Visão geral do modelo de página do SharePoint
Saiba mais sobre o modelo de página revisada, incluindo páginas mestras e layouts de página, reprojetado para o SharePoint.
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do SharePoint. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Não é mais recomendável o uso da experiência clássica ou destas técnicas de identidade visual.
Introdução ao modelo de página
Antes de você design ou marca de um site do SharePoint, você precisa ter uma noção básica das partes de um site do SharePoint e como uma página do SharePoint é colocada juntos. Este artigo fornece uma visão geral das partes pensar enquanto você planeja como Marque seu site. Esse artigo se aplica especificamente aos sites de publicação no SharePoint.
Páginas mestras, layouts de páginas e páginas
Para definir e renderizar as páginas que exibe um site, o SharePoint usa os modelos. A estrutura de uma página do SharePoint inclui três elementos principais:
Páginas mestras define os elementos de enquadramento compartilhados o cromo para todas as páginas em seu site.
Layouts de página definem o layout de uma classe específica de páginas.
Páginas são criadas a partir de um layout de página por autores de adicionem conteúdo a campos de página.
Figura 1. Página mestra, layout de página e página

Página mestras
Uma página mestra define o cromado (os elementos de enquadramento compartilhada) do seu site. Esses elementos podem incluir o cabeçalho e rodapé, navegação superior, trilhas de navegação, caixa de pesquisa, logotipo do site e outros elementos de identidade visual. A página mestra permaneça consistente conforme visitantes navegar em seu site.
Figura 2. Página mestra

Uma página mestra também define regiões chamadas espaços reservados de conteúdo que são preenchidos pelo conteúdo de regiões correspondentes em layouts de página. Mais comumente, o corpo de uma página mestra contém apenas um único espaço reservado para conteúdo (chamado PlaceHolderMain, que é criado automaticamente) e todo o conteúdo de um layout de página é exibida dentro este um espaço reservado para conteúdo (o PlaceHolderMain conteúdo de espaço reservado é descrito em vermelho na Figura 3).
Figura 3. Página mestra com descrição do layout de página

Quando você visualiza uma página mestra no Gerenciador de Design, você pode ver a seguinte mensagem de erro. Este
Figura 4. Mensagem de visualização da página mestra

Layouts de página
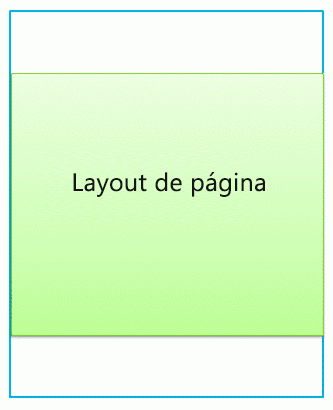
Um layout de página é um modelo para um tipo específico de página em seu site, como uma página de artigo ou uma página de detalhes do produto. Exatamente como seu nome indica, você pode considerar um layout de página como definir a estrutura para o corpo de uma página ou layout.
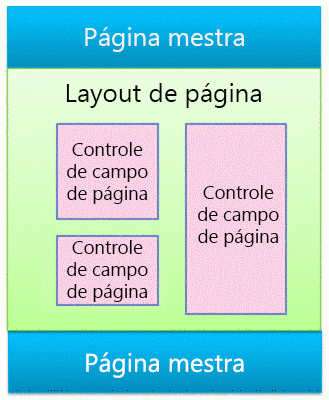
Figura 5. Layout de página

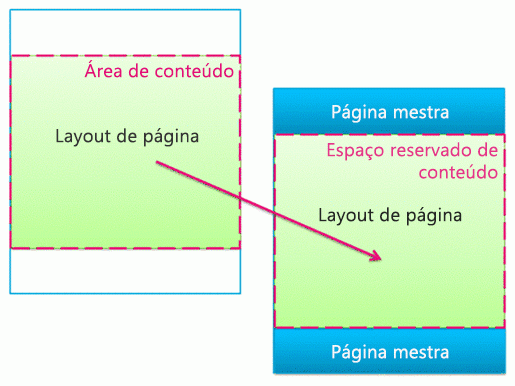
Layouts de página definem regiões ou áreas de conteúdo que são mapeados para os espaços reservados de conteúdo na página mestra (contornado em vermelho na Figura 6). Novamente, a situação mais comum é que um layout de página define uma única região de conteúdo que é mapeado para o espaço reservado de conteúdo único que é criado automaticamente em uma página mestra.
Figura 6. Espaço reservado para conteúdo e área de conteúdo

Controles de campo de página
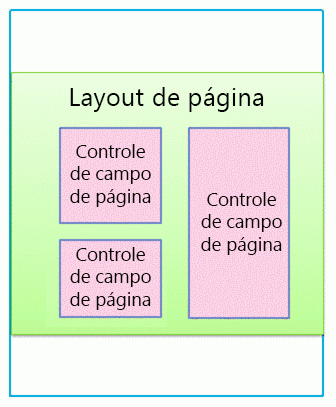
A principal finalidade de um layout de página é organizar os campos de página. Ao criar um layout de página, você inserir, posição e elementos de estilo chamado página controles de campo. Esses controles eventualmente irá conter conteúdo quando um autor cria uma página com base no layout da página. Além dos campos de página, os layouts de página também podem conter zonas de Web Part, aos quais os autores de conteúdo podem adicionar Web Parts. (As páginas mestras não podem conter zonas de Web Part).
Com um controle de campo de página, você pode definir os estilos usados pelo conteúdo. Os autores podem adicionar conteúdo a uma página, mas o designer tem controle total sobre como o conteúdo é processado por meio de CSS aplicada a esses controles.
Figura 7. Layout de página com controles de campo de página

Cada layout de página é associado um tipo de conteúdo na biblioteca páginas de um site. Um tipo de conteúdo é um esquema dos tipos de colunas e os dados. Para qualquer layout de página, os campos de página que estão disponíveis para que o layout correspondem diretamente para as colunas definidas para tipo de conteúdo da que o layout página.
Relação de páginas mestras e layouts de página
Juntos, uma página mestra e um layout de página criam uma página de conteúdo.
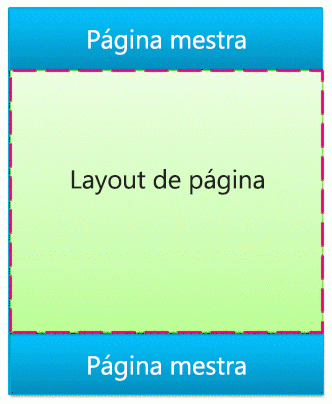
Figura 8. Página mestra com layout de página

A página mestra define o chrome para todas as páginas no site portanto, frequentemente muitos layouts de página (e, portanto, muitas páginas criadas a partir desses layouts de página) estão associadas uma página mestra.
Figura 9. Uma página mestra vinculada a três layouts de página

Porém, seu site provavelmente usará várias páginas mestras. Por exemplo, além da página mestra padrão, você pode ter uma ou mais páginas mestras que visam dispositivos específicos, como telefones inteligentes ou tablets. Nesse caso, um layout de página é usado pelo número de páginas mestras (consulte a seção sobre canais de dispositivo).
Você pode usar uma página mestra por canal por site do SharePoint.
Páginas
Os autores podem criar páginas e adicionar conteúdo aos campos de página, e podem adicionar Web Parts a qualquer zona de Web Part ou Editor de Rich-text. Páginas são estruturadas para que os autores de conteúdo não é possível fazer alterações fora de campos de página.
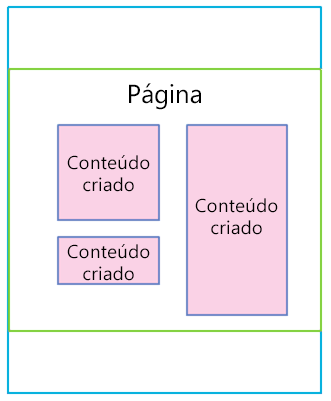
Figura 10. Página com conteúdo criado

A página processada é o que os visitantes do site verão. Quando uma página é solicitada pelo navegador, a página mestra é mesclada com um layout de página para criar uma página de conteúdo e o conteúdo para a página é mesclado nos campos de página nessa página na biblioteca páginas.
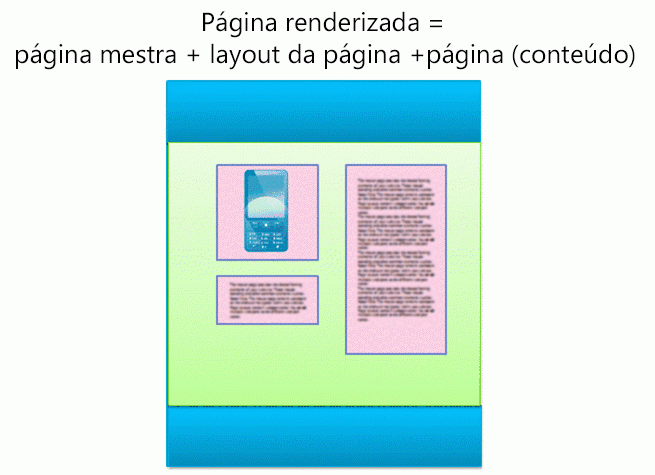
Figura 11. Página renderizada no navegador

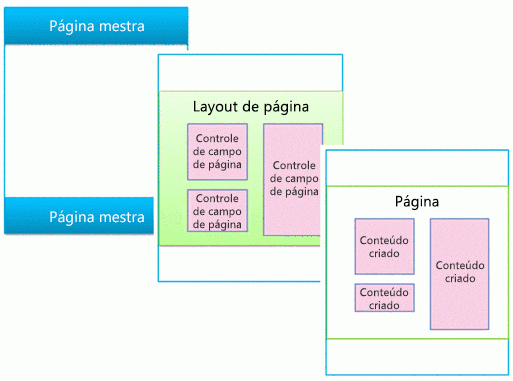
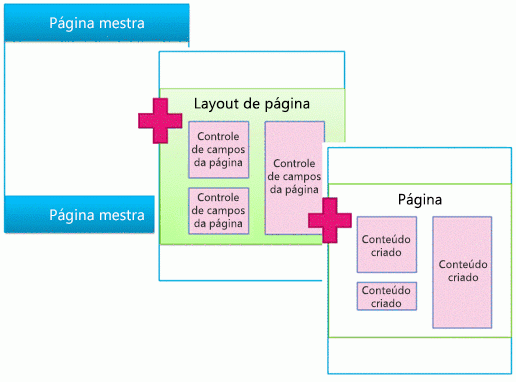
Figura 12. Página mestra, layout de página e página

Pesquisa orientada pelo Web Parts e modelos de exibição
A seção anterior explica o modelo de página do SharePoint em termos de páginas mestras, layouts de página (com campos de página) e páginas. Esses elementos são os mais comuns em um site de publicação no qual o autores é o regularmente a criar em publicar o novo conteúdo. Quando se trata de meio da exibição de conteúdo em seu site, no entanto, alguns elementos mais entram em cena. Quer você tenha se conectado a um catálogo externo ou simplesmente queira mostrar um determinado conjunto de resultados de pesquisa, as Web Parts orientadas por pesquisa podem ajudar você a alcançar seu objetivo.
No cenário páginas orientadas por pesquisa, uma página do SharePoint contém estes elementos principais:
Página mestras
Layouts de página
Layouts de página regular que você criou para tipos de conteúdo específicos, conforme descrito anteriormente neste artigo
Layouts que são criados por meio de publicação intersite de um catálogo de página de detalhes de item e de categoria
Páginas
Web Parts orientadas por pesquisa, como a Web Part de pesquisa de conteúdo
Modelos de exibição para controlar quais propriedades gerenciadas aparecem nos resultados da pesquisa de uma Web Part orientada por pesquisa, e para controlar o estilo e o comportamento desses resultados de pesquisa:
Modelos de exibição de controle, que controlam o layout dos resultados de pesquisa e quaisquer elementos comuns a todos os resultados, como links de paginação, classificação e outros
Modelos de exibição de item, que controlam como cada resultado da pesquisa é exibido e repetido para cada resultado
Figura 13. Página mestra, layout de página e página com Web Part

Web Parts orientadas por pesquisa
Com as Web Parts orientadas por pesquisa, apresente dinamicamente as informações armazenadas no índice de pesquisa. A apresentação de dados em que a Web Part de Pesquisa de Conteúdo é controlada por modelos de exibição, que residem na Galeria de Páginas Mestras, junto com as páginas mestras e layouts de página.
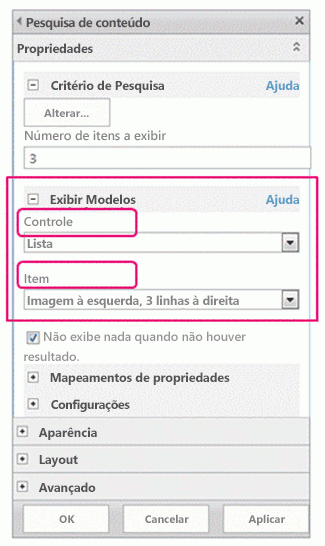
O SharePoint inclui vários modelos de exibição prontos para uso, como listas e apresentações de slides para as Web Parts de Pesquisa de Conteúdo. Ao configurar uma Web Part de Pesquisa de Conteúdo no navegador, escolha quais modelos de exibição serão usados.
Figura 14. Painel de ferramentas da web part de Pesquisa de Conteúdo

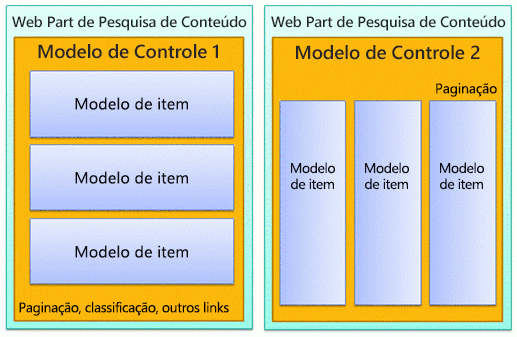
As Web Parts de Pesquisa de Conteúdo usam dois tipos de modelos de exibição, controle e item. Como parte do design ou a identidade visual do seu site, você pode criar modelos de exibição personalizados que usam layouts, estilos e comportamentos que você define.
Figura 15. Dois diagramas de Web Parts de Pesquisa de Conteúdo

Modelo de exibição de controle
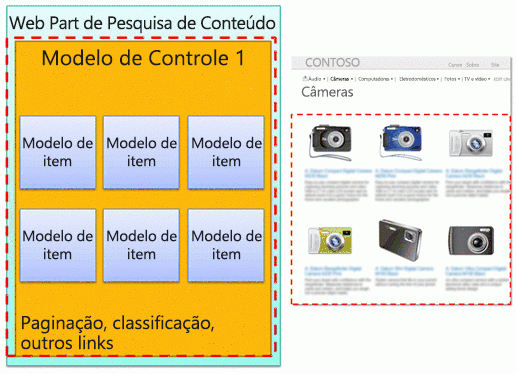
O modelo do controle determina a estrutura geral e o layout de como você deseja apresentar os resultados da pesquisa, como uma lista com paginação ou uma apresentação de slides. Cada Web Part de Pesquisa de Conteúdo usa um modelo de controle.
O modelo de controle também inclui funcionalidades comuns a todos os resultados da pesquisa, incluindo paginação, classificação, opções de exibição e separadores.
Figura 16. Modelo de controle com descrição na Web Part e na página da Web

Modelo de exibição do item
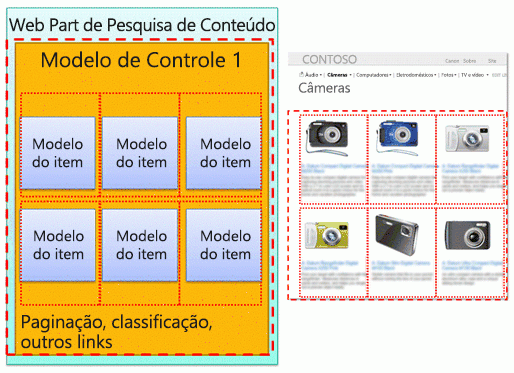
O modelo de item determina como cada resultado no conjunto é exibido e o modelo será repetido para cada resultado. Um modelo de item pode exibir uma imagem, uma imagem com texto, um vídeo e outros tipos de conteúdo.
O modelo de exibição do item também determina quais propriedades gerenciadas e valores são exibidos pela Web Part de Pesquisa de Conteúdo. Neste exemplo, o modelo de item exibe três propriedades gerenciadas: uma imagem de pequeno porte, o nome de um produto como um hiperlink e uma breve descrição.
Figura 17. Modelo de item com descrição na Web Part e na página da Web

Canais do dispositivo e painéis de canais do dispositivo
No SharePoint, você pode usar os canais do dispositivo para renderizar um único site de publicação de várias maneiras, usando diferentes designs que visam dispositivos diferentes. Você cria um único site e o conteúdo de uma única vez. Então, site e conteúdo podem ser mapeados para usar diferentes páginas mestras e folhas de estilo para um dispositivo específico ou grupo de dispositivos de destino.
Quando você projeta para mais de um dispositivo, considere estes elementos:
Canais de dispositivo
- Ao usar diferentes páginas mestras e CSS por canal, o conteúdo de página idênticos pode ser apresentado de maneiras diferentes de dispositivos específicos (por exemplo, o Windows Phone) ou grupos de dispositivos (todos os telefones inteligentes).
Layouts de página
Se o conteúdo não é alterado, use os mesmos layouts de página para todos os canais de dispositivo, embora eles podem ser estilizados forma diferente, com base na folha de estilos da página mestra diferente para cada canal.
Se você deseja incluir conteúdo apenas para dispositivos específicos, use painéis do canal do dispositivo.
Páginas
Canais do dispositivo
Quando você cria um canal de dispositivo, você pode especificar as subsequências do agente do usuário para os dispositivos que você deseja direcionar o canal. Isso oferece controle refinado sobre quais dispositivos (ou navegadores) são capturadas pela cada canal. Em seguida, atribui uma página mestra para aquele canal; por sua vez, cada página mestra vincula a sua própria folha de estilo onde os estilos e layout otimizados para aquele tipo de dispositivo.
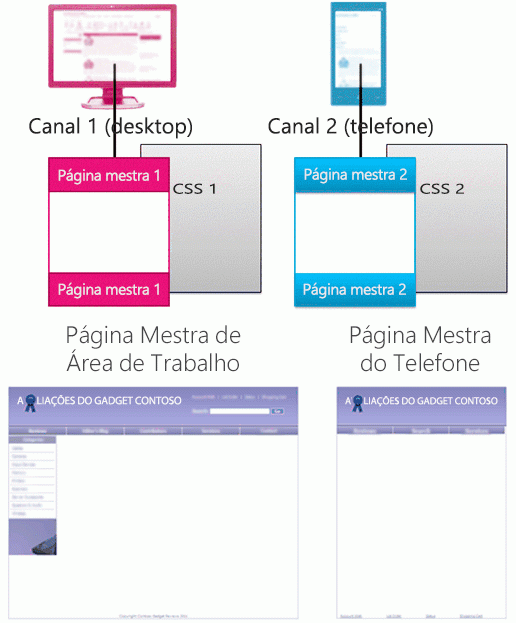
Figure 18. Dois canais de dispositivo com páginas mestras separadas

Você pode realizar uma excelente oportunidade usando apenas CSS. É possível para as páginas mestras para dois canais diferentes (por exemplo, a área de trabalho e o telefone) seja idêntico, exceto pelo fato de eles link para diferentes folhas de estilo. Os arquivos CSS simplesmente usam estilos diferentes para os mesmos elementos de página.
Relação de páginas mestras e layouts de página
Ao contrário de páginas mestras, você não especificar layouts de página diferente para diferentes canais de dispositivos. Todos os layouts de página trabalham com todos os canais que você criar. Assim, um layout de página aplica-se a muitos canais do dispositivo e páginas mestras.
Este é um dos principais benefícios de canais do dispositivo: as alterações de design (a página mestra e CSS), mas o conteúdo permanece o mesmo (layouts de página e páginas). Porém, você pode variar a qual conteúdo de um layout de página é exibido em diferentes canais usando painéis do canal do dispositivo (consulte a próxima seção).
Figure 19. Um layout de página funcionando com duas páginas mestras

Painéis de canal do dispositivo
Um painel de canal de dispositivo é um controle que você pode adicionar a uma página mestra, layout de página ou modelo de exibição para controlar qual conteúdo é renderizado em cada canal. Um painel de canal é basicamente um contêiner que especifica um ou mais canais; se um ou mais desses canais estiverem ativos quando a página for renderizada, todo o conteúdo do painel de canal também será renderizado. Um painel de canal pode incluir qualquer tipo de conteúdo, incluindo um link para um arquivo CSS ou um arquivo .js e é uma maneira fácil de incluir conteúdo específico para canais específicos.
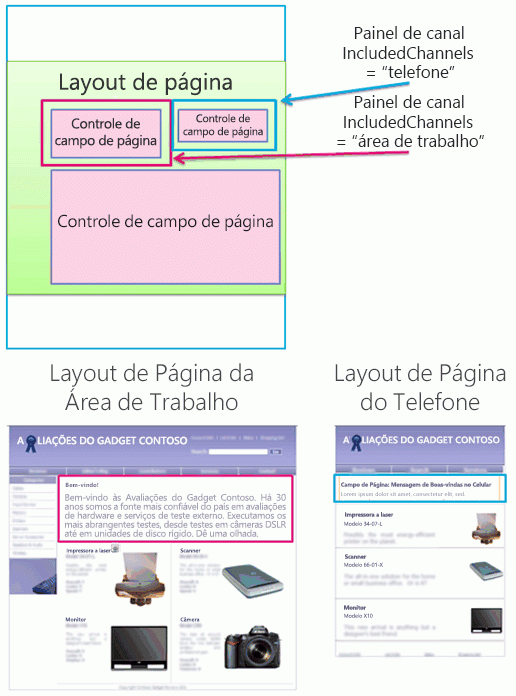
Talvez a situação mais comum para o uso de painéis do canal é seletivamente incluir partes de um layout de página para canais específicos. Por exemplo, você pode ter um layout de página com campos de texto separado para uma saudação longa e uma saudação curta. Colocando os campos de página dentro de painéis do canal, você pode exibir a saudação curta apenas aos telefones e a saudação long apenas às áreas de trabalho. O conteúdo de um painel de canal do dispositivo não é exibido para os canais que ele não inclui e o conteúdo dentro desse painel de canal do dispositivo não é processado nisso, que impede que bytes passando pela conexão.
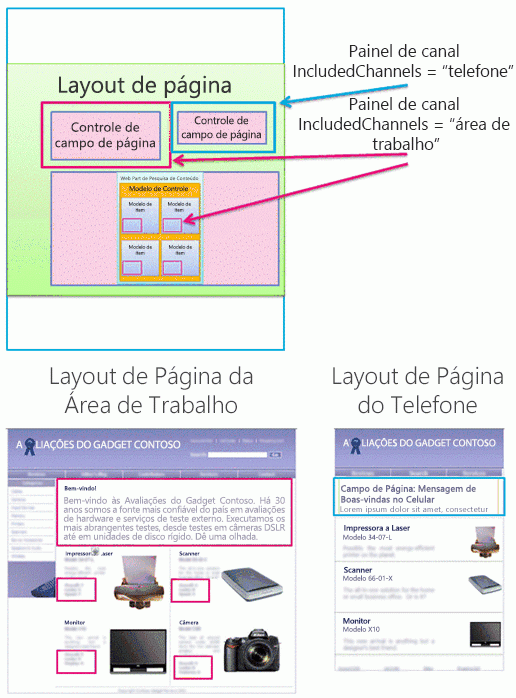
Figure 20. Layout de página com painéis de canal

Você também pode usar os painéis do canal em páginas mestras. Por exemplo, se você tiver uma página mestra que pode acomodar dois dispositivos diferentes (ou dois diferentes navegadores) com apenas alterações mínimas, você pode usar painéis do canal para reter o conteúdo na página mestra que é específica para cada um desses dispositivos.
Ou então, você pode usar um painel de canal no modelo de exibição do item de uma Web Part de Pesquisa de Conteúdo, para exibir propriedades gerenciadas adicionais para o item do catálogo, apenas para áreas de trabalho e não para telefones.
Figura 21. Layout de página e modelos de item com painéis de canal