Entender o layout do formulário de dados para aplicativos de tela
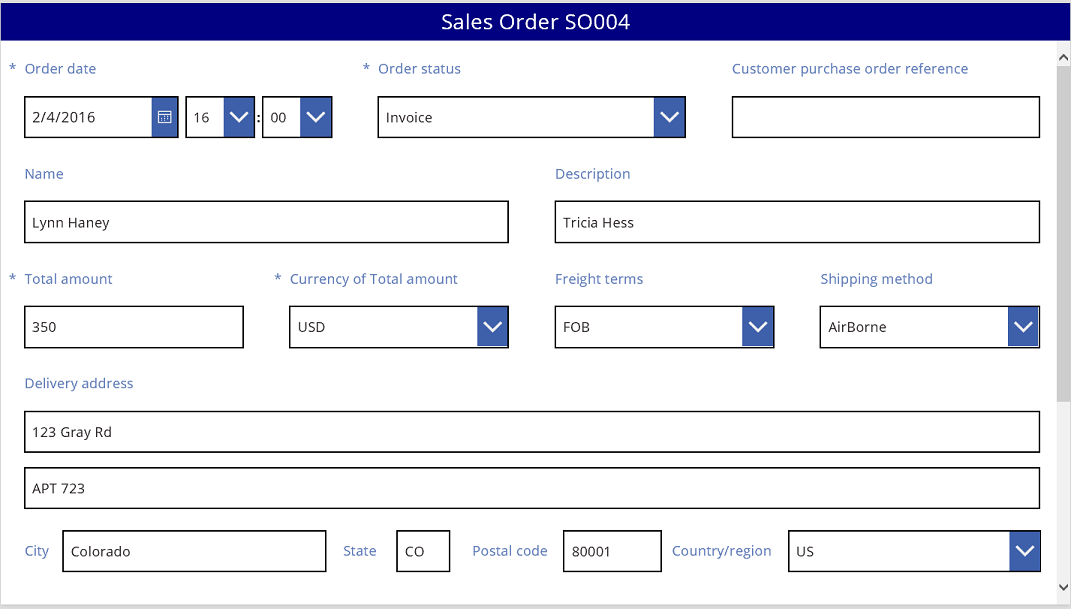
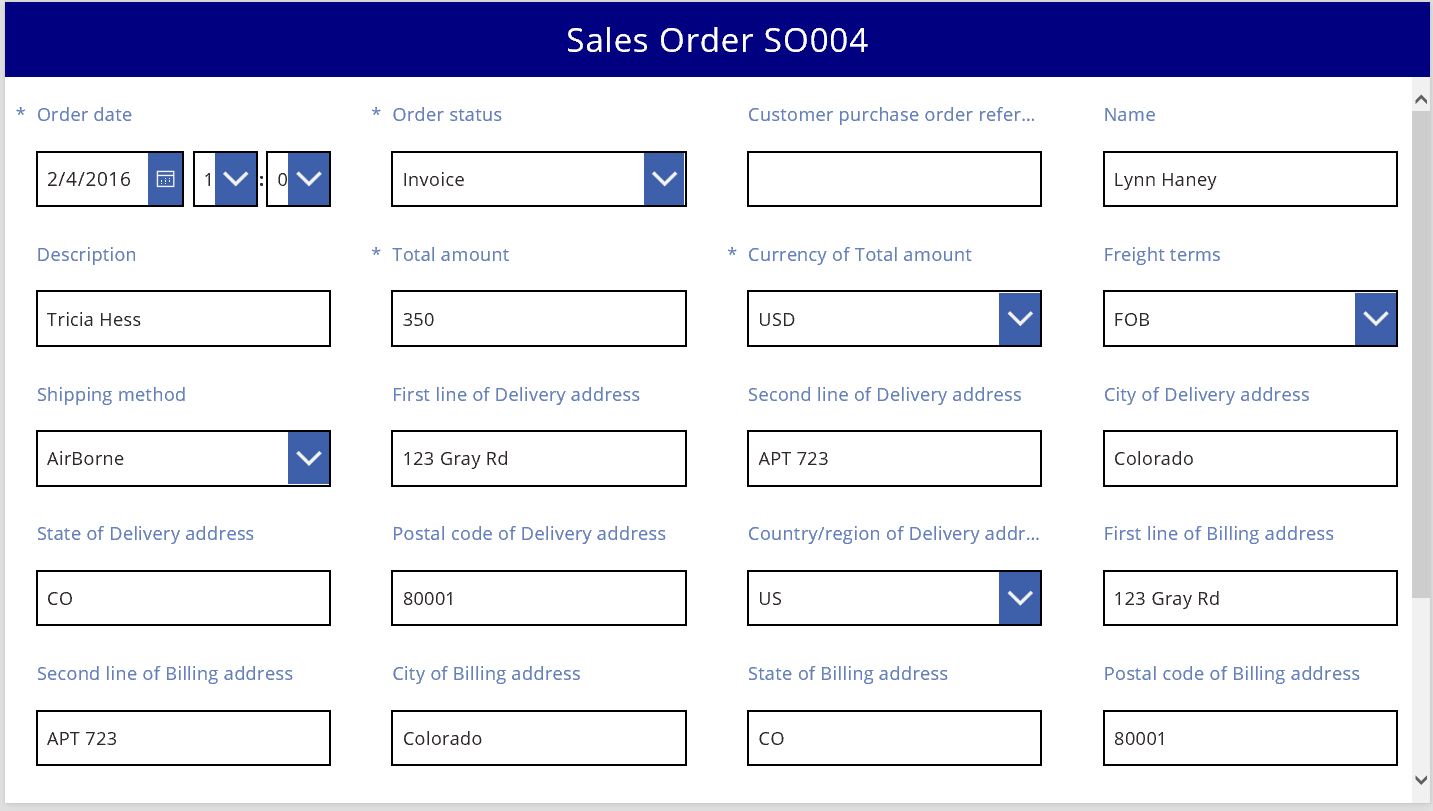
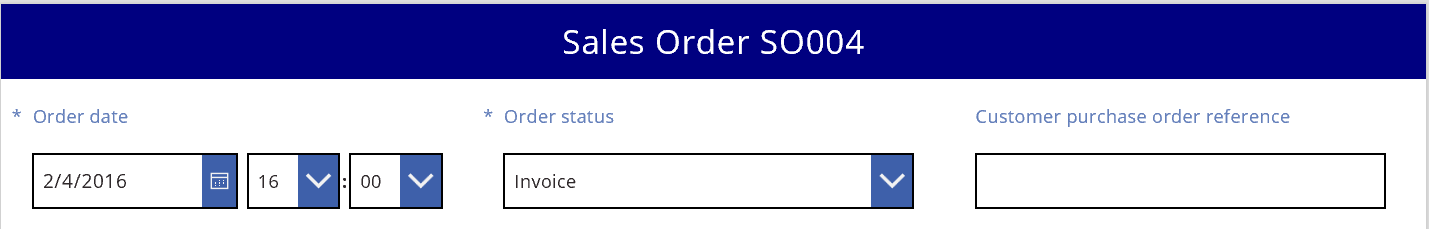
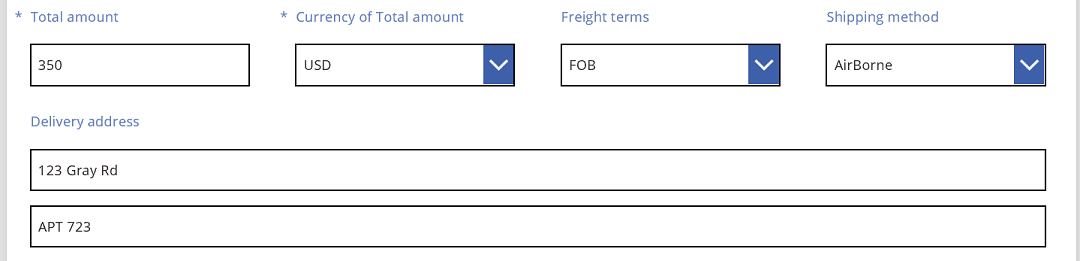
Crie facilmente um formulário bonito e eficiente durante a criação de um aplicativo de tela no Power Apps. Por exemplo, considere este formulário básico para registrar pedidos de venda:

Neste tutorial, percorreremos as etapas para criar esse formulário. Também veremos alguns tópicos avançados, como o dimensionamento dinâmico de campos para preencher o espaço disponível.
Antes de começar
Se você for novato no Power Apps (ou tiver apenas gerado aplicativos automaticamente), você desejará criar um aplicativo do zero antes de começar este tópico. Criando um aplicativo do zero, você se familiarizará com os conceitos necessários, tais como adicionar fontes de dados e controles, que são mencionados mas não explicados neste artigo.
Este artigo foi escrito como se você tivesse um fonte de dados chamada Sales order e que contém os campos no gráfico anterior. Se você tiver um Power Apps por usuário, por aplicativo ou licença de avaliação e permissões de administrador de sistema ou personalizador de sistema, poderá criar uma tabela no Microsoft Dataverse e adicionar campos semelhantes.
Adicionar uma galeria
Crie um aplicativo para tablet do zero e adicione sua fonte de dados.
Tudo que é discutido neste artigo também se aplica a layouts de telefone, mas aplicativos de celular têm apenas uma coluna vertical.
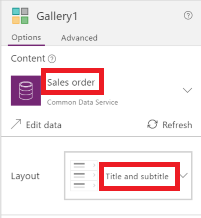
Adicione um controle Galeria e defina sua propriedade Items como 'Sales order'.
(opcional) Para realizar a correspondência entre os exemplos neste tutorial, altere o Layout da galeria para mostrar apenas Título e subtítulo.

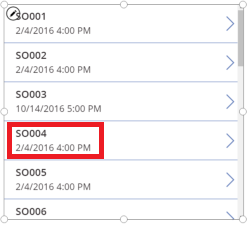
Na galeria, clique ou toque em SO004.

Esse registro será exibido no formulário que você criar seguindo as etapas posteriormente neste artigo.
Adicionar uma barra de título
Adicione uma tela em branco em que você colocará o formulário.
Fora deste tutorial, você pode colocar os controles Galeria e Editar formulário na mesma tela, mas terá mais espaço com o qual trabalhar se colocá-los em telas separadas.
Na parte superior da nova tela, adicione um controle Rótulo e defina sua propriedade Text para esta expressão:
"Sales Order " & Gallery1.Selected.SalesOrderIdO rótulo mostra o número do pedido de venda do registro que você selecionou na galeria.
(opcional) Formate o rótulo da seguinte maneira:
Defina a propriedade Align como Center.
Defina a propriedade Size como 20.
Defina a propriedade Fill como Navy.
Defina a propriedade Color como White.
Defina a propriedade Width como Parent.Width.
Definir suas propriedades X e Y como 0.

Adicionar um formulário
Adicione um controle Editar formulário e, em seguida, mova-o e redimensione-o para preencher a tela sob o rótulo.
Na próxima etapa, você conectará o controle de formulário à fonte de dados Sales order usando o painel direito e não na barra de fórmulas. Se você usar a barra de fórmulas, o formulário não mostrará nenhum campo por padrão. Você sempre pode mostrar todos os campos que você deseja marcando uma ou mais caixas de seleção no painel direito.
No painel direito, clique ou toque na seta para baixo ao lado de Nenhuma fonte de dados selecionada e, em seguida, clique ou toque em Sales order.
Um conjunto padrão de campos da fonte de dados Sales order será exibido em um layout simples de três colunas. No entanto, muitos estão em branco e podem levar alguns instantes para ocupar suas posições finais.
Defina a propriedade Item do formulário como Gallery1.Selected.
O formulário mostra o registro que você selecionou na galeria, mas o conjunto padrão de campos pode não corresponder ao que você deseja no produto final.
No painel direito, oculte cada um desses campos desmarcando a respectiva caixa de seleção:
- ID do pedido de venda
- Conta
- Vendedor
- Contato da conta
Mova o campo Status da ordem arrastando-o para a esquerda e depois cancele-o no outro lado do campo Referência de ordem de compra do cliente.
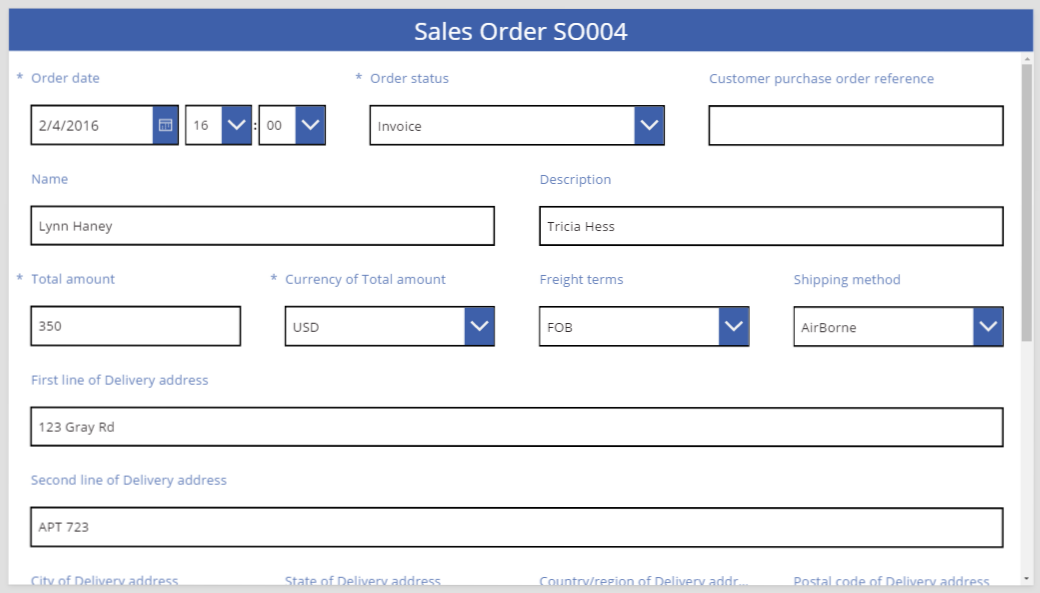
Sua tela deve ser semelhante a este exemplo:

Selecionar um cartão de dados
Cada campo exibido tem um cartão de dados correspondente no formulário. Esse cartão inclui em um conjunto de controles para o título do campo, uma caixa de entrada, uma estrela (que aparece se o campo é obrigatório) e uma mensagem de erro de validação.
Também é possível selecionar cartões diretamente no formulário. Quando um cartão é selecionado, uma legenda preta aparece acima dele.

Observação
Para excluir um cartão (não apenas ocultá-lo), selecione-o e, em seguida, pressione Delete.
Organizar cartões em colunas
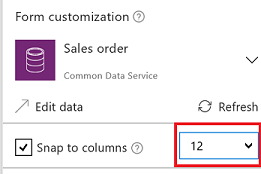
Por padrão, formulários em aplicativos de tablet têm três colunas, enquanto os aplicativos para celular têm uma. Você pode especificar não somente quantas colunas um formulário tem, mas também se todos os cartões devem se ajustar dentro das bordas de coluna.
Neste gráfico, o número de colunas no formulários foi alterado de três para quatro com a caixa de seleção Ajustar-se às colunas marcada. Os cartões no formulário foram organizados automaticamente para se ajustarem ao novo layout.

Redimensionar cartões em várias colunas
Dependendo dos dados em cada cartão, talvez você queira que alguns cartões se ajustem em uma única coluna enquanto outros ocupem várias colunas. Se um cartão contiver mais dados do que você desejar mostrar em uma única coluna, você poderá alargar o cartão selecionando-o e arrastando a alça de seleção na borda esquerda ou direita da caixa de seleção dele. Quando você arrastar a alça, o cartão se "ajustará" aos limites de coluna.
Para tornar o design mais flexível mas manter algumas estruturas, você pode aumentar o número de colunas para 12. Com essa alteração, você pode facilmente configurar cada cartão para abranger todo o formulário, metade do formulário, um terço, um quarto, um sexto e assim por diante. Veremos como isso se dá na prática.
No painel direito, defina o número de colunas no formulário como 12.

O formulário não é alterado visivelmente, mas você tem mais pontos de alinhamento conforme você arrasta a alça de captura esquerda ou direita.
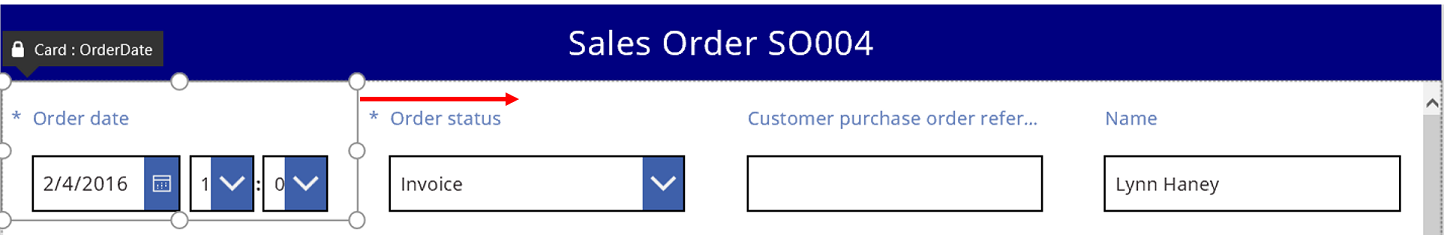
Aumente a largura do cartão Data da ordem, arrastando a alça de captura à direita um ponto de alinhamento para a direita.
O cartão abrange quatro das 12 colunas do formulário (ou 1/3 do formulário), em vez de apenas três das 12 colunas do formulário (ou 1/4 do formulário). Sempre que você aumenta a largura do cartão em um ponto de alinhamento, a parte do formulário abrangida pelo cartão aumenta em 1/12.

Repita a etapa anterior com os cartões de Status da ordem e Referência de ordem de compra do cliente.

Redimensione os cartões Nome e Descrição para que ocupem seis colunas (ou 1/2) do formulário.
Faça com que as duas primeiras linhas do endereço de entrega se alonguem completamente, por todo o formulário:
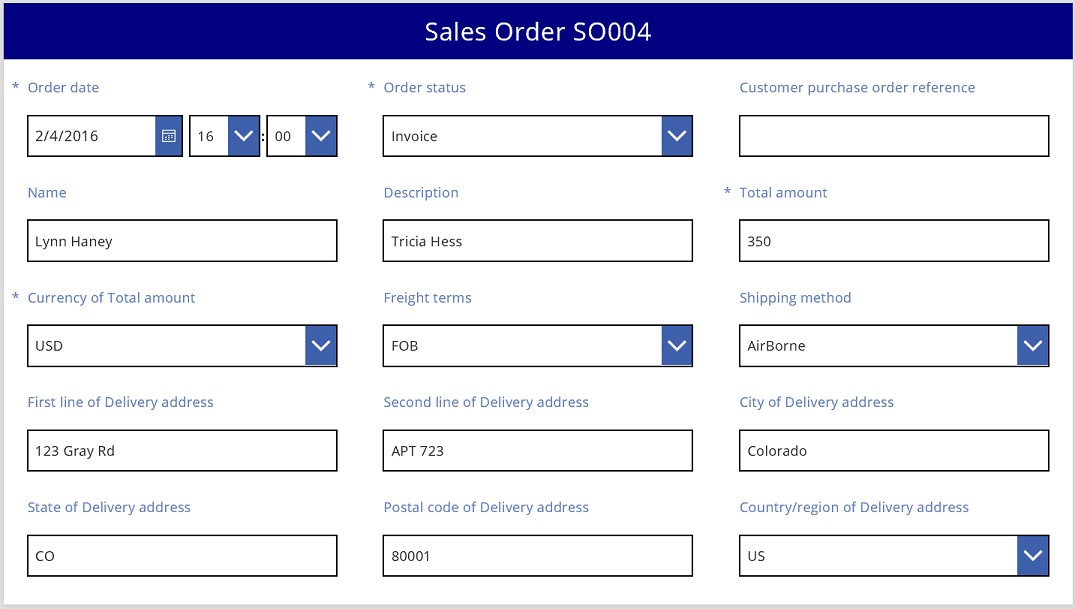
Concluído. Temos o formulário desejado, combinando linhas com diferentes números de colunas:

Manipular os controles em um cartão
O endereço de entrega inclui muitas partes de informações que desejamos agrupar visualmente para o usuário. Cada campo permanecerá em seu próprio cartão de dados, mas é possível manipular os controles do cartão para ajustá-los melhor.
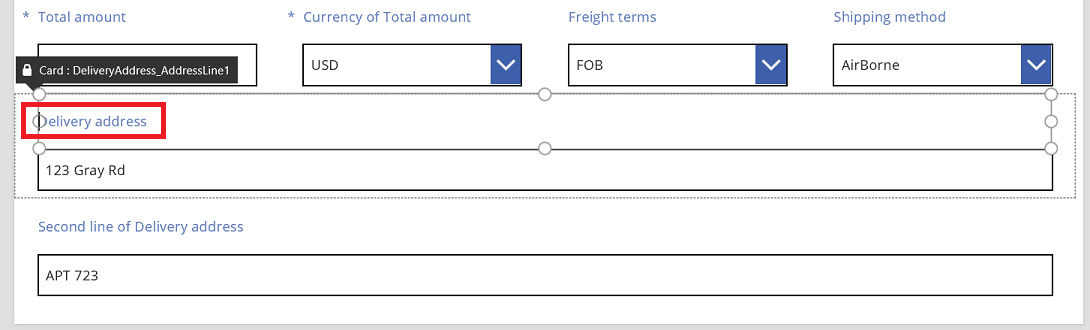
Selecione o cartão Primeira linha do endereço de entrega, selecione o rótulo no cartão e, em seguida, exclua as três primeiras palavras do texto.

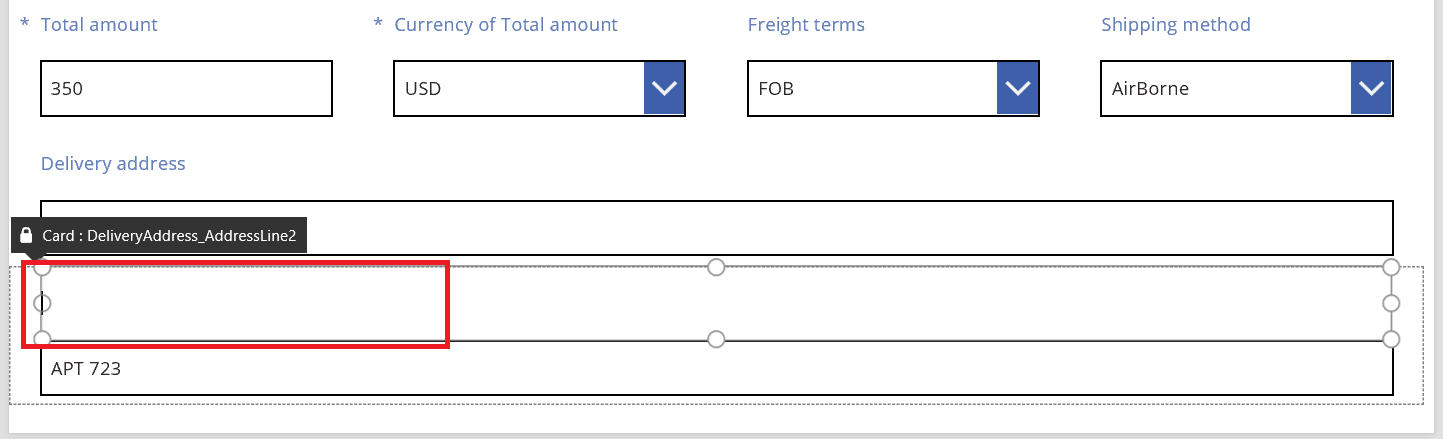
Selecione o cartão Segunda linha do endereço de entrega, selecione o rótulo no cartão e, em seguida, exclua todo o texto contido nele.
É tentador remover o controle Rótulo e, em muitos casos, isso funciona bem. No entanto, pode haver fórmulas que dependem da presença desse controle. A abordagem mais segura é remover o texto ou definir sua propriedade Visible como false.

No mesmo cartão, mova a caixa de texto de entrada sobre o rótulo para reduzir o espaço entre a primeira e a segunda linhas do endereço.
A altura do cartão é reduzida quando seu conteúdo ocupa menos espaço.

Agora, examinaremos a terceira linha do endereço. Assim como fizemos há pouco, reduziremos o texto de cada rótulo desses cartões e organizaremos a caixa de entrada de texto à direita de cada rótulo. Aqui estão as etapas para o cartão Estado:
| Etapa | Descrição | Resultado |
|---|---|---|
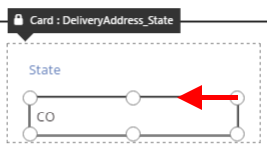
| 1 | Selecione o cartão Estado de forma que as alças de captura apareçam ao redor dele. |  |
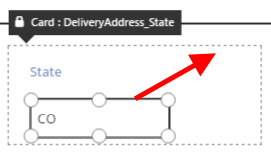
| 2 | Selecione o rótulo neste cartão de forma que as alças de captura apareçam ao redor dele. |  |
| 3 | Posicione o cursor à direita do texto e exclua a parte que não é necessária. |  |
| 4 | Por meio das alças de captura laterais, dimensione o controle Rótulo para que ele se ajuste ao novo tamanho do texto. |  |
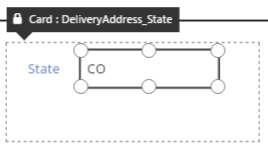
| 5 | Selecione o controle Entrada de texto neste cartão. |  |
| 6 | Por meio das alças de captura laterais, dimensione o controle Entrada de texto no tamanho desejado. |  |
| 7 | Arraste a caixa de entrada de texto para cima e para a direita do controle Rótulo, depois solte-a. |  |
| As modificações realizadas no cartão Estado estão concluídas agora. |  |
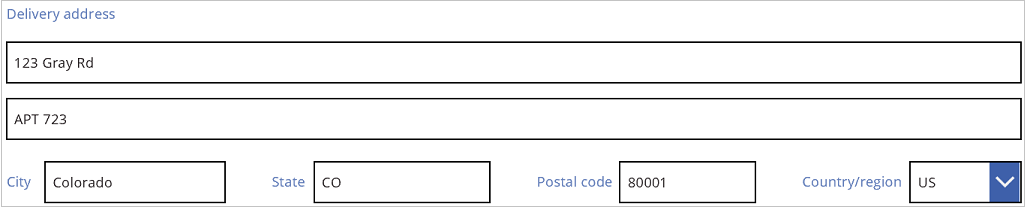
O resultado da terceira linha de endereço completo:

Muitos dos cartões começam com fórmulas dinâmicas em suas propriedades. Por exemplo, o controle de entrada de Texto que redimensionamos e movemos para cima tinha uma propriedade Width baseada na largura de seu pai. Quando você move ou redimensiona um controle, essas fórmulas dinâmicas são substituídas por valores estáticos. Será possível restaurar as fórmulas dinâmicas usando a barra de fórmulas, se desejado.
Desativar o Ajustar-se às colunas
Às vezes, um controle mais preciso do que o padrão de 12 colunas será almejado. Nesses casos, é possível desligar o Ajustar-se às colunas e posicionar os cartões manualmente. O formulário continuará sendo ajustado para 12 colunas, mas você também pode pressionar as teclas Alt ou Ctrl+Shift após iniciar um redimensionamento ou reposicionamento para substituir os pontos de ajuste. Para mais informações, veja atalhos de teclado de comportamento alternativo.
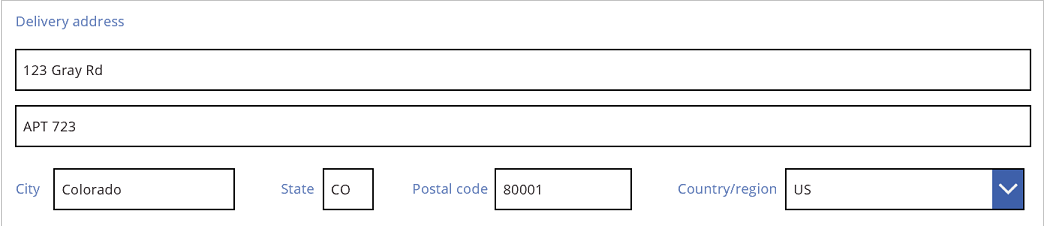
Em nosso exemplo, todos os quatro componentes que formam a terceira linha do endereço têm exatamente a mesma largura. Contudo, este pode não ser o melhor layout, pois os nomes de cidade são geralmente maiores do que os nomes de estado e a caixa de Entrada texto de países/regiões é mais curto em razão do comprimento de seu rótulo. Para otimizar esse espaço, desligue Ajustar-se às colunas no painel direito e, em seguida, mantenha pressionada a tecla Alt ou Ctrl+Shift depois de começar a dimensionar e posicionar esses cartões.
Após posicionar cuidadosamente, o resultado terá tamanhos apropriados para cada campo e até mesmo espaçamento horizontal entre campos:

Em suma, quais são as diferenças entre o Ajustar-se às colunas ativado e desativado?
| Comportamento | Ajustar-se às colunas ativado | Ajustar-se às colunas desativado |
|---|---|---|
| Redimensionar o ajuste para | O número de colunas selecionadas: 1, 2, 3, 4, 6 ou 12 |
12 colunas |
| O ajuste de redimensionamento pode ser substituído | Não | Sim, com as teclas Alt ou Ctrl+Shift após iniciar o redimensionamento |
| Os cartões se reajustam automaticamente entre linhas (saiba mais adiante) | Sim | Não |
Definir largura e altura
Assim como acontece com tudo no Power Apps, o layout do formulário é controlado pelas propriedades nos controles Cartão. Como descrito anteriormente, você pode alterar os valores dessas propriedades arrastando controles para locais diferentes ou arrastando as alças de captura para redimensionar controles. Porém, haverá situações em que você desejará entender e manipular essas propriedades com mais precisão, especialmente ao criar formulários dinâmicos com fórmulas.
Layout Básico: X, Y e Width
A posição dos cartões é controlada com as propriedades X e Y. Quando trabalhamos com controles na tela bruta, essas propriedades fornecem uma posição absoluta. Todavia, em um formulário, essas propriedades têm um significado diferente:
- X: ordem em uma linha.
- Y: número da linha.
Assim como os controles na tela, a propriedade Width especifica a largura mínima do cartão (saiba mais sobre isso mais adiante).
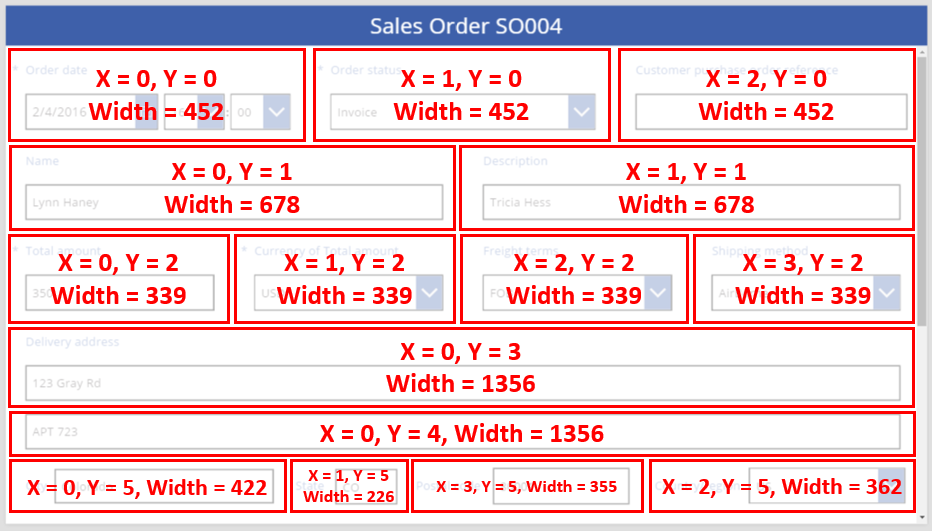
Vamos dar uma olhada nas propriedades X, Y e Width dos cartões no formulário:

Estouro de linhas
O que acontece se os cartões em uma linha são muito grandes para caber nela? Normalmente, não é necessário se preocupar com essa possibilidade. Com o Ajustar-se às colunas ativado, essas três propriedades se ajustarão automaticamente, assim, tudo caberá nas linhas, sem estouro.
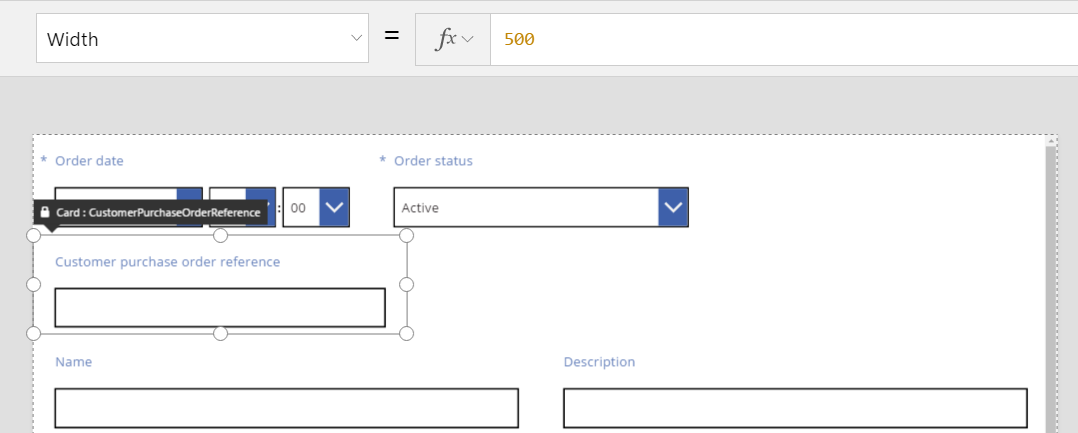
Porém, com o Ajustar-se às colunas desativado ou uma Width baseada em fórmula em um ou mais dos cartões, o estouro pode ocorrer em uma linha. Nesse caso, os cartões serão automaticamente encapsulados para criar efetivamente uma nova linha. Por exemplo, alteraremos manualmente a propriedade Width do cartão Referência de ordem de compra do cliente (primeira linha, terceiro item) para 500:

Os três cartões na linha superior não se ajustam mais horizontalmente e uma nova linha foi criada para encapsular o estouro. A coordenada Y de todos esses cartões ainda é a mesma em 0, e os cartões Nome e Descrição ainda têm um Y de 1. Os cartões que têm valores de Y diferentes não são mesclados entre linhas.
É possível usar esse comportamento para criar um layout totalmente dinâmico em que cartões são colocados com base em uma classificação Z, preenchendo-o tanto quanto possível e antes de movê-lo para a próxima linha. Para fazer isso, atribua o mesmo valor Y a todos os cartões e use X para ordená-los.
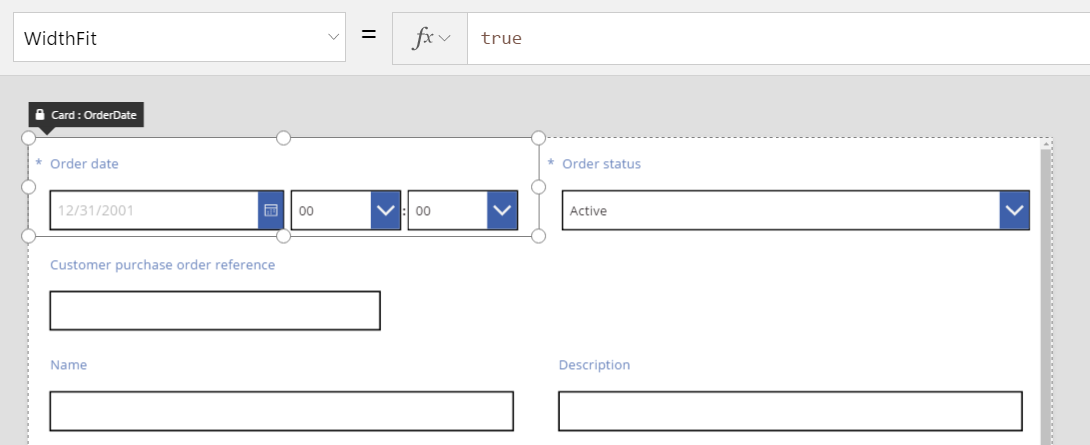
Preenchimento de espaços: WidthFit
O estouro no último exemplo criou um espaço após o cartão Status da ordem, que era o segundo cartão na primeira linha. É possível ajustar manualmente as propriedades Width dos dois cartões restantes para preencher esse espaço, mas isso é entediante.
Como alternativa, use a propriedade WidthFit. Se um ou mais cartões de uma linha tiverem essa propriedade definida como true, qualquer espaço restante na linha será dividido igualmente entre eles. Como já dissemos, esse comportamento ocorre porque a propriedade Width de um cartão é um mínimo e o que é visto pode ser mais amplo. Essa propriedade nunca fará com que um cartão se reduza, somente que expanda.
Se nós definirmos WidthFit como true no cartão Status da ordem, ele preencherá o espaço disponível, enquanto o primeiro cartão permanecerá inalterado:

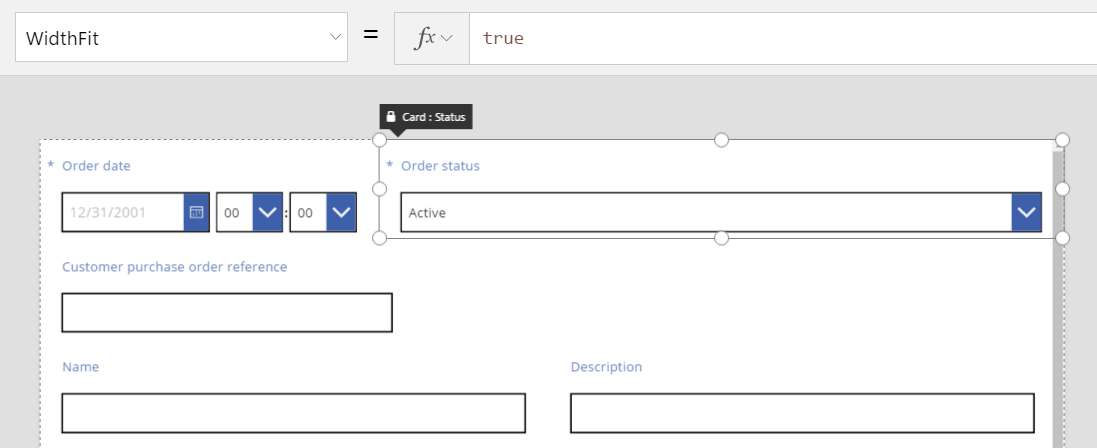
Se WidthFit também for definido como true no cartão Data da ordem, os dois cartões dividirão igualmente o espaço disponível:

As alças de captura nesses cartões levam em conta a largura adicional fornecida pelo WidthFit, e não a largura mínima fornecida pela propriedade Width. Pode ser confuso manipular a propriedade Width enquanto WidthFit está ativado. Você pode desativá-lo, alterar Width e, em seguida, ativá-lo novamente.
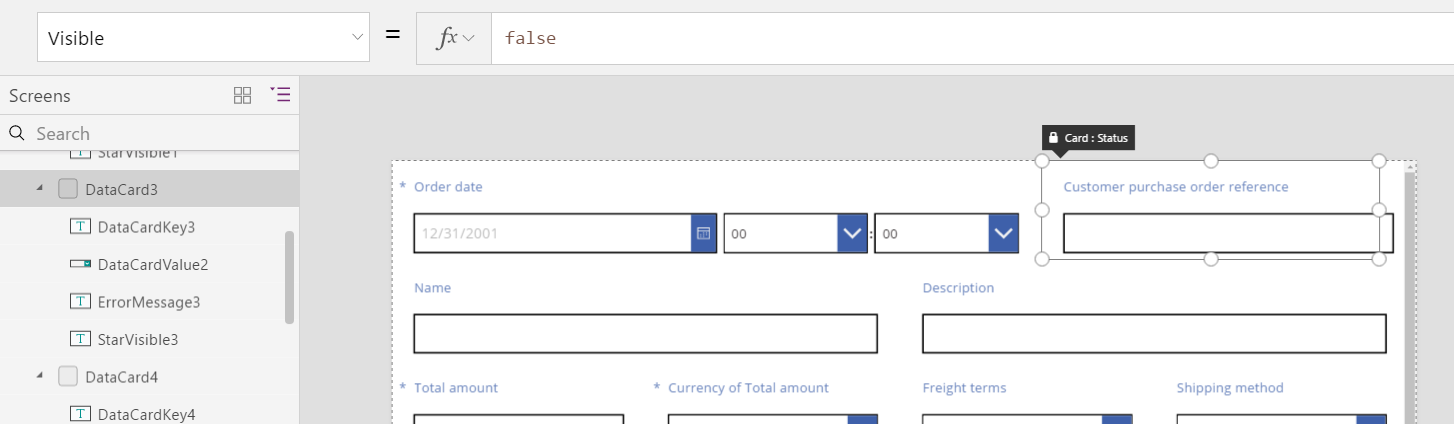
Quando o WidthFit pode ser útil? Caso haja um campo utilizado apenas em determinadas situações, é possível definir a propriedade Visible como false para que os outros cartões na linha preencham automaticamente o espaço ao redor. Talvez seja desejável usar uma fórmula que mostre um campo quando outro campo tiver um valor específico.
Aqui, definiremos a propriedade Visible do campo Status da ordem como um false estático:

Com o segundo cartão removido, o terceiro cartão pode agora retornar à mesma linha do primeiro cartão. O primeiro cartão ainda tem WidthFit definido como true, então apenas ele se expande para preencher o espaço disponível.
Já que o Status da ordem é invisível, você não pode selecioná-lo tão facilmente na tela. No entanto, você pode selecionar qualquer controle, visível ou não, na lista hierárquica de controles no lado esquerdo da tela.
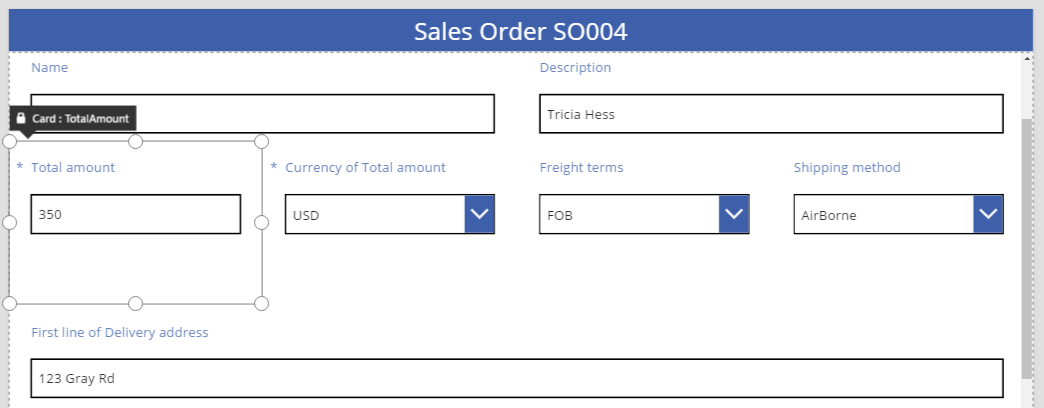
Height
A propriedade Height determina a altura de cada cartão. Os cartões têm o equivalente de WidthFit para Height e que ele é sempre definido como true. Imagine que uma propriedade HeightFit existe, mas não procure por ela no produto porque essa propriedade ainda não está exposta.
Não é possível desligar esse comportamento, então, alterar a altura dos cartões pode ser desafiador. Todos os cartões em uma linha parecem ter a mesma altura do cartão mais alto. Você pode ver uma linha como esta:

Qual cartão está determinando a altura da linha? No gráfico anterior, o cartão de Total amount está selecionado e parece alto, mas sua propriedade Height está definida como 80 (o mesmo que a altura da primeira linha). Para reduzir a altura de uma linha, você deve reduzir a Height do cartão mais alto nessa linha e você não pode identificar o cartão mais alto sem revisar a propriedade Height de cada cartão.
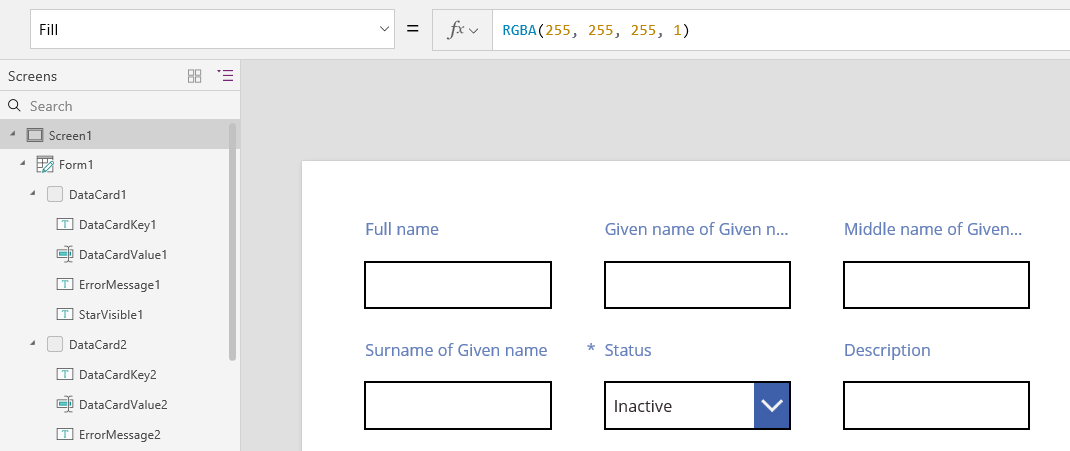
AutoHeight
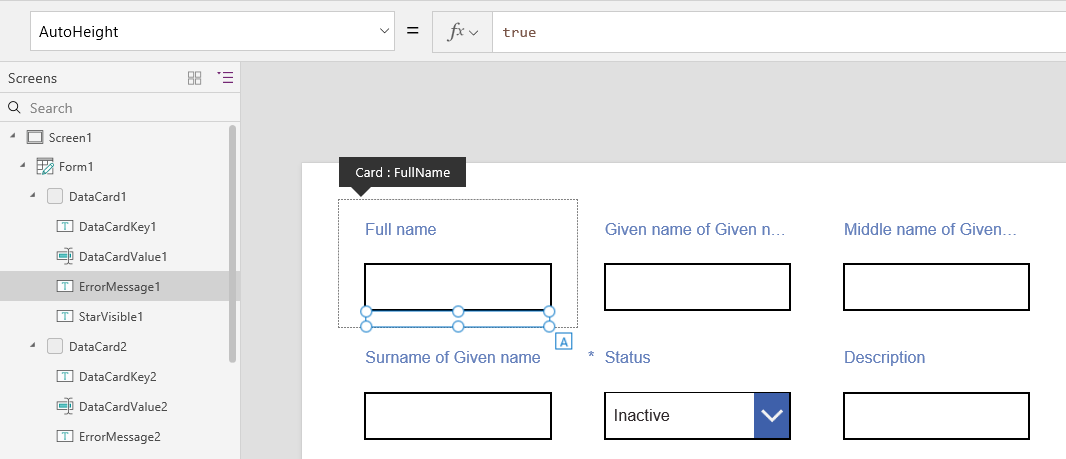
Um cartão também pode ser mais alto do que o esperado se ele contém um controle para o qual a propriedade AutoHeight está definida como true. Por exemplo, muitos cartões contêm um rótulo que exibe uma mensagem de erro se o valor do campo causa um problema de validação.
Sem um texto a ser exibido (sem erros), o rótulo se recolhe para uma altura zero. Se você não soubesse disso, não perceberia sua existência e é assim que seria:

No lado esquerdo da tela, a lista de controles mostra ErrorMessage1, que é o nosso controle Rótulo. Conforme você atualiza um aplicativo, você pode selecionar esse controle para dar a ele alguma altura e mostrar as alças de captura com as quais você pode posicionar e dimensionar o controle. O "A" na caixa azul indica que o controle tem AutoHeight definida como true:

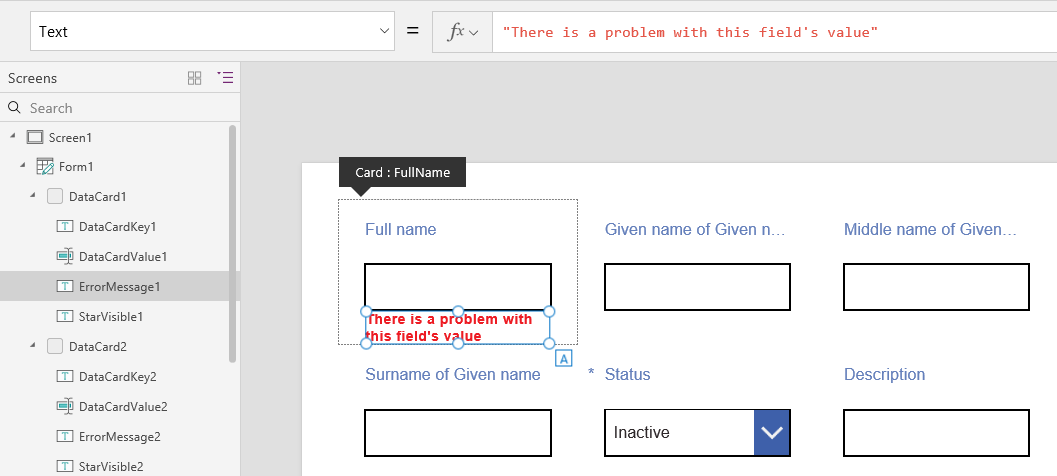
A propriedade Text desse controle é definida como Parent.Error, que é usado para obter informações de erro dinâmico baseadas em regras de validação. Para fins ilustrativos, definiremos estaticamente a propriedade Text desse controle, o que aumentará a altura do controle (e, por extensão, do cartão) para acomodar o comprimento do texto:

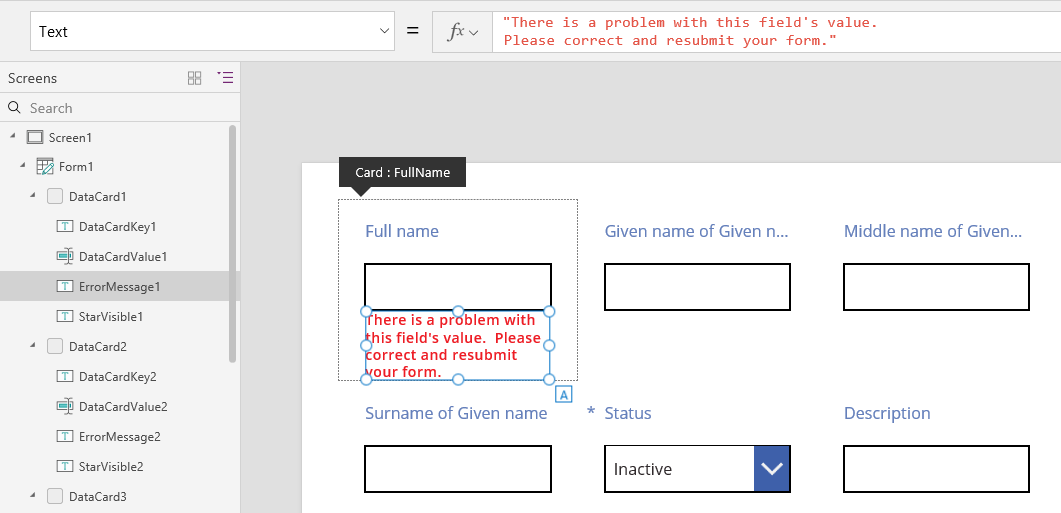
Vamos aumentar o comprimento da mensagem de erro e, novamente, o controle e o cartão aumentarão para se ajustar. A linha cresce em altura, mantendo o alinhamento vertical entre os cartões:

Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de