem um aplicativo.
- Os usuários precisam consentir com as permissões de API somente se o aplicativo Microsoft Entra estiver registrado em um locatário diferente.
Adicionar URI da ID do Aplicativo
No painel esquerdo, em Gerenciar, selecione Expor uma API.
Ao lado do URI da ID do Aplicativo, selecione Adicionar.

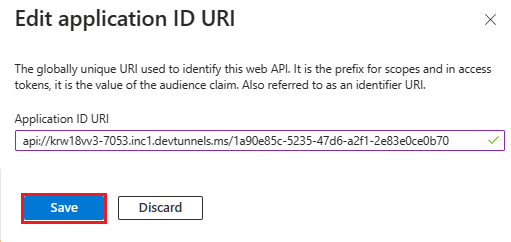
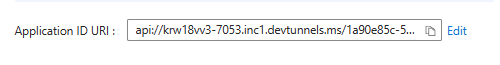
Atualize o URI da ID do
api://your-devtunnel-domain/botid-{AppID}Aplicativo no formato ouapi://your-ngrok-domain/botid-{AppID}e selecione Salvar.
A imagem a seguir mostra o nome de domínio:

Adicionar um escopo
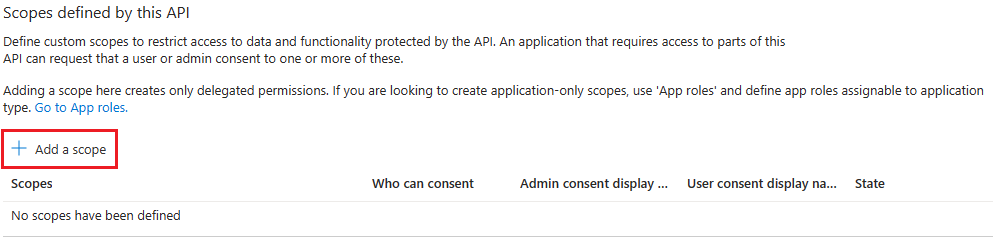
No painel esquerdo, em Gerenciar, selecione Expor uma API.
Selecione + Adicionar um escopo.

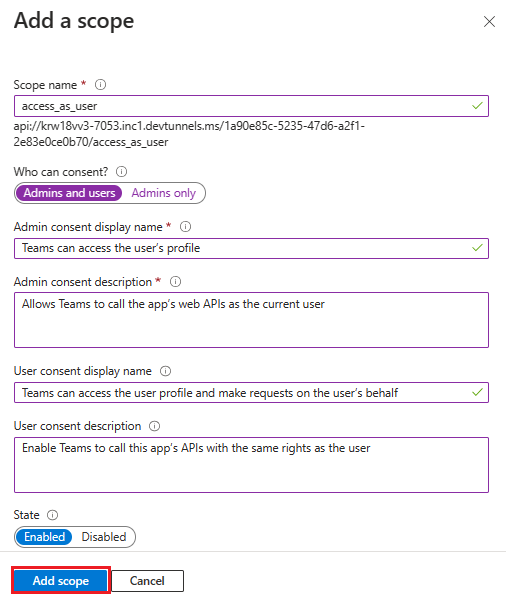
Insira access_as_user como o nome escopo.
Em Quem pode consentir?, selecione Administradores e usuários.
Atualize os valores para o restante dos campos da seguinte maneira:
O Enter Teams pode acessar o perfil do usuário como Administração nome de exibição de consentimento.
Insira Permitir que o Teams chame as APIs Web do aplicativo como o usuário atual como Administração descrição de consentimento.
O Enter Teams pode acessar o perfil do usuário e fazer solicitações em nome do usuário como nome de exibição de consentimento do usuário.
Insira Habilitar o Teams para chamar as APIs deste aplicativo com os mesmos direitos que o usuário que adescrição do consentimento do usuário.
Verifique se o Estado está definido como Habilitado.
Selecione Adicionar escopo.
A imagem a seguir mostra os campos e os valores:

Observação
O nome escopo deve corresponder ao URI da ID do Aplicativo com
/access_as_useracrescentado no final.
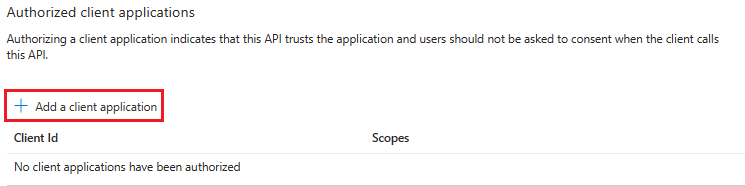
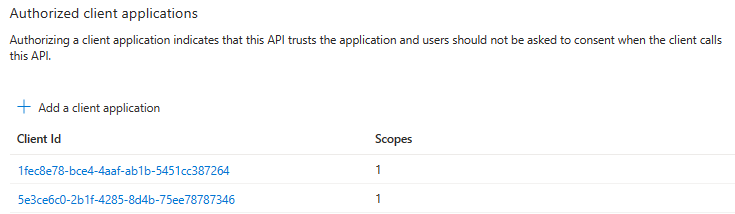
Adicionar aplicativo cliente
No painel esquerdo, em Gerenciar, selecione Expor uma API.
Em Aplicativos cliente autorizados, identifique os aplicativos que você deseja autorizar para o aplicativo Web do aplicativo.
Selecione + Adicionar um aplicativo cliente.

Adicione o aplicativo Web do Teams para dispositivos móveis ou desktop e teams.
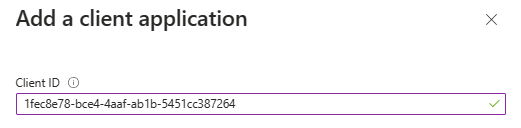
Para o teams móvel ou área de trabalho: insira a ID do cliente como
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
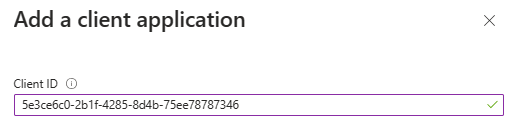
Para o Teams Web: insira a ID do cliente como
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
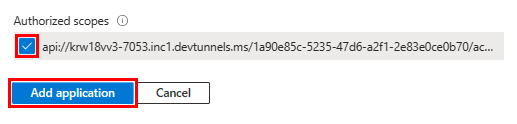
Selecione a caixa de seleção Escopos autorizados .
Selecione Adicionar aplicativo.

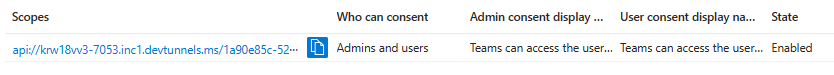
A imagem a seguir exibe a ID do cliente:

Create seu bot
Para garantir que o serviço de bot permita que os usuários entrem e acessem o bot, você deve configurar o SSO (Sign-On Único) para o bot. Execute as seguintes etapas para configurar:
- Adicione URI de redirecionamento ao recurso do Bot do Azure.
- Adicione todas as permissões de API necessárias para chamadas downstream.
- Habilite a concessão implícita e os fluxos híbridos.
- Atualize o manifesto do aplicativo.
- Configurar a conexão do serviço de bot.
Create um recurso de bot do Azure
Observação
Se você já estiver testando seu bot no Teams, saia deste aplicativo e do Teams. Para ver essa alteração, entre novamente.
Vá para a Página Inicial.
Selecione + Create um recurso.
Na caixa de pesquisa, insira o Bot do Azure.
Selecione Enter.
Selecione Bot do Azure.
Selecione Criar.

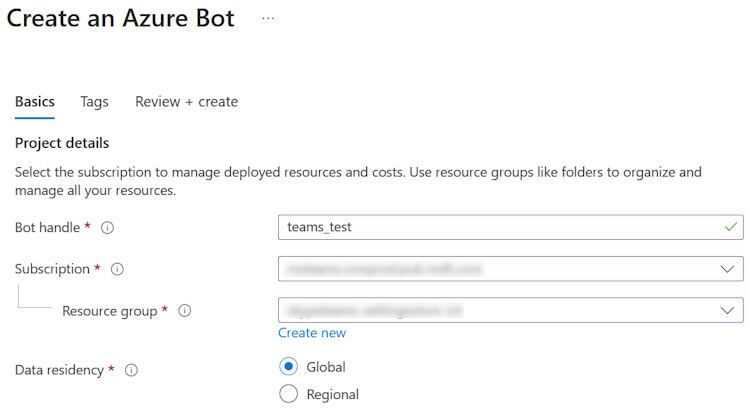
Insira o nome do bot no identificador do Bot.
Selecione sua Assinatura na lista suspensa.
Selecione seu Grupo de recursos na lista suspensa.

Se você não tiver um grupo de recursos existente, poderá criar um novo grupo de recursos. Para criar um novo grupo de recursos, siga estas etapas:
- Selecione Create novo.
- Insira o nome do recurso e selecione OK.
- Selecione um local na lista suspensa Local do novo grupo de recursos .

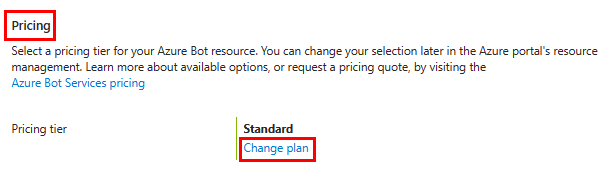
Em Preços, selecione Alterar plano.

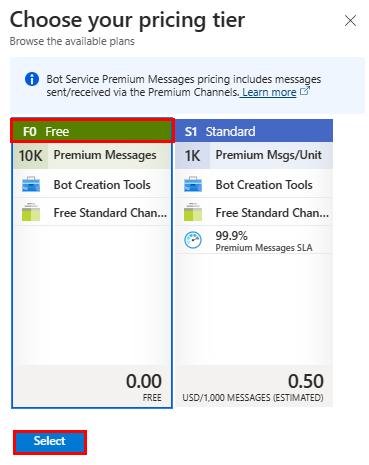
Selecione FO Free>Select.

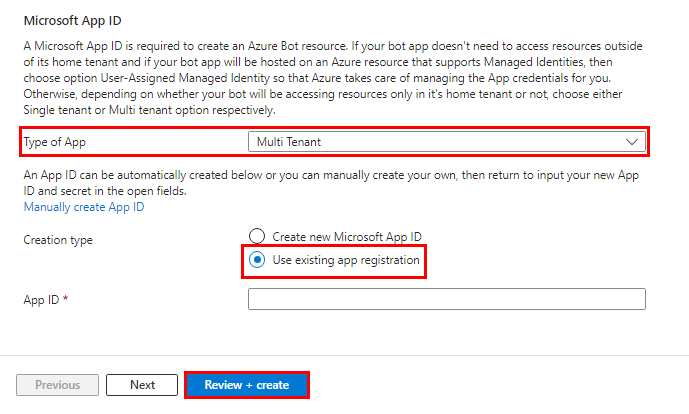
Em ID do Aplicativo Microsoft, selecione Tipo de Aplicativo como Vários Locatários.
No tipo Criação, selecione Usar o registro de aplicativo existente.
Insira a ID do aplicativo.
Observação
Você não pode criar mais de um bot com a mesma ID do Aplicativo Microsoft.
Selecione Rever + criar.

Depois que a validação for aprovada, selecione Create.
O bot leva alguns minutos para provisionar.
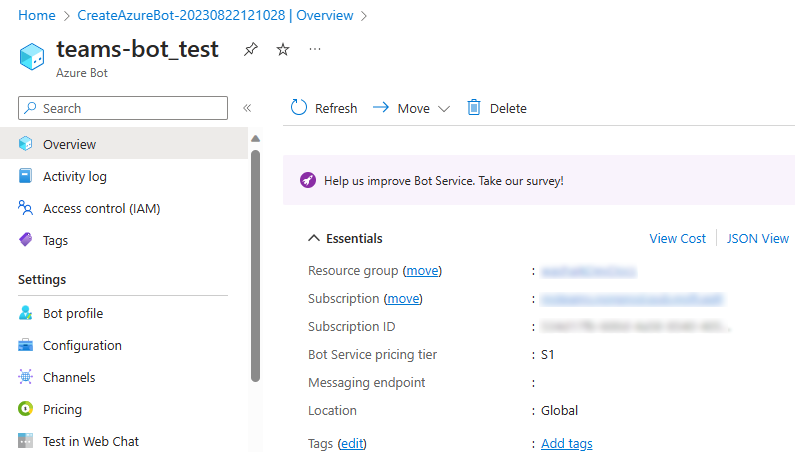
Selecione Vá para o recurso.

Você criou com êxito seu bot do Azure.

Adicionar um canal do Teams
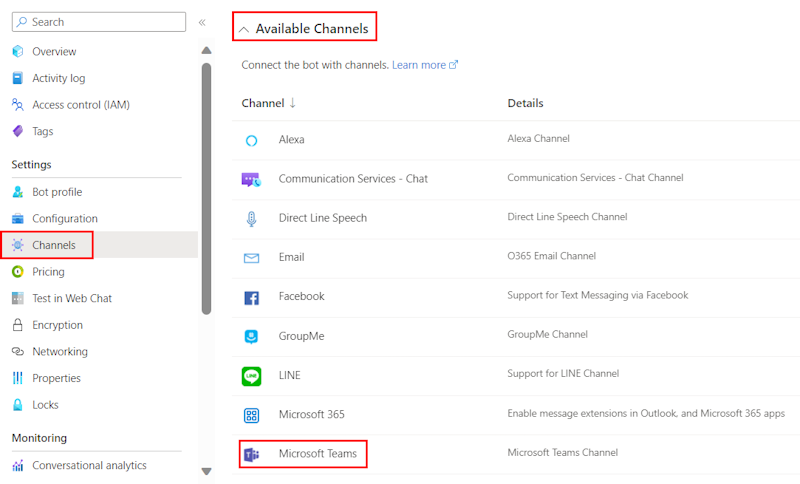
No painel esquerdo, selecione Canais.
Em Canais Disponíveis, selecione Microsoft Teams.

Selecione a caixa de seleção para aceitar os Termos de Serviço.
Selecione Concordar.

Selecione Aplicar.

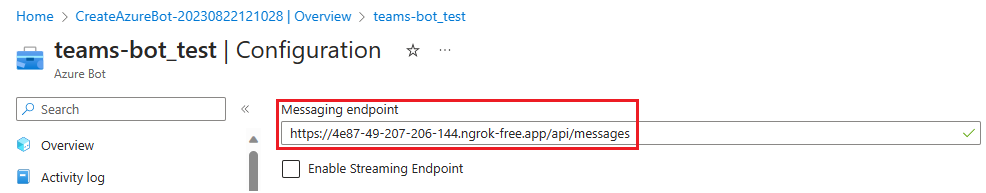
Para adicionar um ponto de extremidade de mensagens
Use a URL do túnel de desenvolvimento no console de saída como o ponto de extremidade de mensagens.

No painel esquerdo, em Configurações, selecione Configuração.
Atualize o ponto de extremidade mensagens no formato
https://your-devtunnel-domain/api/messages.
Selecione Aplicar.
Você configurou com êxito um bot no serviço de Bot do Azure.
Observação
Se a chave instrumentação do Application Insights mostrar um erro, atualize com a ID do aplicativo.
Atualizar arquivo de manifesto
Selecione Manifesto no painel esquerdo.
Defina o item de configuração "accessTokenAcceptedVersion":2. Se não estiver definido, altere seu valor para
2e selecione Salvar.
Observação
Se você já estiver testando seu bot no Teams, saia deste aplicativo e saia do Teams. Para ver essa alteração, entre novamente.
Para configurar Serviço de Bot conexão
Vá para a página Configuração.
Selecione Adicionar configurações de conexão OAuth.
Em Nova Configuração de Conexão, insira os seguintes detalhes:
- Nome: insira o nome da nova configuração de conexão. Você pode usar o nome nas configurações do código do serviço de bot.
- Provedor de Serviços: selecione Azure Active Directory v2.
- ID do cliente: atualize sua ID do Aplicativo Microsoft.
- Segredo do cliente: atualize o valor da ID de segredo do cliente.
- URL do Token Exchange: use o URI da ID do Aplicativo.
- ID do locatário: insira comum.
- Escopos: InsiraUser.Read.
Selecione Salvar.

Configurar configurações de aplicativo e arquivos de manifesto
Vá para o arquivo appsettings.json no repositório clonado.

Abra o arquivo appsettings.json e atualize as seguintes informações:
Substitua
"MicrosoftAppId"a ID do aplicativo Microsoft do bot.Substitua
"MicrosoftAppPassword"pelo Valor do segredo do cliente do bot.Substitua
"ConnectionName"para o Nome do bot.Substitua
"ApplicationBaseUrl"para o nome de domínio do túnel ngrok ou dev.
Vá para o arquivo manifest.json no repositório clonado.

Abra o arquivo manifest.json e atualize as seguintes alterações:
Substitua todas as ocorrências de
{contentBotId}e{Microsoft App ID}pela ID do aplicativo Microsoft do bot.
Compilar e executar o serviço
Para compilar e executar o serviço, use o Visual Studio:
Abra o Visual Studio.
Acesse Arquivo>Abrir>Projeto/Solução...

Selecione o arquivo TabWithAdpativeCardFlow.csproj na pasta csharp>TabWithAdpativeCardFlow .

Pressione F5 para executar o projeto. Você pode executar o projeto usando o Visual Studio ou o .NET na pasta apropriada.
Uma página da Web aparece com uma mensagem, seu bot está pronto!

Configurar e carregar o aplicativo no Teams
No repositório clonado, acesse csharp>TabWithAdpativeCardFlow>AppManifest.
Create um arquivo .zip com os seguintes arquivos presentes na pasta AppManifest:
manifest.json
outline.png
color.png

Observação
O
manifest.zipnão deve conter pastas adicionais nele. Ele deve ter o arquivo de origem json de manifesto , o ícone de cor e o ícone de contorno dentro da pasta zip.
No cliente do Teams, selecione o ícone Aplicativos .
Selecione Gerenciar seus aplicativos.
Selecione Carregar um aplicativo.
Procure a opção para Carregar um aplicativo personalizado. Se você vir a opção, o upload de aplicativo personalizado estará habilitado.

Selecione o arquivo .zip que você criou na pasta TeamsAppManifest e selecione Abrir.
Selecione Adicionar.

Você pode interagir com essa guia entrando.
Envie uma mensagem para a guia.

Interagindo com a Guia no Teams
As guias permitem acessar serviços e conteúdo em um espaço dedicado dentro de um canal ou em um chat.
Execute as seguintes etapas para usar a guia:
No painel esquerdo do Teams, selecione Mais aplicativos adicionados (●●●).
Selecione o aplicativo na lista. A guia exibe o Cartão Adaptável com controles de ação.
Selecione Entrar e escolha uma conta para acessar a guia.

Na guia Página Inicial , selecione Mostrar Módulo de Tarefa.

Selecione Fechar.


Tab mantém você conectado, a menos que você selecione Sair.

Atualizar para Entrar novamente.

Desafio completo
Você veio com algo assim?

Parabéns!
Você concluiu o tutorial para começar a usar os Cartões Adaptáveis para o Microsoft Teams usando o Bot Framework.
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de