Tipografia

O texto é um elemento importante para fornecer informações em sua experiência de aplicativo. Assim como a tipografia em telas 2D, a meta é ser claro e legível. Com o aspecto tridimensional da realidade misturada, há uma oportunidade de afetar o texto e a experiência geral do usuário de uma maneira ainda maior.
Quando falamos sobre o tipo em 3D, tendemos a pensar em texto 3D extrudado e volumétrica. Exceto por alguns designs de tipo de logotipo e alguns outros aplicativos limitados, o texto extrudado tende a degradar a legibilidade do texto. Embora estejamos projetando experiências para 3D, usamos 2D para o tipo porque ele é mais legível e mais fácil de ler.
No HoloLens, o tipo é construído com hologramas usando luz com base no sistema de cores aditivas. Assim como outros hologramas, o tipo pode ser colocado no ambiente real, onde pode ser bloqueado pelo mundo e observado de qualquer ângulo. O efeito paralaxe entre o tipo e o ambiente também adiciona profundidade à experiência.
Tipografia na realidade misturada
As regras tipográficas na realidade misturada não são diferentes de qualquer outro lugar. O texto no mundo físico e no mundo virtual precisa ser legível e legível. O texto pode estar em uma parede ou sobreposto a um objeto físico. Ele pode estar flutuando junto com uma interface do usuário digital. Seja qual for o contexto, aplicamos as mesmas regras tipográficas para leitura e reconhecimento.
Criar hierarquia clara
Crie contraste e hierarquia usando diferentes tamanhos e pesos de tipo. Definir uma rampa de tipo e segui-la em toda a experiência do aplicativo fornecerá uma ótima experiência do usuário com hierarquia de informações consistente.

Defina a rampa de tipos e siga-a durante toda a experiência do aplicativo
Limitar suas fontes
Evite usar mais de duas famílias de fontes diferentes em um único contexto. Muitas fontes quebrarão a harmonia e a consistência de sua experiência e dificultarão o consumo de informações. No HoloLens, como as informações são sobrepostas sobre o ambiente físico, o uso de muitos estilos de fonte prejudicará a experiência. Segoe UI é a fonte para todos os designs digitais da Microsoft. Ele é usado consistentemente no shell Windows Mixed Reality. Você pode baixar o arquivo de fonte da interface do usuário do Segoe na página do kit de ferramentas de design do Windows.
Mais informações sobre a face de tipo da interface do usuário do Segoe
Evitar pesos de fonte fina
Evite usar pesos de fonte claros ou semileves para tamanhos de tipo abaixo de 42 pt porque traços verticais finos vibrarão e degradarão a legibilidade. Fontes modernas com espessura de traço suficiente funcionam bem. Por exemplo, Helvetica e Arial são legíveis no HoloLens usando pesos regulares ou em negrito.
Cor
No HoloLens, como os hologramas são construídos com um sistema de luz aditivo, o texto em branco é altamente legível. Você pode encontrar exemplos de texto em branco no menu Iniciar e na Barra de aplicativos. Embora o texto branco funcione bem sem uma placa traseira no HoloLens, uma tela de fundo física complexa pode dificultar a leitura do tipo. É recomendável usar texto branco em uma placa traseira escura ou colorida para melhorar o foco do usuário e minimizar a distração de uma tela de fundo física.
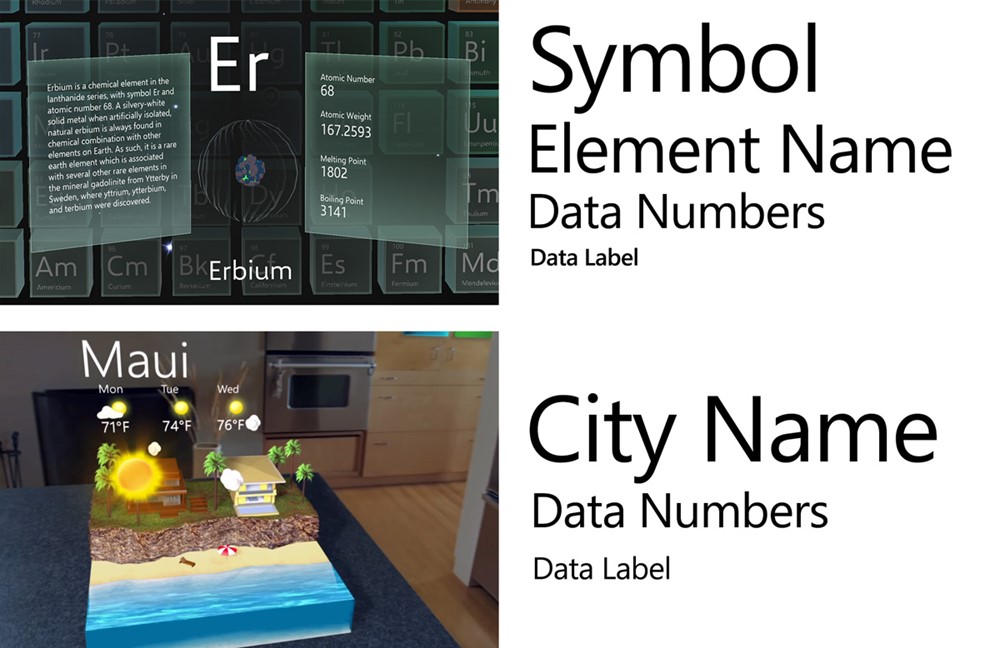
 Exemplos de texto branco em uma placa traseira escura ou colorida.
Exemplos de texto branco em uma placa traseira escura ou colorida.
Para usar texto escuro, você deve usar uma placa traseira brilhante para torná-la legível. Em sistemas de cores aditivas, preto é exibido como transparente. Isso significa que você não verá o texto preto sem uma placa traseira colorida.

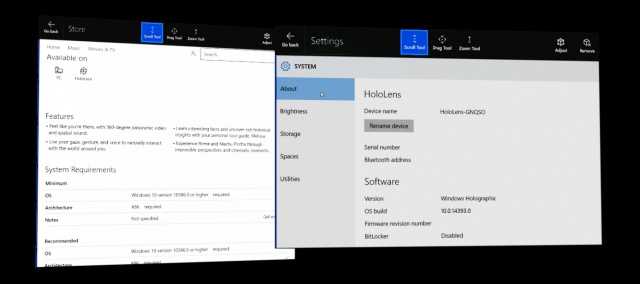
Exemplos de branco em preto e preto em texto branco

Exemplos de texto preto nos aplicativos do sistema – Loja e Configurações
Tamanho de fonte recomendado
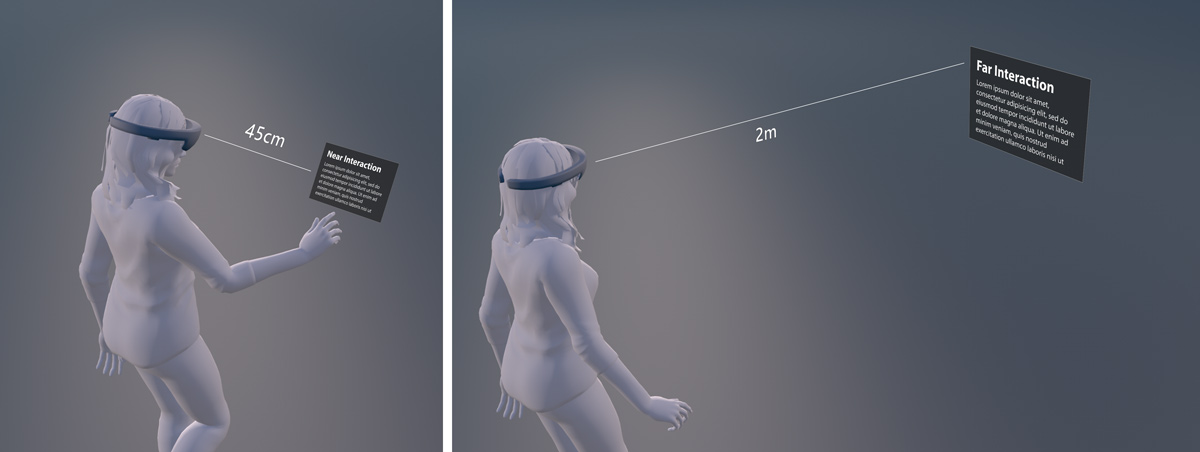
Como você pode esperar, os tamanhos de tipo que usamos em um computador ou tablet (normalmente entre 12 e 32pt) parecem pequenos a uma distância de 2 metros. Depende das características de cada fonte, mas, em geral, o ângulo de exibição mínimo recomendado e a altura da fonte para legibilidade são em torno de 0,35°-0,4°/12,21-13,97 mm com base em nossos estudos de pesquisa de usuários. É cerca de 35-40 pt com o fator de dimensionamento introduzido na página Texto no Unity .
Para a interação próxima a 0,45 m(45 cm), o ângulo de exibição mínimo da fonte legível e a altura são 0,4°-0,5° / 3,14–3,9mm. Trata-se de 9 a 12 pt com o fator de dimensionamento introduzido em Texto no Unity.
 Conteúdo em intervalo de interação próximo e distante
Conteúdo em intervalo de interação próximo e distante
O tamanho mínimo da fonte legível
| Distância | Ângulo de exibição | Altura do texto | Tamanho da fonte** |
|---|---|---|---|
| 45 cm (distância de manipulação direta) | 0.4°-0.5° | 3.14–3.9mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12.21–13.97mm | 34.63-39.58 pt |
O tamanho da fonte confortavelmente legível
| Distância | Ângulo de exibição | Altura do texto | Tamanho da fonte** |
|---|---|---|---|
| 45 cm (distância de manipulação direta) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
A interface do usuário do Segoe (a fonte padrão para Windows) funciona bem na maioria dos casos. Evite usar famílias de fontes leves ou semi claros em tamanho pequeno, pois traços verticais finos vibrarão e prejudicarão a legibilidade. Fontes modernas com espessura de traço suficiente funcionam bem. Por exemplo, Helvetica e Arial parecem lindas e são legíveis no HoloLens com pesos regulares ou ousados.
Para obter informações mais detalhadas sobre o cálculo de tamanho do texto no Unity, consulte Texto no Unity
 a distância, o ângulo e a altura do texto da Exibição de Ângulo
a distância, o ângulo e a altura do texto da Exibição de Ângulo
Recursos
Fontes Segoe
(Arquivo zip)
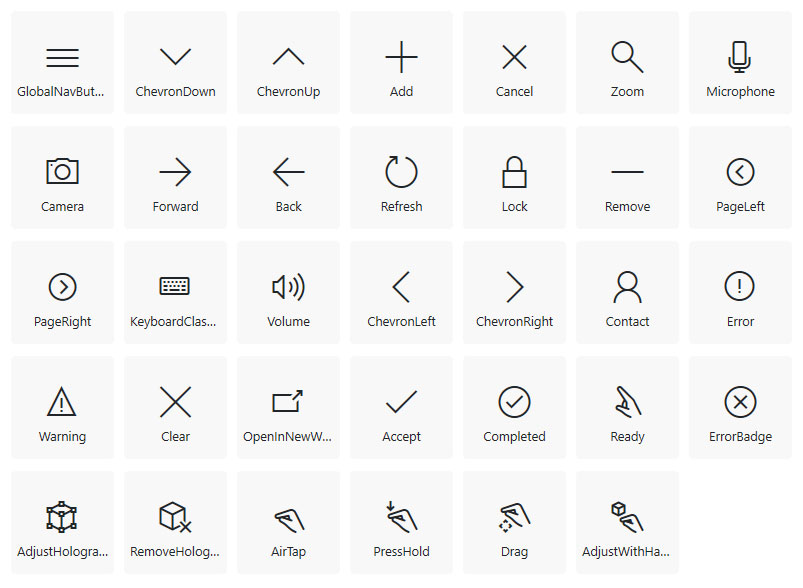
Fonte do HoloLens
(Arquivo zip)
Imagem: a fonte do HoloLens fornece os glifos de símbolo usados em Windows Mixed Reality.