Implantar a Web Part do lado do cliente em uma página do SharePoint (Hello World, parte 3)
Antes de começar, não deixe de realizar os procedimentos nos seguintes artigos:
- Compilar sua primeira Web Part do lado do cliente do SharePoint
- Conectar sua web part do lado do cliente ao SharePoint
Você também pode seguir estas etapas assistindo a este vídeo no canal do YouTube da Comunidade de Plataformas do Microsoft 365 (PnP):
Empacotar a Web Part HelloWorld
Na janela do console, vá para o diretório do projeto da Web Part criado em Compilar sua primeira Web Part do lado do cliente do SharePoint.
cd helloworld-webpartSe o serviço gulp ainda estiver em execução, pare-o de ser executado selecionando CTRL+C.
Ao contrário do Workbench, para usar Web Parts do lado do cliente em páginas modernas de servidor do SharePoint, você precisa implantar e registrar a Web Part com o SharePoint. Primeiro, você precisa empacotar a Web Part.
Abra a solução da web part HelloWorldWebPart no Visual Studio Code ou usando seu IDE preferido.
Abra package-solution.json na pasta config.
O arquivo package-solution.json define os metadados do pacote, conforme mostrado no código a seguir:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }Na janela do console, digite o seguinte comando para agrupar sua solução do lado do cliente:
gulp bundleNa janela do console, insira o seguinte comando para empacotar sua solução do lado do cliente que contém a Web Part:
gulp package-solutionO comando cria o seguinte pacote: ./sharepoint/solution/helloworld-webpart.sppkg.
Conteúdo do pacote
O pacote usa o Recurso do SharePoint para empacotar sua Web Part. Por padrão, a tarefa do gulp cria um recurso para a Web Part.
Você pode exibir o conteúdo bruto do pacote na pasta ./sharepoint/solution/debug.
Em seguida, o conteúdo é empacotado em um arquivo .sppkg. O formato do pacote é semelhante a um pacote de suplementos do Microsoft Office SharePoint Online e usa o Microsoft Open Packaging Conventions para empacotar sua solução.
Os arquivos JavaScript, CSS e outros ativos são empacotados no pacote quando a opção --ship é usada. Neste tutorial, no entanto, primeiro testaremos a implantação e os recursos hospedando arquivos JavaScript do localhost. A opção de empacotamento e hospedagem automatizada é explicada no próximo tutorial.
Observação
Desde a versão 1.4 da Estrutura do SharePoint, os ativos estáticos são, por padrão, fornecidos no pacote sppkg. Quando o pacote é implantado no catálogo de aplicativos, eles são automaticamente hospedados a partir da CDN do Office 365 (se habilitada) ou da URL do catálogo de aplicativos. Você pode controlar esse comportamento com a configuração includeClientSideAssets no arquivo package-solution.json.
Implantar o pacote HelloWorld no catálogo de aplicativos
Em seguida, você precisa implantar o pacote que foi gerado no catálogo de aplicativos.
Observação
Se você não tiver um catálogo de aplicativos, um Administrador do SharePoint Online poderá criar um seguindo as instruções neste guia: Usar o Catálogo de Aplicativos para criar aplicativos corporativos personalizados disponíveis para seu ambiente do SharePoint Online.
Vá para o catálogo de aplicativos do seu site.
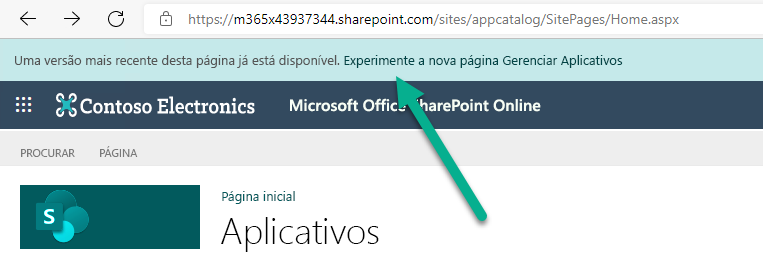
Se você vir a experiência clássica no catálogo de aplicativos, escolha mover a nova experiência clicando em Experimentar a nova página Gerenciar Aplicativos no cabeçalho

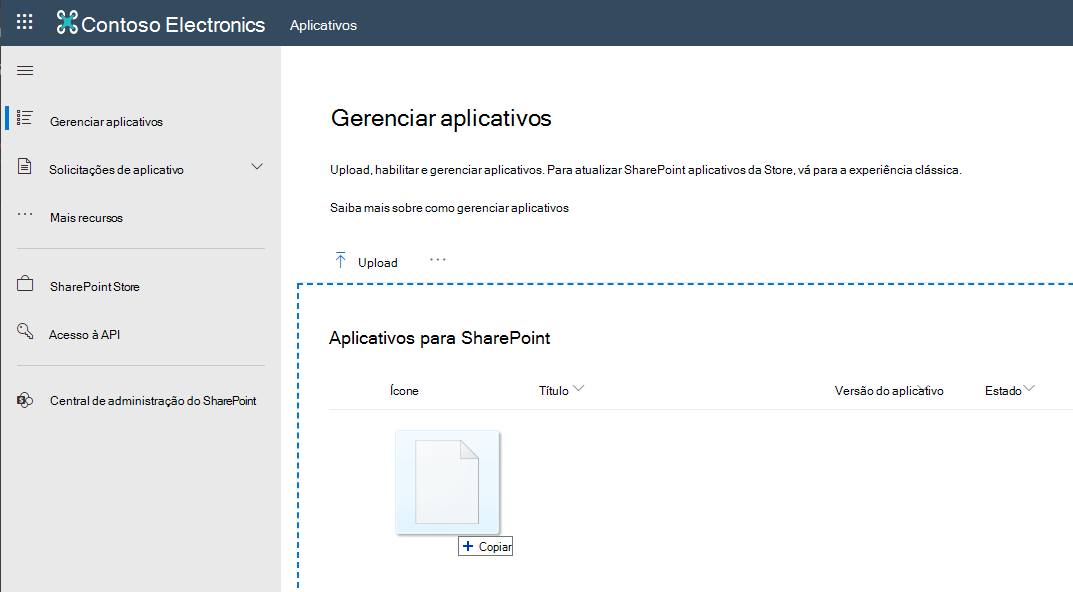
Carregue ou arraste e solte helloworld-webpart.sppkg no catálogo de aplicativos.

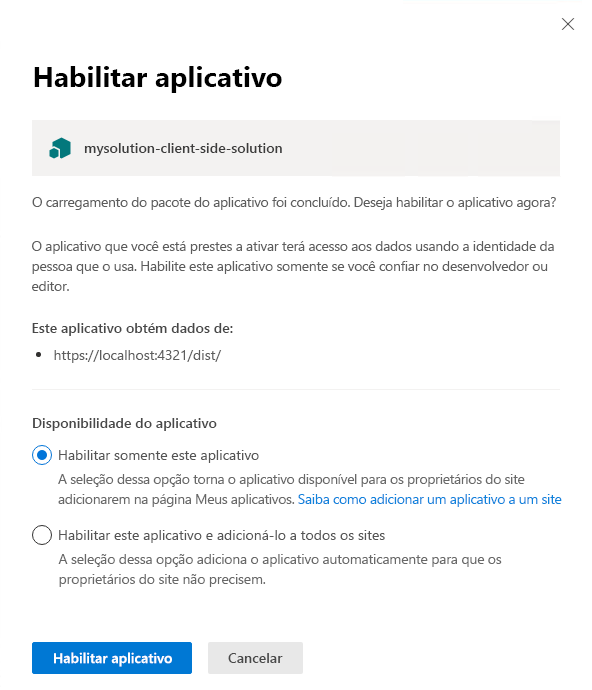
Isso implanta o pacote da solução do lado do cliente. Como esta é uma solução do lado do cliente de confiança total, o SharePoint exibirá uma caixa de diálogo e solicitará que você confie na solução do lado do cliente para a implantação.

Selecione Implantar.
Observe que você pode ver se há exceções ou problemas no pacote conferindo a coluna Mensagem de Erro do Pacote do Aplicativo no catálogo de aplicativos.
Instalar a solução do lado do cliente no seu site
Acesse o conjunto de sites ou o conjunto de sites do desenvolvedor que você deseja usar para teste
Selecione o ícone de engrenagem na barra de navegação no canto superior direito e então escolha Adicionar um aplicativo para ir para a página Aplicativos.
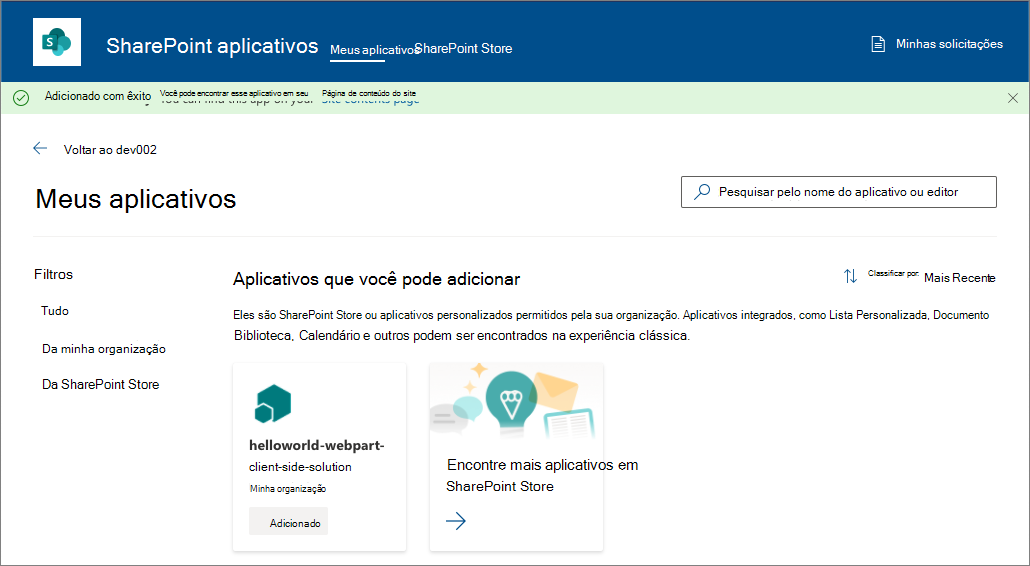
Na caixa Pesquisar, insira helloworlde selecione ENTER para filtrar seus aplicativos.

Selecione o aplicativo helloworld-webpart-client-side-solution para instalar o aplicativo no site.

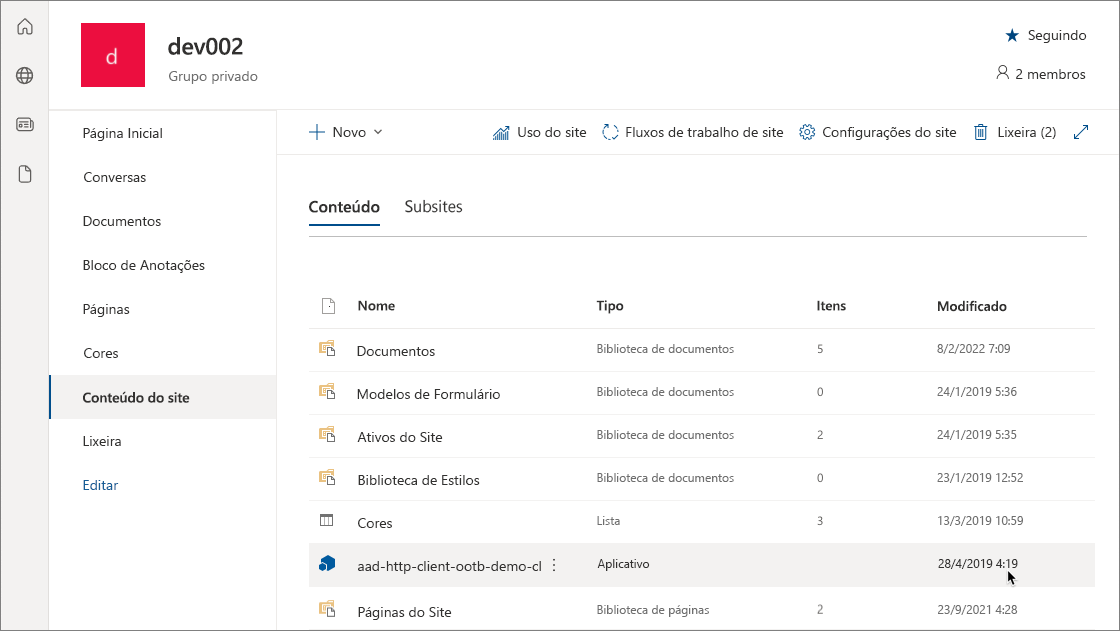
A solução do lado do cliente e a Web Part são instaladas em seu site do desenvolvedor.
A página Conteúdo do Site mostrará o status da instalação da solução do lado do cliente. Verifique se que a instalação foi concluída antes de ir para a próxima etapa.
Visualizar a Web Part em uma página do SharePoint
Agora que você implantou e instalou a solução do lado do cliente, adicione a Web Part a uma página do Microsoft Office SharePoint Online. Lembre-se de que recursos como JavaScript e CSS estão disponíveis no computador local, portanto, a renderização das web parts falhará, a menos que seu host local esteja em execução.
Abra o {{your-webpart-guid}}.manifest.json da pasta dist.
Observe que a propriedade
internalModuleBaseUrlsna entradaloaderConfigainda se refere ao computador local:"internalModuleBaseUrls": [ "https://localhost:4321/dist/" ],Antes de adicionar a Web Part a uma página do lado do servidor do SharePoint, execute o servidor local.
Na janela do console que tem o diretório do projeto helloworld webpart, execute a tarefa do gulp para começar a atender a partir do localhost:
gulp serve --nobrowserObservação
--nobrowsernão iniciará automaticamente o SharePoint workbench, pois isso não é necessário nesse caso, pois hospedaremos a Web Part na página do Microsoft Office SharePoint Online.
Adicionar a Web Part HelloWorld à página moderna
No navegador, vá para o site onde a solução foi instalada.
Na barra de navegação superior à direita, selecione o ícone de engrenagem e selecione Adicionar uma página.
Edite a página.
Abra o seletor de Web Part e escolha sua Web Part HelloWorld.
Observação
As capturas de tela são de um site que usa a experiência moderna.
Os ativos da Web Part serão carregados a partir do ambiente local. Para carregar os scripts hospedados em seu computador local, você precisa habilitar o navegador para carregar scripts não seguros. Dependendo do navegador que você esteja usando, lembre-se de habilitar o carregamento de scripts não seguros para esta sessão.
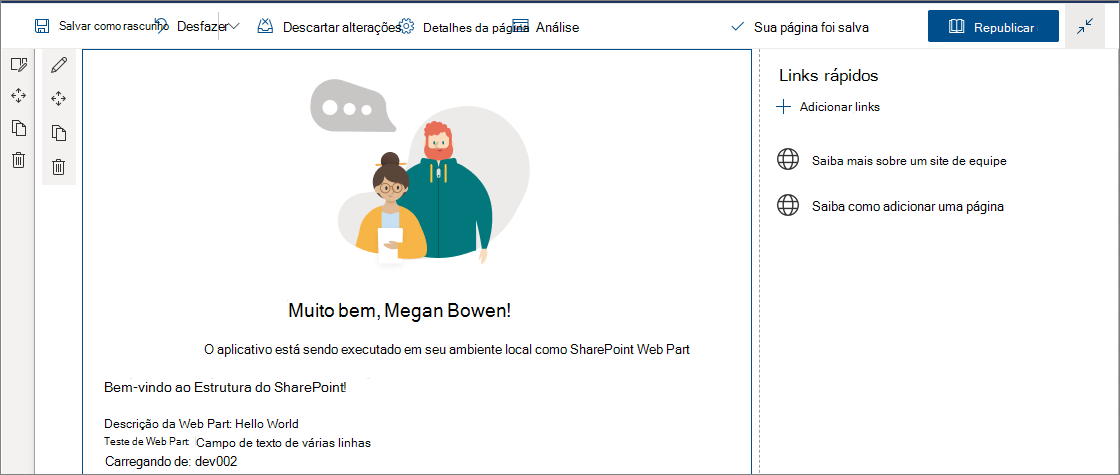
Você deverá ver a Web Part HelloWorld compilada no artigo anterior que recupera listas no site atual.

Editar propriedades de Web Part
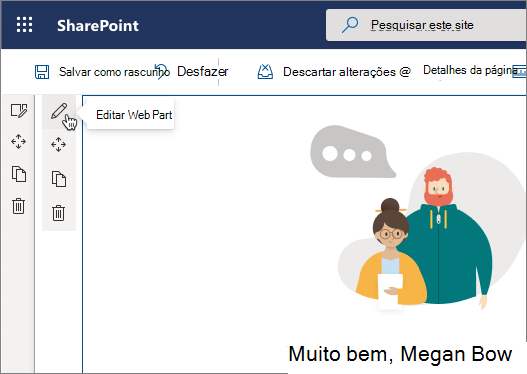
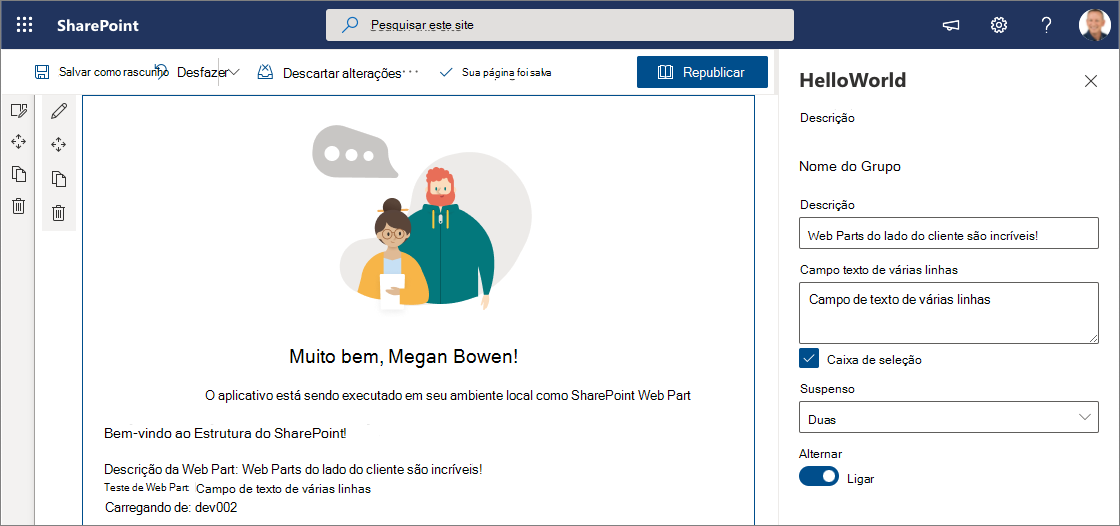
Selecione o ícone Configurar elemento (caneta) na Web Part para abrir o painel de propriedades de Web Part.

Este é o mesmo painel de propriedades criado e visualizado no Workbench.
Edite a propriedade Description e insira As Web Parts do lado do cliente são fantásticas!

Observe que você ainda terá os mesmos comportamentos, como um painel reativo onde a Web Part é atualizada conforme você digita.
Selecione o ícone x para fechar o painel de propriedades do lado do cliente.
Na barra de ferramentas, selecione Salvar e fechar para salvar a página.
Próximas etapas
Parabéns! Você implantou uma Web Part do lado do cliente em uma página moderna do Microsoft Office SharePoint Online.
Você pode continuar criando sua Web Part HelloWorld no próximo tópico Hospedagem da Web Part do lado do cliente da CDN do Office 365, onde você aprenderá a implantar e carregar os ativos de Web Part de uma CDN do Office 365 em vez de localhost, o que significa que você está preparando essa solução para envio ou uso dela no ambiente de produção.