Crie seu primeiro suplemento do painel de tarefas do Word
Neste artigo, você aprenderá sobre o processo de criação de um suplemento do painel de tarefas do Word.
Criar o suplemento
Você pode criar um suplemento do Office usando o Gerador Yeoman para suplementos do Office ou Visual Studio. O gerador Yeoman cria um projeto Node.js que pode ser gerenciado com o Visual Studio Code ou com qualquer outro editor, enquanto o Visual Studio cria uma solução do Visual Studio. Selecione a guia do que você deseja usar e, em seguida, siga as instruções para criar o suplemento e testá-lo localmente.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para baixar e instalar a versão certa para seu sistema operacional.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se você ainda não tiver o Office, poderá se qualificar para uma assinatura de desenvolvedor Microsoft 365 E5 por meio do Programa de Desenvolvedor do Microsoft 365; para obter detalhes, confira as perguntas frequentes. Como alternativa, você pode se inscrever para uma avaliação gratuita de 1 mês ou comprar um plano do Microsoft 365.
Criar o projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Uma pasta que contém o projeto será adicionada ao diretório atual.
yo office
Observação
Ao executar o comando yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.
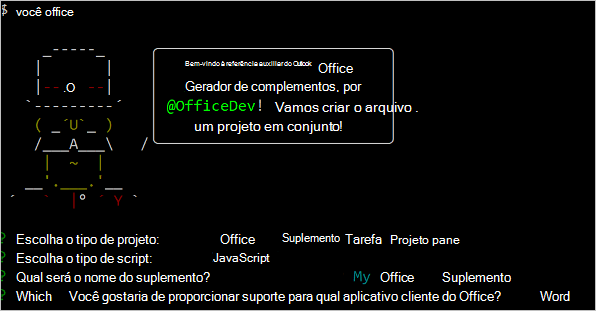
Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
- Escolha um tipo de projeto:
Office Add-in Task Pane project - Escolha um tipo de script:
JavaScript - O que você deseja nomear seu suplemento?
My Office Add-in - Qual aplicativo cliente do Office você gostaria de dar suporte?
Word

Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Observação
Se você estiver usando Node.js versão 20.0.0 ou posterior, poderá ver um aviso quando o gerador executar a instalação de que você tem um mecanismo sem suporte. Estamos trabalhando em uma correção para isso. Enquanto isso, o aviso não afeta o gerador ou o projeto que você gera, portanto, ele pode ser ignorado.
Dica
Você pode ignorar as orientações da próximas etapas fornecidas pelo gerador Yeoman após a criação do projeto de suplemento. As instruções passo a passo deste artigo fornecem todas as orientações necessárias para concluir este tutorial.
Explore o projeto
O projeto de suplemento que você criou com o gerador Yeoman contém um código de exemplo para um suplemento básico do painel de tarefas. Se você quiser examinar os componentes do seu projeto de suplemento, abra o projeto no seu editor de código e revise os arquivos listados abaixo. Quando estiver pronto para experimentar o suplemento, prossiga para a próxima seção.
- O arquivo ./manifest.xml no diretório raiz do projeto define as configurações e os recursos do suplemento.
- O arquivo ./src/taskpane/taskpane.html contém a marcação HTML do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/taskpane.js contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o aplicativo cliente do Office.
Experimente
Navegue até a pasta raiz do projeto.
cd "My Office Add-in"Conclua as etapas a seguir para iniciar o servidor Web local e fazer o sideload do seu suplemento.
Observação
Os suplementos do Office devem usar HTTPS, não HTTP, mesmo enquanto você estiver desenvolvendo. Se você for solicitado a instalar um certificado depois de executar um dos comandos a seguir, aceite o prompt para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
Dica
Se você estiver testando o seu suplemento no Mac, execute o seguinte comando antes de continuar. O servidor Web local é iniciado quando este comando é executado.
npm run dev-serverPara testar seu suplemento no Word, execute o seguinte comando no diretório raiz do seu projeto. Isso inicia o servidor Web local (caso ainda não esteja em execução) e abre o Word com o suplemento carregado.
npm startPara testar seu suplemento no Word em um navegador, execute o seguinte comando no diretório raiz do seu projeto. O servidor Web local é iniciado quando este comando é executado. Substitua "{url}" pelo URL de um documento do Word no seu OneDrive ou uma biblioteca do SharePoint para a qual você tenha permissões.
Observação
Se você estiver desenvolvendo em um Mac, inclua as
{url}aspas em um único. Não faça isso no Windows.npm run start:web -- --document {url}Eis alguns exemplos.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Se o suplemento não carregar de lado no documento, o carregará manualmente seguindo as instruções em suplementos de sideload manualmente para Office na Web.
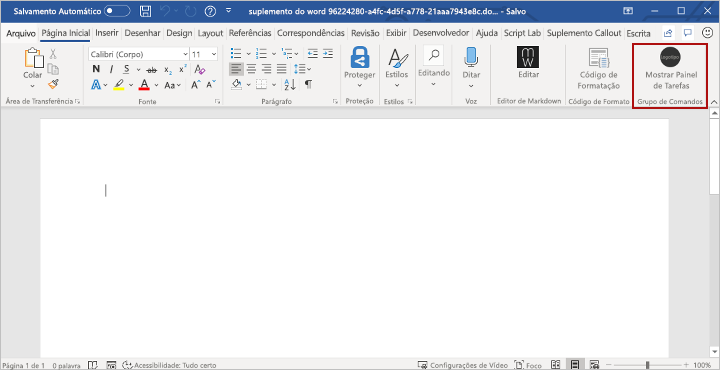
Em Word, se o painel de tarefas "Meu Suplemento do Office" ainda não estiver aberto, abra um novo documento, escolha a guia Página Inicial e escolha o botão Mostrar Painel de Tarefas na faixa de opções para abrir o painel de tarefas de suplemento.

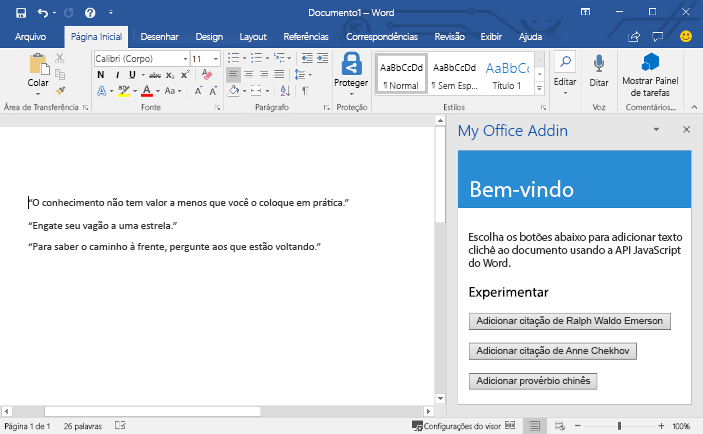
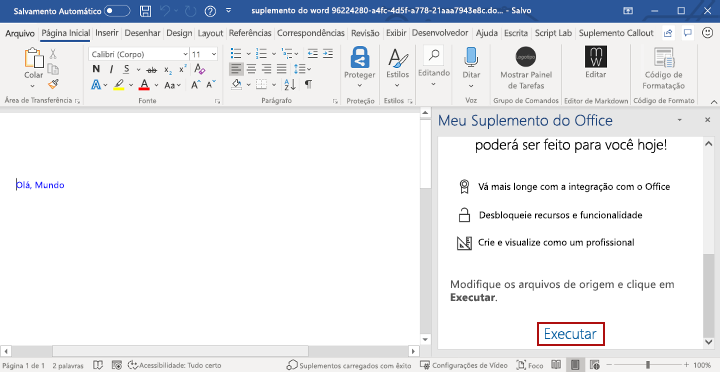
Na parte inferior do painel de tarefas, escolha o link Executar para inserir o texto “Olá, Mundo” no documento com a fonte azul.

Próximas etapas
Parabéns, você criou com êxito um suplemento do painel de tarefas do Word! Em seguida, saiba mais sobre os recursos de um suplemento do Word e crie um suplemento mais complexo seguindo as etapas deste tutorial de suplemento do Word.
Solução de problemas
Verifique se o ambiente está pronto para o desenvolvimento do Office seguindo as instruções em Configurar seu ambiente de desenvolvimento.
A etapa automática
npm installque o Yo Office executa pode falhar. Se você vir erros ao tentar executarnpm start, navegue até a pasta de projeto recém-criada em um prompt de comando e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Criar projetos de suplemento do Office usando o Gerador yeoman.Se o suplemento mostrar um erro (por exemplo, "Esse suplemento não pôde ser iniciado. Feche essa caixa de diálogo para ignorar o problema ou clique em "Reiniciar" para tentar novamente.") ao pressionar F5 ou escolher Depurar>Iniciar Depuração no Visual Studio, consulte Depurar suplementos do Office no Visual Studio para outras opções de depuração.
Alguns dos códigos de exemplo usam JavaScript ES6. Isso não é compatível com versões mais antigas do Office que usam o mecanismo do navegador Trident (Internet Explorer 11). Para obter informações sobre como dar suporte a essas plataformas em seu suplemento, consulte Suporte a versões mais antigas da Microsoft webviews e office. Se você ainda não tiver uma assinatura do Microsoft 365 a ser usada para desenvolvimento, poderá se qualificar para uma assinatura de desenvolvedor Microsoft 365 E5 por meio do Programa de Desenvolvedor do Microsoft 365; para obter detalhes, confira as perguntas frequentes. Como alternativa, você pode se inscrever para uma avaliação gratuita de 1 mês ou comprar um plano do Microsoft 365.
Exemplos de código
- Word suplemento "Hello mundo": saiba como criar um suplemento simples do Office com apenas um manifesto, uma página da Web HTML e um logotipo.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de