Usar controles do Fluent UI
Criar aplicativos que ficam com um visual ótimos no Microsoft Teams será mais fácil com nossos novos componentes. Desenvolvidos no Fluent UI Framework, os novos componentes ficarão ótimos com os estilos do Teams e se ajustarão automaticamente ao tema padrão do Teams. Os novos controles são Botão, Caixa de seleção, Caixa de combinação, Seletor de data, Rótulo, Grupo de botões de opção, Classificação, Controle deslizante, Text box e Alternância.
Vamos conferir cada controle do Fluent UI e suas propriedades mais úteis. Para uma lista completa de controles e propriedades do Power Apps, vá para Controles e propriedades do Power Apps.
Botão
Um controle que o usuário pode selecionar para interagir com o aplicativo.

Descrição
Configure a propriedade OnSelect de um controle Botão para executar uma ou mais fórmulas quando o usuário seleciona o controle.
Principais propriedades
ButtonType – o estilo de botão a ser mostrado, Standard ou Primary. Valor padrão: Standard.
OnSelect – como o aplicativo responde quando o usuário seleciona um controle.
Text – o texto exibido em um controle ou que o usuário digita em um controle.
Caixa sel.
Um controle que o usuário pode selecionar ou desmarcar para definir seu valor como verdadeiro ou falso.

Descrição
O usuário pode especificar um valor Booliano usando esse controle familiar, que foi usado amplamente na interface do usuário.
Principais propriedades
Box side – o lado do controle em que a caixa de seleção será exibida.
Rótulo – o texto que aparece em um controle.
Checked – se o controle está marcado ou não.
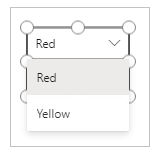
Caixa de combinação
Um controle que permite que os usuários façam seleções entre opções fornecidas. Dá suporte para pesquisa e seleção múltipla.

Descrição
Um controle Caixa de combinação permite que o usuário pesquise itens para selecionar.
O modo de seleção única ou múltipla é configurado por meio da propriedade SelectMultiple.
Principais propriedades
Items – a fonte de dados da qual as seleções podem ser feitas.
DefaultSelectedItems – os itens que são selecionados inicialmente antes de o usuário interagir com o controle.
SelectMultiple – se o usuário pode selecionar um único item ou vários itens.
IsSearchable – se o usuário pode pesquisar itens antes de selecionar.
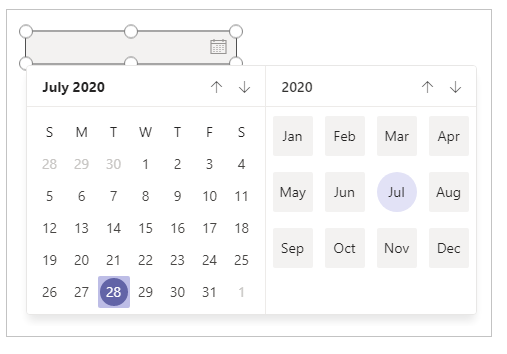
Seletor de data
Um controle que o usuário pode selecionar para especificar uma data.

Descrição
Se você adicionar um controle Seletor de data, em vez de um controle Entrada de texto, ajudará a garantir que o usuário especificará uma data no formato correto.
Principais propriedades
Value – a data atualmente selecionada em um controle de data. Esta data é representada na hora local.
Rótulo
Uma caixa que mostra dados como texto, números, datas ou moeda.

Descrição
Um rótulo mostra os dados especificados como uma cadeia de caracteres literal de texto ou como uma fórmula que é avaliada como uma cadeia de caracteres de texto. Os rótulos costumam ser exibidos fora de qualquer outro controle (como uma faixa que identifica uma tela), como um rótulo que identifica outro controle (como um controle de classificação ou de áudio), ou em uma galeria para mostrar um tipo específico de informações sobre um item.
Principais propriedades
Color – a cor do texto em um controle.
Font – o nome da família de fontes em que o texto é exibido.
Text – o texto que aparece em um controle.
Grupo de botões de opção
Um controle de entrada que mostra diversas opções, mas os usuários podem selecionar apenas uma por vez.

Descrição
O Grupo de botões de opção, um controle de entrada HTML padrão, é usado melhor com apenas algumas opções mutuamente exclusivas.
Principais propriedades
Items – a fonte de dados exibida em um controle como uma galeria, uma lista ou um gráfico.
Selected – o registro de dados que representa o item selecionado.
Classificação
Um controle com o qual os usuários podem indicar um valor de 0 a um número máximo que você especificar.

Descrição
Neste controle, o usuário pode indicar, por exemplo, o quanto ele gostou de algo ao selecionar um determinado número de estrelas.
Principais propriedades
Value – o valor inicial de um controle antes de ele ser alterado pelo usuário.
Max – o valor máximo para o qual o usuário pode definir um controle deslizante ou uma classificação.
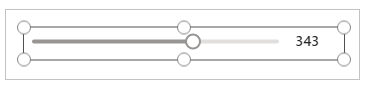
Controle deslizante
Um controle com o qual o usuário pode especificar um valor ao arrastar uma alça.

Descrição
O usuário pode indicar um valor entre o mínimo e máximo que você especificar, arrastando a alça de um controle deslizante da esquerda para a direita ou de cima para baixo, dependendo da direção que você escolher.
Principais propriedades
Max – o valor máximo para o qual o usuário pode definir um controle deslizante ou uma classificação.
Min – o valor mínimo para o qual o usuário pode definir um controle deslizante.
Value – o valor de um controle de entrada.
Layout – se um controle é exibido na horizontal ou na vertical.
Show value – se um controle deve exibir o valor.
Caixa de texto
Uma caixa em que o usuário pode inserir texto, números e outros dados.

Descrição
O usuário pode especificar dados digitando-os em um controle Text box. Dependendo de como você configura o aplicativo, esses dados podem ser adicionados a uma fonte de dados usada para calcular um valor temporário ou incorporados de alguma outra forma.
Principais propriedades
Font – o nome da família de fontes em que o texto é exibido.
Text – o texto exibido em um controle ou que o usuário digita em um controle.
Ativar/desativar
Um controle que o usuário pode ativar ou desativar movendo seu identificador.

Descrição
Um controle Alternância é adequado para a interface de usuário moderna, mas se comporta da mesma forma que uma caixa de seleção.
Principais propriedades
Checked – se o controle está marcado ou não.
OffText – o texto do estado desativado.
OnText – o texto do estado ativado.
Diferença entre os controles do IU Fluent e os controles clássicos
As propriedades dos controles foram simplificadas para facilitar o uso. A tabela a seguir lista as diferenças entre os controles do Fluent UI e os nomes de propriedades dos controles clássicos.
| Tipo de controle | Clássico | Fluent UI |
|---|---|---|
| Botão | Preenchimento Plano de fundo TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Caixa sel. | Padrão TabIndex |
Verificado AcceptsFocus |
| Caixa de combinação | InputTextPlaceholder TabIndex |
Texto AcceptsFocus |
| Seletor de data | SelectedDate TabIndex |
Valor AcceptsFocus |
| Rótulo | Tamanho | FontSize |
| Grupo de botões de opção | TabIndex | AcceptsFocus |
| Classificação | Padrão TabIndex |
Valor AcceptsFocus |
| Controle deslizante | Padrão TabIndex |
Valor AcceptsFocus |
| Caixa de texto | Cor Padrão Preenchimento SpellCheck TabIndex |
ColorText Valor ColorBackground EnableSpellCheck AcceptsFocus |
| Ativar/desativar | Tamanho Padrão TabIndex |
FontSize Verificado AcceptsFocus |
Confira também
Criar aplicativos adicionais
CompreenderPower Apps Studio
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de