Criar um aplicativo Vue.js
Nesta introdução de 5 a 10 minutos ao IDE (ambiente de desenvolvimento integrado) do Visual Studio, você vai criar e executar um aplicativo Web Vue.js front-end simples.
Pré-requisitos
Verifique se foi instalado:
- Visual Studio 2022 ou posterior. Acesse a página de downloads do Visual Studio para instalar gratuitamente.
- npm (https://www.npmjs.com/), que está incluído com o Node.js
- Vue.js (Instalação | Vue.js (vuejs.org))
Criar o aplicativo
Na janela Iniciar (selecione Arquivo>Janela Iniciar para abrir), selecione Criar um projeto.

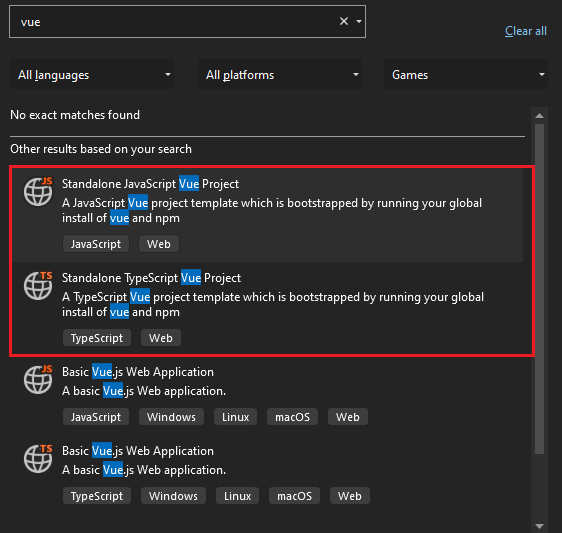
Procure Vue na barra de pesquisa na parte superior e selecione Projeto JavaScript Vue Autônomo ou Projeto TypeScript Vue Autônomo, de acordo com sua preferência.

Dê um nome ao projeto e à solução e escolha Avançar.
Escolha Criar e aguarde até que o Visual Studio crie o projeto.
Exibir as propriedades do projeto
As configurações padrão do projeto permitem compilar e depurar o projeto. Mas, se precisar alterar as configurações, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Propriedades e, em seguida, vá para a seção Compilação ou Depuração.
Observação
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas Depurar. No momento, launch.json deve estar na pasta .vscode.
Criar seu projeto
Escolha Criar>Criar solução para criar o projeto.
Iniciar seu projeto
Pressione F5 ou selecione o botão Iniciar na parte superior da janela e aparecerá um prompt de comando:
VITE v4.4.9 pronto em 780 ms
Observação
Verifique a saída do console em busca de mensagens, como uma mensagem instruindo você a atualizar sua versão do Node.js.
Em seguida, você deverá ver o aplicativo Vue.js base!
Próximas etapas
Para a integração do ASP.NET Core:
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de