Comece a projetar e a criar protótipos

Os aplicativos de Realidade Misturada são diferentes de qualquer outra coisa no mundo hoje, e projetá-los é um trabalho complicado. Você precisa levar em conta não apenas as combinações dos mundos real e virtual que está criando, mas também as novas experiências de usuário que elas proporcionam. Já que a Realidade Misturada é um tema substancial, selecionamos pontos importantes relativos ao seu espectro de design e os colocamos abaixo como uma série de pontos de verificação. Eles estão em ordem sequencial, porém, se você já estiver familiarizado com algum deles, fique à vontade para pular para qualquer uma das seções a seguir.
Dê uma olhada no nosso vídeo de visão geral de design para começar:
Pontos de verificação de design
Use os pontos de verificação a seguir para levar seus conceitos e ideias de aplicativos para o mundo da realidade misturada.
1. Introdução
Assim como em todos os percursos, sua aventura de criação de aplicativos de Realidade Misturada começa com as noções básicas. Recomendamos que se familiarize com os artigos O que é Realidade Misturada? e O que é um holograma? a fim de se preparar para o design de imersão. Depois de concluir a leitura, você estará pronto para iniciar seu percurso do design de Realidade Misturada!
![]()
| Ponto de verificação | Resultado |
|---|---|
| Expanda seu processo de design | Dê uma olhada em primeira mão no processo de design da Realidade Misturada, coletado de designers dentro e fora da Microsoft |
| Tipos de aplicativos de Realidade Misturada | Decida onde sua experiência de aplicativo residirá no espectro da Realidade Misturada |
| Aplicativo Designing Holograms | Aprenda os conceitos básicos do Design de UX de Realidade Misturada fazendo experimentos com dicas, comportamentos e recomendações para criar aplicativos HoloLens incríveis (disponíveis para download na Microsoft Store no HoloLens 2) |
| Hub de exemplos do MRTK | Experimente interações espaciais comuns e blocos de construção de UX para Realidade Misturada (disponível para download na Microsoft Store no HoloLens 2) |
| OpcionalBaixar o Kit de Ferramentas do Figma | O Kit de ferramentas do Figma fornece ativos para você usar para esboço e layout da interface do usuário com base nos componentes disponíveis no MRTK |
2. Conceitos fundamentais
Independentemente de você fazer o desenvolvimento para VR ou RA, existem vários conceitos básicos que se aplicam ao design de experiências de imersão fluidas. Compreender o ponto de vista dos usuários, posicionar objetos e garantir que todos estejam confortáveis e seguros são suas principais prioridades nesta fase do percurso. Ao final desta seção, você terá uma base sólida para realizar o design de interação.

| Conceito | Resultado |
|---|---|
| Quadro holográfico | Entenda como os usuários veem seu conteúdo sobreposto ao mundo real quando usam headsets |
| Sistemas de coordenadas | Saiba como posicionar hologramas em lugares do mundo que tenham relevância, podendo ser a sala física do usuário ou um realm virtual criado por você |
| Mapeamento espacial | Ancore objetos no mundo do usuário e aproveite as superfícies físicas do mundo real |
| Considerações sobre conforto | Garanta o conforto e a segurança do usuário criando e apresentando o conteúdo de imersão de uma forma que imite o mundo natural |
3. Design de interação
Não importa o quanto uma experiência virtual seja bela e imersiva, ela será inútil sem interação. Esta seção descreverá modelos básicos de interação, controladores de movimentos e mãos, entrada de voz e coleta de dados por acompanhamento ocular dos seus usuários. Ao final desta seção, você estará pronto para lidar com o último grande tópico em seu percurso de design: a experiência do usuário.

| Conceito | Resultado |
|---|---|
| Modelos de interação | Forneça a seus usuários interações instintivas por meio das mãos, dos olhos e da voz |
| Controladores de movimentos e mãos | Saiba como interagir com os hologramas de perto com as mãos de um usuário ou de longe com interações precisas |
| Entrada de voz | Use comandos de voz como entrada em seus aplicativos de imersão para controlar ambientes e hologramas ao redor |
| Acompanhamento ocular | Adicione um novo nível de contexto e compreensão humana a uma experiência holográfica usando informações sobre o que os usuários estão olhando |
4. Elementos de experiência do usuário
Agora que você já domina as interações básicas, pode se concentrar nos pontos mais refinados dos elementos de experiência do usuário e em como adaptá-los para ambientes exclusivos da Realidade Misturada. Você abordará comportamentos comuns, design de ativos, dimensionamento de objetos e tipografia, além de tornar a experiência intuitiva para os usuários. Esta seção marca o fim do percurso oficial de design de Realidade Misturada, mas há outros recursos na seção O que vem a seguir? para você continuar trabalhando.

| Conceito | Resultado |
|---|---|
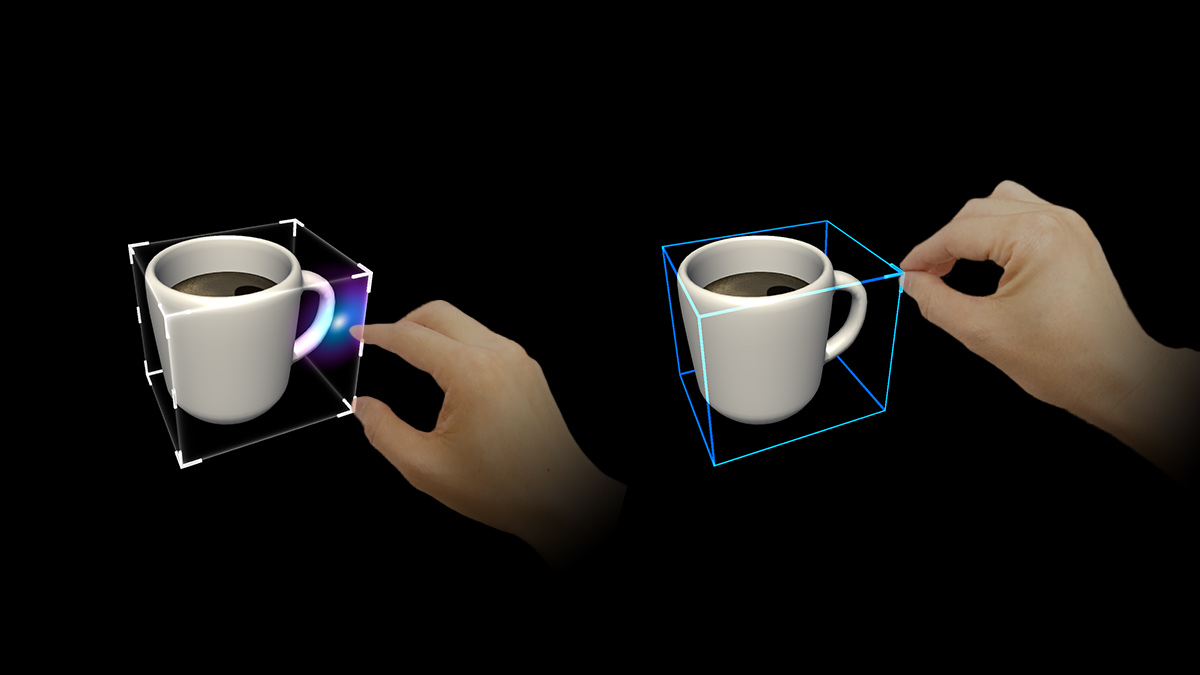
| Controles e comportamentos comuns | Aprenda sobre interações espaciais e blocos de construção de interface do usuário usados com frequência |
| Cor, luz e materiais | Projete ativos de qualidade para Realidade Misturada que levem em conta a cor, a iluminação e os materiais |
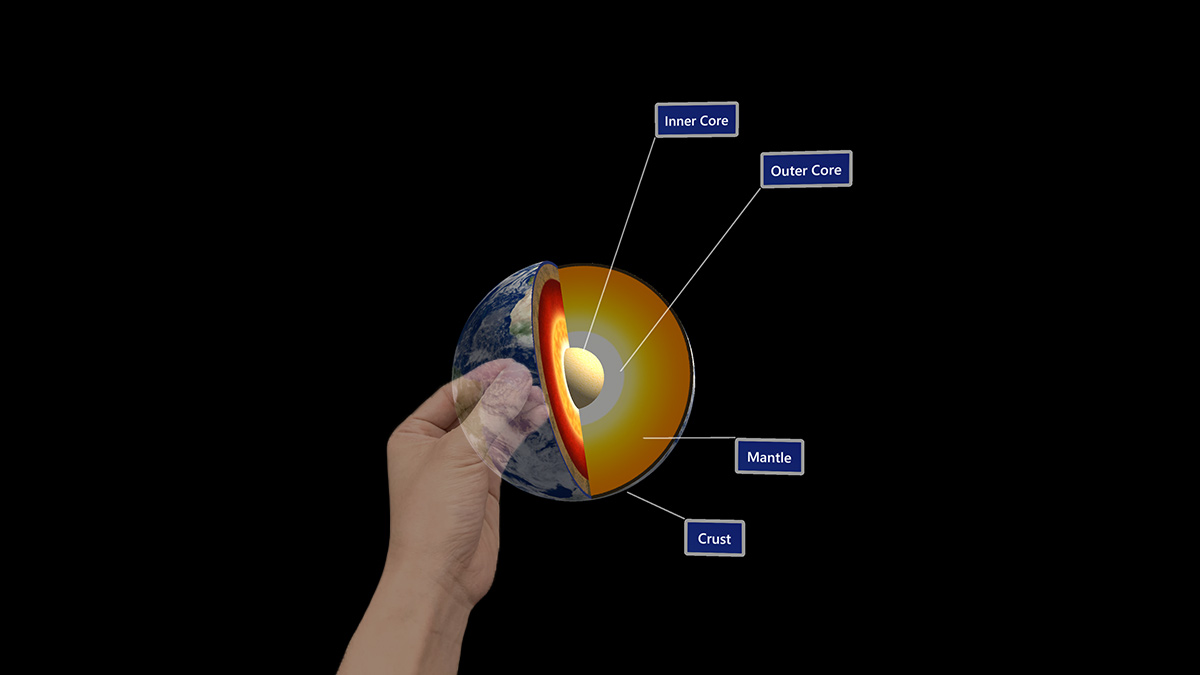
| Escala de objetos | Incorpore o máximo possível de dicas visuais do mundo real para ajudar os usuários a entender onde estão os objetos, qual o tamanho deles e do que são feitos |
| Tipografia | Use um texto nítido e legível em um espaço tridimensional para fornecer aos usuários as informações importantes de que eles precisam |
E agora?
O trabalho de um designer nunca termina, especialmente quando se aprende a criar experiências imersivas em um novo paradigma. As seções a seguir vão além do material de design de nível iniciante que você já concluiu e abordam o mundo do desenvolvimento da Realidade Misturada. Estes tópicos e recursos não estão em nenhuma ordem sequencial, então fique à vontade para explorá-los!
Escolha uma opção de protótipo

Kit de ferramentas do Figma
O Kit de ferramentas do Figma fornece os ativos que podem ser usados para esboçar e definir a interface do usuário. Todos os controles da interface do usuário são baseados nos componentes disponíveis no MRTK.

Conheça o Unity
Saiba como criar experiências interativas com o Unity. Aprenda fazendo, do começo ao fim.

MRTK (Kit de ferramentas de realidade misturada)
Com os blocos de construção de interface do usuário e a interação espacial, você pode iniciar o desenvolvimento e o design de realidade misturada com o Unity.

Maquete da Microsoft
Design para VR. A Maquete da Microsoft torna a criação de protótipos especiais fácil, rápida e imersiva.
Observação
Começando com o MRTK3, estamos introduzindo uma nova linguagem de design de realidade misturada aos desenvolvedores. Para obter mais informações, confira a documentação do MRTK3.
Outros recursos

Noções básicas
Entenda melhor o que define a realidade misturada e como ela está sendo usada.

Participe de um evento
Comece seu percurso de desenvolvimento de Realidade Misturada.

Instalar as ferramentas
Use a lista de verificação de instalação para obter as ferramentas necessárias para criar aplicativos para HoloLens e realidade misturada.

Comece a desenvolver
Escolha um caminho de desenvolvimento com base no seu nível de habilidade, estilo de trabalho ou interesse na plataforma.