Usar o Monitor para solucionar problemas sobre o comportamento de formulários de aplicativos baseados em modelos
O Monitor é uma ferramenta que pode ajudar os criadores de aplicativo a depurar e a diagnosticar problemas, o que os ajuda a criar aplicativos mais rápidos e confiáveis. O Monitor oferece uma visão detalhada de como um aplicativo é executado, fornecendo um registro de todas as atividades no aplicativo à medida que ele é executado.
A filtragem de eventos relacionados a formulários do aplicativo baseado em modelo no Monitor pode fornecer informações sobre tabelas, controles e componentes relacionados em um formulário no Monitor à medida que o aplicativo é executado.
Existem muitas situações em que o Monitor pode ajudar os criadores a entender por que um formulário se comporta de determinada maneira. Muitos problemas de formulário são baseados em regras de negócios, JavaScript, eventos de formulário ou API de cliente que os administradores e fabricantes definiram. O Monitor também pode ajudar a identificar se o problema enfrentado foi projetado para uso imediato ou se é devido a uma personalização. Ele fornece detalhes que podem ajudar a responder às seguintes perguntas:
- Por que as linhas não são exibidas no menu relacionado de uma tabela?
- Por que um controle está desabilitado/habilitado ou visível/oculto
- Por que uma linha está em um estado somente leitura?
Monitor de filtro para problemas relacionados ao formulário
Siga as instruções abaixo para entender o comportamento dos formulários do seu aplicativo baseado em modelo.
Etapa 1: Criar uma sessão do Monitor
Existem duas maneiras de abrir uma sessão do Monitor.
Opção 1:
Entre no Power Apps e selecione Aplicativos.
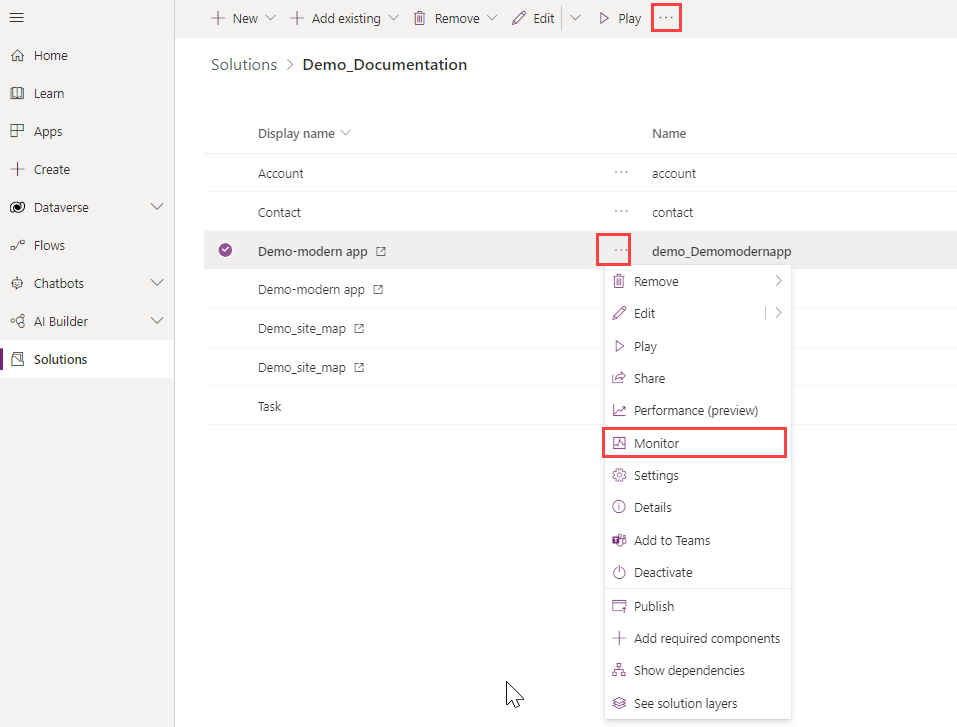
Selecione ... ao lado do aplicativo baseado em modelo ou na barra de comandos global e, em seguida, selecione Monitor.

Siga as instruções na tela para executar o aplicativo e entrar na sessão de monitoramento.
Opção 2:
Execute seu aplicativo baseado em modelo.
Adicione
&monitor=trueao final da URL em seu navegador da Web e, em seguida, atualize a página.Selecione Monitor na barra de comandos.

Etapa 2: Conectar o aplicativo à sessão do Monitor
Uma vez no Monitor, selecione Executar aplicativo baseado em modelo no menu da barra de comandos. Isso abre o aplicativo e inicia o monitoramento.
Execute ações dentro do aplicativo baseado em modelo consistentes com o uso normal do aplicativo. Por exemplo, abra e altere dados usando um formulário de tabela.
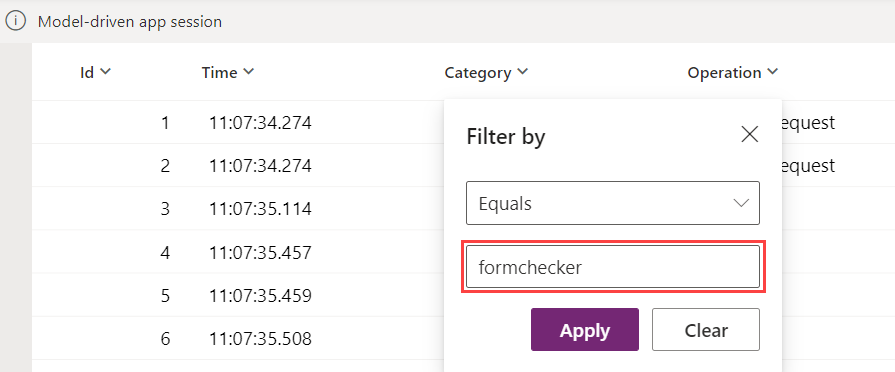
Na janela do navegador que executa o Monitor, selecione a coluna Categoria e selecione Filtrar por.

Selecione É igual a ou Contém na lista suspensa e, em seguida, insira verificador de formulários na caixa. Selecione Aplicar.

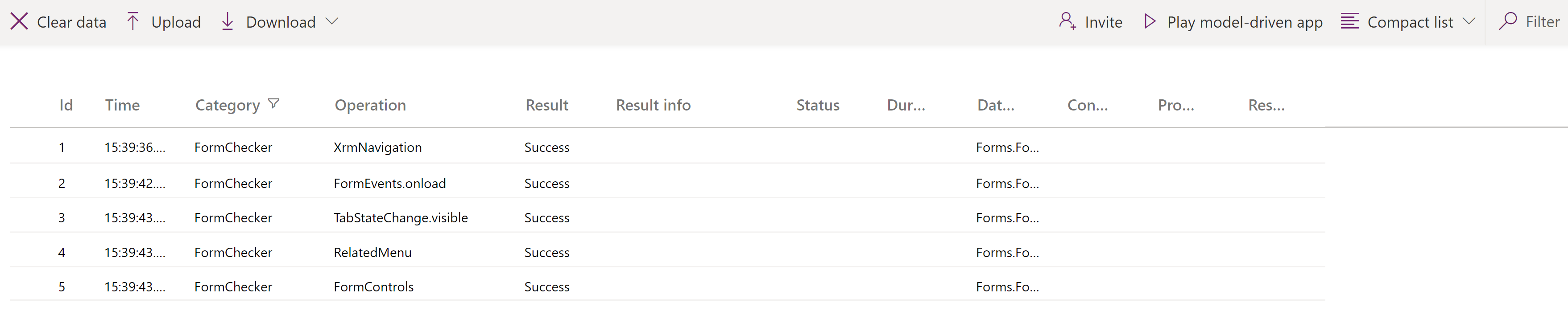
As categorias agora estão filtradas. A coluna Operação pode ser expandida para mostrar o nome completo dos eventos que são rastreados; basta selecionar e segurar o lado direito da coluna e arrastar para a direita. Conforme você usa o aplicativo e abre e usa um formulário, o monitor atualiza a lista de eventos.

Usar o monitor para entender o comportamento do formulário
Em cada linha com o Monitor, podem ser analisadas informações detalhadas sobre o evento de formulário. Por exemplo, imagine que você tem uma pergunta sobre um erro que está ocorrendo no formulário. Você acessa esse formulário no aplicativo e seleciona o componente de formulário apropriado. Em seguida, volta ao navegador com o Monitor habilitado e analisa os resultados com ou sem filtragem. Nesse caso, há um erro no controle composto. Expandindo áreas deDetalhes, você pode saber mais sobre o evento em si.

Existem muitos tipos de evento que são monitorados, incluindo os eventos de formulário padrão, como onload, onsave e onclose.
À medida que você continua a usar o aplicativo que está sendo monitorado, o monitor atualiza as informações na lista de eventos. Para formulários, existem muitos cenários diferentes em que você pode solucionar problemas e encontrar informações adicionais sobre o formulário, o controle ou a tabela que está sendo trabalhada no momento.
Suporte para verificação de áreas e eventos do formulário
As áreas com suporte para monitoramento de formulários incluem o seguinte.
| Área do aplicativo | Descrição |
|---|---|
| Estado de controle | Detalhes sobre o estado da origem visível, ativada e de rótulo de um controle quando o formulário é carregado. |
| Menu Relacionado | Detalhes sobre o estado dos itens de menu relacionados. Exemplos: Por que um item de menu não está sendo exibido? De onde vem o item do menu? |
| Mudança de estado de guia/seção/controle | Detalhes sobre quem (por meio da callstack) fez com que um componente de formulário — como uma guia, seção ou controle — alterasse a visibilidade do componente e o estado ativado. |
| Navegação | Detalhes sobre o que está causando a navegação ou diálogos inesperados rastreando a pilha de chamadas destes métodos Xrm.Navigation de API do cliente: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Personalizações sem suporte | Detalhes sobre o acesso sem suporte à API do cliente antes que o formulário esteja pronto. Exemplos: Acessar parent.Xrm.Page no iFrame antes que o formulário seja totalmente carregado. Acessar Xrm.Page em um recurso da Web do formulário fora dos contextos do manipulador de formulários usando window.setTimeout() para chamar periodicamente a API do cliente do formulário. Acessando Xrm.Page no método do updateView() do código de controle do Power Apps control framework. |
Exemplos de eventos relacionados a formulários com suporte no monitor incluem:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Próximas etapas
Para obter mais informações sobre como solucionar problemas com formulários em um aplicativo baseado em modelo, consulte Solucionar problemas de formulário em aplicativos baseados em modelo.
Saiba mais sobre o Monitor como uma ferramenta do Power Apps
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de