P e R na análise integrada do Power BI
A análise integrada do Power BI oferece uma forma de incorporar P e R em um aplicativo. Os usuários podem fazer perguntas em linguagem natural e receber respostas imediatas na forma de visuais como gráficos.

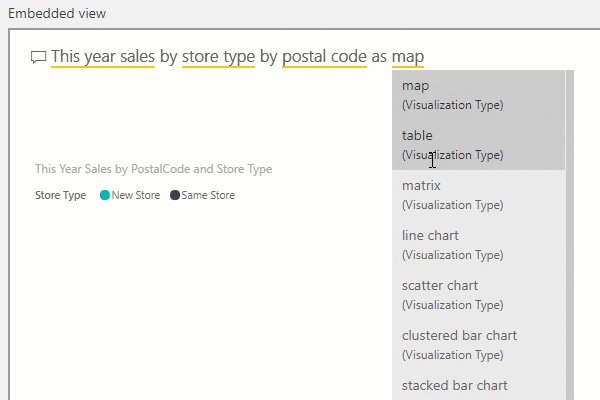
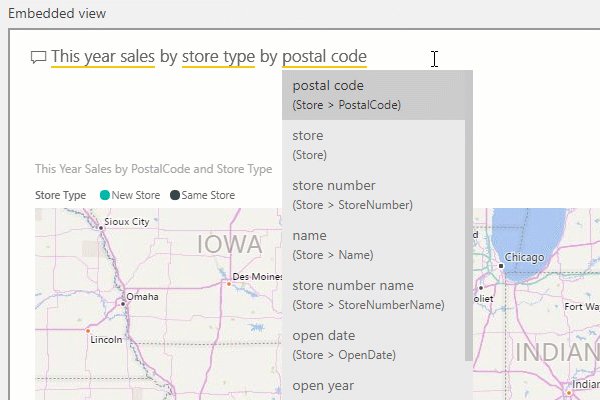
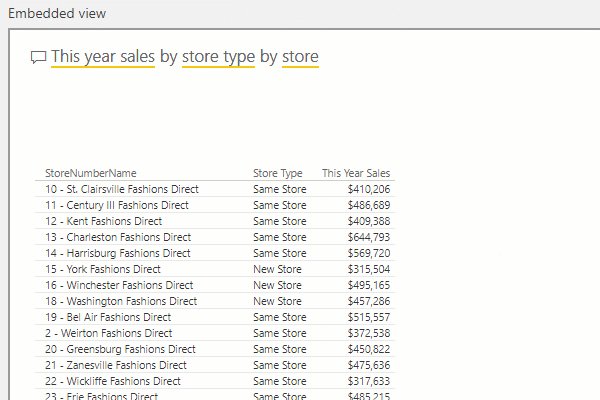
Há dois modos de inserir P e R dentro do seu aplicativo: interativa e apenas resultados. O modo interativo permite que você digite perguntas e as faça ser exibidas no visual. Se você tiver uma pergunta salva ou uma pergunta de conjunto que deseja exibir, será possível usar o modo apenas resultados preenchendo a pergunta na configuração de inserção.
Aqui está um exemplo do código JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Pergunta de conjunto
Se você usar o modo de resultados com uma pergunta definida, poderá inserir mais perguntas no quadro. A resposta para a nova pergunta substituirá imediatamente o resultado anterior. Um novo visual é renderizado, correspondendo à nova pergunta.
Um exemplo dessa utilização seria uma lista de perguntas frequentes. O usuário poderia percorrer as perguntas e receber as respostas delas dentro da mesma parte inserida.
Snippet de código para uso do SDK do JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Evento renderizado pelo visual
Para o modo interativo, o aplicativo pode ser notificado com um evento de alteração de dados cada vez que o visual renderizado é alterado para direcionar a consulta de entrada atualizada enquanto ela é digitada.
Escutar o evento visualRendered permite salvar perguntas para uso posterior.
Snippet de código para uso do SDK do JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token de inserção
Crie um token de inserção de um modelo semântico para iniciar uma parte de P e R. Para obter mais informações, confira a operação de geração de token.
Conteúdo relacionado
Experimentar a inserção de P e R com a amostra de inserção do JavaScript
Mais perguntas? Perguntar à Comunidade do Power BI
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de