Criar seu primeiro cartão adaptável
Os cartões adaptáveis do Power Automate podem compartilhar blocos de informações ou coletar dados de determinada fonte de dados por meio de um formulário.
Em ambos os casos, você precisará indicar quais conjuntos de dados compartilhará e/ou quais dados o formulário deverá coletar.
Dica
Use blocos simples de dados em vez de matrizes de tabela complexas.
Pré-requisitos
Microsoft Teams com o aplicativo Workflows instalado.
Adicionar uma ação
Neste procedimento, você adicionará uma ação que usará os dados de ações anteriores do fluxo para postar informações em um canal do Microsoft Teams.
Entre no Power Automate.
Selecione Meus fluxos na barra de navegação superior.
Selecione Novo fluxo>Fluxo da nuvem instantâneo.
Nomeie seu fluxo.
Selecione Disparar um fluxo manualmente como gatilho.
Selecione Criar.
No designer, selecione Nova Etapa.
Pesquise Microsoft Teams e selecione Postar um cartão adaptável em um canal do Teams e aguardar uma resposta como ação.
Selecione a Equipe e o Canal em que deseja postar o cartão.
Cole esse JSON na caixa de Mensagem.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Faça as substituições a seguir no JSON.
Importante
Não remova as aspas ao fazer as substituições. Você pode revisar as opções de carro para atender às suas necessidades:
Texto a ser alterado Novo texto Header Tagline Text Votação do Power Automate Poll Header Modelo de carro preferido Poll Question Vote em seu modelo de carro preferido entre as opções listadas aqui. Substitua o texto em latim por um motivo ou contexto comercial que indique por que você está realizando a votação. Estamos fazendo uma votação com nossos funcionários para determinar se devemos oferecer vagas de estacionamento personalizadas e dimensionadas para os carros mais populares. Choice 1 (substituir em ambos os locais) Tesla Choice 2 (substituir em ambos os locais) Lexus Choice 3 (substituir em ambos os locais) Honda Selecione Nova Etapa e escolha uma das ações Enviar um email às quais você tem acesso.
Insira o destinatário do email como a pessoa que selecionou o botão instantâneo (use a marca Email do conteúdo dinâmico do gatilho).
Configure o Corpo do email da maneira a seguir. Substitua as palavras entre parênteses "{}" por tokens dinâmicos:
Sua resposta à votação foi {acPollChoices} (acPollChoices é um conteúdo dinâmico da ação de espera por uma resposta). Ela foi enviada por {User Name} (User Name é um conteúdo dinâmico do gatilho)
Testar seu cartão adaptável
Para testar seu trabalho, execute o fluxo que você criou anteriormente e confirme o seguinte:
A execução do fluxo não possui erros e está aguardando a resposta, conforme mostrado no indicador de espera para a ação do cartão adaptável na tela de execução.
O novo cartão adaptável foi postado no canal de Teams.
Quando você responde ao cartão selecionando um modelo de carro e escolhendo Enviar na seção inferior do cartão adaptável:
Nenhum erro deve ocorrer no cartão adaptável.
A execução de fluxo é concluída com êxito.
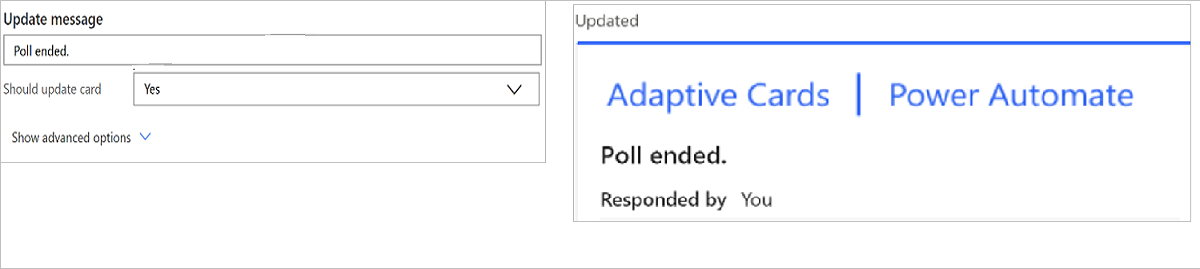
O cartão de substituição será relevante após o envio se você tiver configurado a área Mensagem de atualização na parte inferior da ação Aguardar uma resposta (mostrada a seguir com o cartão de substituição correspondente). Caso contrário, todos os envios simplesmente redefinirão o formulário.

A notificação por email contém o corpo que mostra quem enviou a resposta e qual carro foi selecionado.
Parabéns! Você acabou de criar seu primeiro cartão adaptável interativo!

Dicas de solução de problemas em cartões adaptáveis
Os problemas mais comuns que você encontrará ao criar cartões adaptáveis são:
Erros de execução de fluxo geralmente são causados por um dos seguintes fatores:
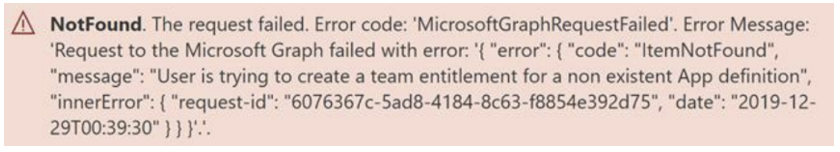
- O aplicativo Workflows não está instalado em Microsoft Teams – Instalar o aplicativo Workflows no Microsoft Teams.
Nesse caso, o erro pode ser semelhante à captura de tela abaixo:

JSON formatado incorretamente – Este erro não é tão complexo quanto se pode pensar. Em geral, ele indica situações em que:
Os valores dentro do JSON não têm aspas ou estas são curvas. Sempre verifique o JSON para garantir que todos os valores de texto estejam colocados entre aspas duplas e que os números estejam colocados entre aspas. Todas as aspas devem ser retas, e não curvas.
É possível validar o formato colando o JSON no Editor de conteúdo do cartão.
URLs de imagem ausentes – Todos os valores de imagem em cartões adaptáveis devem se referir a uma URL válida. Não há suporte direto para conteúdo de imagem completa em um cartão adaptável. Teste seus links de imagem colando a URL no navegador para ver se a imagem é exibida.
Os cartões adaptáveis podem não ter o visual esperado devido a restrições de estilo e esquema:
Verifique se os valores do espaço reservado, os estilos de texto e qualquer linguagem de marcação estão alinhados com os requisitos do esquema do cartão adaptável (confira as Práticas recomendadas de esquema de cartão adaptávelaqui)
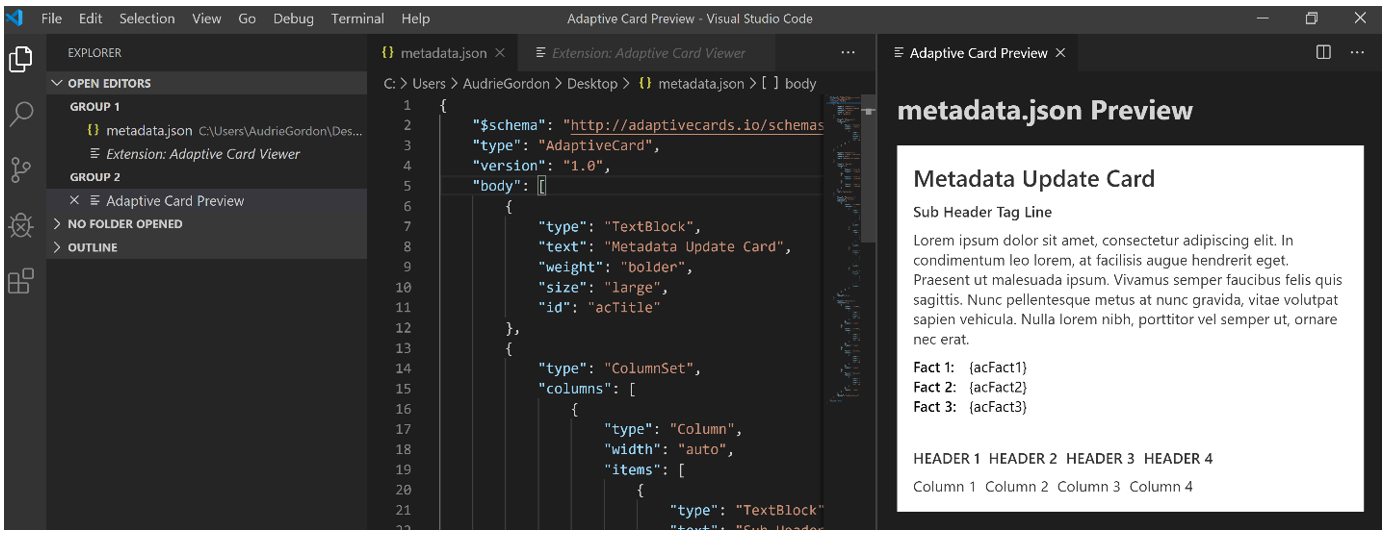
Use o validador de cartão adaptável do Visual Studio Code. Para instalá-lo a partir do aplicativo Visual Studio Code, abra o Marketplace de Extensões e procure Visualizador de cartão adaptável.

Captura de tela truncada da extensão Visualizador de Cartão Adaptável instalada no Visual Studio Code (atalho: Ctrl+V+A após a habilitação).
Os erros após o envio do cartão adaptável geralmente ocorrem por estes motivos:
Uso de uma ação que não inclua "aguardar uma resposta" no nome

Tentativa de envio do cartão mais de uma vez. Cada cartão adaptável pode ser enviado apenas uma vez; depois disso, todos os outros envios serão ignorados.