Marca do portal da Web
Aplica-se a: SQL Server 2016 (13.x) Reporting Services e posterior
Power BI Report Server
Você pode alterar a aparência do portal da Web criando uma identidade visual para o seu negócio. Isso é feito por meio de um pacote de marca. O pacote de marcas foi projetado para que você não precise de um conhecimento avançado de CSS (folha de estilos em cascata) para criá-lo.
Criar o pacote de marca
Um pacote de marca para o Reporting Services é composto por três itens, e é empacotado como um arquivo zip.
- colors.json
- metadata.xml
- logo.png (opcional)
Os arquivos devem ter os nomes listados acima. Compacte os arquivos acima em um arquivo zip. O arquivo zip pode receber o nome que você quiser.
metadata.xml
O arquivo metadata.xml permite que você defina o nome do pacote de marca, e possui uma entrada de referência para os arquivos colors.json e logo.png.
Para alterar o nome de seu pacote de marca, altere o atributo name do elemento SystemResourcePackage .
name="Multicolored example brand"
Opcionalmente, você pode incluir uma imagem do logotipo em seu pacote de marca. Este item estaria listado dentro do elemento Contents.
Exemplo sem um arquivo de logotipo.
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
Exemplo com um arquivo de logotipo.
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
colors.json
Quando o pacote de marca é carregado, o servidor extrai os pares de nome/valor apropriados do arquivo colors.json e os mescla com a folha de estilo LESS mestre, brand.less. Esse arquivo LESS é processado, e o arquivo CSS resultante é fornecido ao cliente. Todas as cores na folha de estilos seguem a representação hexadecimal de seis caracteres de uma cor.
A folha de estilos LESS contém blocos que fazem referência a algumas variáveis LESS predefinidas, como as seguintes.
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Embora essa sintaxe se assemelhe a CSS, os valores de cor prefixados com o @symbol são exclusivos de LESS. Eles são variáveis cujos valores são definidos pelo arquivo json.
Por exemplo, se o arquivo colors.json tiver os valores a seguir.
"primary":"#009900",
"primaryContrast":"#ffffff"
A saída processada procuraria a variável LESS @primaryButtonBg e veria que ela é mapeada para a propriedade json chamada primary, que neste exemplo é #009900. Portanto, geraria o CSS apropriado.
.btn-primary {
color:#ffffff;
background-color:#009900;
}
Todos os botões primários seriam processados na cor verde-escuro com texto em branco.
O arquivo colors.json, para o Reporting Services, tem duas categorias principais nas quais os itens são agrupados.
- Interface: inclui itens que são específicos ao portal da Web do Reporting Services.
- Tema: inclui itens que são específicos aos relatórios móveis que você cria.
A seção da interface é dividida nos seguintes agrupamentos.
| Seção | Descrição |
|---|---|
| Primária | Cores do botão e da passagem do mouse. |
| Secundário | Barra de título, barra de pesquisa, menu esquerdo (se for exibido) e cor do texto desses itens |
| Principal neutro | Planos de fundo da Página inicial e da área de relatório. |
| Neutro secundário | Planos de fundo das opções de pasta e caixa de texto, e o menu configurações. |
| Terciário neutro | Planos de fundo de configurações do site. |
| Mensagens de aviso/perigo/êxito | Cores para essas mensagens. |
| KPI | Controla as cores para bom (1), neutro (0), neutro (-1) e nenhum. |
Na primeira vez que você se conecta a um servidor com o Publicador de Relatório Móveis, que tem um pacote de marca implantado, o tema será adicionado aos temas disponíveis para uso no menu superior direito do aplicativo.

Assim, você poderá usar esse tema para todos os relatórios móveis que criar, mesmo se eles não forem para o mesmo servidor no qual seu tema está implantado.
Usar um logotipo
Se você incluir um logotipo com o pacote de marca, ele será exibido no portal da Web no lugar do nome que você definiu para o portal da Web no menu Configurações do Site.
O arquivo que você incluir para o logotipo deve usar o formato de arquivo PNG. As dimensões do arquivo serão ajustadas após o upload para o servidor. Ele deve ser dimensionado para cerca de 290 px x 60 px.
Aplicar o pacote de marca ao portal da Web
Siga estas etapas para adicionar, baixar ou remover um pacote de marca.
Selecione a engrenagem no canto superior direito.
Selecione Configurações de Site.

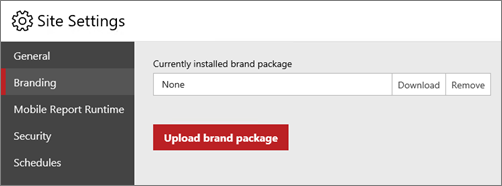
Selecione Identidade Visual.

Pacote de marca instalado atualmente exibe o nome do pacote que foi carregado ou exibirá Nenhum.
Carregar pacote de marca solicita que você selecione um arquivo zip de uma pasta local e aplique o pacote ao portal da Web. Você verá ele entrar em vigor imediatamente.
Você também pode Baixar ou Remover o pacote. A remoção do pacote redefine imediatamente o portal da Web com a marca padrão.
Exemplo de metadata.xml
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
Exemplo de colors.json
{
"name":"Multicolored example brand",
"version":"1.0",
"interface":{
"primary":"#b31e1e",
"primaryAlt":"#ca0806",
"primaryAlt2":"#621013",
"primaryAlt3":"#e40000",
"primaryAlt4":"#e14e50",
"primaryContrast":"#fff",
"secondary":"#042200",
"secondaryAlt":"#0f4400",
"secondaryAlt2":"#155500",
"secondaryAlt3":"#217700",
"secondaryContrast":"#49e63c",
"neutralPrimary":"#d8edff",
"neutralPrimaryAlt":"#c9e6ff",
"neutralPrimaryAlt2":"#aedaff",
"neutralPrimaryAlt3":"#88c8ff",
"neutralPrimaryContrast":"#0a2b4c",
"neutralSecondary":"#e9d8eb",
"neutralSecondaryAlt":"#d9badc",
"neutralSecondaryAlt2":"#b06cb5",
"neutralSecondaryAlt3":"#a75bac",
"neutralSecondaryContrast":"#250a26",
"neutralTertiary":"#f79220",
"neutralTertiaryAlt":"#f8a54b",
"neutralTertiaryAlt2":"#facc9b",
"neutralTertiaryAlt3":"#fce3c7",
"neutralTertiaryContrast":"#391d00",
"danger":"#ff0000",
"success":"#00ff00",
"warning":"#ff8800",
"info":"#00ff",
"dangerContrast":"#fff",
"successContrast":"#fff",
"warningContrast":"#fff",
"infoContrast":"#fff",
"kpiGood":"#4fb443",
"kpiBad":"#de061a",
"kpiNeutral":"#d9b42c",
"kpiNone":"#333",
"kpiGoodContrast":"#fff",
"kpiBadContrast":"#fff",
"kpiNeutralContrast":"#fff",
"kpiNoneContrast":"#fff",
"itemTypeIconColor":"#ffffff",
"reportIconBackground":"#12239e",
"excelIconBackground":"#217346",
"folderIconBackground":"#4668c5",
"datasetIconBackground":"#c94f0f",
"otherIconBackground":"#000000",
"primaryButton": "#bb2124",
"primaryButtonHover": "#d31115",
"primaryButtonPressed": "#3d0000",
"link": "#d31115",
"linkHover": "#671215",
"linkVisited": "#3d0000",
"radioButtonCheckBox": "#bb2124",
"radioButtonCheckBoxHover": "#d31115"
},
"theme":{
"dataPoints":[
"#0072c6",
"#f68c1f",
"#269657",
"#dd5900",
"#5b3573",
"#22bdef",
"#b4009e",
"#008274",
"#fdc336",
"#ea3c00",
"#00188f",
"#9f9f9f"
],
"good":"#85ba00",
"bad":"#e90000",
"neutral":"#edb327",
"none":"#333",
"background":"#fff",
"foreground":"#222",
"mapBase":"#00aeef",
"panelBackground":"#f6f6f6",
"panelForeground":"#222",
"panelAccent":"#00aeef",
"tableAccent":"#00aeef",
"altBackground":"#f6f6f6",
"altForeground":"#000",
"altMapBase":"#f68c1f",
"altPanelBackground":"#235378",
"altPanelForeground":"#fff",
"altPanelAccent":"#fdc336",
"altTableAccent":"#fdc336"
}
}
Baixe os pacotes de exemplo de identidade visual
Baixe os exemplos dos pacotes de exemplos de identidade visual do site GitHub em uma pasta local. Para obter mais informações, consulte a seção Aplicar o pacote de marca ao portal da Web neste artigo.
Conteúdo relacionado
Mais perguntas? Experimente perguntar no fórum do Reporting Services
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de