HoloLens (1ª geração) e Azure 306: Streaming de vídeo
Observação
Os tutoriais do Mixed Reality Academy foram projetados com o HoloLens (1ª geração) e os headsets imersivos de realidade misturada em mente. Dessa forma, achamos que é importante continuar disponibilizando esses tutoriais para os desenvolvedores que ainda buscam obter diretrizes para o desenvolvimento visando esses dispositivos. Esses tutoriais não serão atualizados com os conjuntos de ferramentas mais recentes nem com as interações usadas para o HoloLens 2. Eles serão mantidos para continuar funcionando nos dispositivos compatíveis. Haverá uma nova série de tutoriais que serão postados no futuro que demonstrarão como desenvolver para HoloLens 2. Este aviso será atualizado com um link para esses tutoriais quando eles forem postados.


Neste curso, você aprenderá a conectar seus Serviços de Mídia do Azure a uma experiência Windows Mixed Reality VR para permitir a reprodução de vídeo de 360 graus em headsets imersivos.
Os Serviços de Mídia do Azure são uma coleção de serviços que oferece serviços de streaming de vídeo de qualidade de transmissão para alcançar públicos maiores nos dispositivos móveis mais populares de hoje. Para obter mais informações, visite a página Serviços de Mídia do Azure.
Depois de concluir este curso, você terá um aplicativo de headset imersivo de realidade misturada, que poderá fazer o seguinte:
Recupere um vídeo de 360 graus de um Armazenamento do Azure por meio do Serviço de Mídia do Azure.
Exiba o vídeo de 360 graus recuperado em uma cena do Unity.
Navegue entre duas cenas, com dois vídeos diferentes.
Em seu aplicativo, cabe a você saber como você integrará os resultados ao seu design. Este curso foi projetado para ensinar como integrar um Serviço do Azure ao seu Projeto do Unity. É seu trabalho usar o conhecimento obtido com este curso para aprimorar seu aplicativo de realidade misturada.
Suporte a dispositivos
| Curso | HoloLens | Headsets imersivos |
|---|---|---|
| MR e Azure 306: streaming de vídeo | ✔️ |
Pré-requisitos
Observação
Este tutorial foi projetado para desenvolvedores que têm experiência básica com Unity e C#. Lembre-se também de que os pré-requisitos e as instruções escritas neste documento representam o que foi testado e verificado no momento da gravação (maio de 2018). Você é livre para usar o software mais recente, conforme listado no artigo instalar as ferramentas, embora não se presuma que as informações neste curso corresponderão perfeitamente ao que você encontrará no software mais recente do que o listado abaixo.
Recomendamos o seguinte hardware e software para este curso:
- Um computador de desenvolvimento, compatível com Windows Mixed Reality para desenvolvimento imersivo de headset (VR)
- Windows 10 Fall Creators Update (ou posterior) com o modo desenvolvedor habilitado
- O SDK mais recente do Windows 10
- Unity 2017.4
- Visual Studio 2017
- Um headset imersivo Windows Mixed Reality (VR)
- Acesso à Internet para instalação do Azure e recuperação de dados
- Dois vídeos de 360 graus no formato mp4 (você pode encontrar alguns vídeos sem royalties nesta página de download)
Antes de começar
Para evitar problemas ao criar esse projeto, é altamente sugerido que você crie o projeto mencionado neste tutorial em uma pasta raiz ou quase raiz (caminhos de pasta longa podem causar problemas no tempo de build).
Configure e teste seu Realidade Misturada Headset Imersivo.
Observação
Você não exigirá controladores de movimento para este curso. Se você precisar de suporte para configurar o Headset Imersivo, clique no link sobre como configurar Windows Mixed Reality.
Capítulo 1 – Portal do Azure: criando a conta de armazenamento do Azure
Para usar o Serviço de Armazenamento do Azure, você precisará criar e configurar uma Conta de Armazenamento no portal do Azure.
Faça logon no Portal do Azure.
Observação
Se você ainda não tiver uma conta do Azure, precisará criar uma. Se você estiver seguindo este tutorial em uma situação de sala de aula ou laboratório, peça ajuda ao instrutor ou a um dos supervisores para configurar sua nova conta.
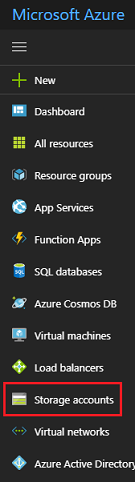
Depois de fazer logon, clique em Contas de armazenamento no menu à esquerda.

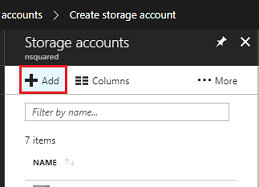
Na guia Contas de Armazenamento , clique em Adicionar.

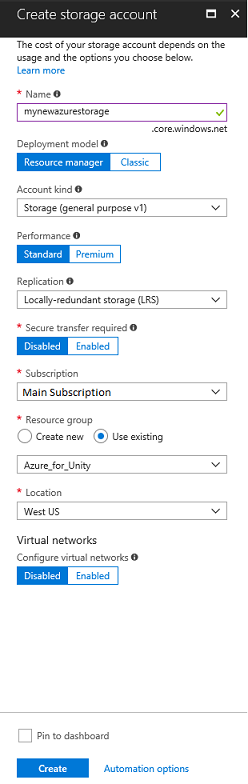
Na guia Criar conta de armazenamento :
Insira um Nome para sua conta, lembre-se de que esse campo aceita apenas números e letras minúsculas.
Para Modelo de implantação, selecione Gerenciador de recursos.
Em Tipo de conta, selecione Armazenamento (uso geral v1).
Para Desempenho, selecione Padrão.*
Para Replicação , selecione Armazenamento com redundância local (LRS).
Deixe a transferência segura necessária como Desabilitada.
Selecione uma Assinatura.
Escolha um grupo de recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure.
Determine o Local do grupo de recursos (se você estiver criando um novo Grupo de Recursos). O local seria idealmente na região em que o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Você precisará confirmar que entendeu os Termos e Condições aplicados a esse Serviço.

Depois de clicar em Criar, você precisará aguardar a criação do serviço, isso pode levar um minuto.
Uma notificação será exibida no portal depois que a instância de Serviço for criada.

Neste ponto, você não precisa seguir o recurso, basta passar para o próximo Capítulo.
Capítulo 2 – Portal do Azure: criando o Serviço de Mídia
Para usar o Serviço de Mídia do Azure, você precisará configurar uma instância do serviço a ser disponibilizada para seu aplicativo (em que o titular da conta precisa ser um Administração).
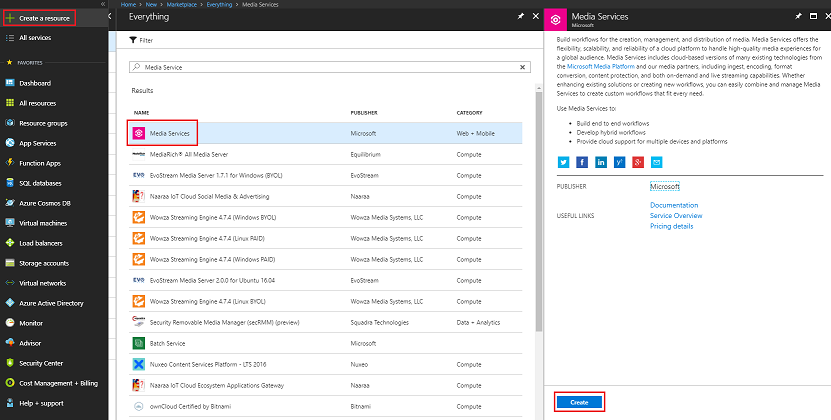
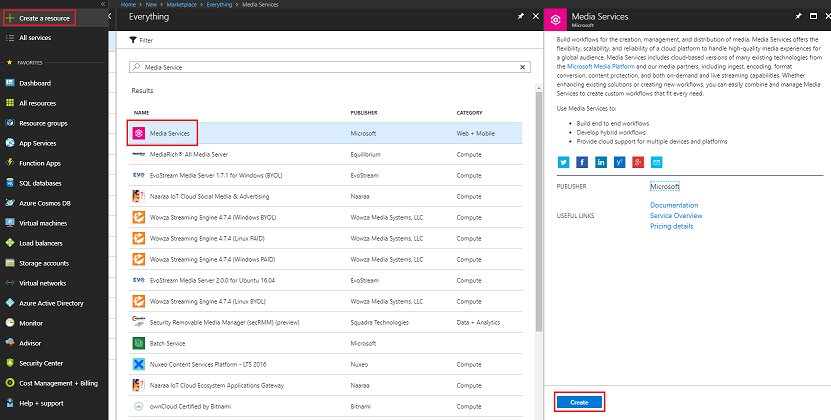
No Portal do Azure, clique em Criar um recurso no canto superior esquerdo e pesquise Por Serviço de Mídia, pressione Enter. O recurso desejado atualmente tem um ícone rosa; clique nisso para mostrar uma nova página.

A nova página fornecerá uma descrição do Serviço de Mídia. Na parte inferior esquerda deste prompt, clique no botão Criar para criar uma associação com esse serviço.

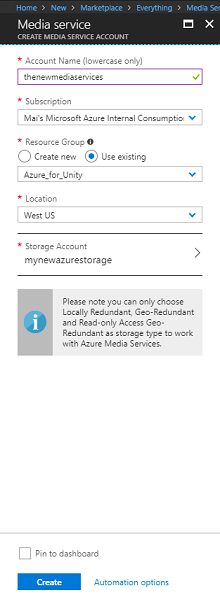
Depois de clicar em Criar um painel, você precisará fornecer alguns detalhes sobre seu novo Serviço de Mídia:
Insira o Nome da Conta desejado para esta instância de serviço.
Selecione uma Assinatura.
Escolha um Grupo de Recursos ou crie um novo. Um grupo de recursos fornece uma maneira de monitorar, controlar o acesso, provisionar e gerenciar a cobrança de uma coleção de ativos do Azure. É recomendável manter todos os serviços do Azure associados a um único projeto (por exemplo, como esses laboratórios) em um grupo de recursos comum).
Se você quiser ler mais sobre os Grupos de Recursos do Azure, siga este link sobre como gerenciar grupos de recursos do Azure.
Determine o Local do grupo de recursos (se você estiver criando um novo Grupo de Recursos). O local seria idealmente na região em que o aplicativo seria executado. Alguns ativos do Azure só estão disponíveis em determinadas regiões.
Para a seção Conta de Armazenamento , clique na seção Selecione... e clique na Conta de Armazenamento que você criou no último Capítulo.
Você também precisará confirmar que entendeu os Termos e Condições aplicados a esse Serviço.
Clique em Criar.

Depois de clicar em Criar, você precisará aguardar a criação do serviço, isso pode levar um minuto.
Uma notificação será exibida no portal depois que a instância de Serviço for criada.

Clique na notificação para explorar sua nova instância de Serviço.

Clique no botão Ir para o recurso na notificação para explorar sua nova instância de Serviço.
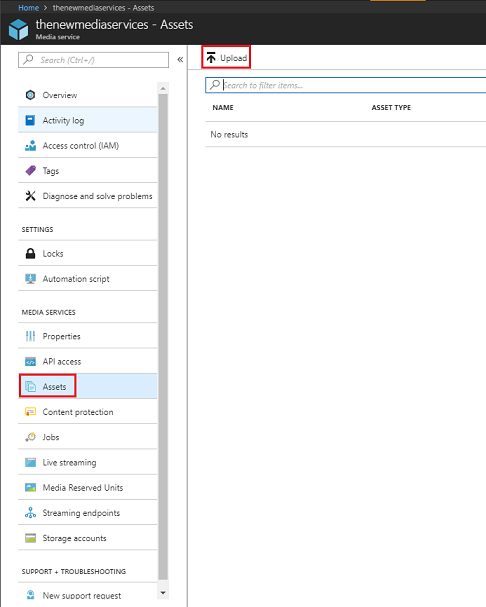
Na nova página Serviço de Mídia, no painel à esquerda, clique no link Ativos , que fica a meio caminho.
Na próxima página, no canto superior esquerdo da página, clique em Carregar.

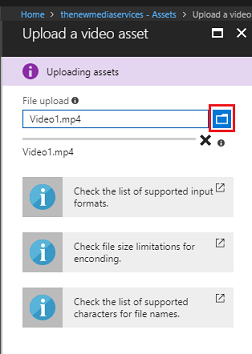
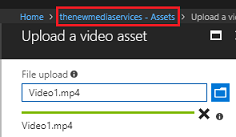
Clique no ícone Pasta para procurar seus arquivos e selecione o primeiro Vídeo 360 que você gostaria de transmitir.
Você pode seguir este link para baixar um vídeo de exemplo.

Aviso
Nomes de arquivo longos podem causar um problema com o codificador: portanto, para garantir que os vídeos não tenham problemas, considere reduzir o comprimento dos nomes dos arquivos de vídeo.
A barra de progresso ficará verde quando o vídeo terminar de ser carregado.

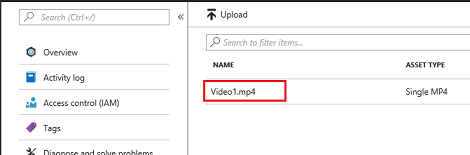
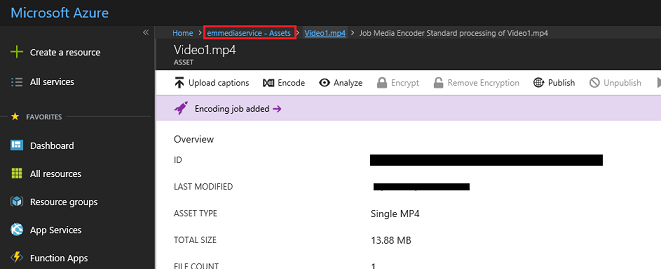
Clique no texto acima (yourservicename - Assets) para retornar à página Ativos .
Você observará que o vídeo foi carregado com êxito. Clique nele.

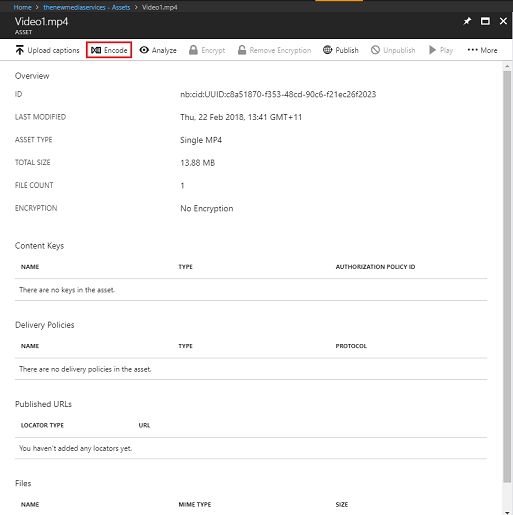
A página para a qual você é redirecionado mostrará informações detalhadas sobre o vídeo. Para poder usar o vídeo, você precisa codificá-lo, clicando no botão Codificar no canto superior esquerdo da página.

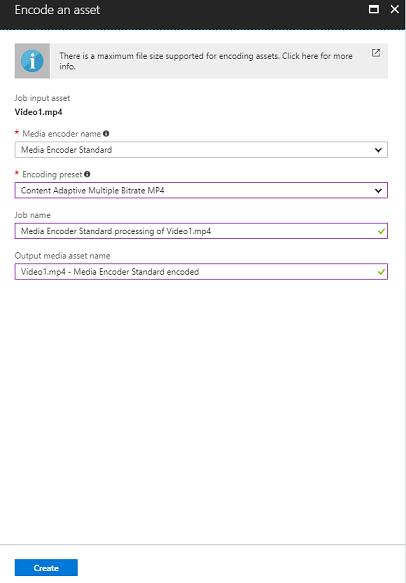
Um novo painel será exibido à direita, no qual você poderá definir opções de codificação para o arquivo. Defina as seguintes propriedades (algumas já serão definidas por padrão):
Nome do codificador de mídia Media Encoder Standard
Encoding preset Content Adaptive Multiple Bitrate MP4
Nome do trabalho Media Encoder Standard processamento de Video1.mp4
Nome do ativo de mídia de saídaVideo1.mp4 -- Media Encoder Standard codificado

Selecione o botão Criar.
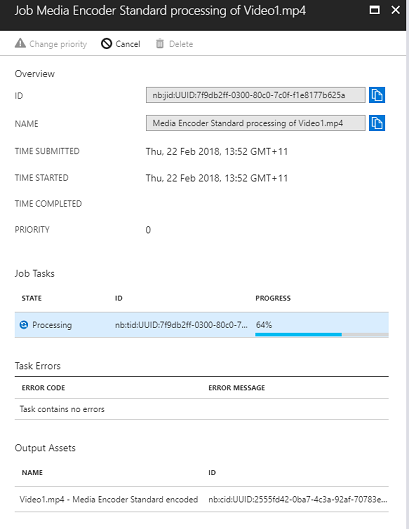
Você observará uma barra com o trabalho de Codificação adicionado, clicará nessa barra e um painel aparecerá com o progresso da codificação exibido nela.


Aguarde até que o Trabalho seja concluído. Depois de terminar, fique à vontade para fechar o painel com o 'X' no canto superior direito desse painel.


Importante
O tempo que isso leva depende do tamanho do arquivo do vídeo. Esse processo pode levar algum tempo.
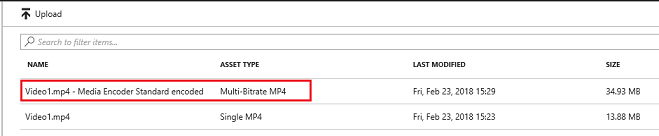
Agora que a versão codificada do vídeo foi criada, você pode publicá-la para torná-la acessível. Para fazer isso, clique no link azul Ativos para voltar à página de ativos.

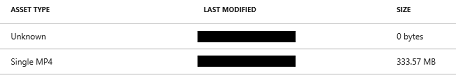
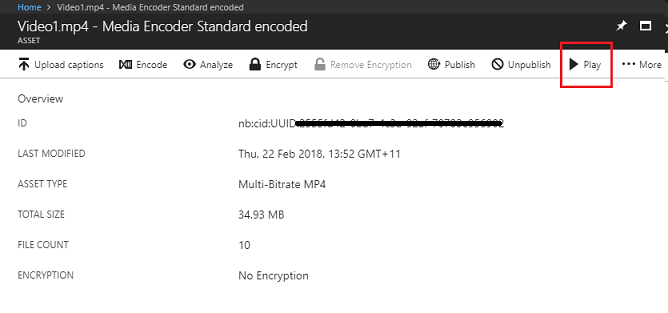
Você verá seu vídeo junto com outro, que é do tipo de ativo MP4 de várias taxas de bits.

Observação
Você pode observar que o novo ativo, juntamente com seu vídeo inicial, é Desconhecido e tem '0' bytes para seu tamanho, basta atualizar sua janela para que ele seja atualizado.
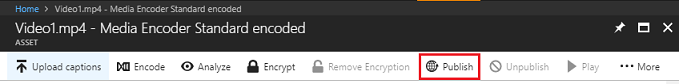
Clique neste novo ativo.

Você verá um painel semelhante ao usado antes, apenas esse é um ativo diferente. Clique no botão Publicar localizado no centro superior da página.

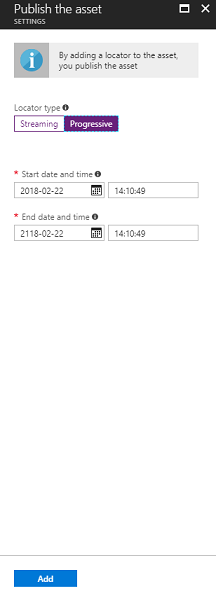
Você será solicitado a definir um Localizador, que é o ponto de entrada, como arquivo/s em seus Ativos. Para seu cenário, defina as seguintes propriedades:
Tipo de localizador>Progressivo.
A data e a hora serão definidas para você, desde sua data atual até uma hora no futuro (cem anos neste caso). Deixe como está ou altere-o para se adequar.
Observação
Para obter mais informações sobre Localizadores e o que você pode escolher, visite a Documentação dos Serviços de Mídia do Azure.
Na parte inferior desse painel, clique no botão Adicionar .

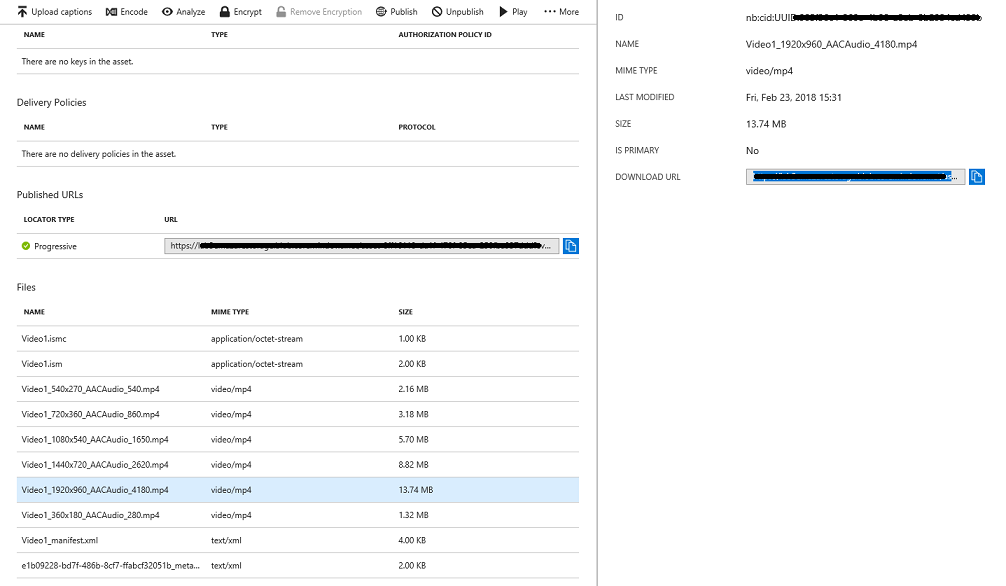
Seu vídeo agora é publicado e pode ser transmitido usando seu ponto de extremidade. Mais abaixo, a página é uma seção Arquivos . É aí que estarão as diferentes versões codificadas do vídeo. Selecione a resolução mais alta possível (na imagem abaixo está o arquivo 1920x960) e, em seguida, um painel à direita será exibido. Lá, você encontrará uma URL de Download. Copie esse ponto de extremidade , pois você o usará posteriormente em seu código.


Observação
Você também pode pressionar o botão Reproduzir para reproduzir o vídeo e testá-lo.
Agora você precisa carregar o segundo vídeo que usará neste Laboratório. Siga as etapas acima, repetindo o mesmo processo para o segundo vídeo. Certifique-se de copiar o segundo ponto de extremidade também. Use o link a seguir para baixar um segundo vídeo.
Depois que ambos os vídeos forem publicados, você estará pronto para passar para o próximo Capítulo.
Capítulo 3 – Configurando o projeto do Unity
Veja a seguir uma configuração típica para desenvolvimento com o Realidade Misturada e, como tal, é um bom modelo para outros projetos.
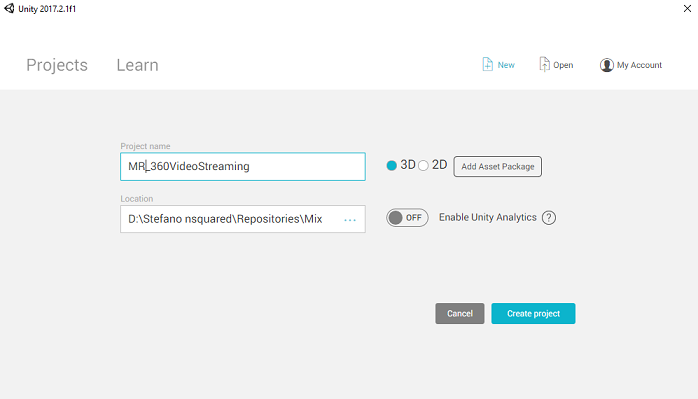
Abra o Unity e clique em Novo.

Agora você precisará fornecer um nome de Projeto do Unity, inserir MR_360VideoStreaming.. Verifique se o tipo de projeto está definido como 3D. Defina o Local como um lugar apropriado para você (lembre-se, mais próximo dos diretórios raiz é melhor). Em seguida, clique em Criar projeto.

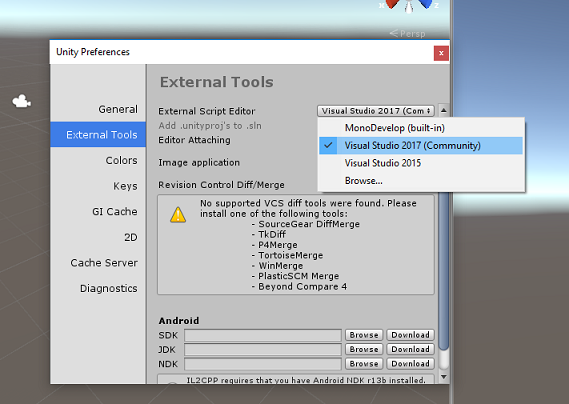
Com o Unity aberto, vale a pena verificar se o Editor de Scripts padrão está definido como Visual Studio. Vá para EditarPreferências e, em seguida, na nova janela, navegue até Ferramentas Externas. Altere o Editor de Script Externo para o Visual Studio 2017. Feche a janela Preferências.

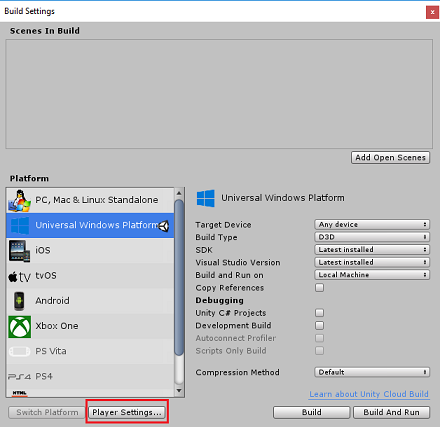
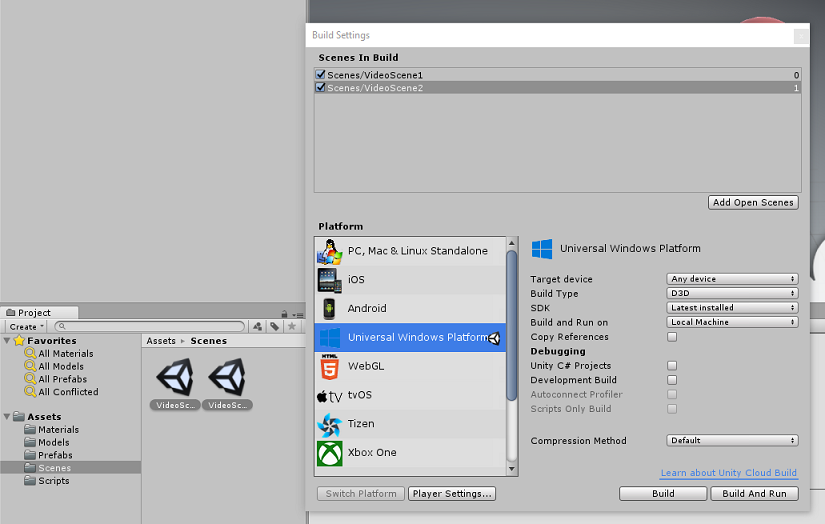
Em seguida, vá para Configurações de Build de Arquivo e alterne a plataforma para Plataforma Universal do Windows clicando no botão Alternar Plataforma.
Certifique-se também de que:
O Dispositivo de Destino é definido como Qualquer Dispositivo.
O Tipo de Build é definido como D3D.
O SDK é definido como Mais recente instalado.
A versão do Visual Studio está definida como Mais recente instalada.
Compilar e Executar é definido como Computador Local.
Não se preocupe com a configuração de Cenas agora, pois você as configurará mais tarde.
As configurações restantes devem ser deixadas como padrão por enquanto.

Na janela Configurações de Build, clique no botão Configurações do Player , isso abrirá o painel relacionado no espaço em que o Inspetor está localizado.
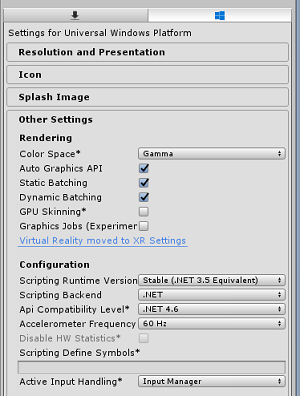
Neste painel, algumas configurações precisam ser verificadas:
Na guia Outras Configurações :
A versão doruntime de script deve ser estável (equivalente ao .NET 3.5).
O back-end de script deve ser .NET.
O nível de compatibilidade da API deve ser .NET 4.6.

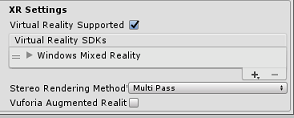
Mais abaixo no painel, em Configurações de XR (encontradas abaixo de Configurações de Publicação), marque Realidade Virtual Com suporte, verifique se o SDK do Windows Mixed Reality foi adicionado.

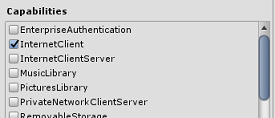
Na guia Configurações de Publicação, em Recursos, marcar:
InternetClient

Depois de fazer essas alterações, feche a janela Configurações de Build .
Salve seu Projeto de Salvamentode Arquivo de Projeto.
Capítulo 4 – Importando o pacote InsideOutSphere Unity
Importante
Se você quiser ignorar o componente De configuração do Unity deste curso e continuar diretamente no código, fique à vontade para baixar esse .unitypackage, importá-lo para seu projeto como um Pacote Personalizado e, em seguida, continuar a partir do Capítulo 5. Você ainda precisará criar um Projeto do Unity.
Para este curso, você precisará baixar um Pacote de Ativos do Unity chamado InsideOutSphere.unitypackage.
Como importar o unitypackage:
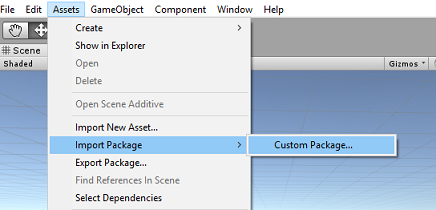
Com o dashboard do Unity à sua frente, clique em Ativos no menu na parte superior da tela e clique em Importar Pacote Personalizado do Pacote>.

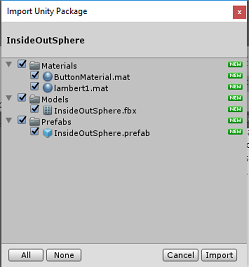
Use o seletor de arquivos para selecionar o pacote InsideOutSphere.unitypackage e clique em Abrir. Uma lista de componentes desse ativo será exibida para você. Confirme a importação clicando em Importar.

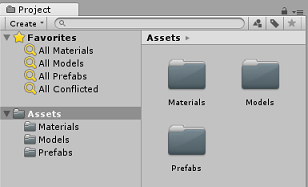
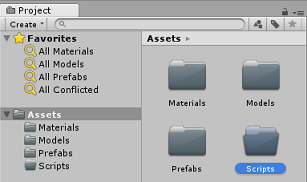
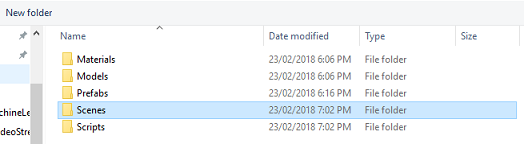
Depois de concluir a importação, você observará que três novas pastas, Materiais, Modelos e Pré-fabricados, foram adicionadas à pasta Ativos . Esse tipo de estrutura de pastas é típico para um projeto do Unity.

Abra a pasta Modelos e você verá que o modelo InsideOutSphere foi importado.
Na pasta Materiais, você encontrará o material lambert1 do InsideOutSpheres, juntamente com um material chamado ButtonMaterial, que é usado pelo GazeButton, que você verá em breve.
A pasta Prefabs contém o pré-fabricado InsideOutSphere que contém o modeloInsideOutSphere e o GazeButton.
Nenhum código está incluído, você escreverá o código seguindo este curso.
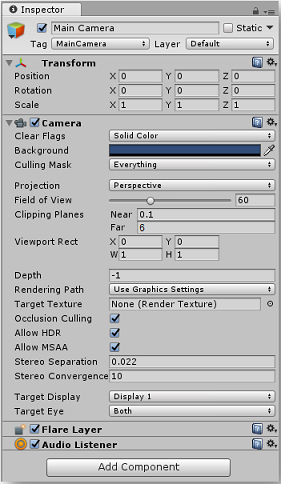
Na Hierarquia, selecione o objeto Câmera Principal e atualize os seguintes componentes:
Transformar
Posição = X: 0, Y: 0, Z: 0.
Rotação = X: 0, Y: 0, Z: 0.
Escala X: 1, Y: 1, Z: 1.
Câmera
Limpar Sinalizadores: Cor Sólida.
Planos de recorte: Perto: 0.1, Longe: 6.

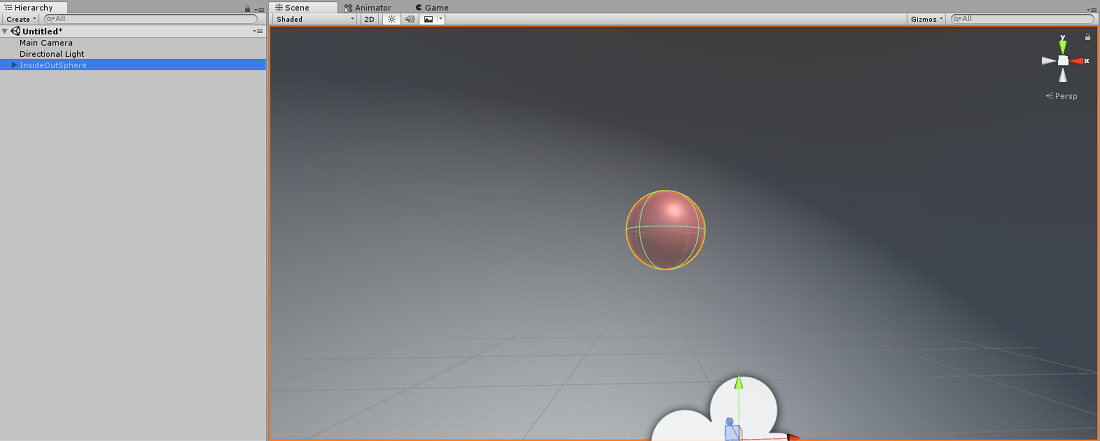
Navegue até a pasta Prefab e arraste o pré-fabricado InsideOutSphere para o Painel de Hierarquia .

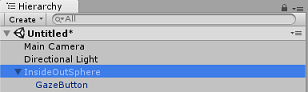
Expanda o objeto InsideOutSphere dentro da Hierarquia clicando na pequena seta ao lado dele. Você verá um objeto filho abaixo dele chamado GazeButton. Isso será usado para alterar cenas e, portanto, vídeos.

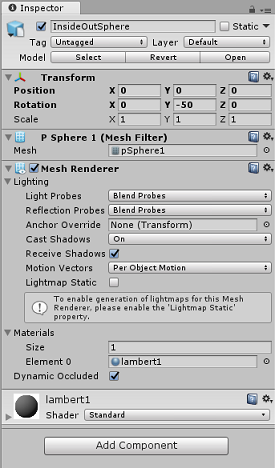
Na Janela inspetor, clique no componente Transformação do InsideOutSphere, verifique se as seguintes propriedades estão definidas:
Transformação – Posição
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformação – Rotação
| X | S | Z |
|---|---|---|
| 0 | -50 | 0 |
Transformação – Dimensionar
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |

- Clique no objeto filho GazeButton e defina sua Transformação da seguinte maneira:
Transformação – Posição
| X | S | Z |
|---|---|---|
| 3,6 | 1.3 | 0 |
Transformação – Rotação
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformação – Dimensionar
| X | S | Z |
|---|---|---|
| 1 | 1 | 1 |

Capítulo 5 – Criar a classe VideoController
A classe VideoController hospeda os dois pontos de extremidade de vídeo que serão usados para transmitir o conteúdo do Serviço de Mídia do Azure.
Para criar essa classe:
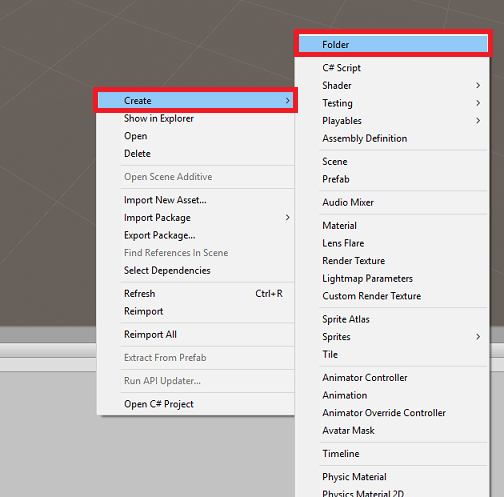
Clique com o botão direito do mouse na Pasta de Ativos, localizada no Painel do Projeto , e clique em Criar > Pasta. Nomeie a pasta Scripts.


Clique duas vezes na pasta Scripts para abri-la.
Clique com o botão direito do mouse dentro da pasta e clique em Criar > Script C#. Nomeie o script VideoController.

Clique duas vezes no novo script VideoController para abri-lo com o Visual Studio 2017.

Atualize os namespaces na parte superior do arquivo de código da seguinte maneira:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Insira as seguintes variáveis na classe VideoController , juntamente com o método Awake( ):
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Agora é a hora de inserir os pontos de extremidade dos vídeos do Serviço de Mídia do Azure:
O primeiro na variável video1endpoint .
O segundo na variável video2endpoint .
Aviso
Há um problema conhecido com o uso de https no Unity, com a versão 2017.4.1f1. Se os vídeos fornecerem um erro na reprodução, tente usar 'http'.
Em seguida, o método Start() precisa ser editado. Esse método será disparado sempre que o usuário alternar de cena (consequentemente alternando o vídeo) examinando o Botão de Foco.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Seguindo o método Start(), insira o método PlayVideo()IEnumerator , que será usado para iniciar vídeos perfeitamente (portanto, nenhuma gagueira é vista).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }O último método necessário para essa classe é o método ChangeScene(), que será usado para alternar entre cenas.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Dica
O método ChangeScene() usa um recurso C# útil chamado Operador Condicional. Isso permite que as condições sejam verificadas e, em seguida, valores retornados com base no resultado da marcar, tudo dentro de uma única instrução. Siga este link para saber mais sobre o Operador Condicional.
Salve suas alterações no Visual Studio antes de retornar ao Unity.
De volta ao Editor do Unity, clique e arraste a classe VideoController [de]{.underline} a pasta Scripts para o objeto Câmera Principal no Painel de Hierarquia .
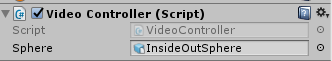
Clique na Câmera Principal e examine o Painel do Inspetor. Você observará que, dentro do componente Script recém-adicionado, há um campo com um valor vazio. Esse é um campo de referência, que tem como destino as variáveis públicas em seu código.
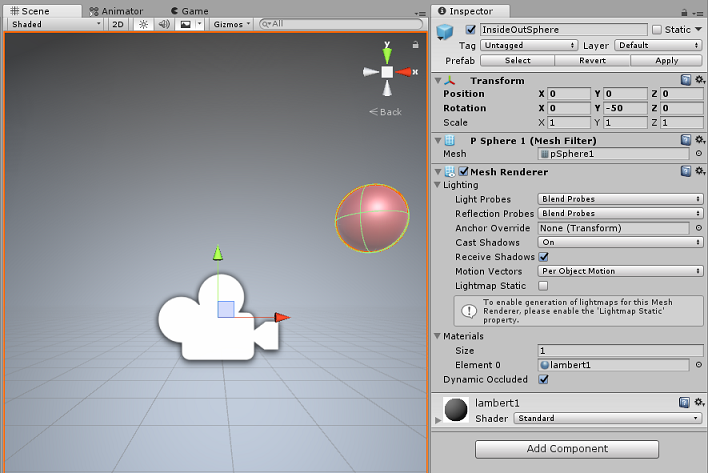
Arraste o objeto InsideOutSphere do Painel de Hierarquia para o slot Sphere , conforme mostrado na imagem abaixo.


Capítulo 6 – Criar a classe Gaze
Essa classe é responsável por criar um Raycast que será projetado para frente a partir da Câmera Principal, para detectar qual objeto o usuário está examinando. Nesse caso, o Raycast precisará identificar se o usuário está examinando o objeto GazeButton na cena e disparar um comportamento.
Para criar esta Classe:
Vá para a pasta Scripts que você criou anteriormente.
Clique com o botão direito do mouse no Painel de Projeto , CriarScript C#. Nomeie o script como Foco.
Clique duas vezes no novo script De foco para abri-lo com o Visual Studio 2017.
Verifique se o namespace a seguir está na parte superior do script e remova qualquer outro:
using UnityEngine;Em seguida, adicione as seguintes variáveis dentro da classe Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }O código para os métodos Awake() e Start() agora precisa ser adicionado.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Adicione o seguinte código no método Update() para projetar um Raycast e detectar a ocorrência de destino:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Salve suas alterações no Visual Studio antes de retornar ao Unity.
Clique e arraste a classe Gaze da pasta Scripts para o objeto Câmera Principal no Painel hierarquia .
Capítulo 7 – Configurar as duas Cenas do Unity
A finalidade deste Capítulo é configurar as duas cenas, cada uma hospedando um vídeo para transmitir. Você duplicará a cena que já criou, para que não precise configurá-la novamente, embora edite a nova cena, para que o objeto GazeButton esteja em um local diferente e tenha uma aparência diferente. Isso é para mostrar como alterar entre cenas.
Faça isso acessando Arquivo > Salvar Cena como.... Uma janela salvar será exibida. Clique no botão Nova pasta .

Nomeie a pasta Cenas.
A janela Salvar Cena ainda estará aberta. Abra a pasta Cenas recém-criada.
No campo De texto Nome do arquivo: , digite VideoScene1 e pressione Salvar.
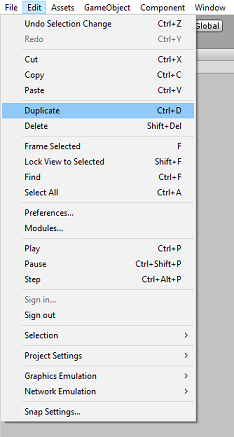
De volta ao Unity, abra a pasta Cenas e clique com o botão esquerdo do mouse no arquivo VideoScene1 . Use o teclado e pressione Ctrl + D . Você duplicará essa cena
Dica
O comando Duplicar também pode ser executado navegando até Editar > Duplicado.
O Unity incrementará automaticamente o número de nomes de cena, mas marcar-lo de qualquer maneira, para garantir que ele corresponda ao código inserido anteriormente.
Você deve ter VideoScene1 e VideoScene2.
Com suas duas cenas, vá para Configurações de Build de Arquivo>. Com a janela Configurações de Build aberta, arraste suas cenas para a seção Cenas no Build .

Dica
Você pode selecionar as duas cenas da pasta Cenas mantendo o botão Ctrl pressionado e clicando com o botão esquerdo em cada cena e, por fim, arrastar ambas.
Feche a janela Configurações de Build e clique duas vezes em VideoScene2.
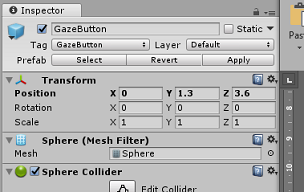
Com a segunda cena aberta, clique no objeto filho GazeButton do InsideOutSphere e defina sua Transformação da seguinte maneira:
Transformação – Posição
| X | S | Z |
|---|---|---|
| 0 | 1.3 | 3,6 |
Transformação – Rotação
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformação – Dimensionar
| X | S | Z |
|---|---|---|
| 1 | 1 | 1 |
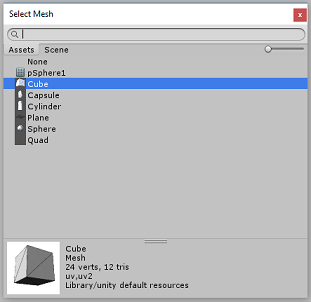
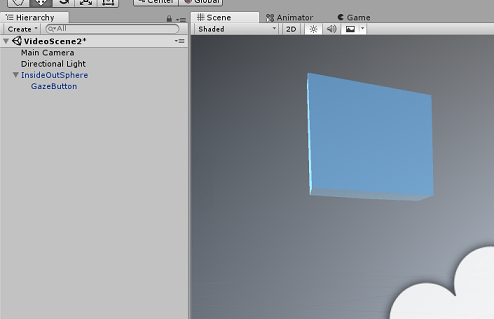
Com o filho GazeButton ainda selecionado, examine o Inspetor e o Filtro de Malha. Clique no pequeno destino ao lado do campo de referência Malha :

Uma janela pop-up Selecionar Malha será exibida. Clique duas vezes na malha cubo na lista de Ativos.

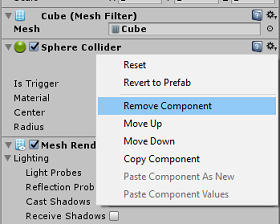
O Filtro de Malha será atualizado e agora será um Cubo. Agora, clique no ícone Engrenagem ao lado de Colisor de Esferas e clique em Remover Componente para excluir o colisor desse objeto.

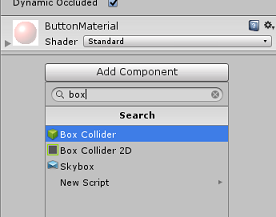
Com o GazeButton ainda selecionado, clique no botão Adicionar Componente na parte inferior do Inspetor. No campo de pesquisa, digite box e Box Collider será uma opção – clique nisso, para adicionar um Colisor de Caixa ao objeto GazeButton .

O GazeButton agora é parcialmente atualizado, para parecer diferente, no entanto, agora você criará um novo Material, para que ele pareça completamente diferente e seja mais fácil de reconhecer como um objeto diferente do objeto na primeira cena.
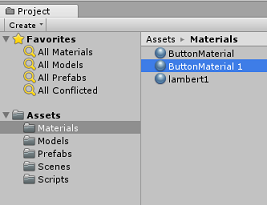
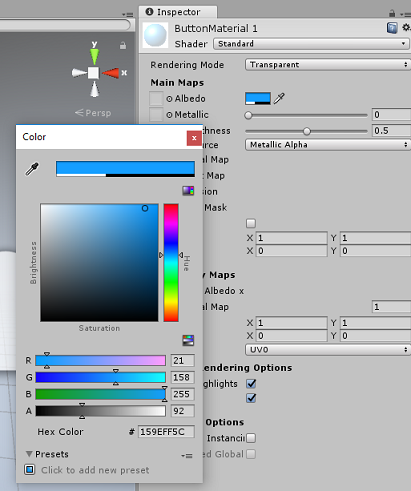
Navegue até sua pasta Materiais , no Painel de Projeto. Duplicar o Material ButtonMaterial (pressione Ctrl + D no teclado ou clique com o botão esquerdo do mouse no Material e, na opção Editar menu de arquivo, selecione Duplicar).


Selecione o novo Material ButtonMaterial (aqui chamado ButtonMaterial 1) e, dentro do Inspetor, clique na janela de cores albedo . Um pop-up será exibido, em que você pode selecionar outra cor (escolha o que quiser) e feche o pop-up. O Material será sua própria instância e diferente do original.

Arraste o novo Material para o filho GazeButton , para agora atualizar completamente sua aparência, para que ele seja facilmente distinguido do botão de primeiras cenas.

Neste ponto, você pode testar o projeto no Editor antes de criar o projeto UWP.
Pressione o botão Reproduzir no Editor e use o fone de ouvido.

Examine os dois objetos GazeButton para alternar entre o primeiro e o segundo vídeo.
Capítulo 8 – Criar a solução UWP
Depois de garantir que o editor não tenha erros, você estará pronto para Compilar.
Para compilar:
Salve a cena atual clicando em Salvar Arquivo>.
Marque a caixa chamada Projetos C# do Unity (isso é importante porque permitirá que você edite as classes após a conclusão do build).
Vá para Configurações de Build de Arquivo >e clique em Compilar.
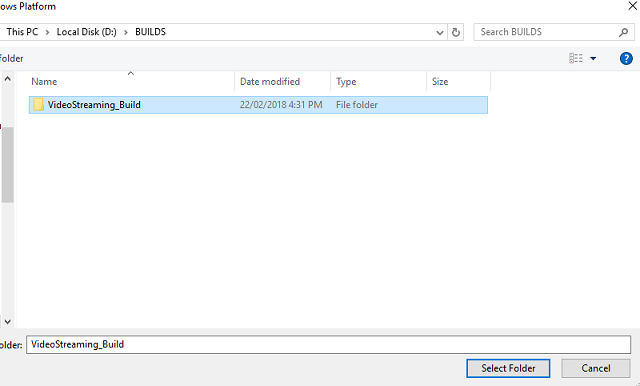
Você será solicitado a selecionar a pasta na qual deseja criar a Solução.
Crie uma pasta BUILDS e dentro dessa pasta crie outra pasta com um nome apropriado de sua escolha.
Clique em sua nova pasta e, em seguida, clique em Selecionar Pasta, para escolher essa pasta, para iniciar o build nesse local.


Depois que o Unity terminar de compilar (pode levar algum tempo), ele abrirá uma janela Explorador de Arquivos no local do build.
Capítulo 9 – Implantar no computador local
Depois que o build for concluído, uma janela Explorador de Arquivos será exibida no local do build. Abra a Pasta que você nomeou e criou e clique duas vezes no arquivo de solução (.sln) dentro dessa pasta para abrir sua solução com o Visual Studio 2017.
A única coisa a fazer é implantar seu aplicativo em seu computador (ou Computador Local).
Para implantar no Computador Local:
No Visual Studio 2017, abra o arquivo de solução que acabou de ser criado.
Na Plataforma de Solução, selecione x86, Computador Local.
Na Configuração da Solução , selecione Depurar.

Agora você precisará restaurar todos os pacotes para sua solução. Clique com o botão direito do mouse em sua solução e clique em Restaurar Pacotes NuGet para solução...
Observação
Isso é feito porque os pacotes criados pelo Unity precisam ser direcionados para trabalhar com as referências de computadores locais.
Vá para o menu Compilar e clique em Implantar Solução para fazer sideload do aplicativo no computador. O Visual Studio primeiro criará e implantará seu aplicativo.
Seu aplicativo agora deve aparecer na lista de aplicativos instalados, prontos para serem iniciados.

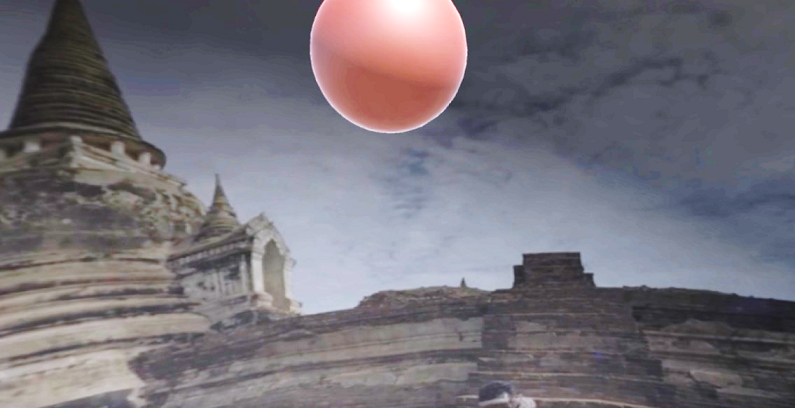
Ao executar o aplicativo Realidade Misturada, você estará dentro do modelo InsideOutSphere usado em seu aplicativo. Essa esfera será para onde o vídeo será transmitido, fornecendo uma exibição de 360 graus, do vídeo de entrada (que foi filmado para esse tipo de perspectiva). Não se surpreenda se o vídeo levar alguns segundos para ser carregado, seu aplicativo está sujeito à velocidade de Internet disponível, pois o vídeo precisa ser buscado e baixado, portanto, para transmitir para seu aplicativo. Quando estiver pronto, altere as cenas e abra o segundo vídeo, olhando para a esfera vermelha! Em seguida, fique à vontade para voltar, usando o cubo azul na segunda cena!
Seu aplicativo do Serviço de Mídia do Azure concluído
Parabéns, você criou um aplicativo de realidade misturada que aproveita o Serviço de Mídia do Azure para transmitir 360 vídeos.


Exercícios de Bônus
Exercício 1
É totalmente possível usar apenas uma única cena para alterar vídeos neste tutorial. Experimente seu aplicativo e transforme-o em uma única cena! Talvez até adicione outro vídeo à mistura.
Exercício 2
Experimente o Azure e o Unity e tente implementar a capacidade do aplicativo de selecionar automaticamente um vídeo com um tamanho de arquivo diferente, dependendo da força de uma conexão com a Internet.