Tutorial: Criar um aplicativo Node.js e Express no Visual Studio
Neste artigo, você aprenderá a usar o Visual Studio para criar um aplicativo Web Node.js simples que usa a estrutura Express.
Antes de começar, temos algumas perguntas frequentes rápidas para apresentar alguns conceitos principais:
O que é o Node.js?
O Node.js é um ambiente de runtime JavaScript do lado do servidor que executa código JavaScript.
O que é o npm?
Um gerenciador de pacotes facilita o uso e o compartilhamento de bibliotecas de código-fonte Node.js. O gerenciador de pacotes padrão para Node.js é o npm. O gerenciador de pacotes npm simplifica a instalação, a atualização e a desinstalação de bibliotecas.
O que é o Express?
O Express é uma estrutura de aplicativo Web de servidor que o Node.js usa para criar aplicativos Web. Com o Express, há muitas maneiras diferentes de criar uma interface do usuário. A implementação fornecida neste tutorial usa o mecanismo de modelo padrão do gerador de aplicativos Express, chamado Pug, para renderizar o front-end.
Pré-requisitos
Instale o seguinte:
- Visual Studio 2022 versão 17.4 ou posterior com a carga de trabalho ASP.NET e desenvolvimento para a Web instalada. Acesse a página de downloads do Visual Studio para instalar gratuitamente. Caso precise instalar a carga de trabalho e já tiver o Visual Studio, acesse Ferramentas>Obter Ferramentas e Recursos..., que abre o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
- npm (https://www.npmjs.com/), que está incluído com o Node.js
- npx (https://www.npmjs.com/package/npx)
Criar o aplicativo
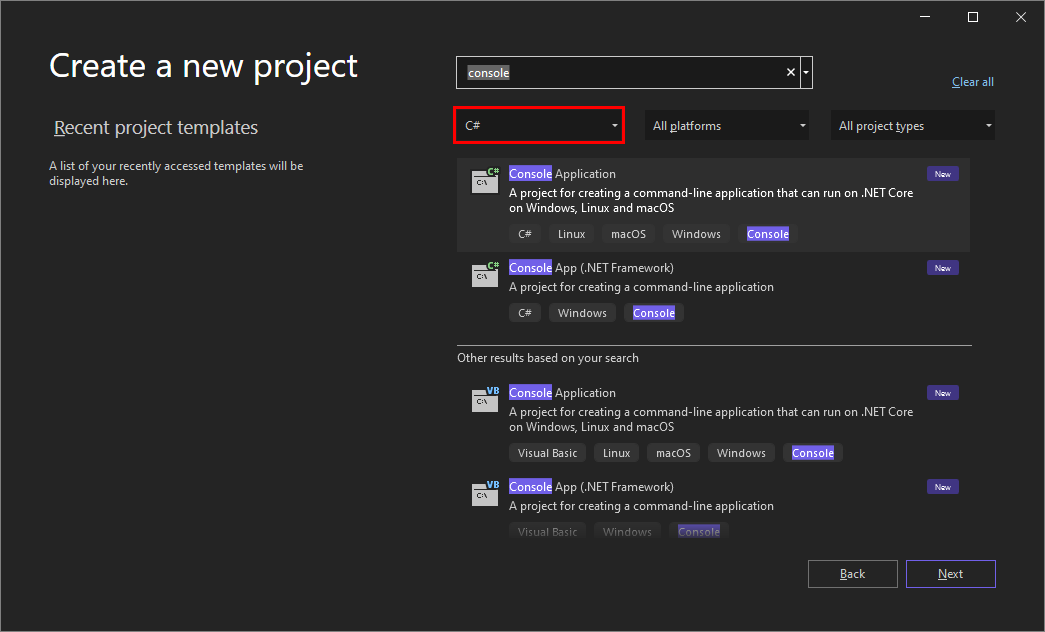
Na janela Iniciar (selecione Arquivo>Janela Iniciar para abrir), selecione Criar um projeto.

Pesquise pelo Express na barra de pesquisa na parte superior e selecione Aplicativo JavaScript Express.

Nomeie seu projeto e sua solução.
Exibir as propriedades do projeto
As configurações padrão do projeto permitem compilar e depurar o projeto. Mas, se precisar alterar as configurações, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Propriedades e, em seguida, vá para a seção Compilação ou Depuração.
Observação
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas Depurar. No momento, launch.json deve estar na pasta .vscode.
Compilar o projeto
Escolha Criar>Criar solução para criar o projeto.
Iniciar o aplicativo
Pressione F5 ou selecione o botão Iniciar na parte superior da janela e você verá um prompt de comando:
- npm executando o comando ./bin/www do nó
Observação
Verifique a saída do console em busca de mensagens, como uma mensagem que mostra como atualizar sua versão do Node.js.
Em seguida, você deverá ver o aplicativo Express base!
Depurar seu aplicativo
Agora, vamos ver algumas maneiras como você pode depurar o aplicativo.
Primeiro, se o aplicativo ainda estiver em execução, pressione Shift + F5 ou selecione o botão de parada vermelho na parte superior da janela para interromper a sessão atual. Você pode observar que interromper a sessão fecha o navegador que mostra seu aplicativo, mas deixa a janela do prompt de comando que executa o processo do Node. Por enquanto, vá em frente e feche os prompts de comando restantes. Posteriormente neste artigo, explicaremos por que você pode querer deixar o processo do Node em execução.
Depurando o processo do Node
Na lista suspensa ao lado do botão Iniciar, você verá as seguintes opções de início:
- localhost (Edge)
- localhost (Chrome)
- Debug Dev Env
- Iniciar o Node e o Navegador
Prossiga e selecione a opção Iniciar o Node e o Navegador. Agora, antes de pressionar F5 ou selecionar o botão Iniciar novamente, defina um ponto de interrupção em index.js (na pasta rotas ) selecionando a medianiz esquerda antes da seguinte linha de código: res.render('index', { title: 'Express' });
Dica
Você também pode colocar o cursor em uma linha de código e pressionar F9 para alternar o ponto de interrupção dessa linha.
Em seguida, pressione F5 ou selecione Depurar>Iniciar Depuração para depurar o aplicativo.
Você verá o depurador pausar no ponto de interrupção que acabou de definir. Enquanto ele está em pausa, você pode inspecionar o estado do aplicativo. Passar o mouse sobre variáveis permitirá que você examine as respectivas propriedades.
Quando terminar de inspecionar o estado, pressione F5 para continuar, e o aplicativo deverá ser carregado conforme o esperado.
Desta vez, se você pressionar parar, observará que as janelas do navegador e do prompt de comando são fechadas. Para ver por quê, examine mais atentamente o launch.json.
Noções básicas sobre launch.json
O launch.json está localizado na pasta .vscode. Se você não vir a pasta .vscode no Gerenciador de Soluções, selecione Mostrar Todos os Arquivos.
Se você já tiver trabalhado com o Visual Studio Code antes, o arquivo launch.json parecerá familiar. O launch.json aqui funciona da mesma maneira que no Visual Studio Code para indicar as configurações de inicialização usadas para depuração. Cada entrada especifica um ou mais destinos a serem depurados.
As duas primeiras entradas são entradas do navegador e devem ter esta aparência:
{
"name": "localhost (Edge)",
"type": "edge",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
},
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
}
Você pode ver nas entradas acima que o type está definido como um tipo de navegador. Se você iniciar com apenas um tipo de navegador como o único destino de depuração, o Visual Studio depurará apenas o processo do navegador de front-end, e o processo do Node será iniciado sem um depurador anexado, o que significa que os pontos de interrupção definidos no processo do Node não serão associados.
Quando a sessão for interrompida, o processo do Node também continuará sendo executado. Ele permanece em execução intencionalmente quando um navegador é o destino de depuração, porque se o trabalho estiver sendo feito apenas no front-end, deixar que o processo de back-end seja executado continuamente facilita o fluxo de trabalho de desenvolvimento.
No início desta seção, você fechou a janela de prompt de comando remanescente para definir pontos de interrupção no processo do Node. Para que o processo do Node seja depurável, ele precisa ser reiniciado com o depurador anexado. Se um processo do Node não depurável for deixado em execução, tentar iniciar o processo do Node no modo de depuração (sem reconfigurar a porta) falhará.
Observação
Atualmente, edge e chrome são os únicos tipos de navegador com suporte para depuração.
A terceira entrada no launch.json especifica node como tipo de depuração e deve ter esta aparência:
{
"name": "Debug Dev Env",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}/bin",
"program": "${workspaceFolder}/bin/www",
"stopOnEntry": true
}
Essa entrada iniciará apenas o processo do Node no modo de depuração. Nenhum navegador será iniciado.
A quarta entrada fornecida no "launch.json* é a configuração de inicialização composta a seguir.
{
"name": "Launch Node and Browser",
"configurations": [
"Debug Dev Env",
"localhost (Edge)"
]
}
Essa configuração composta é igual a uma configuração de inicialização composta do vscode e selecioná-la permite depurar o front-end e o back-end. Você pode ver que ela simplesmente faz referência às configurações de inicialização individuais para os processos do Node e do navegador.
Há muitos outros atributos que você pode usar em uma configuração de inicialização. Por exemplo, você pode ocultar uma configuração da lista suspensa, mas ainda fazer com que ela possa ser referenciada, definindo o atributo hidden no objeto presentation como true.
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public",
"presentation": {
"hidden": true
}
}
Clique em Opções para obter uma lista de atributos que você pode usar para aprimorar sua experiência de depuração. Observe que, no momento, há suporte apenas para configurações de inicialização. Qualquer tentativa de usar uma configuração de anexação resultará em uma falha de implantação.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de