Crie seu primeiro suplemento do painel de tarefas do OneNote
Neste artigo, você verá o processo de criação de um suplemento do painel de tarefas do OneNote.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para baixar e instalar a versão certa para seu sistema operacional.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se você ainda não tiver o Office, poderá se qualificar para uma assinatura de desenvolvedor Microsoft 365 E5 por meio do Programa de Desenvolvedor do Microsoft 365; para obter detalhes, confira as perguntas frequentes. Como alternativa, você pode se inscrever para uma avaliação gratuita de 1 mês ou comprar um plano do Microsoft 365.
Criar o projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Uma pasta que contém o projeto será adicionada ao diretório atual.
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
- Escolha um tipo de projeto:
Office Add-in Task Pane project - Escolha um tipo de script:
Javascript - O que você deseja nomear seu suplemento?
My Office Add-in - Qual aplicativo cliente do Office você gostaria de dar suporte?
OneNote

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Observação
Se você estiver usando Node.js versão 20.0.0 ou posterior, poderá ver um aviso quando o gerador executar a instalação de que você tem um mecanismo sem suporte. Estamos trabalhando em uma correção para isso. Enquanto isso, o aviso não afeta o gerador ou o projeto que você gera, portanto, ele pode ser ignorado.
Dica
Você pode ignorar as orientações da próximas etapas fornecidas pelo gerador Yeoman após a criação do projeto de suplemento. As instruções passo a passo deste artigo fornecem todas as orientações necessárias para concluir este tutorial.
Explore o projeto
O projeto de suplemento que você criou com o gerador do Yeoman contém um exemplo de código para um suplemento de painel de tarefas bem básico.
- O arquivo ./manifest.xml no diretório raiz do projeto define as configurações e os recursos do suplemento.
- O arquivo ./src/taskpane/taskpane.html contém a marcação HTML do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/taskpane.js contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o aplicativo cliente do Office.
Atualizar o código
No seu editor de código, abra o arquivo ./src/taskpane/taskpane.js e adicione o seguinte código na função run. Este código usa a API JavaScript do OneNote para definir o título da página e adicionar um contorno ao corpo da página.
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
Experimente
Navegue até a pasta raiz do projeto.
cd "My Office Add-in"Inicie o servidor Web local. Execute o seguinte comando no diretório raiz do seu projeto.
npm run dev-serverObservação
Os suplementos do Office devem usar HTTPS, não HTTP, mesmo enquanto você estiver desenvolvendo. Se você for solicitado a instalar um certificado depois de executar um dos comandos a seguir, aceite o prompt para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
No OneNote Online, abra um bloco de anotações e crie uma nova página.
Escolha Inserir > Suplementos do Office para abrir a caixa de diálogo Suplementos do Office.
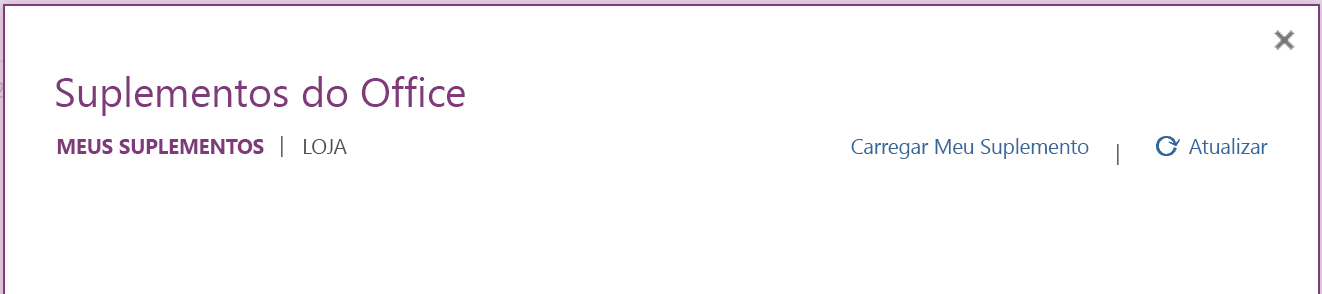
Se você estiver conectado à sua conta de consumidor, selecione a guia MEUS SUPLEMENTOS e escolha Carregar Meu Suplemento.
Se você estiver conectado com a sua conta corporativa ou de estudante, selecione a guia MINHA ORGANIZAÇÃO e escolha Carregar Meu Suplemento.
A imagem a seguir mostra a guia MEUS SUPLEMENTOS para blocos de anotações do consumidor.

Na caixa de diálogo Carregar Suplemento, navegue até manifest.xml na pasta do projeto e escolha Carregar.
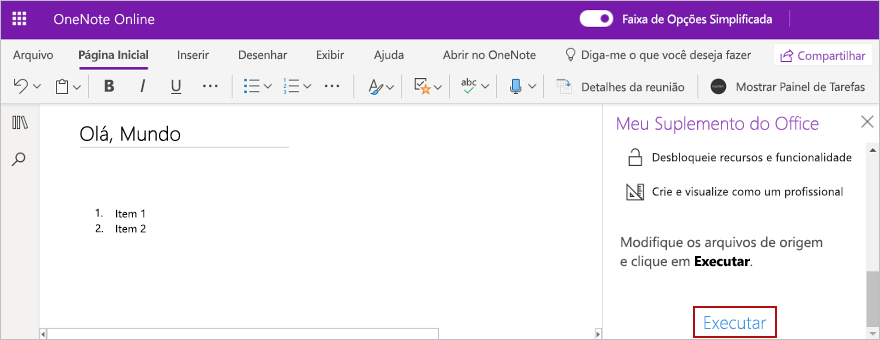
Na guia Página Inicial , escolha o botão Mostrar Painel de Tarefas na faixa de opções. O painel de tarefa do suplemento abre em um iFrame ao lado da página do OneNote.
Na parte inferior do painel de tarefas, escolha o link Executar para definir o título da página e adicionar um contorno ao corpo da página.

Próximas etapas
Parabéns, você criou com êxito um suplemento do painel de tarefas do OneNote! Em seguida, saiba mais sobre os principais conceitos de criação de suplementos do OneNote.
Solução de problemas
Verifique se o ambiente está pronto para o desenvolvimento do Office seguindo as instruções em Configurar seu ambiente de desenvolvimento.
A etapa automática
npm installque o Yo Office executa pode falhar. Se você vir erros ao tentar executarnpm start, navegue até a pasta de projeto recém-criada em um prompt de comando e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Criar projetos de suplemento do Office usando o Gerador yeoman.Se o suplemento mostrar um erro (por exemplo, "Esse suplemento não pôde ser iniciado. Feche essa caixa de diálogo para ignorar o problema ou clique em "Reiniciar" para tentar novamente.") ao pressionar F5 ou escolher Depurar>Iniciar Depuração no Visual Studio, consulte Depurar suplementos do Office no Visual Studio para outras opções de depuração.
Alguns dos códigos de exemplo usam JavaScript ES6. Isso não é compatível com versões mais antigas do Office que usam o mecanismo do navegador Trident (Internet Explorer 11). Para obter informações sobre como dar suporte a essas plataformas em seu suplemento, consulte Suporte a versões mais antigas da Microsoft webviews e office. Se você ainda não tiver uma assinatura do Microsoft 365 a ser usada para desenvolvimento, poderá se qualificar para uma assinatura de desenvolvedor Microsoft 365 E5 por meio do Programa de Desenvolvedor do Microsoft 365; para obter detalhes, confira as perguntas frequentes. Como alternativa, você pode se inscrever para uma avaliação gratuita de 1 mês ou comprar um plano do Microsoft 365.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de