Tutorial: Introdução ao C# e ao ASP.NET Core no Visual Studio
Neste tutorial para desenvolvimento em C# com o ASP.NET Core, você criará um aplicativo Web do ASP.NET Core em C# no Visual Studio.
Este tutorial mostra como:
- Criar um projeto do Visual Studio
- Criar um aplicativo Web C# ASP.NET Core
- Fazer alterações no aplicativo Web
- Explorar recursos do IDE
- Execute o aplicativo Web
Pré-requisitos
Você precisa do Visual Studio para concluir este tutorial. Visite a página de downloads do Visual Studio para obter uma versão gratuita.
Para obter mais informações sobre como atualizar para a versão mais recente do Visual Studio, confira Atualizações do Visual Studio.
Para personalizar sua experiência do Visual Studio, confira Personalizar o IDE e o Editor do Visual Studio.
Criar um projeto
Primeiro, você cria um projeto do ASP.NET Core. O tipo de projeto vem com todos os arquivos de modelo necessários para criar um site totalmente funcional.
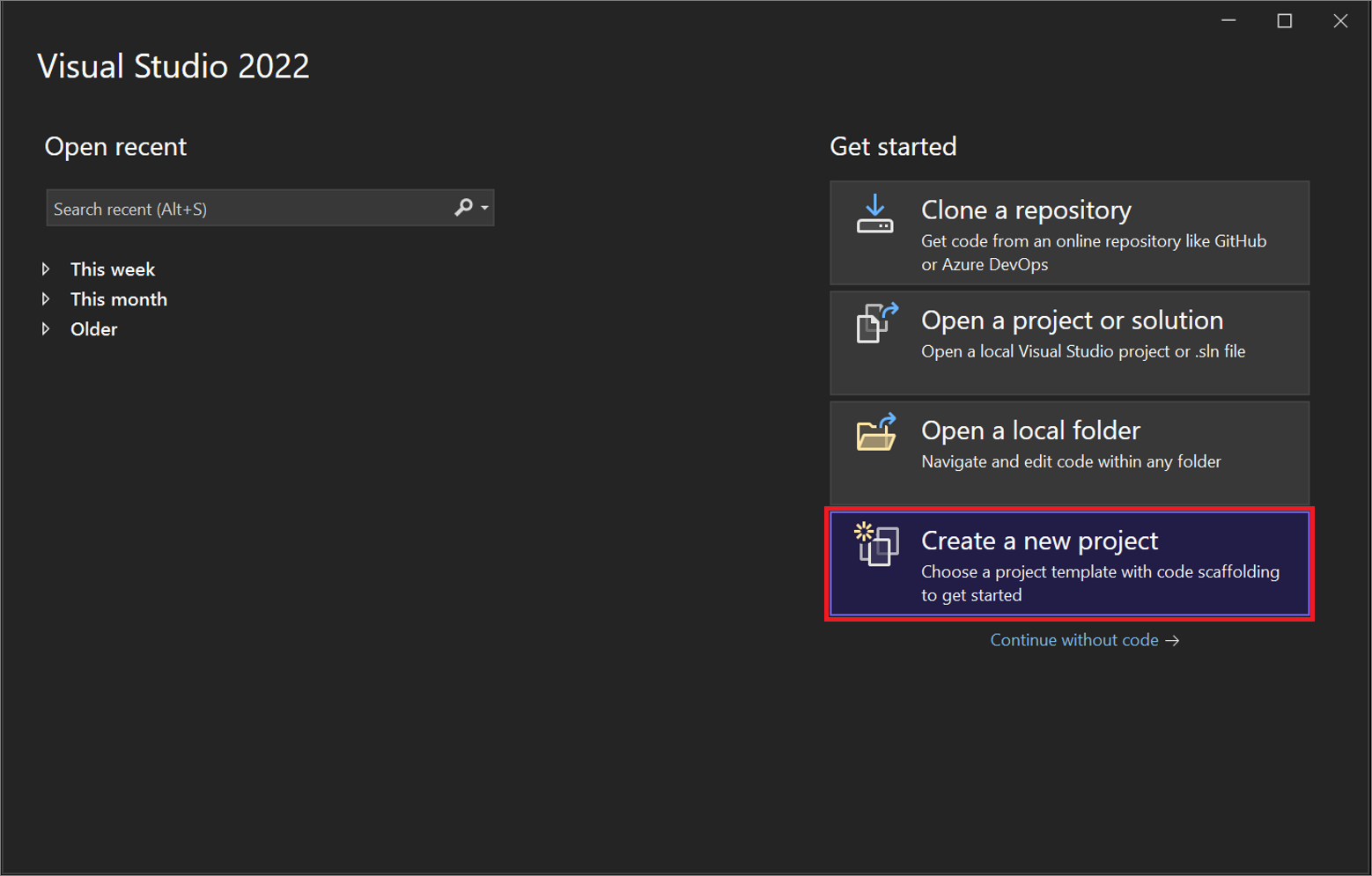
Na janela inicial, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista Linguagem. Em seguida, selecione Windows na lista de plataformas e Web na lista de tipos de projeto.
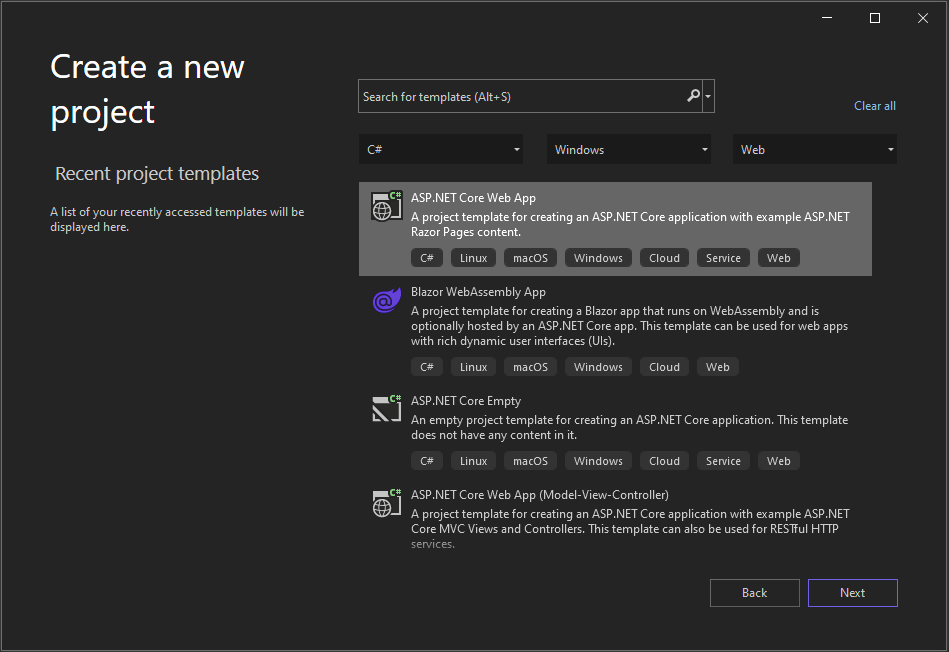
Depois de aplicar os filtros de linguagem, plataforma e tipo de projeto, selecione o modelo Aplicativo Web ASP.NET Core e, em seguida, Avançar.
Observação
Se não vir o modelo Aplicativo Web ASP.NET Core, você poderá instalá-lo da janela Criar um novo projeto.
Na mensagem Não encontrou o que você procura? na parte inferior da lista de modelos, selecione o link Instalar mais ferramentas e recursos.

No Instalador do Visual Studio, selecione ASP.NET e desenvolvimento Web.

Selecione o botão Modificar no Instalador do Visual Studio. Pode ser necessário salvar o trabalho. Nesse caso, execute essa ação. Selecione Continuar para instalar a carga de trabalho.
Retorne à etapa 2 neste procedimento "Criar um projeto".
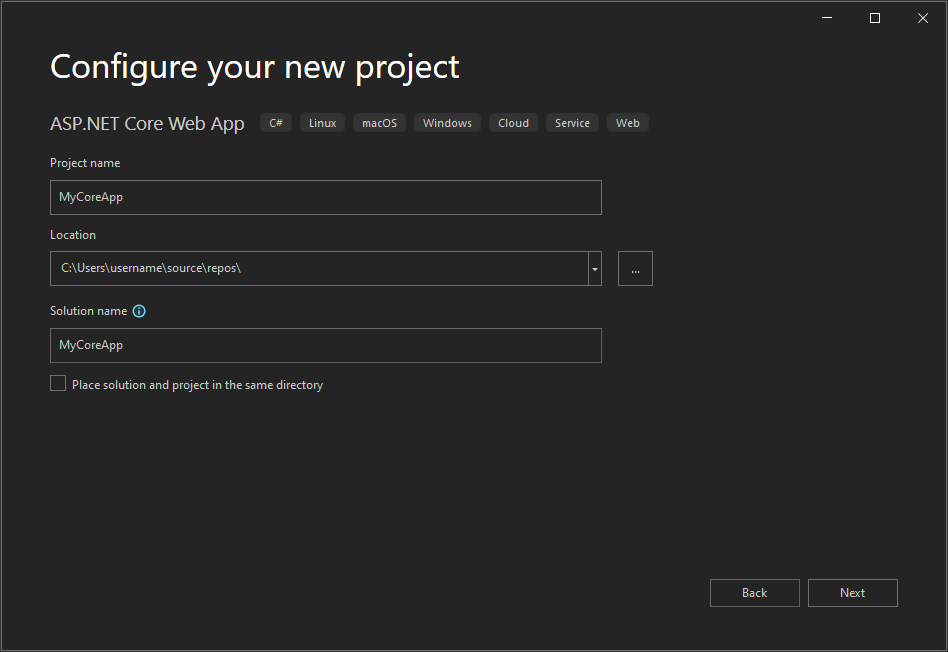
Na janela Configurar seu novo projeto, digite MyCoreApp no campo Nome do projeto. Em seguida, selecione Avançar.
Na janela Informações adicionais, verifique se .NET Core 3.1 aparece no campo Estrutura de Destino.
Nessa janela, você pode habilitar o suporte ao Docker e adicionar suporte à autenticação. O menu suspenso do Tipo de Autenticação tem as quatro opções a seguir:
- Nenhum: nenhuma autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- Plataforma de identidade da Microsoft: essa opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: adequado para aplicativos de intranet.
Deixe a caixa Habilitar Docker desmarcada e selecione Nenhum em Tipo de Autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Na janela inicial, selecione Criar um novo projeto.

Na janela Criar um novo projeto, selecione C# na lista Linguagem. Em seguida, selecione Windows na lista de plataformas e Web na lista de tipos de projeto.
Depois de aplicar os filtros de linguagem, plataforma e tipo de projeto, selecione o modelo Aplicativo Web ASP.NET Core e, em seguida, Avançar.
Observação
Se não vir o modelo Aplicativo Web ASP.NET Core, você poderá instalá-lo da janela Criar um novo projeto.
Na mensagem Não encontrou o que você procura? na parte inferior da lista de modelos, selecione o link Instalar mais ferramentas e recursos.

No Instalador do Visual Studio, selecione a carga de trabalho de ASP.NET e desenvolvimento na Web.

Selecione o botão Modificar no Instalador do Visual Studio. Pode ser necessário salvar o trabalho. Nesse caso, execute essa ação. Selecione Continuar para instalar a carga de trabalho.
Retorne à etapa 2 neste procedimento "Criar um projeto".
Na janela Configurar seu novo projeto, digite MyCoreApp no campo Nome do projeto. Em seguida, selecione Avançar.
Na janela Informações adicionais, verifique se o .NET 8.0 aparece no campo Estrutura de destino.
Nessa janela, você pode habilitar o suporte ao Docker e adicionar suporte à autenticação. O menu suspenso do Tipo de Autenticação tem as quatro opções a seguir:
- Nenhum: nenhuma autenticação.
- Contas individuais: essas autenticações são armazenadas em um banco de dados local ou baseado no Azure.
- Plataforma de identidade da Microsoft: essa opção usa o Microsoft Entra ID ou o Microsoft 365 para autenticação.
- Windows: adequado para aplicativos de intranet.
Deixe a caixa Habilitar Docker desmarcada e selecione Nenhum em Tipo de Autenticação.
Selecione Criar.
O Visual Studio abre seu novo projeto.
Sobre sua solução
Esta solução segue o padrão de design da Página do Razor. Ele é diferente do padrão de design Model-View-Controller (MVC) que é simplificado para incluir o código do modelo e do controlador na própria página do Razor.
Fazer tour da sua solução
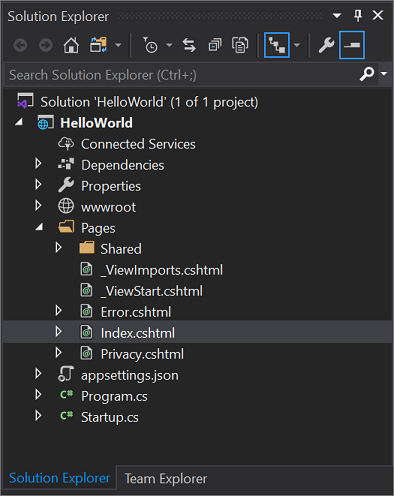
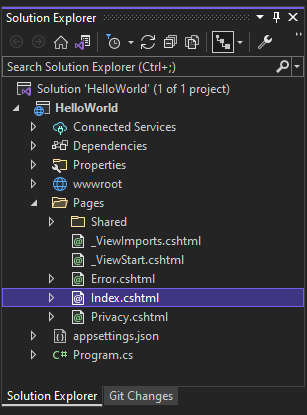
O modelo de projeto cria uma solução com um único projeto do ASP.NET Core chamado MyCoreApp. Selecione a guia Gerenciador de Soluções para exibir seu conteúdo.

Expanda a pasta Páginas.

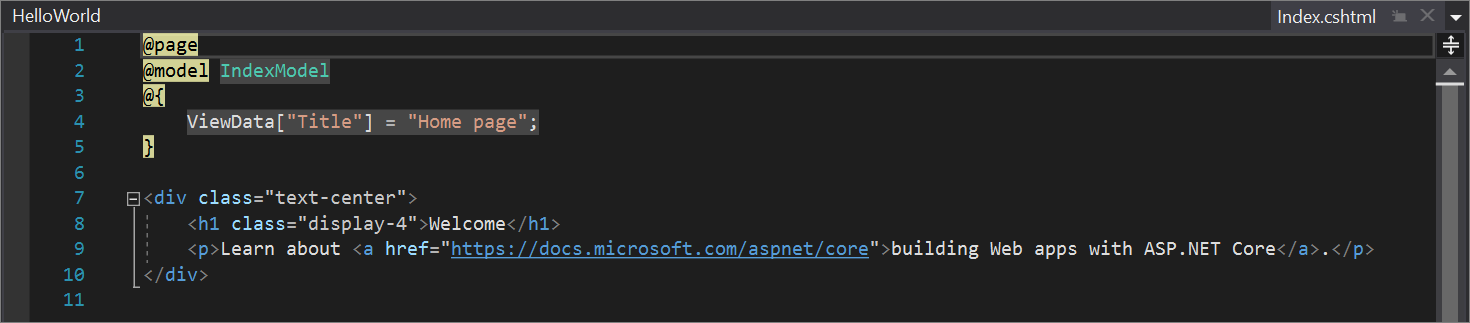
Selecione o arquivo Index.cshtml e exiba o arquivo no editor de código.

Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o arquivo de código no editor, expanda o nó Index.cshtml no Gerenciador de Soluções e selecione o arquivo Index.cshtml.cs.

Visualize o arquivo Index.cshtml.cs no editor de código.

O projeto contém uma pasta wwwroot, que é a raiz do seu site. Expanda a pasta para exibir seu conteúdo.

Você pode colocar conteúdo de site estático, como CSS, imagens e bibliotecas JavaScript diretamente nos caminhos onde deseja.
O projeto também contém os arquivos de configuração que gerenciam o aplicativo web no tempo de execução. A configuração de aplicativo padrão é armazenada em appsettings.json. No entanto, você pode substituir essas configurações usando appsettings.Development.json.
Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.

Executar, depurar e fazer alterações
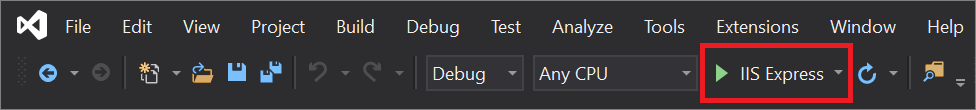
Na barra de ferramentas, selecione o botão IIS Express para compilar e executar o aplicativo no modo de depuração. Como alternativa, pressione F5 ou vá para Depurar>Iniciar Depuração na barra de menus.

Observação
Se você receber uma mensagem de erro informando Não é possível se conectar ao servidor Web 'IIS Express', feche o Visual Studio e reinicie o programa como administrador. Você pode fazer essa tarefa clicando com o botão direito do mouse no ícone do Visual Studio no Menu Iniciar e selecionando a opção Executar como administrador no menu de contexto.
Você também pode obter uma mensagem perguntando se deseja aceitar um certificado SSL do IIS Express. Para exibir o código em um navegador da Web, selecione Sim e, em seguida, Sim se você receber uma mensagem de aviso de segurança de acompanhamento.
O Visual Studio abre uma janela do navegador. Em seguida, você deve ver a Página Inicial e a página Privacidade na barra de menus.
Selecione Privacidade na barra de menus. A página Privacidade no navegador renderiza o texto definido no arquivo Privacy.cshtml.

Retorne ao Visual Studio e pressione Shift+F5 para interromper a depuração. Essa ação fecha o projeto na janela do navegador.
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do site e substitua por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
usingna parte superior do arquivo usando o seguinte atalho:Diretiva mouseover or select a greyed out
using. Uma lâmpada de Ações Rápidas aparece abaixo do cursor ou na margem esquerda. Selecione a lâmpada e, em seguida, Remover usings desnecessários.
Agora, selecione Pré-visualizar alterações para ver as alterações.

Escolha Aplicar. O Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, no método
OnGet(), altere o corpo para o código a seguir:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Observe que um sublinhado ondulado será exibido em DateTime. O sublinhado ondulado será exibido porque esse tipo não está no escopo.

Abra a barra de ferramentas Lista de Erros para ver os mesmos erros listados. Se a barra de ferramentas Lista de Erros não for exibida, vá para Exibir>Lista de Erros na barra de menus superior.

Para corrigir esse erro. No editor de códigos, coloque o cursor na linha que contém o erro e selecione a lâmpada Ações Rápidas na margem esquerda. No menu suspenso, selecione using System; para adicionar essa diretiva no topo do arquivo e resolver os erros.

Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do site, selecione Privacidade para ver as alterações.

Feche o navegador da Web, pressione Shift+F5 para interromper a depuração.
Alterar a página inicial
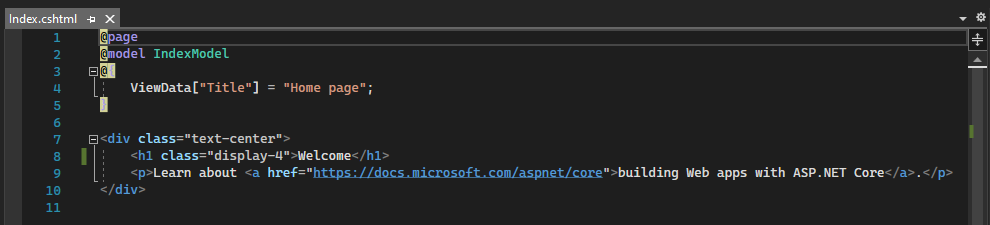
No Gerenciador de Soluções, expanda a pasta Páginas e, em seguida, selecione index.cshtml.

O arquivo Index.cshtml corresponde à página Inicial no aplicativo Web, que é executado em um navegador da Web.

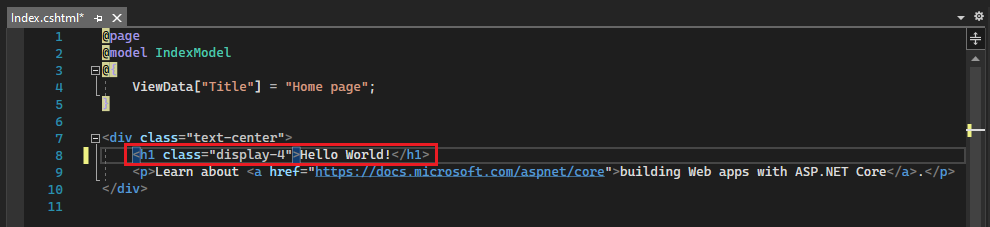
No editor de código, você verá o código HTML para o texto que aparece na página Página inicial.

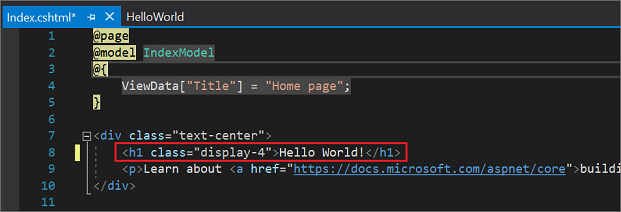
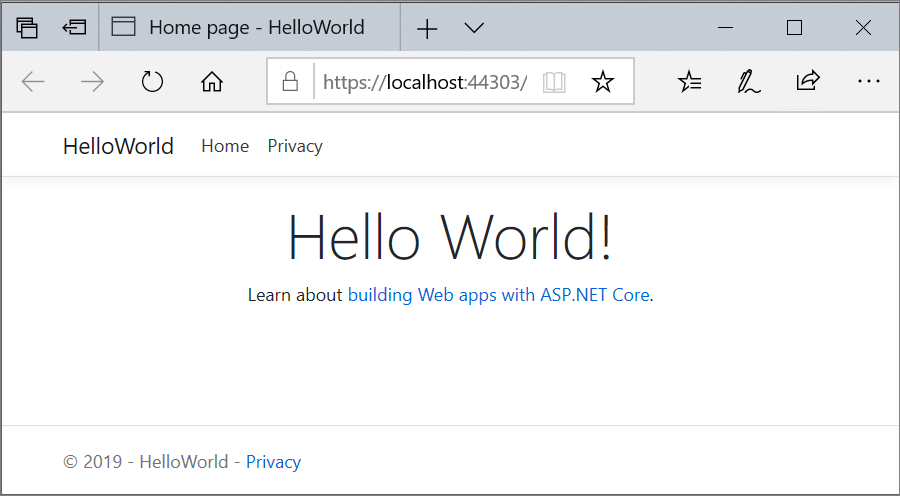
Substitua o texto Bem-vindo por Olá, Mundo.

Selecione IIS Express ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

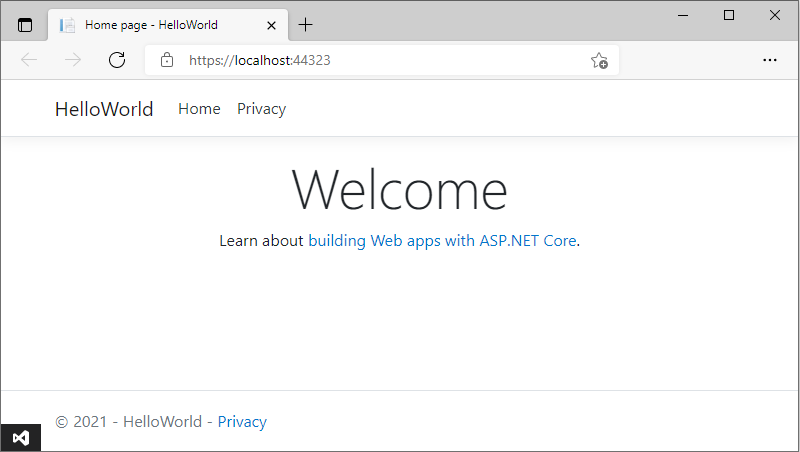
No navegador da Web, você verá suas novas alterações na página Página inicial.

Feche o navegador da Web, pressione Shift+F5 para interromper a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Fazer tour da sua solução
O modelo de projeto cria uma solução com um único projeto do ASP.NET Core chamado MyCoreApp. Selecione a guia Gerenciador de Soluções para exibir seu conteúdo.

Expanda a pasta Páginas.

Selecione o arquivo Index.cshtml e exiba no editor de código.

Cada arquivo .cshtml tem um arquivo de código associado. Para abrir o arquivo de código no editor, expanda o nó Index.cshtml no Gerenciador de Soluções e selecione o arquivo Index.cshtml.cs.

Visualize o arquivo Index.cshtml.cs no editor de código.

O projeto contém uma pasta wwwroot, que é a raiz do seu site. Expanda a pasta para exibir seu conteúdo.

Você pode colocar conteúdo de site estático, como CSS, imagens e bibliotecas JavaScript diretamente nos caminhos onde deseja.
O projeto também contém os arquivos de configuração que gerenciam o aplicativo web no tempo de execução. A configuração de aplicativo padrão é armazenada em appsettings.json. No entanto, você pode substituir essas configurações usando appsettings.Development.json. Expanda o arquivo appsettings.json para exibir o arquivo appsettings.Development.json.

Executar, depurar e fazer alterações
Na barra de ferramentas, selecione o botão IIS Express para compilar e executar o aplicativo no modo de depuração. Como alternativa, pressione F5 ou vá para Depurar>Iniciar Depuração na barra de menus.

Observação
Se você receber uma mensagem de erro informando Não é possível se conectar ao servidor Web 'IIS Express', feche o Visual Studio e reinicie o programa como administrador. Você pode fazer essa tarefa clicando com o botão direito do mouse no ícone do Visual Studio no Menu Iniciar e selecionando a opção Executar como administrador no menu de contexto.
Você também pode obter uma mensagem perguntando se deseja aceitar um certificado SSL do IIS Express. Para exibir o código em um navegador da Web, selecione Sim e, em seguida, Sim se você receber uma mensagem de aviso de segurança de acompanhamento.
O Visual Studio abre uma janela do navegador. Em seguida, você deve ver a Página Inicial e a página Privacidade na barra de menus.
Selecione Privacidade na barra de menus. A página Privacidade no navegador renderiza o texto definido no arquivo Privacy.cshtml.

Retorne ao Visual Studio e pressione Shift+F5 para interromper a depuração. Essa ação fecha o projeto na janela do navegador.
No Visual Studio, abra Privacy.cshtml para edição. Em seguida, exclua a frase Use esta página para detalhar a política de privacidade do site e substitua por Esta página está em construção a partir de @ViewData["TimeStamp"].

Agora, vamos fazer uma alteração de código. Selecione Privacy.cshtml.cs. Em seguida, limpe as diretivas
usingna parte superior do arquivo selecionando o seguinte atalho:Diretiva mouseover or select a greyed out
using. Uma lâmpada de Ações Rápidas aparece abaixo do cursor ou na margem esquerda. Selecione o ícone de lâmpada e a seta de expansão ao lado de Remover usos desnecessários.
Agora, selecione Pré-visualizar alterações para ver as alterações.

Escolha Aplicar. O Visual Studio exclui as diretivas
usingdesnecessárias do arquivo.Em seguida, crie uma cadeia de caracteres para a data atual formatada para sua cultura ou região usando o método DateTime.ToString.
- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
d) que indica o formato de data abreviada. - O segundo argumento é o objeto CultureInfo que especifica a cultura ou a região da data. O segundo argumento determina, entre outras coisas, o idioma de qualquer palavra na data e o tipo de separadores usados.
Altere o corpo do método
OnGet()para o código a seguir:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- O primeiro argumento para o método especifica como a data deve ser exibida. Este exemplo usa o especificador de formato (
Observe que a seguinte diretiva
usingé adicionada automaticamente à parte superior do arquivo:using System.Globalization;System.Globalizationcontém a classe CultureInfo.Pressione F5 para abrir seu projeto no navegador da Web.
Na parte superior do site, selecione Privacidade para ver as alterações.

Feche o navegador da Web, pressione Shift+F5 para interromper a depuração.
Alterar a página inicial
No Gerenciador de Soluções, expanda a pasta Páginas e, em seguida, selecione index.cshtml.

O arquivo Index.cshtml corresponde à página Inicial no aplicativo Web, que é executado em um navegador da Web.

No editor de código, você verá o código HTML para o texto que aparece na página Página inicial.

Substitua o texto Bem-vindo por Olá, Mundo.

Selecione IIS Express ou pressione Ctrl+F5 para executar o aplicativo e abri-lo em um navegador da Web.

No navegador da Web, você verá suas novas alterações na página Página inicial.

Feche o navegador da Web, pressione Shift+F5 para interromper a depuração e salve seu projeto. Agora você pode fechar o Visual Studio.
Próximas etapas
Parabéns por concluir este tutorial. Esperamos que você tenha gostado de aprender sobre o C#, o ASP.NET Core e o IDE do Visual Studio. Para saber mais sobre como criar um aplicativo Web ou site com C# e ASP.NET, continue com o tutorial a seguir:
Ou saiba como colocar seu aplicativo Web em contêineres com o Docker:
Confira também
Publicar seu aplicativo Web no Serviço de Aplicativo do Azure usando o Visual Studio
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de