Configuração de manipuladores de eventos para formulários de aplicativos controlados por modelos
Manipuladores de eventos de formulário para Power Apps podem ser configurados nas seguintes áreas de um formulário:
| Elemento | Evento | Descrição |
|---|---|---|
| Formulário | OnLoad |
Ocorre quando o formulário é carregado. |
OnSave |
Ocorre quando os dados são salvos. | |
| Tabulação | TabStateChange |
Ocorre quando a guia é expandida ou recolhida. |
| Coluna | OnChange |
Ocorre quando os dados na coluna são modificados e o controle perde o foco. |
| IFRAME | OnReadyStateComplete |
Ocorre quando o conteúdo de um IFRAME é carregado. |
Um manipulador de eventos consiste de uma referência a um recurso JavaScript da Web, e uma função definida dentro desse recurso da Web será executada quando o evento ocorrer. Cada elemento pode ter até 50 manipuladores de eventos separados configurados.
Importante
Configurar um manipulador de eventos incorretamente pode causar erros de script que podem fazer com que o formulário falhe ao carregar ou funcionar corretamente. Se você não for o desenvolvedor do script, certifique-se de que entenda exatamente as opções de configuração que o script exige.
Não configure um manipulador de evento do script usando uma biblioteca que não seja fornecida de uma origem confiável. Os scripts podem ser usados para executar qualquer ação que um usuário pode realizar e um script mal escrito pode danificar significativamente o desempenho de um formulário.
Após configurar um manipulador de eventos, sempre teste-o para verificar está funcionando corretamente.
Configurar um manipulador de eventos
O procedimento a seguir descreve como configurar um manipulador de eventos para um formulário. Use etapas semelhantes para configurar um manipulador de eventos para uma guia, coluna ou IFrame.
Entre no Power Apps, abra a tabela desejada e, depois, abra o formulário no designer de formulários onde deseja configurar um manipulador de eventos.
Dependendo do estado da biblioteca, escolha uma das seguintes opções:
- Se a biblioteca que contém a função que você deseja definir como manipulador de eventos já estiver disponível, no painel de propriedades direito em Formulário Principal da Conta, selecione a guia Eventos e vá para a etapa 3.
- Se a biblioteca que contém a função desejada ainda não estiver disponível, selecione Bibliotecas de Formulários no painel de navegação esquerdo e selecione Adicionar biblioteca:
- Na página Adicionar Biblioteca JavaScript, selecione Novo.

- Na nova guia do navegador, preencha as propriedades para criar o recurso JScript da Web e selecione Salvar. Depois, selecione Publicar. Mais informações: Crie um recurso JavaScript da Web
- Feche a guia do navegador e volte para a lista Adicionar biblioteca JavaScript.
- Selecione o recurso JavaScript da Web na lista, selecione Adicionar e, em seguida, selecione a guia Eventos.
Observação
Talvez seja preciso selecionar Cancelar e, depois, selecionar Adicionar biblioteca para atualizar a lista.
- Na página Adicionar Biblioteca JavaScript, selecione Novo.
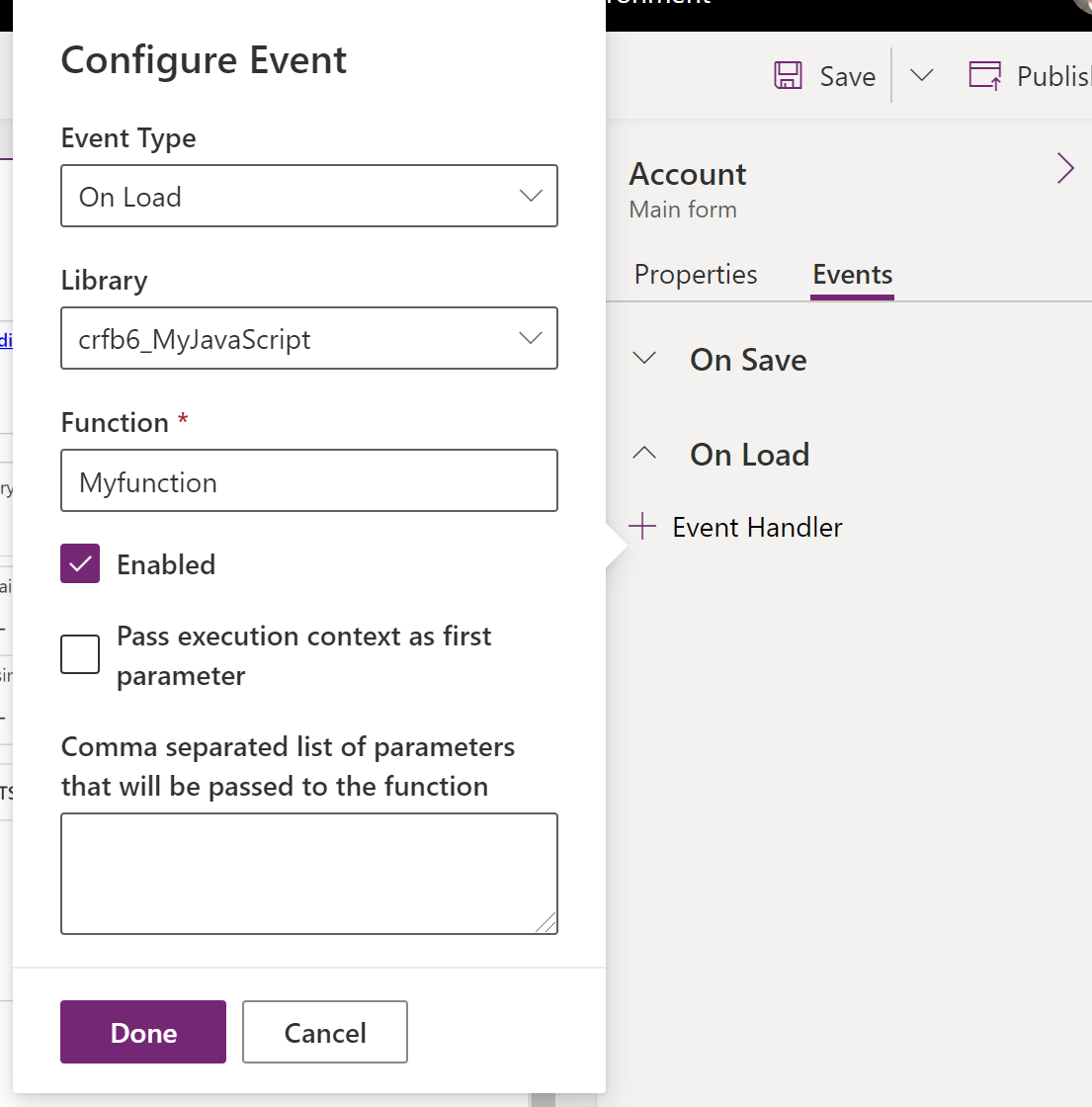
Na guia Eventos, selecione Manipulador de Eventos e preencha as seguintes informações para configurar o evento de formulário e, em seguida, selecione Concluído:
Tipo de Evento:
- Ao Salvar: Quando um registro é salvo após uma alteração no campo do formulário.
- Ao Carregar: Quando o formulário é aberto.
Biblioteca: O recurso JavaScript da Web.
Função: O nome da função no recurso JavaScript da Web que deve ser executado para o evento.
Habilitado: Por padrão, o manipulador de eventos está habilitado. Desmarque a caixa de seleção Habilitado se você não desejar habilitar esse evento.
Passe o contexto de execução como o primeiro parâmetro: Algumas funções exigem que um contexto de execução seja passado para a função. Selecione Transmitir o contexto de execução como o primeiro parâmetro, se for necessário.
Lista separada por vírgulas de parâmetros que serão passados para a função: Algumas funções podem aceitar um conjunto de parâmetros para controlar o comportamento de uma função. Se forem necessários, insira-os em Lista separada por vírgulas de parâmetros que serão transmitidos para a função.
Dependências da coluna da tabela: Para eventos Ao Salvar, selecione as colunas em que você deseja que o evento seja disparado após salvar o registro.

Salve e publique o formulário.
Configure um manipulador de eventos usando a experiência clássica
No editor de formulário clássico, selecione o elemento com o evento para o qual você deseja configurar um manipulador.
Na guia Página Inicial, no grupo Editar, selecione Alterar Propriedades ou clique duas vezes no elemento.
Na caixa de diálogo de propriedades do elemento, selecione a guia Eventos.
Expanda a área Bibliotecas de Formulários. Se a biblioteca contendo a função que você deseja definir como o manipulador de eventos ainda não estiver listada, adicione a biblioteca.
Para adicionar uma biblioteca de formulários a um manipulador de eventos:
Na seção Bibliotecas de Formulários da Lista de Eventos, selecione Adicionar.
Encontre o recurso JavaScript da Web na lista de recursos da Web disponíveis. Selecione-o e clique em Adicionar.
Se o recurso JavaScript da Web de que você precisa não existir, clique em Novo para abrir um novo formulário e criar um recurso.
Para criar um recurso JavaScript da Web, consulte Crie um recurso JavaScript da Web.
O recurso da Web criado está selecionado na caixa de diálogo Linha de Pesquisa. Selecione Adicionar para fechar a caixa de diálogo.
Na seção Manipuladores de Eventos, selecione o evento para o qual você deseja definir um manipulador de eventos.
Selecione Adicionar para abrir a caixa de diálogo Propriedades do Manipulador.
Na guia Detalhes, escolha a biblioteca apropriada e digite o nome da função que deve ser executada para o evento.
Por padrão, o manipulador de eventos está habilitado. Desmarque a caixa de seleção Habilitado se você não deseja habilitar esse evento.
Algumas funções exigem que um contexto de execução seja transferido para função. Selecione Transmitir o contexto de execução como o primeiro parâmetro, se for necessário.
Algumas funções podem aceitar um conjunto de parâmetros para controlar o comportamento de uma função. Se forem necessários, insira-os em Lista separada por vírgulas de parâmetros que serão transmitidos para a função.
Na guia Dependências, adicione todas colunas de que o script depende na área Colunas Dependentes.
Clique em OK para fechar a caixa de diálogo Propriedades do Manipulador.
Quando o manipulador de eventos for inserido, pode ser necessário ajustar a ordem na qual a função será executada em relação às outras funções usando as setas verdes para mover para cima ou para baixo.
Selecione OK para fechar a caixa de diálogo de propriedades do elemento.
Selecione Salvar para salvar suas alterações. Selecione Publicar para publicar o formulário.
Observação
Embora a interface do usuário permita ajustar a ordem em que os scripts são carregados usando as setas verdes para cima e para baixo, na verdade os scripts não são carregados sequencialmente.
Criar um recurso JavaScript da Web
No formulário do recurso da Web, defina as seguintes propriedades:
Propriedade Valor Nome Necessário. Digite o nome do recurso da Web. Nome para exibição Necessário. Digite o nome para exibição na lista de recursos da Web. Descrição Opcional. Digite uma descrição do recurso da Web. Tipo Necessário. Selecione Script (JScript). Idioma Opcional. Escolha um dos idiomas disponíveis para a sua organização. Se você foi fornecido com um script, é altamente recomendável usar o botão Procurar para localizar o arquivo e carregá-lo.
Como alternativa você pode selecionar o botão Editor de Texto e colar ou digitar o conteúdo do script na caixa de diálogo Editar Conteúdo.
Observação
Como esse editor de texto simples não oferece recursos para verificar a exatidão do script, deve sempre deve tentar usar um aplicativo separado como o Visual Studio para editar scripts e carregá-los.
- Selecione Salvar e feche a página do recurso da Web.
Próximas etapas
Passo a passo: escreva seu primeiro script de cliente
Usar o formulário principal e seus componentes
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de