Usar temas de relatório no Power BI Desktop
APLICA-SE A: Power BI Desktop
Serviço do Power BI
Com os temas de relatório do Power BI Desktop, você pode aplicar alterações no design de seu relatório inteiro para, por exemplo, usar cores corporativas, alterar conjuntos de ícones ou aplicar uma nova formatação visual padrão. Quando você aplica um tema de relatório, todos os visuais do relatório passam a usar as cores e a formatação do tema selecionado com seus padrões. Algumas exceções são descritas neste artigo.
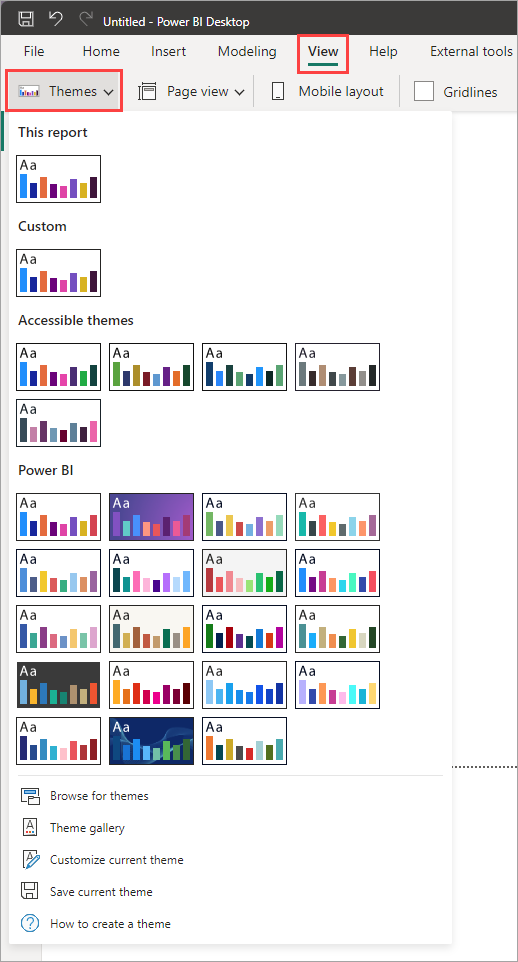
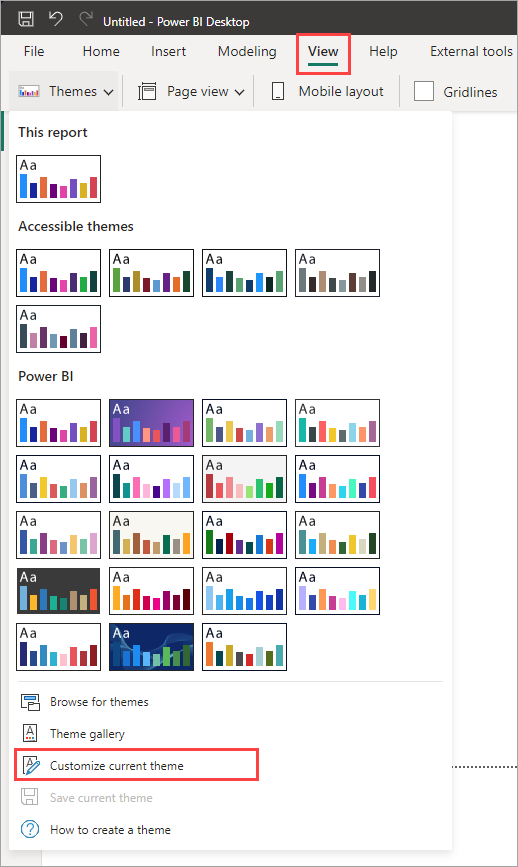
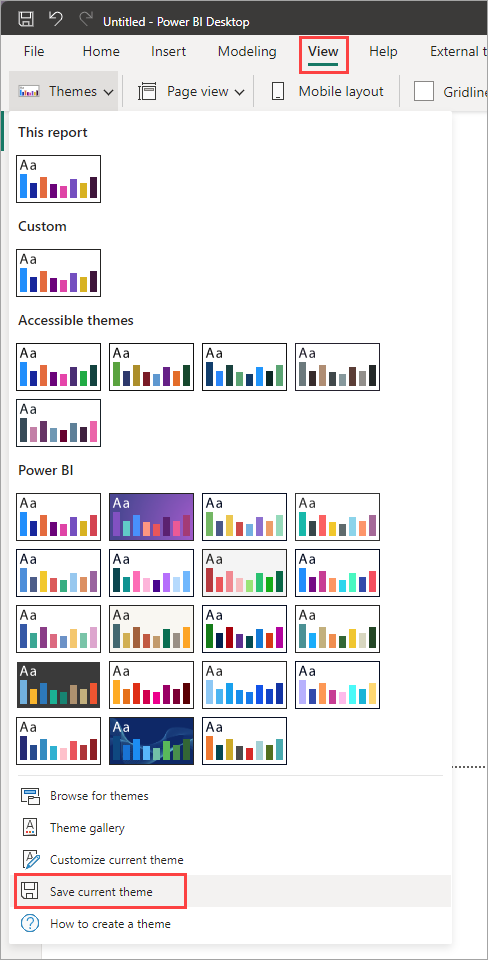
Você pode selecionar temas de relatório acessando a faixa de opções Exibir. Na seção Temas, selecione a seta suspensa e escolha o tema desejado. Os temas disponíveis são semelhantes aos temas vistos em outros produtos da Microsoft, como o Microsoft PowerPoint.

Os dois tipos de temas de relatórios:
Os temas de relatório internos fornecem diferentes tipos de esquemas de cores predefinidos. Selecione temas de relatório internos diretamente no menu do Power BI Desktop.
Os temas de relatório personalizados fornecem controle granular sobre muitos aspectos de um tema de relatório, conforme descrito posteriormente neste artigo em Personalizar temas de relatório. Você pode criar temas de relatório personalizados ajustando um tema atual e, em seguida, salvando-o como um tema personalizado ou criando o seu próprio tema personalizado usando um arquivo JSON.
Maneiras de aplicar um tema de relatório
Para aplicar um tema de relatório a um relatório do Power BI Desktop, você pode selecionar uma das seguintes opções:
- Selecione entre os temas de relatório internos disponíveis que são integrados ao Power BI Desktop.
- Personalize um tema, usando a caixa de diálogo Personalizar tema.
- Importe um arquivo JSON de tema personalizado.
Observação
Você só pode aplicar temas no Power BI Desktop. Não é possível aplicar temas a relatórios existentes no serviço do Power BI.
Aplicar um tema de relatório interno
Siga estas etapas para selecionar entre os temas de relatório internos disponíveis. Confira a tabela Temas de relatório internos para obter a sequência de cores padrão para cada tema.
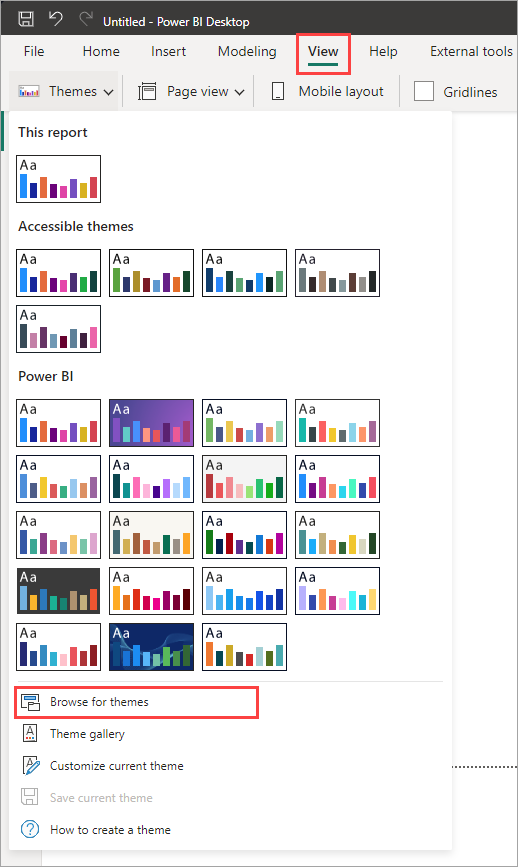
Na faixa de opções Exibir, selecione a seta suspensa ao lado dos Temas.
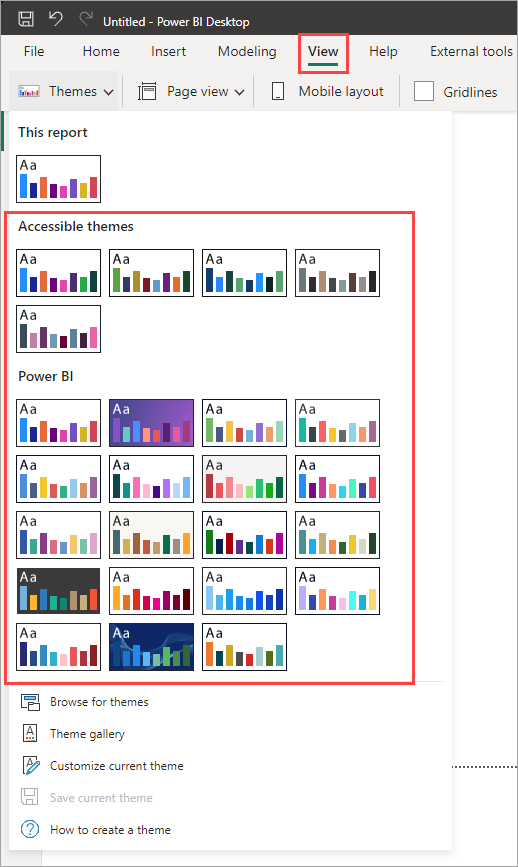
Selecione entre os temas no menu suspenso exibido, incluindo os novos temas Acessíveis.

Agora, o tema é aplicado ao relatório.
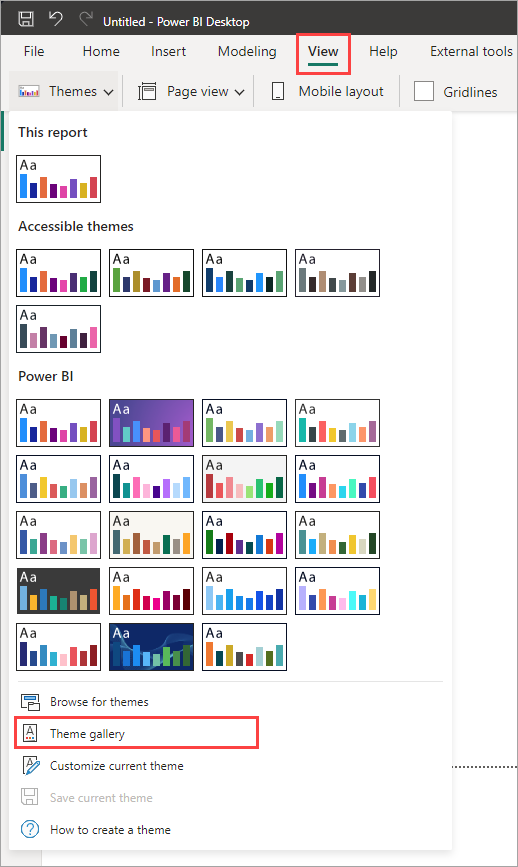
Você também pode procurar a coleção de temas criados por membros da Comunidade do Power BI, selecionando Galeria de temas no menu suspenso Temas.

Na galeria, você pode selecionar um tema e baixar o arquivo JSON associado a ele.
Para instalar o arquivo baixado, selecione Procurar temas no menu suspenso Temas, navegue até a localização em que você baixou o arquivo JSON e selecione-o para importar o tema para o Power BI Desktop como um novo tema.
Quando for bem-sucedida, o Power BI mostrará uma caixa de diálogo de que a importação foi bem-sucedida.

Temas de relatório internos
A tabela a seguir mostra os temas de relatório internos disponíveis.
| Tema de relatório interno | Sequência de cores padrão |
|---|---|
| Padrão |  |
| Highrise |  |
| Executivo |  |
| Fronteira |  |
| Inovar |  |
| Abrir a mão |  |
| Tidal |  |
| Temperatura |  |
| Solar |  |
| Divergente |  |
| Storm |  |
| Clássico |  |
| Parque urbano |  |
| Sala de aula |  |
| Adequado para daltônicos |  |
| Elétrico |  |
| Alto contraste |  |
| Pôr do sol |  |
| Crepúsculo |  |
| Padrão acessível | 
|
| Parque urbano acessível | 
|
| Maré acessível | 
|
| Neutro acessível | 
|
| Orquídea acessível | 
|
Personalizar temas do relatório
Você pode personalizar e padronizar a maioria dos elementos relacionados na seção Formatar do painel Visualizações, seja por meio de personalizações feitas diretamente no Power BI Desktop ou por meio do arquivo JSON de tema de relatório. A meta é fornecer a você o controle completo sobre a aparência padrão do seu relatório, alcançando um nível granular.
Você pode personalizar os temas de relatório das seguintes maneiras:
- Personalizar e salvar um tema no Power BI Desktop
- Criar e personalizar um arquivo JSON de tema de relatório personalizado
Personalizar e salvar um tema no Power BI Desktop
Para personalizar um tema diretamente no Power BI Desktop, você pode selecionar um tema próximo ao que deseja e fazer alguns ajustes. Primeiro selecione o tema que está próximo e siga os seguintes passos:
Na faixa de opções Exibição, selecione o botão suspenso Temas e selecione Personalizar o tema atual.

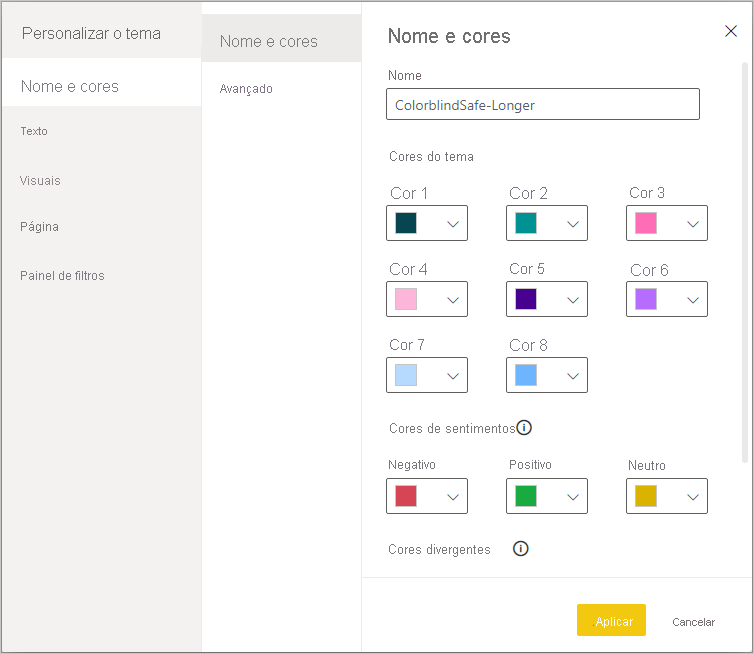
Uma caixa de diálogo é exibida, na qual você pode fazer as alterações no tema atual e, em seguida, pode salvar as suas configurações como um novo tema.

Você pode encontrar as configurações de tema personalizados nas seguintes categorias, refletidas na janela Personalizar o tema:
- Nome e cores: As configurações de nome e cor do tema incluem as cores do tema, as cores do sentimento, as cores divergentes e as cores estruturais (Avançado).
- Texto: As configurações de texto incluem a família, o tamanho e a cor da fonte, que define os padrões de classe de texto primária para rótulos, títulos, cartões e KPIs e cabeçalhos de guias.
- Visuais: As configurações de visuais incluem a tela de fundo, a borda, o cabeçalho e as dicas de ferramentas.
- Página: as configurações de elementos de página incluem papel de parede e plano de fundo.
- Painel de filtros: as configurações do painel de filtros incluem cor da tela de fundo, transparência, fonte e cor do ícone, tamanho e cartões de filtro.
Depois de fazer as alterações, selecione Aplicar e salvar para salvar seu tema. Agora você pode usar o tema no relatório atual e exportá-lo.
Personalizar o tema atual dessa forma é rápido e simples. No entanto, você também pode fazer ajustes mais precisos em temas, o que exige a modificação do arquivo JSON do tema.
Dica
Você pode personalizar as opções de tema do relatório mais comuns usando os controles na caixa de diálogo Personalizar tema. Para ter mais controle, você pode exportar o arquivo JSON de um tema e fazer ajustes, modificando manualmente as configurações desse arquivo. Você pode renomear o arquivo JSON para depois importá-lo.
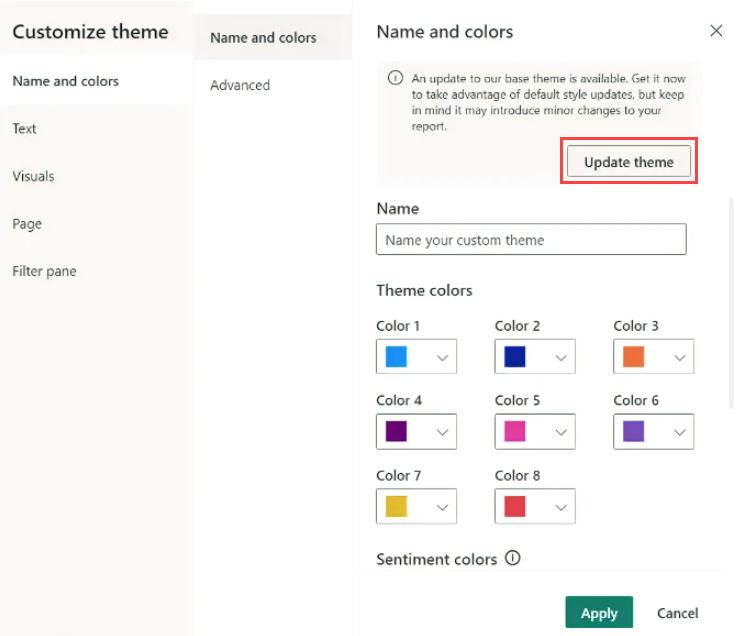
Atualizar o tema base
O Power BI faz alterações em temas, incluindo novos padrões para configurações de formatação, como parte de um novo tema base. Para não incomodar os relatórios existentes, essas alterações não se propagam para temas personalizados. Se você personalizou um tema interno, talvez não veja correções de problemas ou atualizações em seus relatórios sem atualizar seus temas base.
Para ver se você está usando um tema desatualizado, na faixa de opções Exibir, selecione o botão suspenso Temas e Personalizar tema atual. Se o tema estiver desatualizado, você verá uma faixa na parte superior do tema, incentivando você a atualizar para o tema base mais recente.
Selecione Atualizar tema para ver as alterações e selecione Aplicar.

Importar arquivos de tema de relatório personalizado
Você também pode importar um arquivo de tema de relatório personalizado, executando estas etapas:
Na faixa de opções Exibir, selecione o botão suspenso Temas>Procurar temas.

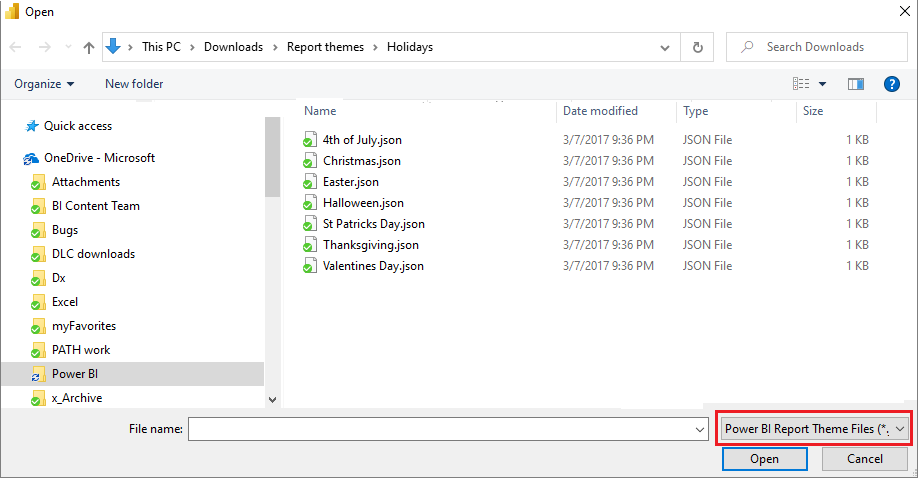
É exibida uma janela que você pode usar para acessar o arquivo de tema JSON.
Na imagem a seguir, você pode ver os arquivos de temas de feriado. Veja a seleção de exemplos de um tema de feriado para março, St Patricks Day.json.

Quando o arquivo de tema é carregado com êxito, o Power BI Desktop mostra uma mensagem de êxito.

Confira a seção Arquivo JSON do tema de relatório de exemplo neste artigo para continuar explorando o arquivo St Patricks Day.json.
Como as cores de tema de relatório permanecem nos relatórios
Ao publicar o relatório no serviço do Power BI, as cores do tema de relatório continuam nele. A seção Cores do painel Formatar reflete o tema do relatório.
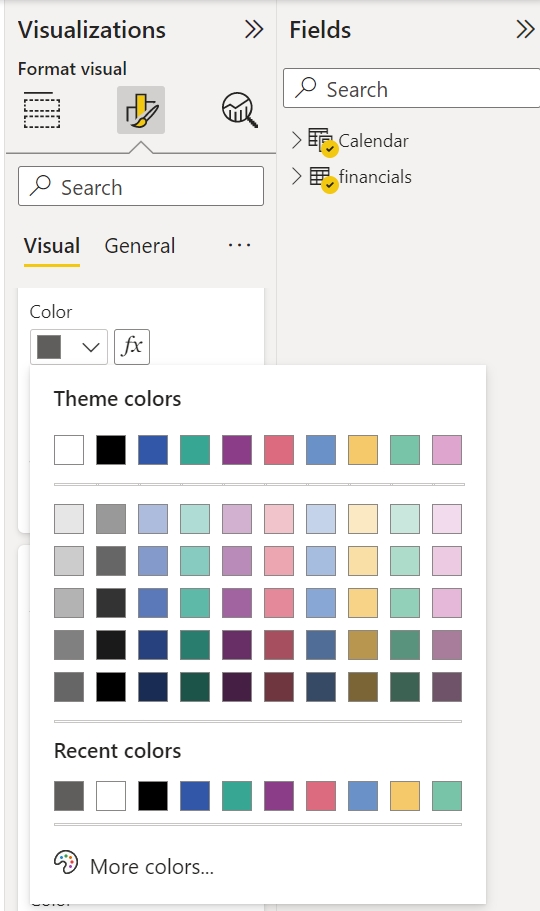
Para exibir as cores disponíveis em um tema de relatório:
Selecione a tela do relatório ou um dos visuais na tela.
Na seção Formatar do painel de Visualização, selecione Cor.
A paleta de Cores do tema do tema do relatório é aberta.

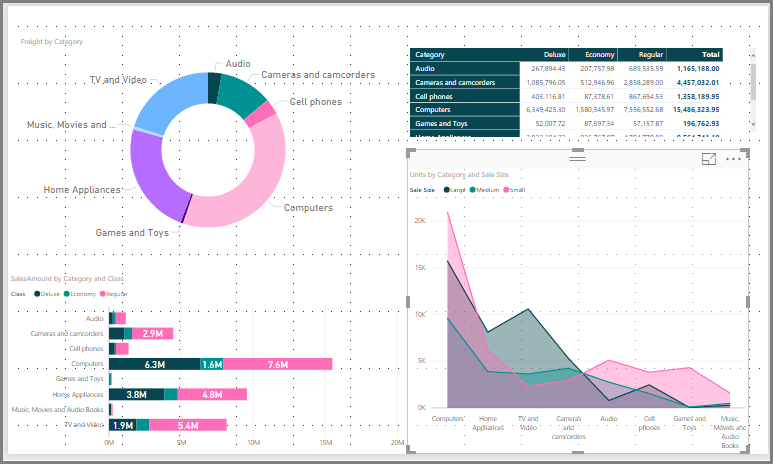
No exemplo, após você aplicar diversos tons de verde e marrom do tema de relatório Dia de São Patrício, pode exibir as cores do tema. As cores fazem parte do tema de relatório importado e aplicado.
As cores da paleta também têm relação com o tema atual. Por exemplo, suponha que você selecione a terceira cor da linha superior para um ponto de dados. Posteriormente, se você alterar para um tema diferente, a cor desse ponto de dados será atualizada automaticamente para a terceira cor da linha superior no novo tema, assim como você veria ao alterar os temas no Microsoft Office.
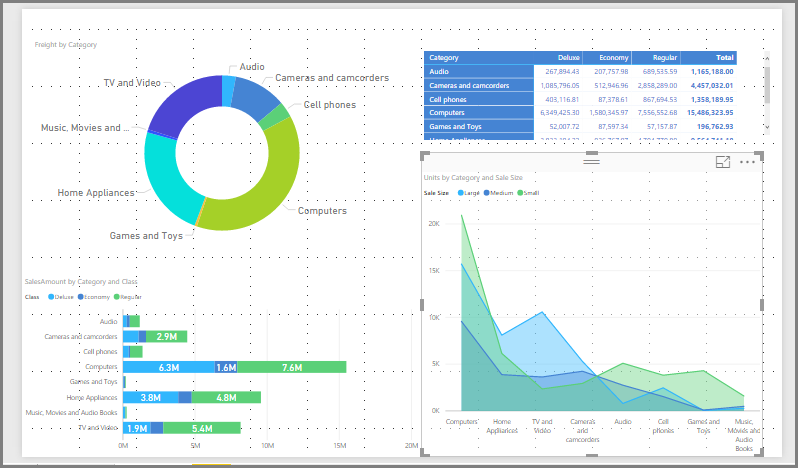
Configurar o tema de um relatório altera as cores padrão usadas nos visuais em todo o relatório. O Power BI mantém uma lista com centenas de cores a fim de garantir que os visuais tenham diversas cores exclusivas para exibição nos relatórios. Quando o Power BI atribui cores à série de um visual, as cores são selecionadas conforme as cores da série são atribuídas. Quando você importa um tema, o mapeamento de cores da série de dados é redefinido.
Série dinâmica
O Power BI acompanha a cor de uma série dinâmica e usa a mesma cor para o valor em outros visuais. Em uma série dinâmica, o número de séries apresentadas nos visuais pode mudar com base nas medidas, nos valores ou em outros aspectos. Por exemplo, se você exibir Lucro por região em um relatório, poderá ter cinco ou nove regiões de vendas. O número de regiões é dinâmico e, portanto, é considerado uma série dinâmica.
Os membros individuais de uma série dinâmica reivindicam uma cor da paleta de cores de dados conforme são lidos. Por exemplo, se um visual tiver um conjunto de membros Lucro por regiãoe um segundo visual também tiver um conjunto de membros Lucro por região, mas se os conjuntos de membros forem separados, o primeiro visual a concluir a solicitação de dados reserva as cores anteriores. Como as cores para membros de série dinâmica individuais não são armazenadas explicitamente, esse comportamento pode dar a impressão de que as cores estão mudando aleatoriamente, dependendo de quais visuais são carregados primeiro. Você sempre pode atribuir membros específicos a uma cor específica usando o painel de formatação: veja mais informações sobre como alterar a cor de um único ponto de dados.
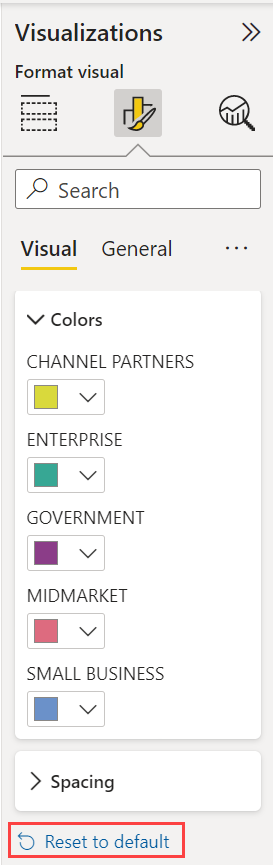
Série estática
Por outro lado, em uma série estática, o número de séries e sua ordem são conhecidos. Por exemplo, Lucro e Receita são séries estáticas. Em séries estáticas, o Power BI atribui as cores de acordo com o índice dentro das paletas do tema. Você pode substituir a atribuição de cor padrão selecionando uma cor no painel de formatação em Cores de dados. Talvez você precise alterar suas seleções de segmentação para ver todos os valores potenciais da série e definir as cores deles também. Se você definir explicitamente a cor de um só visual usando o painel Propriedades, o tema importado não se aplicará a nenhuma dessas cores definidas explicitamente.
Para desfazer a aplicação de cor explícita e permitir que o tema seja aplicado àquelas cores selecionadas explicitamente, use Reverter para o padrão na seção Cores de dados do visual cuja cor foi definida explicitamente.
Situações em que as cores do tema de relatório não permanecem nos relatórios
Vamos supor que você aplique um conjunto de cores personalizado, ou uma cor individual, no ponto de dados em um visual usando a opção Cor personalizada no seletor de cores. Quando você aplica um tema de relatório, ele não substitui a cor do ponto de dados personalizado.
Suponha que você também precise definir a cor de um ponto de dados usando a seção Cores do tema. Quando você aplicar um novo tema de relatório, essas cores não serão atualizadas. Para retornar às cores padrão de modo que elas sejam atualizadas quando você aplicar um novo tema de relatório, selecione Reverter para padrão ou selecione uma cor na paleta Cores do tema no seletor de cores.

Muitos visuais do Power BI não se aplicam aos temas de relatório.
Arquivos de tema de relatório personalizado que você pode usar agora
Deseja começar a usar temas de relatório? Veja os temas de relatório personalizados na galeria de temas ou os arquivos JSON de tela de relatório personalizado já prontos que você pode baixar e importar para o seu relatório do Power BI Desktop:
Tema de forma de onda. Esse tema de relatório foi introduzido na postagem no blog que anunciou a primeira versão dos temas de relatório. Baixar Waveform.json.

Tema amigável para daltônicos. Esse tema de relatório facilita a leitura de portadores de deficiências visuais. Baixe o ColorblindSafe-Longer.json.

Tema Dia dos Namorados.

Aqui está o código do arquivo JSON do Dia dos Namorados:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Aqui estão alguns mais temas de relatório, que você pode usar como pontos de partida:
Os temas de relatório permitem que seus relatórios do Power BI Desktop reflitam as suas cores ou as cores da organização, da estação ou do feriado atual.
Mais fontes de temas de relatório
O repositório GitHub a seguir tem um JSON de exemplo para todos os diferentes componentes no arquivo de temas JSON: Modelos de temas do Power BI.
Além disso, tente pesquisar "Gerador de temas do Power BI" no Bing.
Exportar temas de relatório
Você pode exportar o tema de relatório atualmente aplicado diretamente do Power BI Desktop para um arquivo JSON. Depois de exportar um tema de relatório, você poderá reutilizá-lo em outros relatórios. Essa opção permite exportar o arquivo JSON da maioria dos temas internos. As únicas exceções são os temas básicos, Clássico e Padrão, com base nos quais os outros temas são criados quando importados.
Para exportar o tema atualmente aplicado do Power BI Desktop:
Selecione Exibir e selecione o menu suspenso Temas.

Próximo à parte inferior do menu suspenso, selecione Salvar tema atual.
Na caixa de diálogo Salvar Como, acesse o diretório que contém o aquivo JSON e selecione Salvar.
Formato de arquivo JSON de tema do relatório
Em seu nível mais básico, o arquivo JSON de tema tem apenas uma linha obrigatória: name.
{
"name": "Custom Theme"
}
Exceto por name, todo o restante é opcional, ou seja, você pode adicionar as propriedades específicas que deseja formatar ao arquivo do tema. Você pode continuar a usar os padrões do Power BI para o restante.
Em um arquivo JSON de tema de relatório, você define apenas a formatação que deseja alterar. As configurações que você não especificar no arquivo JSON será revertido para as configurações padrão do Power BI Desktop.
Ao criar um arquivo JSON você pode especificar que todos os gráficos usem o tamanho de fonte 12, que alguns visuais usem uma família de fontes específica ou que os rótulos de dados fiquem desativados em determinados tipos de gráfico. Ao usar um arquivo JSON, você pode criar um arquivo de tema de relatório que padroniza os gráficos e relatórios, facilitando a consistência entre os relatórios de sua organização.
Quando você importa seu arquivo de tema, o Power BI o valida para garantir que ele possa ler com êxito seu conteúdo completo. Se o Power BI encontrar campos que não entende, ele mostrará uma mensagem informando que o arquivo de tema é inválido e convidando você a reimportar com um arquivo de tema corrigido. O Power BI também publica o esquema que usa para verificar seu arquivo de tema em um local público, atualizando-o automaticamente sempre que o alteramos no Power BI, para que você possa garantir que seus arquivos de tema estejam sempre atualizados.
O Power BI valida temas personalizados com base em um esquema JSON. Esse esquema JSON está disponível para download para uso com um IDE que dá suporte à validação JSON, o que pode ajudar a identificar as opções de formatação disponíveis e realçar a formatação de tema inválida. Mais informações estão disponíveis no repositório de Esquema JSON do Tema do Relatório.
Observação
A modificação de um tema de relatório JSON personalizado com a caixa de diálogo Personalizar tema é segura. A caixa de diálogo não modifica as configurações de tema que não pode controlar e atualiza as alterações feitas no tema do relatório que está em vigor.
Um arquivo de tema tem quatro componentes principais:
As seções a seguir descrevem cada um em detalhes.
Definir cores do tema
Em name, você pode adicionar algumas propriedades básicas relacionadas à cor dos dados:
dataColors: esses códigos hexadecimais determinam a cor das formas que representam dados em visuais do Power BI Desktop. Essa lista pode ter quantas cores você desejar. Depois que todas as cores dessa lista tiverem sido usadas, se o visual ainda precisar de mais cores, ele girará a paleta de cores do tema ligeiramente com ajuste de saturação/matiz e circulará para gerar cores exclusivas sem repetição.good,neutral,bad: essas propriedades definem as cores de status usadas pelo gráfico de cascata e pelo visual de KPI.maximum,center,minimum,null: definem as diversas cores gradientes na caixa de diálogo de formatação condicional.
Veja abaixo como seria um tema básico que define essas cores:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Definir cores estruturais
Em seguida, você pode adicionar várias classes de cores, como background e firstLevelElements. Essas classes de cor definem as cores estruturais dos elementos no relatório, como linhas de grade do eixo, cores de realce e cores da tela de fundo para elementos visuais.
A tabela a seguir mostra as seis classes de cores que você pode formatar. Os nomes de Classe de cor correspondem aos nomes na subseção "Avançado" da seção "Nome e cores" na caixa de diálogo Personalizar tema.
| Nome preferencial da classe de cores | Também chamada | O que ela formata |
|---|---|---|
| firstLevelElements | primeiro plano | Cor do plano de fundo da etiqueta (quando estiverem fora dos pontos de dados) Cor da linha de tendência Cor padrão da caixa de texto Valores de tabela e matriz e cores de fonte de valores totais Cor do eixo das barras de dados Rótulos de dados de cartão Cor do valor de balão do medidor Cor da meta de KPI Cor do texto de KPI Cor do item da segmentação (quando estiver no modo de foco) Cor da fonte do item de menu suspenso da segmentação de dados Cor da fonte de entrada numérica da segmentação de dados Cor da fonte do cabeçalho da segmentação de dados Cor da linha de proporção do gráfico de dispersão Cor da linha de previsão do gráfico de linhas Cor da linha tracejada do mapa Cor do painel do filtro e texto do cartão Cor do ícone e texto das dicas de ferramenta visuais modernas (Versão prévia) |
| secondLevelElements | foregroundNeutralSecondary | Classes de texto secundário claras Cores do rótulo Cor do rótulo de legenda Cor do rótulo de eixo Cor da fonte do cabeçalho da tabela e da matriz Cor da linha tracejada de destino e do destino do medidor Cor do eixo de tendência do KPI Cor do controle deslizante da segmentação de dados Cor da fonte do item da segmentação de dados Cor do contorno da segmentação de dados Cor da focalização do gráfico de linhas Cor do título do cartão de múltiplas linhas Cor do traçado do gráfico de faixas Cor da borda do mapa da forma Cor da fonte do texto do botão Cor da linha do ícone do botão Cor do contorno do botão |
| thirdLevelElements | backgroundLight | Cor da linha de grade do eixo Cor da grade de tabela e da matriz Cor do plano de fundo do cabeçalho da segmentação (no modo de foco) Cor do contorno do cartão com várias linhas Cor de preenchimento da forma Cor da tela de fundo do arco do medidor Cor do plano de fundo do cartão de filtro aplicado Cor de preenchimento do botão desabilitado (quando a tela de fundo é FFFFFF)Cor de contorno do botão desabilitado (quando a tela de fundo é FFFFFF) |
| fourthLevelElements | foregroundNeutralTertiary | Cor esmaecida da legenda Cor do rótulo da categoria do cartão Cor dos rótulos da categoria de cartão com várias linhas Cor da barra do cartão com várias linhas Cor do traçado da taxa de conversão do gráfico de funil Cor da fonte do texto do botão desabilitada Cor da linha do ícone do botão desabilitada |
| segundo plano | Cor do plano de fundo da etiqueta (quando estiver dentro dos pontos de dados) Cor do plano de fundo de itens de menu suspenso da segmentação de dados Cor do traçado do gráfico de rosca Cor do traçado do mapa de árvore Cor do plano de fundo do gráfico de combinação Cor de preenchimento do botão Cor do plano de fundo do painel de filtro e do cartão de filtro disponível Cor do plano de fundo das dicas de ferramenta visuais modernas (Versão prévia) |
|
| secondaryBackground | backgroundNeutral | Cor de contorno da grade da tabela e da matriz Cor padrão do mapa de formas Cor de preenchimento da faixa de opções do gráfico de faixas (quando a opção de série de correspondência estiver desativada) Cor de preenchimento do botão desabilitado (quando a cor da tela de fundo não é FFFFFF). Cor de contorno do botão desabilitado (quando a cor da tela de fundo não é FFFFFF). Cor da linha de separador e da focalização das dicas de ferramenta visuais modernas (Versão prévia) |
| tableAccent | Cor de contorno da tabela e da grade de matriz (quando estiver presente). |
Veja um exemplo de tema que define as classes de cor:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Dica
Se você usar um tema escuro ou outro tema colorido que seja diferente do firstLevelElements preto no estilo da background branca, defina os valores para outras cores estruturais e as cores da classe de texto primária. Isso garante que as etiquetas de dados nos gráficos com uma tela de fundo da etiqueta correspondam ao estilo previsto, sejam legíveis e tenham linhas de grade de eixo visíveis.
Definir padrões de texto formatado
Em seguida, você pode adicionar classes de texto ao arquivo JSON. Classes de texto são semelhantes às classes de cores, mas elas permitem que você atualize o tamanho, a cor e a família da fonte para grupos de texto em seu relatório.
Você só precisa definir quatro das doze classes, chamadas de classes primárias, para alterar toda a formatação de texto em seu relatório. Essas quatro classes primárias podem ser definidas na caixa de diálogo Personalizar tema na seção Texto: Geral corresponde a label, Título a title, Cartões e KPIs a callout e Cabeçalhos de guias a header.
Outras classes de texto, consideradas classes secundárias, derivam automaticamente suas propriedades de suas classes primárias associadas. Frequentemente, uma classe secundária seleciona um tom mais claro de cor de texto ou um percentual de tamanho de texto maior ou menor em comparação com a classe primária.
Veja a classe label, por exemplo. A formatação padrão para a classe label é Segoe UI, #252423 (uma cor cinza escuro) com fonte de 12 pontos. Essa classe é usada para formatar os valores na tabela e na matriz. Normalmente, os valores totais em uma tabela ou matriz têm uma formatação semelhante, mas são colocados em negrito com a classe bold label para que se destaquem. No entanto, você não precisa especificar essa classe no tema JSON. O Power BI faz isso automaticamente. Se você decidir especificar etiquetas que tenham uma fonte de 14 pontos em seu tema, não será necessário atualizar também a classe bold label, porque ela herda a formatação de texto da classe label.
A tabela a seguir mostra:
- Cada uma das quatro classes de texto primárias, o que elas formatam e suas configurações padrão.
- Cada classe secundária, o que elas formatam e sua configuração padrão, que é exclusiva em comparação com a classe primária.
| Classe primária | Classes secundárias | Nome da classe do JSON | Configurações padrão | Objetos visuais associados |
|---|---|---|---|---|
| Callout | N/D | callout | DIN #252423 45 pt |
Rótulos de dados de cartão Indicadores de KPI |
| Cabeçalho | N/D | header | Segoe UI Semibold #252423 12 pt |
Cabeçalhos dos principais influenciadores |
| Título | title | DIN #252423 12 pt |
Título do eixo de categoria Título do eixo dos valores Título do cartão de múltiplas linhas * Cabeçalho de segmentação de dados |
|
| - | Large title | largeTitle | 14 pt | Título visual |
| Label | label | Interface do Usuário Segoe #252423 10 pt |
Cabeçalhos de coluna de tabela e matriz Cabeçalhos de linha de matriz Grade de tabela e matriz Valores de tabela e matriz |
|
| - | Semibold | semiboldLabel | Segoe UI Semibold | Texto do perfil de principais influenciadores |
| - | Grande | largeLabel | 12 pt | Rótulos de dados de cartão com múltiplas linhas |
| - | Pequeno | smallLabel | 9 pt | Rótulos da linha de referência * Rótulos de intervalo de datas da segmentação de dados Estilo de texto de entrada numérica da segmentação de dados Caixa de pesquisa da segmentação de dados Texto influenciador de principais influenciadores |
| - | Claro | lightLabel | #605E5C | Texto da legenda Texto do botão Rótulos de eixo de categoria Rótulos de dados do gráfico de funil Rótulos de taxa de conversão de gráfico de funil Destino do medidor Rótulo de categoria do gráfico de dispersão Itens de segmentação de dados |
| - | Bold | boldLabel | Segoe UI Bold | Subtotais da matriz Totais gerais da matriz Totais da tabela |
| - | Large and Light | largeLightLabel | #605E5C 12 pt |
Rótulos da categoria do cartão Rótulo do medidor Rótulos de categoria de cartão com várias linhas |
| - | Small and Light | smallLightLabel | #605E5C 9 pt |
Rótulos de dados Rótulos de eixo de valor |
* Os itens com estrela são baseados na primeira cor de dados do tema do relatório.
Você pode usar a configuração booliana bold para ajustar o formato. Para deixar o texto em negrito, use as seguintes configurações:
bold: truetitleBold: true
Dica
As variações claras das classes de texto extraem as cores claras delas das cores estruturais definidas anteriormente. Se você estiver criando um dark theme, defina as cores firstLevelElements (que correspondem à cor do texto primário), secondLevelElements (que corresponde à cor clara prevista para o texto) e background (com contraste suficiente para as cores de elementos de primeiro e segundo níveis).
Veja o exemplo a seguir do tema que define apenas as classes de texto primárias:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Como as classes secundárias herdam as configurações das classes primárias, você não precisa defini-las em seu arquivo de tema. Entretanto, se não gostar das regras de herança (por exemplo, se não quiser os totais em negrito), você poderá formatar explicitamente as classes secundárias no arquivo de tema, assim como pode ser feito com as classes primárias.
Definir padrões de propriedade visual (visualStyles)
Para criar um arquivo JSON em um formato estendido, com um controle granular e mais detalhado sobre toda a formatação de visual em um relatório, adicione uma seção visualStyles ao arquivo JSON para aninhar as formatações específicas. Confira o seguinte exemplo da seção visualStyles:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
Para as seções visualName e cardName, use um visual e nome de cartão específicos. No momento, styleName é sempre um asterisco (*), porém, em uma versão futura, você poderá criar diferentes estilos para seus visuais e dar nomes a eles (semelhante ao recurso de estilo de tabela e matriz). O propertyName é uma opção de formatação e propertyValue é o valor dessa opção de formatação.
Para visualName e cardName, use um asterisco entre aspas se quiser que essa configuração seja aplicada a todos os visuais ou cartões que tiverem uma propriedade. Se você usar o asterisco para o visual e para os nomes do cartão, estará aplicando uma configuração global em seu relatório, como um tamanho de fonte ou uma família de fontes específica para todo o texto em todos os visuais.
Veja o seguinte exemplo que define algumas propriedades por meio dos estilos visuais:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
Esse exemplo define as seguintes configurações:
- Ativa a quebra automática de linha em todos os lugares.
- Define o estilo da linha de grade como pontilhado para todos os visuais com um eixo de categoria.
- Define algumas formatações para os cartões de filtro disponíveis e aplicados (observe o formato usando "$id" para definir as diferentes versões dos cartões de filtro).
- Define o tamanho da bolha para gráficos de dispersão como -10.
Observação
Você só precisa especificar os elementos de formatação que quer ajustar. Os elementos de formatação não incluídos no arquivo JSON são revertidos para as configurações e os valores padrão.
Localizar propriedades visuais a serem definidas
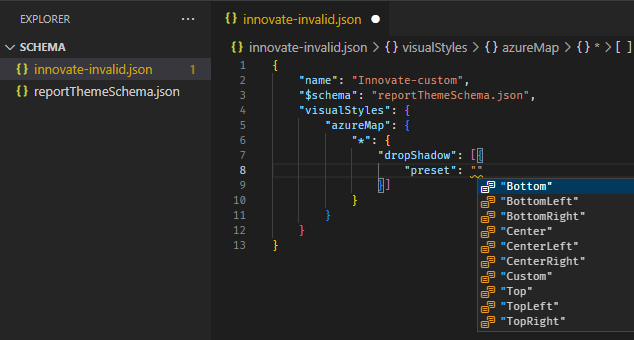
O esquema de tema de relatório pode ajudar você a identificar quais propriedades estão disponíveis para estilo com um tema de relatório. Usando o esquema como uma referência local no arquivo de tema, você pode usar a funcionalidade de preenchimento automático do IDE para identificar as opções de formatação disponíveis.
Por exemplo, usando o suporte do Visual Studio Code para esquema JSON, podemos definir um tema da seguinte maneira com "reportThemeSchema.json" baixado do repositório de esquema e colocado na mesma pasta:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Com isso definido, você pode usar o preenchimento automático no Visual Studio Code para entender a estrutura e as opções de formatação disponíveis. Dispare o preenchimento automático explicitamente usando a combinação das teclas Ctrl + Espaço. O pop-up de descrição mostrará o nome de exibição e a descrição do item de formatação, conforme mostrados no painel Formatação, se disponível:

Dicas para definir valores
Aqui estão algumas dicas úteis sobre como definir valores.
Os boolianos são true ou false.
As cadeias de caracteres devem estar entre aspas duplas, como em “esta é uma cadeia de caracteres”.
Os números são apenas o próprio valor, sem aspas.
Ao usar
dateTime, a data deve ser uma data ISO entre aspas simples, com o "datetime" no início. Consulte o seguinte exemplo:"datetime'2022-10-05T14:48:00.000Z'"
As cores que usam um código hexadecimal personalizado para substituir
FFFFFFusam o formato a seguir. Valores hexadecimais de 3 ou 6 dígitos são aceitáveis:{ "solid": { "color": "#FFFFFF" } }
Você pode usar uma enumeração para formatar menus suspensos definindo opções de menu para qualquer uma das opções no painel, por exemplo, RightCenter para posição da legenda ou Data value, percent of total para etiquetas de dados do gráfico. As enumerações geralmente são formatadas como cadeias de caracteres.
Exemplo de arquivo JSON de tema de relatório
Aqui está o arquivo St Patricks Day.json em sua totalidade:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Este arquivo JSON de tema de relatório tem as seguintes linhas:
name: o nome do tema do relatório. Este é o único campo obrigatório.dataColors: a lista de códigos hexadecimais de cores a ser usada nos dados dos visuais do Power BI Desktop. Essa lista pode ter quantas cores você desejar.background,foregroundetableAccent: as classes de cores. As classes de cores permitem definir muitas cores estruturais no relatório de uma só vez.
Você pode copiar esse arquivo JSON e usá-lo como base para criar seu arquivo de tema de relatório personalizado a ser importado. Se quiser ajustar apenas as cores básicas do relatório, altere o nome e os códigos hexadecimais no arquivo.
Considerações e limitações
Se você usar um dos temas originais, o tema Clássico ou um tema personalizado que você importou sobre um deles, a seção texto da caixa de diálogo do tema não estará disponível para configuração.
Os temas internos afetados por essa limitação incluem os seguintes temas:
- Clássico
- Parque urbano
- Sala de aula
- Adequado para daltônicos
- Elétrico
- Alto contraste
- Pôr do sol
- Crepúsculo
Se você usar um dos temas afetados e não precisar modificar as configurações de texto, poderá usar com segurança as outras guias da caixa de diálogo sem problemas. No entanto, se desejar usar as classes de texto com um dos temas afetados, terá algumas das seguintes opções:
- A maneira mais rápida e fácil de habilitar as classes de texto é selecionar as opções de tema Padrão.
- Se quiser manter seu tema personalizado atual, para habilitar a guia de texto:
- Exporte seu tema atual.
- Selecione o tema padrão.
- Importe o tema personalizado que você exportou na primeira etapa.
O texto em seu relatório terá uma aparência diferente, mas você poderá acessar a guia de texto na caixa de diálogo do tema.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de