Visualizar um aplicativo
Quando você cria um aplicativo, é útil visualizar seu aplicativo e ver como ele ficará para seus usuários. Use o recurso de visualizar aplicativo para ver como seu aplicativo aparecerá em vários dispositivos e tamanhos. A visualização de um aplicativo é especialmente útil quando você está criando um aplicativo responsivo.
Para visualizar um aplicativo, abra-o para edição no Power Apps Studio, no menu de ações, selecione o  Visualize o aplicativo.
Visualize o aplicativo.
Use as opções de visualização para ver a aparência do seu aplicativo em diferentes dispositivos usando o seletor de dispositivos.

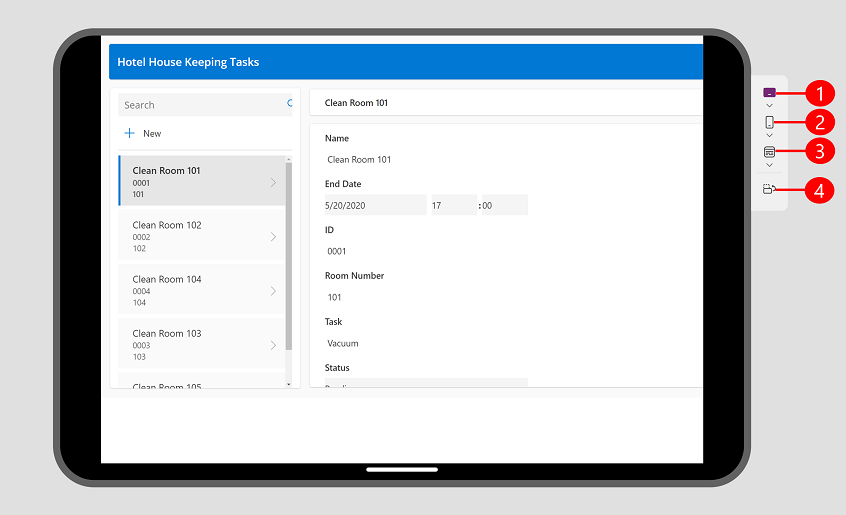
Legenda:
- Tablets: permite que você selecione entre tablets comuns de vários fabricantes, juntamente com a possibilidade de selecionar um tamanho personalizado com base em suas necessidades. Esta opção mostra um quadro de dispositivo e uma zona segura de dispositivo, que é mostrada como a área preta nas partes superior e inferior ou nas laterais, dependendo da orientação do dispositivo. Também mostra uma área preta com a barra inicial na parte inferior.
- Dispositivos móveis: permite que você selecione entre telefones comuns de diferentes fabricantes, juntamente com a possibilidade de selecionar um tamanho personalizado com base em suas necessidades. Esta opção mostra um quadro de dispositivo e uma zona segura de dispositivo, que é mostrada como a área preta nas partes superior e inferior ou nas laterais, dependendo da orientação do dispositivo. Também mostra uma área preta com a barra inicial na parte inferior.
- Visualização na Web: veja como seu aplicativo aparece em um navegador da Web. Você pode selecionar um tamanho de janela para preencher a janela do navegador ou selecionar o tamanho da tela para ver a aparência do aplicativo durante a criação sem sair da visualização.
- Troca de orientação: alterne entre as orientações vertical e horizontal. A opção Troca de orientação é desativada quandp a configuração Bloquear orientação está ativada.
Se você estiver desenvolvendo um aplicativo responsivo, o conteúdo do aplicativo se ajustará ao tamanho da tela do dispositivo que está sendo usado.
Assista a este vídeo para saber como o seletor de dispositivos ajuda você a confirmar se seu aplicativo está se ajustando corretamente.
Configurações de exibição
A maneira como seu aplicativo se comporta com cada opção de visualização é determinada pelo tipo de aplicativo e suas configurações de exibição.
Se um aplicativo for criado usando o layout do telefone, você ainda poderá visualizá-lo na Web e nos tablets usando o seletor de dispositivos. No entanto, se um aplicativo não for criado usando um layout responsivo, ele aparecerá em forma de telefone na Web e no tablet selecionado. Você recebe uma mensagem explicando por que a visualização é estreita. Se você deseja que um aplicativo responda aos tamanhos de telefone, tablet e Web, recomendamos selecionar a opção de tablet ao criar um aplicativo. Você pode usar contêineres de layout automático responsivos para determinar o fluxo do conteúdo para diferentes tamanhos de tela, incluindo telefones. Mais Informações: Como criar aplicativos de tela responsivos
Em Configurações de exibição:
- Ajustar para caber: quando definido como Ativado, todo o aplicativo é dimensionado para caber no espaço disponível. Se um espaço menor estiver disponível para o aplicativo, você poderá notar um espaço vazio nas laterais para acomodar o dimensionamento. Quando o usuário executa o aplicativo, ele também vê o espaço vazio.
- Bloquear orientação: quando definido como Ativado, o botão Troca de orientação no seletor de dispositivos é desabilitado.
Problemas conhecidos
Se a configuração Ajustar para caber estiver ativada e Bloquear taxa de proporção estiver desativada, a visualização não será precisa. Esta configuração não é recomendada. Mais informações: Alterar o tamanho e a orientação da tela dos aplicativos de tela
Se Ajustar para caber estiver desativado e você redimensionar a janela do navegador enquanto estiver no modo de visualização, a visualização não será precisa. Para resolver o problema, feche e reabra a visualização assim que a janela do navegador estiver no tamanho desejado.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de