Guias do DevTools para o Microsoft Teams
Quando o Teams está em execução em um navegador, é fácil acessar o DevTools do navegador: F12 no Windows ou Command-Option-I no macOS. O DevTools fornece acesso a:
- Exibir logs do console.
- Exiba ou modifique solicitações de HTML, CSS e rede durante o runtime.
- Adicione pontos de interrupção ao código JavaScript e execute a depuração interativa.
Observação
O recurso só estará disponível para clientes da área de trabalho e do Android depois que o Developer Preview tiver sido habilitado. Para obter mais informações, consulte Como fazer versão prévia do desenvolvedor.
Acessar o DevTools na área de trabalho
Embora a versão da Web e a versão da área para desktop do Teams sejam quase as mesmas, há algumas diferenças em relação à autenticação. Às vezes, a única maneira de descobrir o que está acontecendo é usar o DevTools. Para usar o DevTools no cliente para desktop, você deve:
- Verifique se você habilitou Habilitar a visualização do desenvolvedor.
- Abra uma guia para que você tenha algo para inspecionar com o DevTools.
- Abra o DevTools de uma das seguintes maneiras:
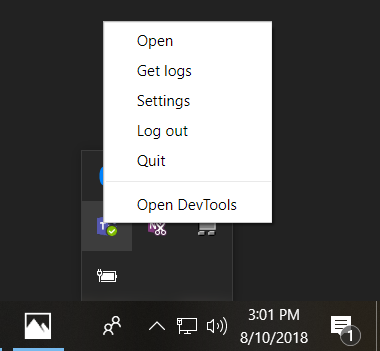
No Windows, você abre o DevTools por meio do Microsoft Teams na bandeja do desktop.

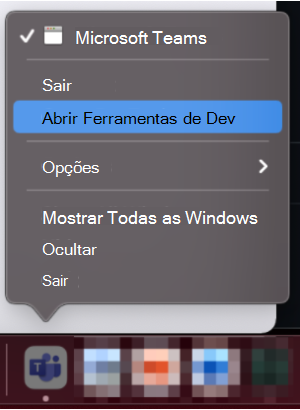
No macOS, selecione o ícone do Microsoft Teams no Dock.

O exemplo a seguir mostra o DevTools aberto e inspecionando uma caixa de diálogo de configuração de guia:
Acessar o DevTools de um dispositivo Android
Você também pode habilitar o DevTools do cliente Teams Android. Para habilitar o DevTools, você deve:
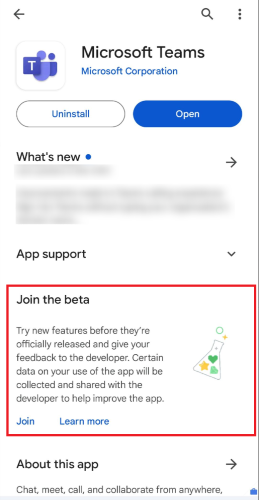
O DevTools para Android está disponível apenas na versão beta do aplicativo teams. Para ingressar na versão beta do aplicativo Teams, siga as instruções listadas em Obter versões beta de aplicativos.

Habilitar a visualização do desenvolvedor.
Conexão seu dispositivo no computador desktop e configure seu dispositivo Android para depuração remota.
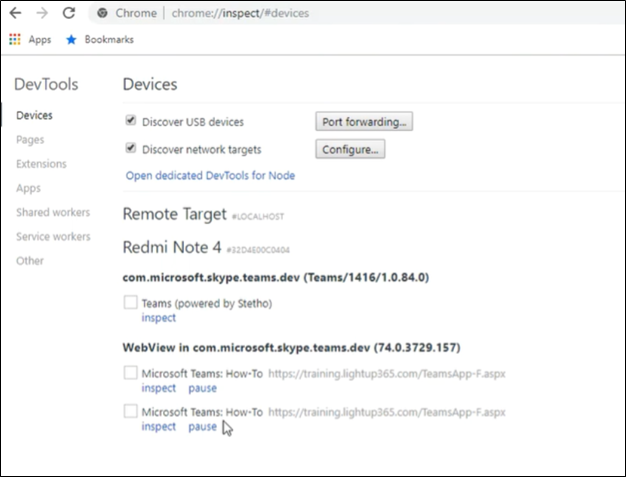
No navegador Chrome, abra
chrome://inspect/#devices.Selecione inspecionar na guia que você deseja depurar, como na imagem a seguir:

Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
