Noções básicas sobre o Power Apps Studio
Você pode usar o Power Apps Studio para projetar, construir e gerenciar o aplicativo de tela.
Visão geral do Power Apps Studio
Barra de comandos moderna do Power Apps Studio: barra de comandos dinâmica que mostra um conjunto diferente de comandos com base no controle selecionado.
Ações do aplicativo: opções para renomear, compartilhar, executar o verificador de aplicativos, adicionar comentários, visualizar, salvar ou publicar o aplicativo.
Lista de propriedades: lista de propriedades do objeto selecionado.
Barra de fórmulas: permite compor ou editar uma fórmula para a propriedade selecionada com uma ou mais funções.
Menu de criação do aplicativo: painel de seleção para alternar entre fontes de dados e opções de inserção.
Opções de criação do aplicativo: painel de detalhes com opções relevantes para o item de menu selecionado para a criação do aplicativo.
Tela: tela principal para compor a estrutura do aplicativo.
Painel de propriedades – lista de propriedades para o objeto selecionado no formato de interface do usuário.
Configurações e agente virtual: acesse as configurações ou obtenha ajuda de um agente virtual para criar seu aplicativo.
Seletor de tela: permite alternar entre telas diferentes em um aplicativo.
Alterar o tamanho da tela: permite alterar o tamanho da tela durante uma experiência de criação no Power Apps Studio.
Vamos entender cada opção no Power Apps Studio em detalhes.
1 – Barra de comandos moderna do Power Apps Studio
As opções do Power Apps Studio estão disponíveis na barra de comandos. As opções são relevantes para a sessão atual e as configurações relacionadas ao aplicativo.
Barra de comandos moderna
A barra de comandos moderna exibe o conjunto relevante de comandos dependendo do controle selecionado.
A barra de comandos muda quando um dos seguintes controles ou objetos for selecionado:
- Objeto Aplicativo
- Tela
- Botão
- Forma
- Ícone
- Formulário em branco
- Formulário com dados
- Galeria em branco
- Galeria com dados
- Rótulo
- Entrada de texto
- Seletor de data
Quando mais de um tipo de controle é selecionado, a barra de comandos mostra os comandos comuns entre os controles selecionados.
Backspace
Leva você de volta ao hub de compilação, fechando a sessão atual do Power Apps Studio.
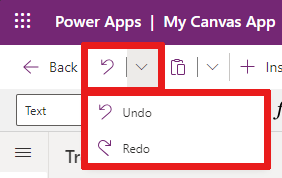
Desfazer e refazer

- Desfazer: permite desfazer a última ação.
- Refazer: permite repetir a última ação.
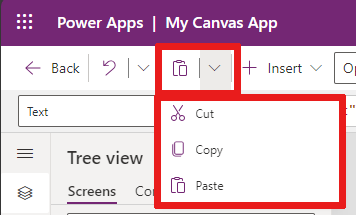
Recortar, copiar e colar

- Recortar: corta a seleção e a armazena na área de transferência.
- Copiar copia a seleção e a armazena na área de transferência.
- Colar: cola o último corte ou a seleção copiada da área de transferência.
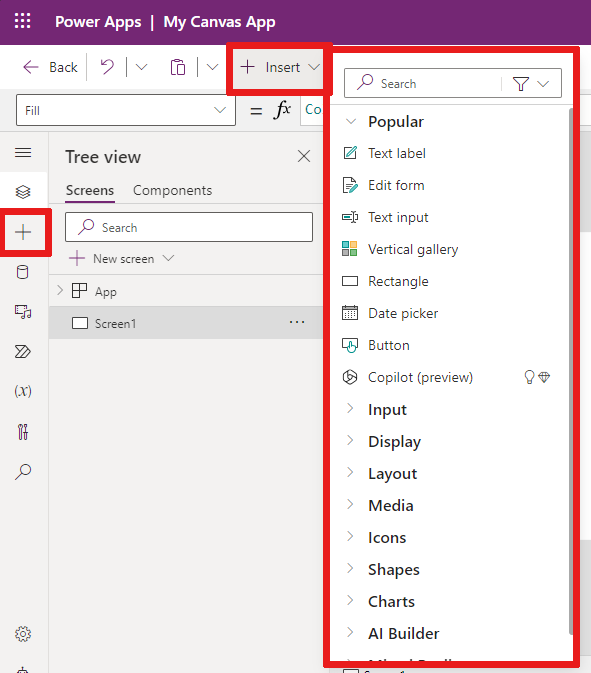
Inserir

O menu Inserir está disponível na barra de comandos e no menu de criação de aplicativos.
Inserir mostra todos os objetos ou controles populares que você pode adicionar na tela selecionada em seu aplicativo de tela. Você também pode expandir outras opções ou usar a opção de componentes para inserir controles de uma biblioteca de componentes.
Para inserir controles na tela, você pode arrastar o controle até a tela ou selecioná-lo.
Controles populares
| Name | Descrição |
|---|---|
| Rótulo de texto | Uma caixa que mostra dados como texto, números, datas ou moeda. |
| Formulário de edição | Exiba, edite ou crie um registro em uma fonte de dados. |
| Entrada de texto | Uma caixa que mostra o texto. |
| Galeria vertical | Um controle que contém outros controles e mostra um conjunto de dados. |
| Retângulo | Uma forma retangular para configurar a aparência da tela. |
| Seletor de data | Um controle que o usuário pode selecionar para especificar uma data. |
| Botão | Um controle que o usuário pode selecionar para interagir com o aplicativo. |
Para obter mais informações sobre os controles que você pode inserir, incluindo suas propriedades e definições, acesse Controles e propriedades nos aplicativos de tela.
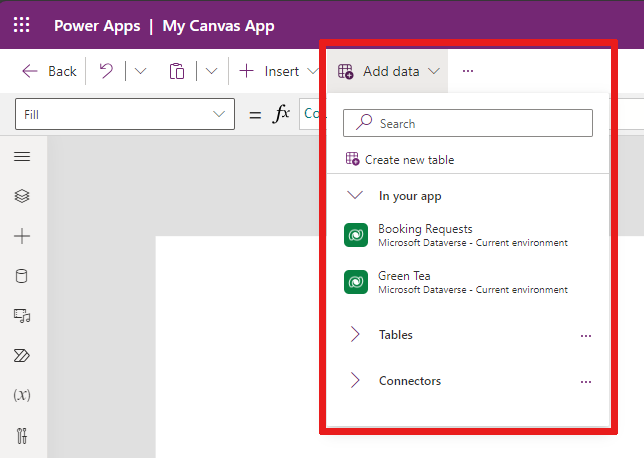
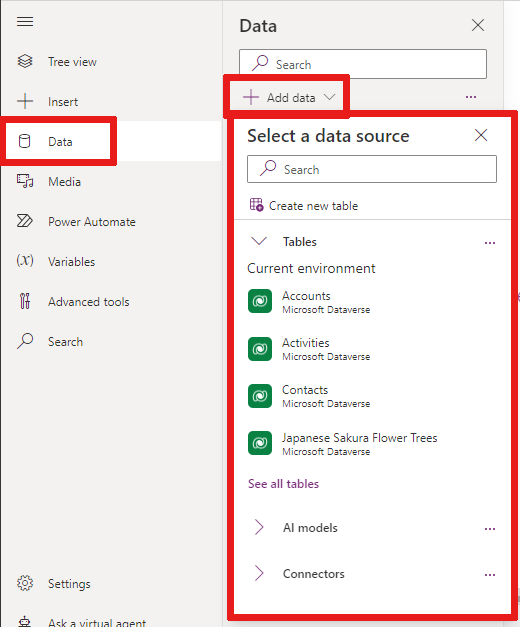
Adicione dados

No menu Adicionar dados, você pode:
- Selecione quaisquer outras tabelas existentes no ambiente atual.
- Pesquise e selecione um conector, como SharePoint ou SQL Server.
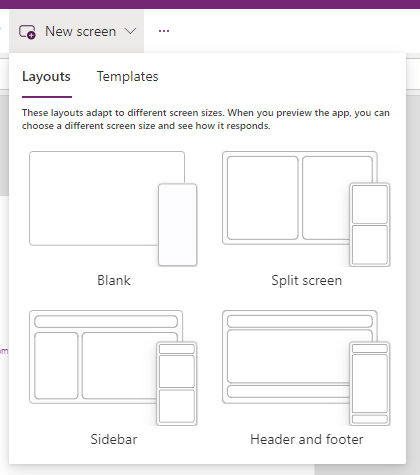
Layouts da nova tela
Selecione na lista de layouts de tela disponíveis.

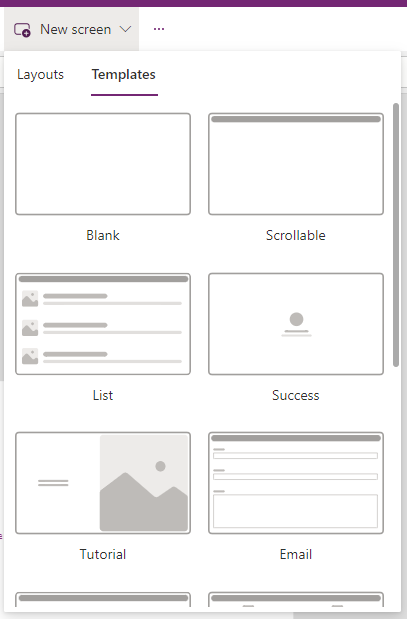
Modelos
Você pode usar um modelo para uma tela. Selecione Modelos e escolha Em branco, Rolável, Lista, Êxito, Tutorial, Email, Pessoas, Reunião, Calendário, Impressão em retrato ou Impressão em paisagem.

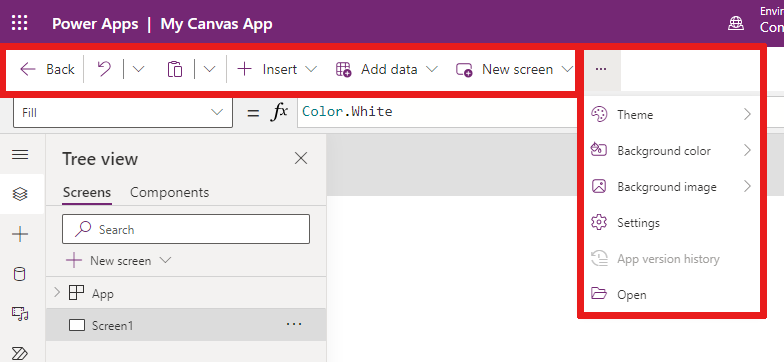
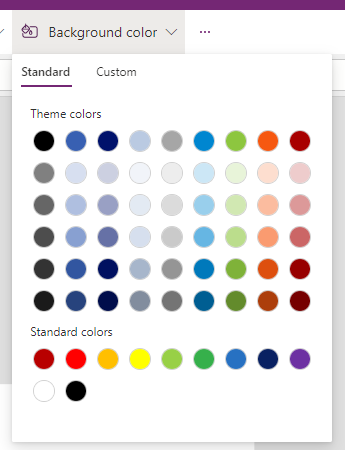
Cor em segundo plano
Selecione uma cor em segundo plano para a tela. Você pode selecionar na lista de cores padrão ou selecionar a guia Personalizada e escolher sua própria cor.

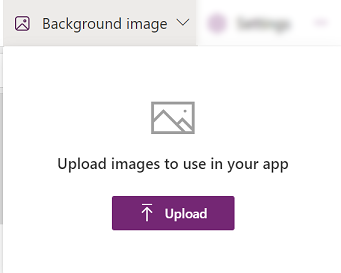
Imagem em segundo plano
Selecione Carregar para carregar imagens para definir como imagem em segundo plano.

Configurações
Defina as configurações do aplicativo na guia Geral, Exibir, Recursos futuros ou Suporte.
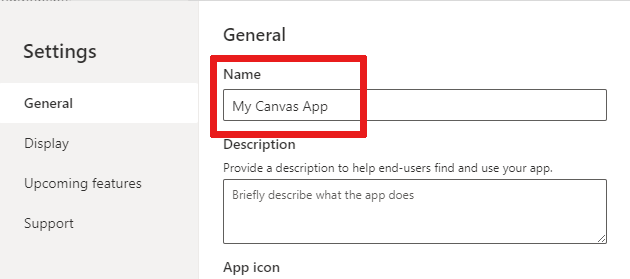
Geral
- Edite o Nome e a Descrição do aplicativo.
- Adicione ou atualize o Ícone do aplicativo. Adicione um ícone personalizado com + Adicionar imagem.
- Selecione um Preenchimento de fundo do ícone ou uma cor de Preenchimento do ícone.
- Altive o Salvamento automático para salvar a cada dois minutos automaticamente.
- Configure o uso offline.
- Permita que controles e temas modernos sejam atualizados automaticamente.
- Defina seu Limite de linha de dados.
- Inclua informações de depuração ao publicar.
- Habilite a criação automática de variáveis de ambiente.
- Habilite a propriedade App.OnStart.
Por exemplo, para editar o Nome do aplicativo, acesse a guia Geral de Configurações.

Tela
- Selecione a Orientação e o Tamanho da tela.
- Ajustar para caber: dimensiona o aplicativo para se ajustar ao espaço disponível.
- Fixar proporção: permite travar a proporção de altura e largura.
- Fixar orientação: mantém a orientação do aplicativo quando o dispositivo gira.
- Mostrar área de notificações do dispositivo móvel: exibe notificações na parte superior da tela.
Para obter mais informações, consulte Alterar o tamanho e a orientação da tela
Recursos futuros
Permite definir configurações avançadas para o aplicativo que incluem recursos em versão preliminar, recursos experimentais ou desativados.
Para obter mais informações, consulte Compreender recursos experimentais, em versão preliminar e desativados no Power Apps.
Suporte
Acesse informações atuais do Power Apps Studio , como ambiente, versão de criação, ID da sessão e detalhes da sessão. Essas informações são úteis para sessões de Suporte da Microsoft.
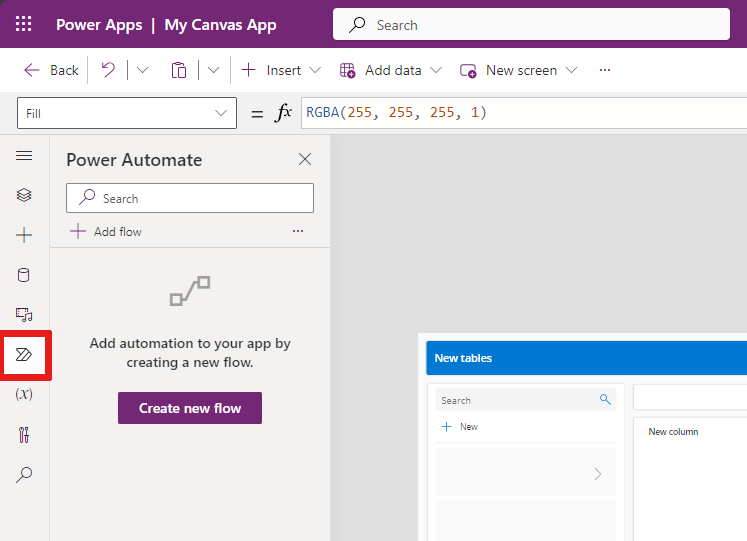
Power Automate
Crie um fluxo com o Power Automate ou selecione qualquer fluxo disponível.

Para obter mais informações, consulte Usar o painel do Power Automate.
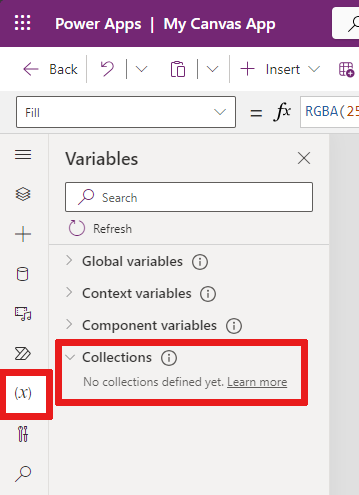
Coleções
Uma coleção é um grupo de itens semelhantes, como produtos em uma lista de produtos. Esta seção lista as coleções usadas pelo aplicativo atual. Para obter mais informações, consulte Coleções em aplicativos de tela.

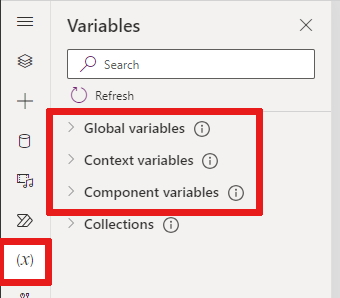
Variáveis
Você pode salvar dados como os valores de resultado de um conjunto de dados em um armazenamento temporário usando variáveis. Esta seção lista as variáveis usadas pelo aplicativo atual. Para obter mais informações, consulte Variáveis em aplicativos de tela.

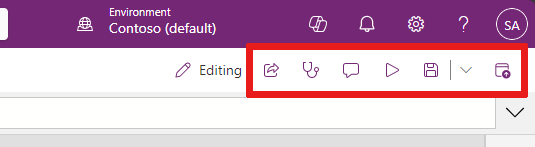
2 – Ações de aplicativos
Para trabalhar com ações específicas do aplicativo, use opções, como Compartilhar, Comentários, Verificador de aplicativo, Visualizar o aplicativo, Salvar e Publicar.

Compartilhar
Ao selecionar a ação Compartilhar do aplicativo, você verá uma nova guia ou janela aberta em que poderá compartilhar o aplicativo. Você pode compartilhar com outros usuários ou adicioná-los como coproprietários do seu aplicativo.
Dica
É necessário salvar o aplicativo antes de compartilhá-lo.
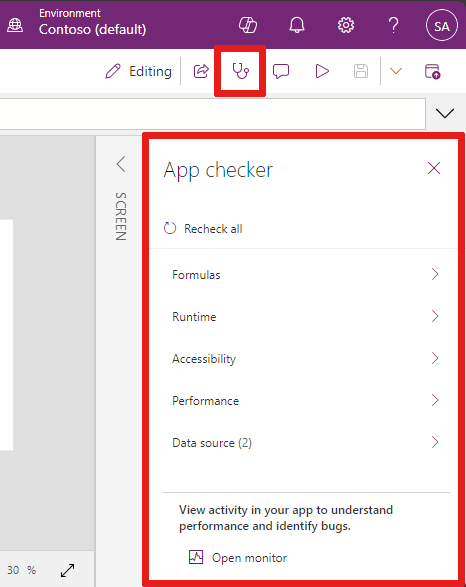
Verificador de aplicativo
Selecione o Verificador de aplicativo para executar uma verificação.
Para obter mais informações, consulte O Verificador do PowerApps agora inclui resultados do Verificador de aplicativo para aplicativos de tela nas soluções.

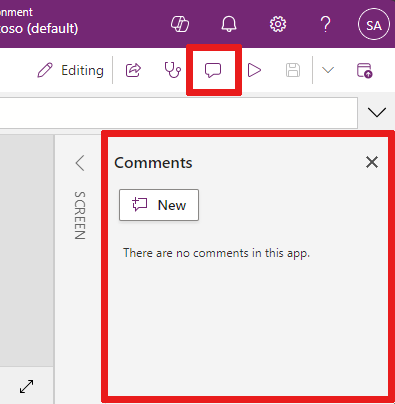
Comentários
Comentários são anotações associadas a itens no aplicativo. Use os comentários para ajudar sua equipe a revisar o aplicativo e fornecer feedback ou oferecer informações adicionais sobre os detalhes de implementação no seu aplicativo.

Versão Prévia
Selecione Visualizar o aplicativo para entrar no modo de visualização. Aqui você pode exibir e interagir com a versão atual do aplicativo.

Salvar
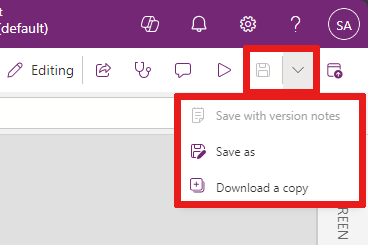
Você pode salvar seu aplicativo de diferentes maneiras, como Salvar, Salvar com notas de versão, Salvar como ou Baixar uma cópia. A lista suspensa de opções de salvamento está localizada ao lado da ação Salvar do aplicativo.

As opções de salvamento incluem:
- Salvar: salva alterações recentes e não salvas que você fez no aplicativo. Cada vez que você salva as alterações, outra versão é criada.
- Salvar com notas de versão: salve e adicione notas sobre suas atualizações.
- Salvar como: duplique o aplicativo salvando-o com um nome diferente.
- Baixar uma cópia: baixe uma cópia local do aplicativo.
Publicar
Selecione Publicar para publicar a versão atual do aplicativo. Para obter mais informações, consulte Salvar e publicar aplicativos de tela.
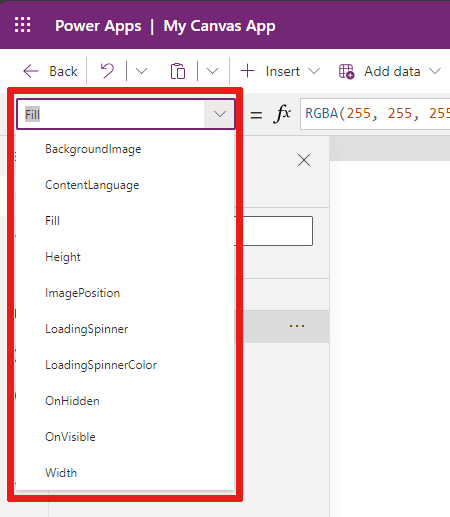
3 – Lista de propriedades
Ao selecionar um objeto em sua tela, você pode escolher uma das propriedades do objeto na sua lista de propriedades. Para obter uma lista completa de todas as propriedades possíveis, consulte Todas as propriedades.

4 – Barra de fórmulas
A barra de fórmulas permite adicionar, editar ou remover funções de uma propriedade do objeto selecionado. Por exemplo, selecione a tela do aplicativo para atualizar a cor de fundo usando a função RGBA.
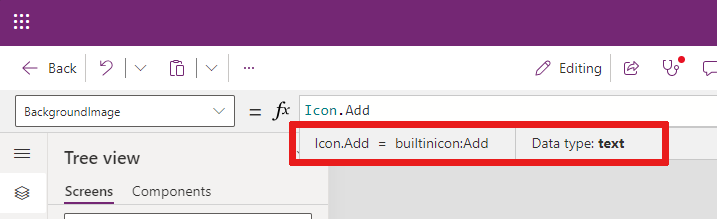
A barra de fórmulas é habilitada para IntelliSense. Quando você começa a inserir o texto que corresponde a uma ou mais funções, a barra de fórmulas exibe uma lista de funções.
Quando você seleciona uma função, a barra de fórmulas mostra a ajuda da função em linha e destaca o texto de ajuda relevante na posição do cursor.
Se uma fórmula retornar um erro, você poderá visualizar os detalhes do erro no Verificador de aplicativo.
Da mesma forma, você encontrará ajuda ao trabalhar com funções complexas, funções aninhadas ou ao corrigir a sintaxe de uma fórmula.
Para obter uma lista completa de todas as funções do aplicativo de tela, consulte Referência de fórmula – Power Apps.
5 – Menu de criação de aplicativos
Alterne entre várias opções de criação enquanto trabalha com o aplicativo.

Dica
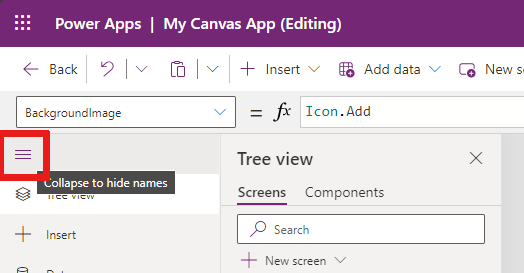
Você pode selecionar o ícone de exibição de árvore para recolher ou expandir a lista para incluir somente ícones ou nomes completos com ícones.

- Exibição de árvore: mostra uma exibição de árvore de todas as telas e controles do aplicativo atual.
- Inserir: permite que você adicione diferentes controles à tela.
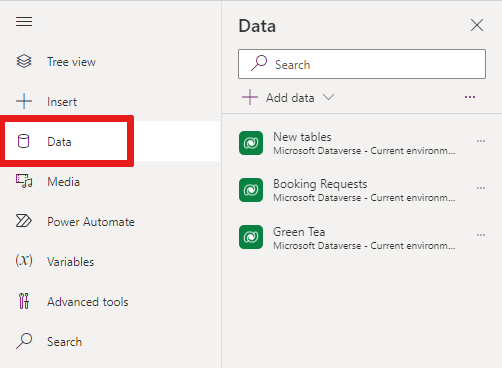
- Dados: adicione ou remova dados, como tabelas às quais o aplicativo se conecta.
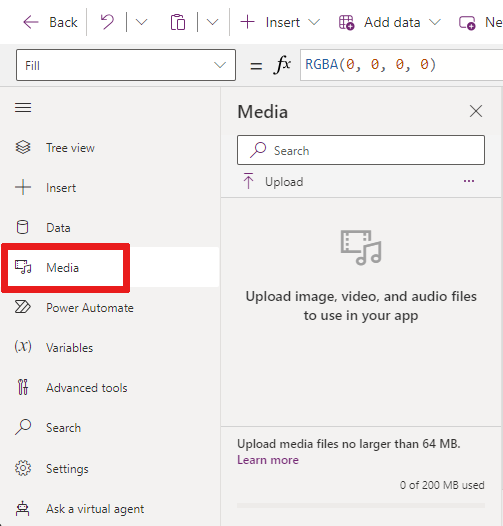
- Mídia: insira ou remova mídias do aplicativo.
- Power Automate: adicione um fluxo usando o painel do Power Automate.
- Variáveis (versão preliminar): trabalhar com variáveis e coleções enquanto edita seu aplicativo.
- Ferramentas avançadas: permite acessar as ferramentas Monitorar e Testar para depurar e testar seu aplicativo.
- Pesquisar: selecione para pesquisar mídia, fórmulas, texto e muito mais em seu aplicativo. Você também pode fazer uma pesquisa e substituir.
6 – Opções de criação de aplicativos
As opções para trabalhar com aplicativos de tela mudam dependendo da seleção no menu de criação.
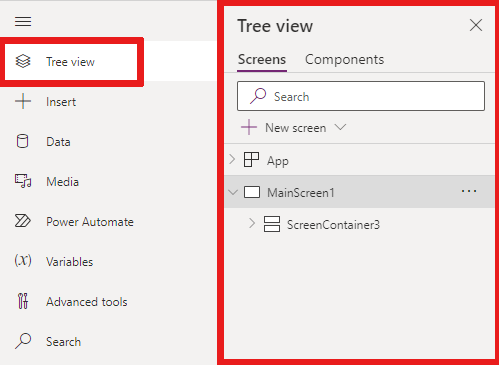
Exibição de árvore
Selecione o modo de exibição de árvore para mostrar as telas disponíveis no aplicativo.

Dica
Selecione Aplicativo na exibição de árvore para trabalhar com controles específicos do aplicativo. Você pode alterar o comportamento do aplicativo, como adicionar uma fórmula para o evento OnStart do aplicativo.
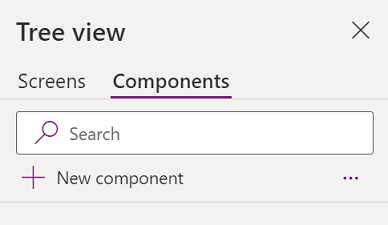
Mude para a guia Componentes da Exibição de árvore para trabalhar com os recursos da biblioteca de componentes. Você pode adicionar novos componentes ou reutilizar aqueles da bibliotecas de componentes publicadas. Para obter mais informações, consulte Biblioteca de componentes.

Para obter mais informações sobre como adicionar componentes, consulte a seção Inserir.
Dados
Adicione, atualize ou remova fontes de dados do aplicativo de tela. Você pode adicionar uma ou mais conexões usando fontes de dados.
Além dos dados armazenados nas tabelas, há muitos conectores disponíveis para interagir com os dados em SaaS (software como serviço), serviços e sistemas populares.

Para escolher outros conectores, como SharePoint, OneDrive ou SQL Server, você pode inserir texto na caixa de pesquisa da fonte de dados ou selecionar na lista de conectores.

Para obter mais informações, consulte a Lista de todos os conectores do Power Apps.
Mídia
Selecione Mídia para adicionar arquivos de imagem, vídeo ou áudio ao aplicativo. Adicionar mídia diretamente ao aplicativo carrega os arquivos para o aplicativo e usa o armazenamento deste.

Dica
- Cada arquivo carregado no aplicativo como mídia deve ter 64 MB ou menos.
- O tamanho de todos os arquivos de mídia carregados em um aplicativo não pode exceder 200 MB.
Se você quiser fazer referência a mais mídia, considere usar controles de áudio e vídeo com URLs, mídia de Serviços de Mídia do Azure ou do Microsoft Stream.
Para obter mais informações, consulte Usando arquivos multimídia no Power Apps.
7 – Tela
A tela mostra a exibição atualmente selecionada no menu de criação.
Use ações em linha ao editar um aplicativo de tela. Para obter mais informações, consulte Usar ações em linha no Power Apps Studio.
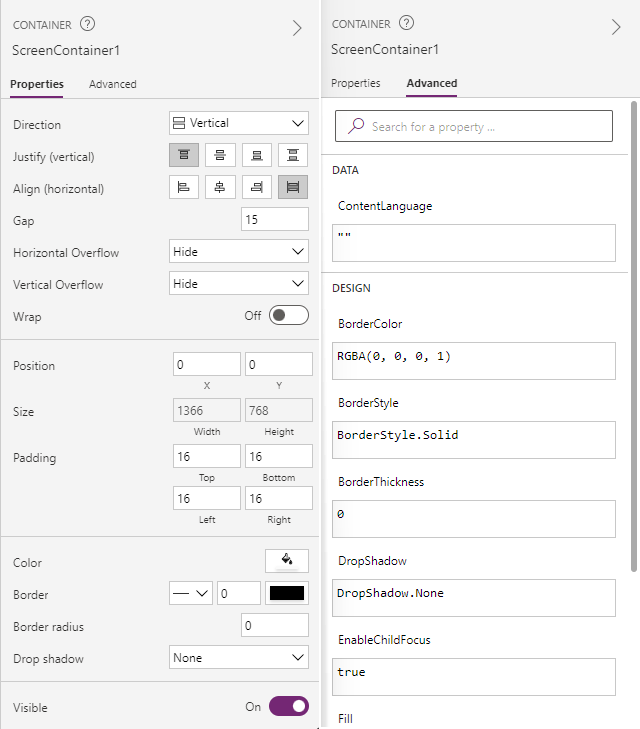
8 – Painel Propriedades
O painel de propriedades mostra as propriedades e opções disponíveis para o objeto atualmente selecionado na tela.
- A guia Propriedades mostra opções genéricas, como nome, cor, tamanho ou posição.
- A guia Avançado mostra opções para a personalização avançada. As propriedades avançadas podem às vezes ser bloqueadas para edição, como ao trabalhar com cartões de dados. Você pode selecionar Desbloquear para alterar propriedades em tais situações.

9 – Agente virtual
A ajuda em tempo real no produto está disponível na documentação usando o agente virtual do Power Platform. O agente virtual pode ajudar a responder perguntas sobre cenários comuns.
Para obter mais informações, consulte Obter ajuda de um agente virtual para criar seu aplicativo.
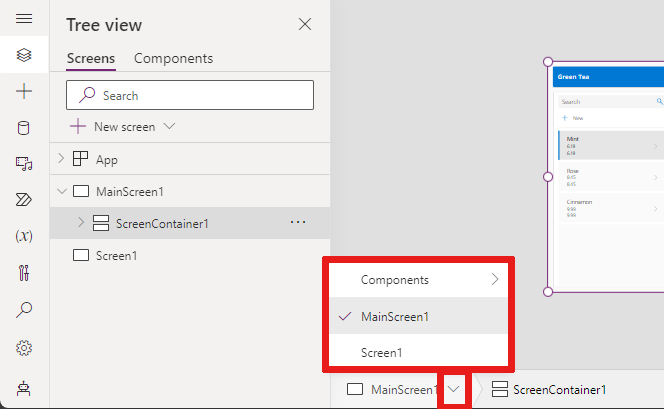
10 – Seletor de tela
Use o seletor de tela para alternar entre as telas quando seu aplicativo de tela tiver várias telas. Você também pode selecionar uma tela no menu de criação selecionando a exibição de árvore. Se a seleção atual estiver dentro de um contêiner ou dentro de uma célula individual em uma galeria, o seletor mostra a localização atual dos elementos principais em cada nível.

11 – Alterar o tamanho da tela
Você pode ampliar ou reduzir durante a criação do aplicativo de tela. Selecione Ctrl+0 Ajustar à janela para ajustar o tamanho da tela com base no tamanho da janela de criação atual.
Observação
A porcentagem de zoom ou o tamanho da tela usada na criação de um aplicativo de tela não tem efeito na taxa de proporção configurada para o aplicativo. Quando você visualiza o aplicativo ou reproduz um aplicativo publicado, o tamanho da tela é temporário.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de