Ferramentas de acessibilidade – AccScope
A ferramenta AccScope permite que desenvolvedores e testadores avaliem a acessibilidade do aplicativo durante a criação e o desenvolvimento do mesmo em vez de nas fases finais de teste de um ciclo de desenvolvimento de aplicativo. Os testes podem até começar nas primeiras fases do protótipo. O AccScope pode visualizar como um leitor de tela expõe as informações de Automação da Interface do Usuário fornecidas por um aplicativo e pode mostrar áreas onde você pode querer adicionar informações ou suporte ao seu aplicativo para aprimorar a acessibilidade dele.
Observação
O AccScope é uma ferramenta herdada. Em vez disso, recomendamos o uso dos Insights de acessibilidade.
Sobre o AccScope
O AccScope é instalado com o Windows SDK (Software Development Kit). Ele está localizado na pasta \bin\<versão>\<plataforma>\AccScope do caminho de instalação do SDK. Execute o programa AccScope.exe.
O AccScope é um aplicativo de área de trabalho, não um aplicativo da Windows Store. Você pode usá-lo para examinar qualquer aplicativo que apareça como uma janela, incluindo um aplicativo de área de trabalho ou um aplicativo da Windows Store.
Talvez seja necessário executar o AccScope como administrador na primeira vez que você usá-lo para habilitar o modo Narrador.
O AccScope está disponível como parte dos binários das ferramentas de acessibilidade, no SDK do Windows. Ele não é distribuído como um download executável separado e não existe em SDKs anteriores.
Opções do menu Arquivo
- Selecione Atualizar para atualizar todas as informações no AccScope para corresponderem ao estado atual da janela de destino. Para uma interface do usuário que contém um grande número de elementos, isso pode levar vários segundos para ser concluído.
- Marque ou desmarque Sempre no topo para alterar o comportamento de janela da interface do usuário do AccScope. Sempre no topo marcado é o padrão.
- Selecione Sair para sair do AccScope.
Opções de exibição
Selecione Tela cheia para executar a ferramenta AccScope em um modo de exibição de tela inteira (em seguida, use tabulação para exibir a janela de destino). Se o AccScope e o aplicativo de destino estiverem executando tela cheia, o posicionamento, os retângulos delimitadores e a visualização geral dos elementos corresponderão entre seu aplicativo e a exibição do AccScope.
Observação
O AccScope e o respectivo destino devem ser executados na mesma tela.
Selecione Foco automático para permitir que o AccScope altere a janela de destino sempre que um usuário mover o foco para a janela (usando mouse ou teclado).
Selecione Atualização automática para ativar o modo AccScope que atualiza todos os dados de acessibilidade da janela de destino a cada cinco segundos. Isso será útil se os dados da Automação da Interface do Usuário da Microsoft da janela de destino forem alterados constantemente.
Selecione Regiões dinâmicas para realçar todas as regiões dinâmicas que emitem notificações na janela de destino. Um disparo de evento de região dinâmica exibe um pop-up vermelho que contém informações sobre a região dinâmica, incluindo o nome e o valor "aria-live" dela (ou o valor ARIA equivalente análogo a aplicativos que não usam HTML diretamente, mas usam o conceito de regiões dinâmicas no suporte à Automação da Interface do Usuário).
Modo de elemento
Você pode optar por exibir uma janela de destino através de um destes modos:
- Controle de folha: mostra uma exibição da Automação da Interface do Usuário de elementos de Controle com relações pai-filho, em outras palavras, uma exibição de controles interativos em "nível de folha". Use essa opção para ver se todos os controles interativos estão aparecendo corretamente na árvore Automação da Interface do Usuário para uma exibição de Controle.
- Padrão de texto: mostra intervalos de texto visíveis dos contêineres TextPattern da janela de destino. Use essa opção para representar visualmente os intervalos de texto visíveis dos elementos TextPattern da Automação da Interface do Usuário.
- Narrador: mostra os elementos de Automação da Interface do Usuário que o Narrador pode identificar usando a metáfora de 'navegação de item' do Narrador.
- Filtro personalizado: mostra uma árvore de controle filtrada com uma escolha de subconjuntos de controle: Botão, Caixa de seleção, Caixa de combinação, Grade, Hiperlink, Lista, Menu ou Tabela.
A alteração da configuração do Modo de elemento dispara uma atualização da visualização. Para uma interface do usuário que contém um grande número de elementos, isso pode levar vários segundos para ser concluído.
Opções de layout
Você pode selecionar Visual ou Lista como o modo de visualização para o layout do AccScope. Visual coloca os elementos no espaço de coordenadas na mesma relação que a janela de destino. Lista ordena os elementos em uma lista decrescente alinhada à esquerda na janela AccScope e a ordem da lista é equivalente à ordem de tabulação ou à ordem de leitura.
- Selecione uma opção em Mostrar imagens para controlar quando os retângulos simples para elementos de imagem são substituídos pela imagem real (ou um pequeno visor dessa imagem, já que geralmente os retângulos são menores do que a imagem real). O padrão é Ao focalizar, que exibe a imagem quando você navega no AccScope e passa o mouse sobre o retângulo de um elemento de imagem. As escolhas alternativas são Sempre ou Nunca.
- Selecione Mostrar dica de ferramenta para mostrar informações básicas do elemento sempre que passar o mouse sobre um elemento na visualização do AccScope. Se o Modo de elemento for Controle de folha ou Padrão de texto, as informações mostradas na dica de ferramenta serão as propriedades de Automação da Interface do Usuário no nível de elemento de prioridade mais alta. Se o Modo de elemento for Narrador, as informações incluirão o texto que o Narrador leria para o elemento.
- Selecione Mostrar números para exibir números de sequência que indicam a ordem de renderização do controle no layout. O esquema numérico é baseado na configuração Modo de elemento:
- Controle de folha: os números indicam a ordem em que os controles de folha aparecem na árvore de automação da IU.
- Padrão de texto: os números indicam a ordem em que os intervalos de texto aparecem em um intervalo de documentos.
- Narrador: o número indica a ordem em que os elementos são navegados na navegação de itens do Narrador.
Escolhendo uma janela
Sob o rótulo Janela, você encontrará uma lista suspensa que lista todas as janelas HWND que estão atualmente ativas no sistema. O texto de cada janela que aparece na lista suspensa é o título da janela e também uma ID de janela hexadecimal entre colchetes. Escolha um deles para alterar a janela de destino na qual o AccScope está relatando. Você pode escolher o mesmo item novamente para obter o mesmo comportamento de uma Atualização explícita.
Usando a visualização do AccScope
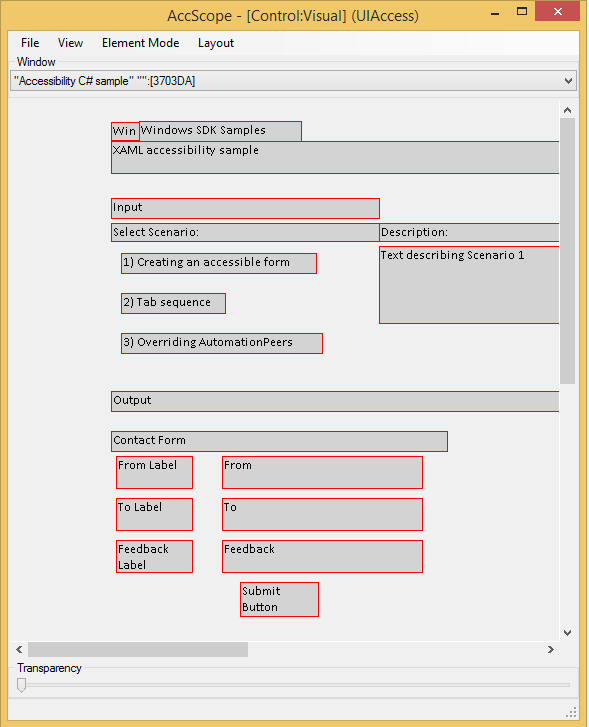
A imagem abaixo é uma captura de tela da visualização do AccScope. Esta captura de tela específica mostra a ferramenta AccScope exibindo a janela de nível superior para a saída de exemplo de acessibilidade XAML, em execução como um aplicativo no mesmo computador. Esta captura de tela mostra o modo de elemento padrão do Controle de folha e o valor Visual de Layout.

Observe como essa visualização representa os controles no espaço de coordenadas aproximado que você veria no aplicativo. Mas, em vez de mostrar os elementos visuais XAML ou o texto completo dos controles de texto, ele mostra os valores da propriedade Name que vêm de cada elemento de controle, usando a Automação da Interface do Usuário.
Além das opções de menu descritas anteriormente, você também pode usar estas técnicas:
- Clique no retângulo de qualquer elemento nas visualizações de Visual ou Lista para exibir um pop-up Propriedades da UIA. Isso lista várias das propriedades importantes de Automação da Interface do Usuário para esse elemento, incluindo algumas das propriedades IUIAutomationElement padrão e outras informações, como valores ARIA e uma Descrição do provedor.
- Clique com o botão direito do mouse no retângulo de qualquer elemento nas visualizações Visual ou Lista para exibir um menu de contexto para exercitar os padrões compatíveis com o elemento. Por exemplo, se um elemento oferecer suporte a InvokePattern, o menu de contexto incluirá um item para Invoke. Selecione esse item e a API de padrão apropriada será exercida no aplicativo correspondente. O AccScope oferece suporte a esse recurso para os seguintes padrões: Invoke, ExpandCollapse, Toggle, SelectionItem, ScrollItem.
- Ajuste o controle deslizante Transparência para alterar a opacidade/transparência da janela AccScope. Por padrão, ele é mostrado com 100% de opacidade. Tornar a janela parcialmente transparente pode ser útil para ver as partes da janela de destino por meio da interface do usuário do AccScope ao usar o modo Sempre no topo.
- Se eles forem mostrados, use as barras de rolagem horizontal e vertical para alterar o centro de exibição da visualização. Isso será útil se você estiver usando a opção de layout Visual, mas não usando a opção de exibição Tela cheia, deixando a janela do AccScope pequena em comparação com a janela de destino.
Testando o cenário do Narrador
O cenário do Narrador é o aspecto mais importante a ser testado ao usar o AccScope, que foi projetado especificamente para visualizar como a navegação básica do item do Narrador funciona quando é aplicada ao seu aplicativo.
Para testar o cenário do Narrador, use estas opções de configuração do AccScope:
- Modo do elemento: Narrador
- Layout: Visual
- Opções de layout: Mostrar dica de ferramenta e Mostrar números ambos selecionados
Aqui estão algumas áreas específicas do seu aplicativo para testar o cenário do Narrador:
- Ordem dos elementos: verifique se a ordem em que o Narrador lê seus controles é precisa, de acordo com os números (círculos verdes) exibidos nas visualizações. Se os elementos não estiverem na ordem esperada para leitura, modifique a estrutura da interface do usuário do aplicativo e a árvore de Automação da Interface do Usuário resultante e teste novamente até verificar se os elementos estão na ordem de leitura esperada.
- Texto falado: mova o mouse dentro da visualização e passe o mouse sobre cada um dos retângulos do elemento para exibir as dicas de ferramenta para cada elemento. No modo Narrador, as dicas de ferramenta exibem uma entrada de Texto do narrador que é literalmente o texto que o Narrador lê. Geralmente, esse texto é composto a partir do Nome e do Tipo de controle. Verifique se essas são as informações corretas para cada controle em sua interface do usuário. Se alguma informação estiver incorreta, modifique as propriedades de Automação da Interface do Usuário por meio das técnicas habilitadas pela estrutura de interface do usuário específica para fazer isso. (Se Tipo de controle for inesperado, talvez seja necessário usar um controle diferente, pois isso geralmente é controlado exclusivamente pelas implementações de controle de uma estrutura de interface do usuário.) Em seguida, teste novamente e verifique se Texto do narrador está correto.
- Layout do elemento: verifique cada um destes casos:
- Verifique se os elementos redundantes não são expostos pelo Narrador. Um exemplo de um elemento redundante é o controle de classificação em cada item de bloco da Windows Store.
- Verifique se elementos importantes (elementos que o usuário precisa para realizar tarefas-chave no aplicativo) aparecem na navegação de itens do Narrador.
- Se você estiver usando o layout Visual e um elemento estiver ausente porque os controles se sobrepõem, alterne para o layout de Lista para ver a sequência relatada pelo Narrador.
- Verifique se a estrutura da árvore de automação da IU em geral é precisa e é a esperada para seu aplicativo.
Tópicos relacionados
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de